Cocoonは「新着記事」「人気記事」「ナビカード」などのブロックが充実しており、固定ページを利用してトップページ(フロントページ)も手軽に作れます。
とはいえ、次のようなレイアウト面で悩むことも…
Cocoonにも横並び表示はありますが、標準機能では横スクロール方式のみ。
Cocoonの新着記事・人気記事・ナビカードを、横スクロールではなく「きれいなグリッド表示」で並べられたら便利ですよね。
この記事では、PCは3列・スマホは2列など、カラム数をワンクリックで切り替えられるカスタマイズ方法を紹介します。
- 新着・人気・ナビカードを横並びグリッド化(ブロック限定)
- PC/スマホ別にカラム数を自動切替
- サイドバー操作だけで変更可能
- 横スクロール不要でデザインが整う

特に「トップページをサイト型にしたい」「記事カードをきれいに並べたい」方におすすめのカスタマイズです。
※「すぐに導入したい方向け」に、コピペで使える完成コードを用意しています。
新着記事・人気記事・ナビカードのカスタマイズ例

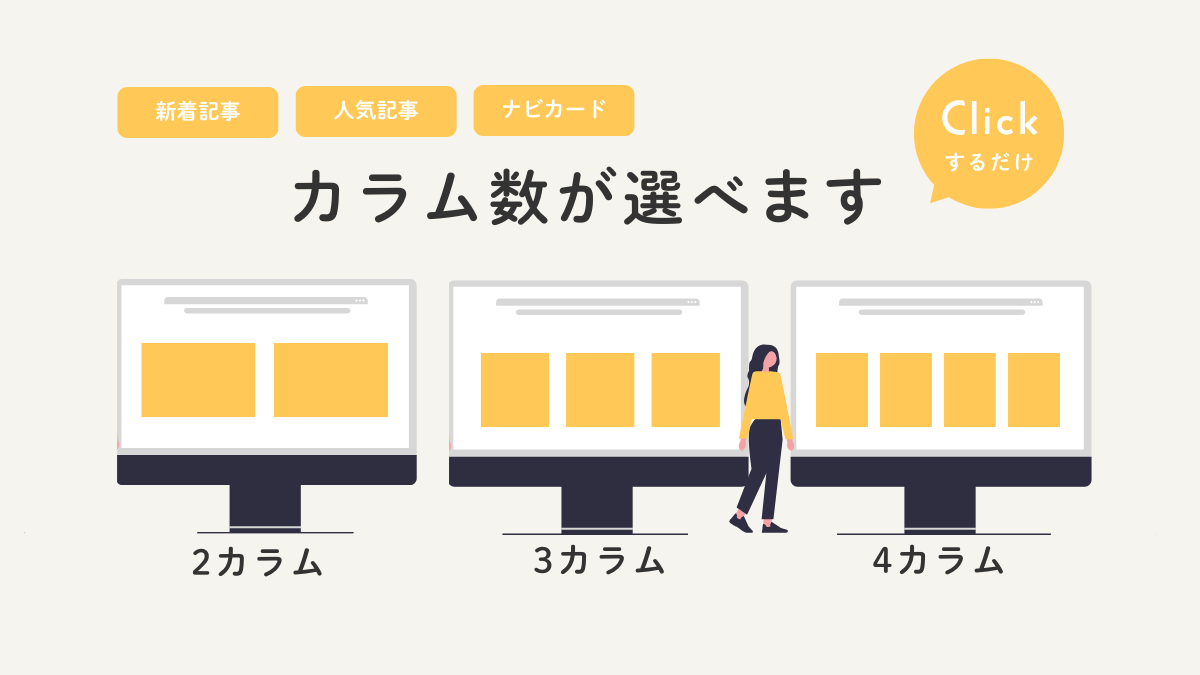
このカスタマイズを導入すれば、PC・スマホ表示に応じて 2カラム/3カラム/4カラム のレイアウトをワンクリックで切り替えられるようになります。
対象ブロックはCocoon「新着記事」「人気記事」「ナビカード」の3種類です。

▶ 操作方法は動画でも確認できます(カラム切り替えの動きが分かります)
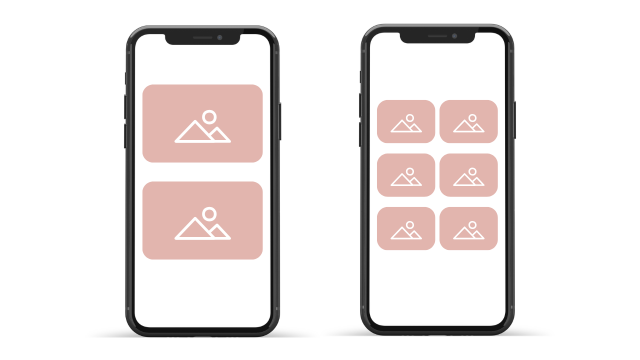
表示サンプル
ここでは、実際の表示イメージを確認できます。
2カラム

3カラム

4カラム

モバイル1・2カラム

トップページ作成にも役立つ
このカスタマイズは、サイト型トップページの作成にも最適です。
新着記事
カテゴリー記事
- カテゴリ 1
- カテゴリ 2
おすすめ記事
さらに、以下の記事と組み合わせるとより効率的にトップページを整えられます。

当サイトのトップページでも実際に活用中!
Cocoonカードを横並びにする基本CSS|Grid版サンプル
まずはシンプルなGrid指定で、Cocoonのカードを整ったグリッド形式に表示する例です。
※子テーマの style.css に追加すると反映されます。
/* 例:3カラムで並べる場合 */
.widget-entry-cards {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 1em;
}このコードは固定3カラムの簡易サンプルです。サイト内の新着記事・人気記事・ナビカードすべてに適用されます。
■ 注意点
こうした場合は、手動でCSSを書き換える必要があります。
■ スタイル切替方式のメリット
完成版では、エディタ上のスタイル選択だけで以下が可能です。
実運用では「ページごとに列数を変えたい」「あとから調整したい」場面が必ず出てくるため、手作業でCSS管理するよりも圧倒的に簡単で効率的です。
Cocoon「新着記事」「人気記事」「ナビカード」ブロックの基本操作(はじめての方向け)
この記事ではカスタマイズ方法を中心に解説していますが、はじめて使う方でも迷わないように基本操作を簡単にまとめておきます。
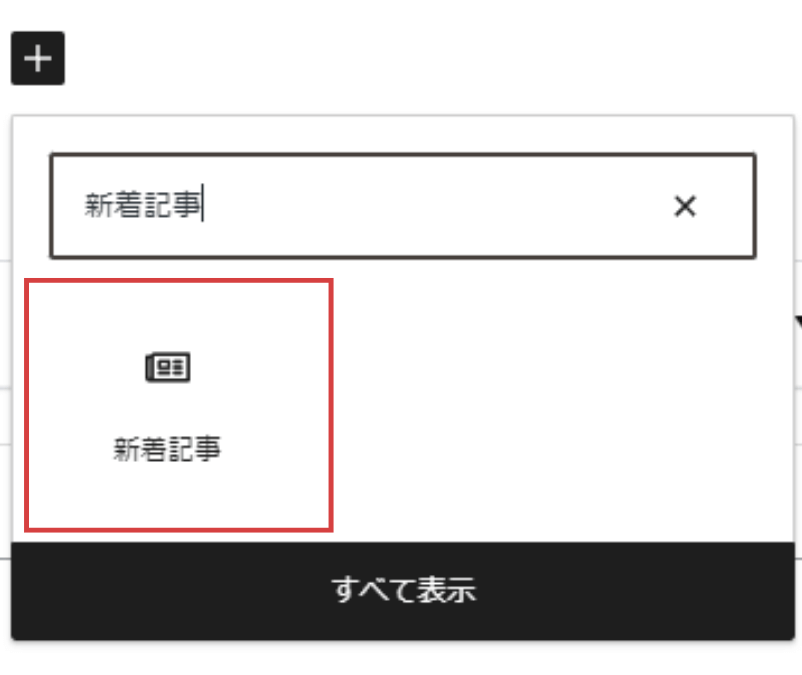
- Step1ブロックを追加する
投稿ページまたは固定ページのエディタでブロックを追加します。
- 新着記事
- 人気記事
- ナビカード


ナビカードは、事前にメニュー設定をおこないます。

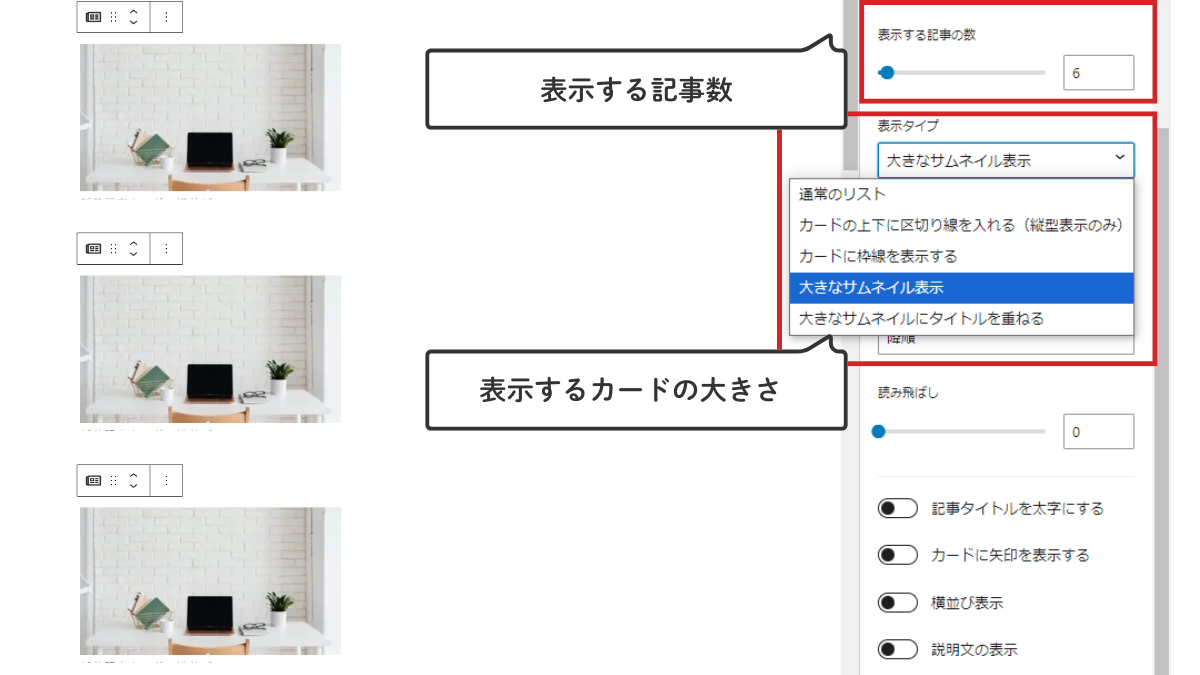
- Step2表示設定
追加したブロックを選択し、サイドバーの「ブロック」タブで表示方法を調整します。
主な設定項目は以下の通り。
- 表示する記事数
- 表示タイプ
└ 通常のリスト(小カード)
└ 大きなサムネイル表示(おすすめ)- → 本カスタマイズと相性が良く、カラム配置が見やすくなります。

- Step3カラム数を選択(追加機能)
- デフォルト(縦並び)
- 2カラム(モバイル:1~2カラム)
- 3カラム(モバイル:1~2カラム)
- 4カラム(モバイル:1~2カラム)

好みのレイアウトをクリックするだけで即切り替え可能です。
- Step4プレビュー&動作確認
最後に「プレビュー」で表示を確認しましょう。
- カラム数の変更が反映されているか
- モバイルでもレイアウトが崩れていないか
問題がなければ完成です。
カスタマイズの注意点と特徴|Cocoon新着・人気記事・ナビカードを横並び

このカスタマイズは基本的に コピペで安全に導入でき、Cocoon標準環境で動作確認済み です。ただし、利用しているスキンやサーバー設定によっては挙動が変わる場合があります。作業前に以下のポイントを押さえておくと安心して進められます。
この記事のカスタマイズはスキン「なし」で検証しています。スキン独自のCSSが優先される場合、表示が崩れることがありますが、優先度調整(CSSの追加)でほぼ解決できます。(スキンと併用できるかはお問い合わせください)
CSS・PHP は必ず子テーマへ記述してください。親テーマへ書くとアップデート時に上書きされ、カスタマイズが消えてしまう可能性があります。
特にPHPを編集する場合、記述ミスで大きなエラーが起こることがあります。バックアップがあればすぐに復元できるので作業前にひとつ取っておくと安心です。
関連記事:バックアップ&復元方法
WAF(セキュリティ設定)が有効だと保存エラーが出る場合があります。その場合は作業中だけWAFを一時的に OFFにし、完了後に ON に戻してください。
完成コードのご案内|Cocoon新着記事・人気記事ブロックを横並びにする手順
ここから先は、これまで紹介してきたデザインをそのまま再現できる「完成版コード」をまとめた有料パートです。「設定で迷いたくない」「確実に動く形で導入したい」という方向けに、動作確認済み・コピペで使えるコードと手順を整理して公開しています。
完成版では、基本はGridレイアウトで構成しつつ、環境やテーマ設定によってカード幅が崩れる場合にも対応できるよう、Flexレイアウトの調整パターンもあわせて公開しています。
そのため、「横並びにならない」「幅がそろわない」といったトラブルも回避しやすく、安心して導入できます。
PHPの設定
目的:「スタイル切り替え機能」を追加
記述場所:子テーマの functions.php
(PHPの内容は「スタイル切り替え機能」の追加のみです。既存の表示や投稿内容には影響しません)
CSSの設定
目的:「各スタイルのデザイン」を定義
記述場所:子テーマのスタイルシート (style.css)
- 管理画面で「外観」→「テーマファイルエディター」を開く
- 子テーマ(Cocoon Child)が選択されているか確認
- ファイル一覧から「テーマのための関数 (functions.php)」を開く
- 既存のコードは消さず、//以下に子テーマ用の関数を書く の下の行に追記
エラー防止:不要なスペース等が入らないよう、慎重に編集をおこなってください

- 管理画面で「外観」→「テーマファイルエディター」を開く
- 子テーマ(Cocoon Child)が選択されているか確認
- ファイル一覧から「スタイルシート (style.css)」を開く
- 既存のコードは消さず、/* 子テーマ用のスタイルを書く */ の下の行に追加

functions.phpに PHP コードを貼り付けstyle.cssに CSS を貼り付け- サイドバーで希望のスタイルを選択
- プレビューで表示を確認 → 完成!

■ サイト名
Turicco
■ サイトURL
https://turicco.com/
■ 運営者情報
運営責任者:はるみ
お問い合わせ先:https://turicco.com/contact/
■ 購入方法
コンテンツ販売サービス「codoc(コードク)」を利用しています。
詳しくは codoc購入者向けFAQ をご覧ください。
■ 納品方法
購入完了後、対象の記事が閲覧可能になります。
■ お支払い方法
・クレジットカード ・デビットカード ・プリペイド型クレジットカード ・Apple Pay ・Google Pay ・コンビニ決済
※決済はStripeを利用(SSL暗号化)。運営者はカード情報を保持しません。
■ 返金・キャンセルについて
codoc株式会社の利用規約第10条(返金)に基づき、原則としてご購入後のキャンセル・返金はできません。あらかじめご了承ください。
■ 販売価格
500円(税込)
















Comment 記事の感想を書き込んでいただけると幸いです
お世話になります。
とても有意義なコードを教えていただきありがとうございます。
現在、ヘッダー下におすすめカードを表示しています。
記事のアイキャッチを大きくするとおすすめカードの画像サイズも大きくなります。
アイキャッチのみを大きくしたいのですが、できますでしょうか?
> あいこ さん
ありがとうございます。
おすすめカードの画像を大きくしない場合は、下記のCSSを追加してお試しいただけますでしょうか。お手数をおかけいたします。
/* おすすめカードの画像幅調整 */
.recommended .widget-entry-cards.card-large-image .a-wrap {
width: unset; /* 幅の設定をリセット */
}
/* 画面幅834px以下の場合*/
@media screen and (max-width: 834px) {
.recommended .widget-entry-cards.card-large-image .a-wrap {
width: 48%; /* 幅を48%に設定 */
}
}