Cocoonテーマには、特定の記事やコンテンツを目立たせたいときに便利な『ナビカード』機能が標準搭載されています。ピックアップしたい記事を表示できるだけでなく、リボンの装飾や表示形式の選択など自由度の高いカスタマイズもできます。
新着記事や人気記事の自動表示とは違い、自分で「見せたい記事だけ」を選べるのが大きな特長。
今回はナビカードの基本的な使い方から、リボンを可愛くする方法まで詳しく解説します。まだ使ったことがない方もこれを機にぜひ活用してみてください。
使用例:当サイトのトップページ
Pickup
Cocoonナビカードの作成手順
まず、ナビカードを作る基本ステップは以下の通りです。
- メニューを作成する
- 管理画面の「外観」→「メニュー」から、ナビカードに表示したい記事やページを登録します。
- ナビカードを呼び出す
- 作成したメニューを、ブロック・ショートコード・ウィジェットのいずれかで表示します。ここでリボンの設定もできます。
- カードを横並びにする(必要に応じて)
- ページレイアウトに合わせて、横並び表示の設定を行います。
それではひとつずつ手順を解説します。
Cocoonナビカード用メニューの作成
ナビカードの表示には、「メニュー」がベースになります。以下の手順でメニューを準備しましょう。
設定手順
- WordPress管理画面へ移動
「外観」→「メニュー」に進みます。 - 新しいメニューを作成
「新しいメニューを作成しましょう」をクリックし、メニューの名前を入力(例:pickup-menu)。 - 表示する記事を追加
- 記事を「投稿」や「固定ページ」から選択し、「メニューに追加」をクリック。
- 必要に応じて階層を整理します。
リボンを設定する方法
リボンは、ナビカード上部に表示される装飾要素で、目立たせたい記事やカテゴリーを強調するのに便利です。リボンを設定するには以下を行います。
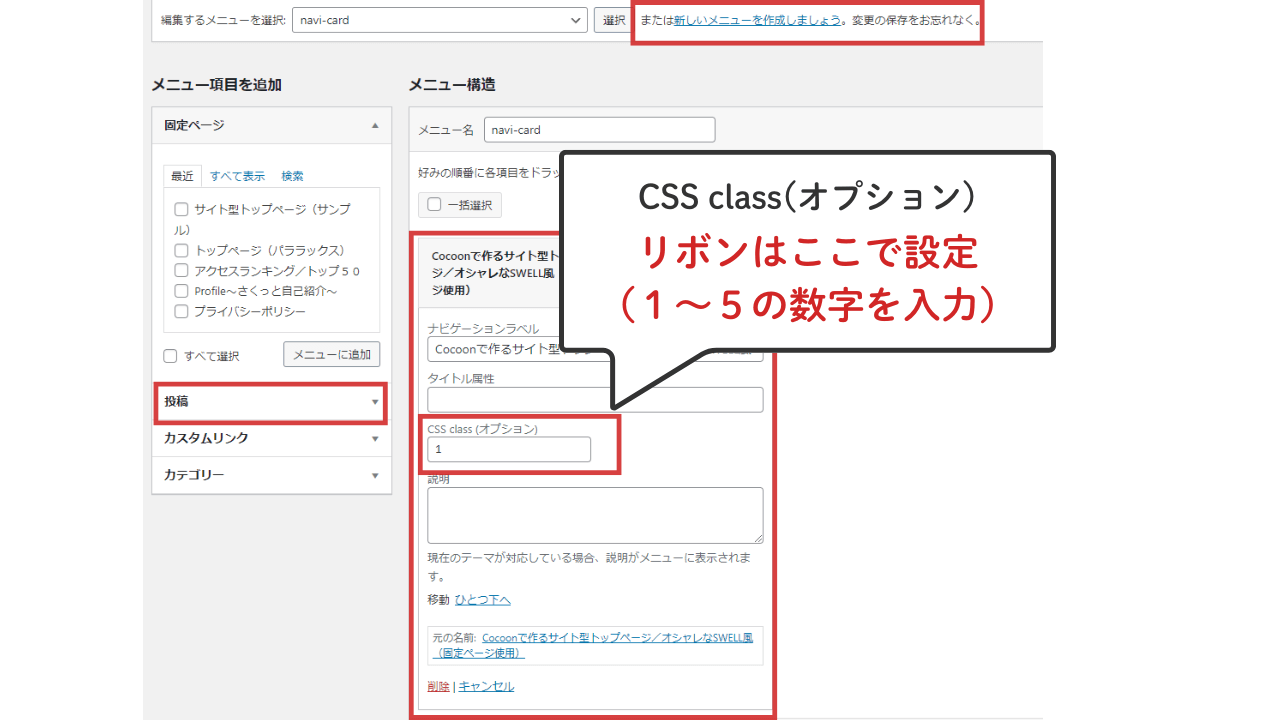
- メニューアイテムを選択。
- 「CSS class(オプション)」欄に数字(1~5)を入力。
- リボンの種類はCocoonのデザイン設定によって異なります(例:色やスタイル)。

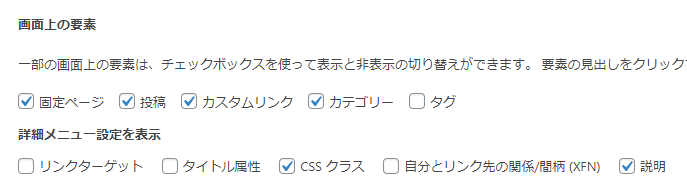
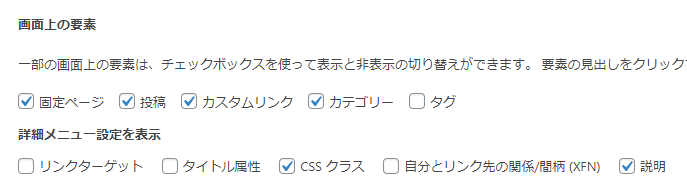
画面右上にある表示オプションを開いて「CSS クラス」にチェック✓を入れれば表示されます。

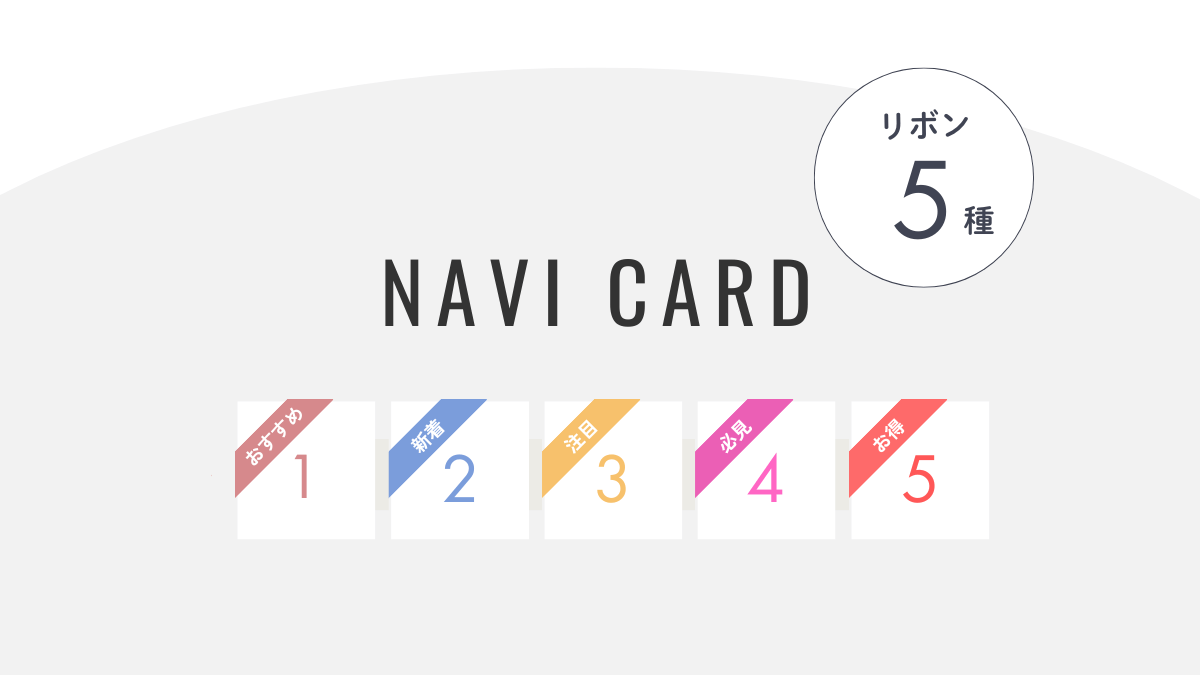
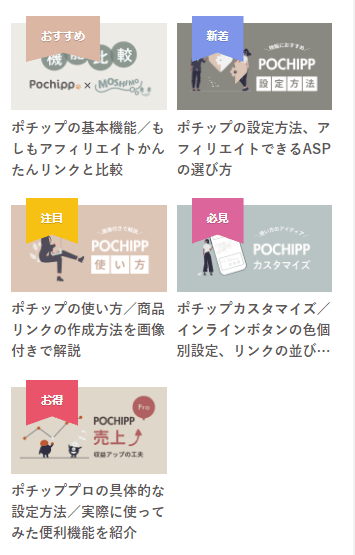
使えるリボンの種類
Cocoonでは、以下のリボンの種類が利用できます。

メニューのCSS class(オプション)に表示するリボンの番号を入力します。リボンを表示しない場合は空白のままにします。
- おすすめ→「1」
- 新着→「2」
- 注目→「3」
- 必見→「4」
- お得→「5」
設定方法やオプションの詳細はCocoon公式「ナビカードの使い方」をご覧ください。
スニペット(抜粋)を表示するには
ナビカードに記事のスニペット(抜粋)を表示することで訪問者に内容を短く伝えることができます。設定手順は以下の通りです。
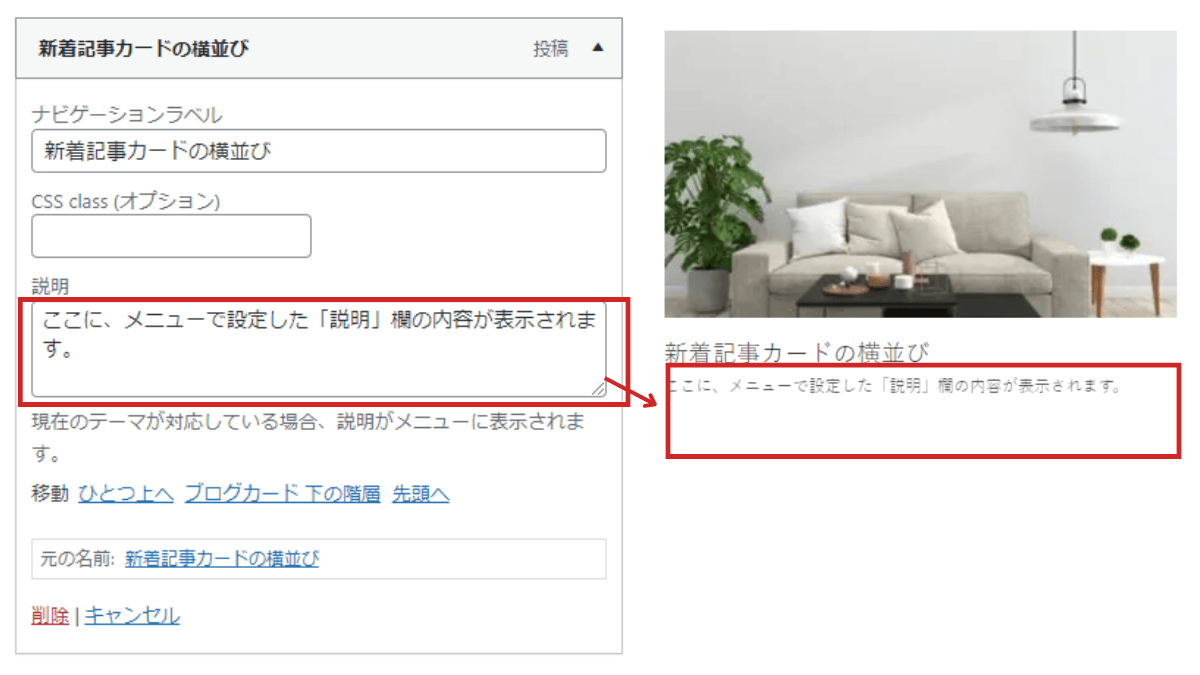
- 「説明」欄に入力
メニュー設定画面で、該当記事の「説明」欄にスニペットとして表示したい内容を記入。 - 表示確認
メニューを保存後、ナビカードに説明が反映されるか確認します。

画面右上にある表示オプションを開いて「説明」にチェック✓を入れれば表示されます。

Cocoonナビカードの呼び出し方
作成したメニューを呼び出す方法は、以下の3つです。
- ブロックエディタ(Cocoonブロック)
- ショートコード
- ウィジェット([C]ナビカード)
| 表示方法 | 主な用途 | メリット | デメリット |
|---|---|---|---|
| ブロック | 記事や固定ページでの使用 | 見た目で直感的に設定できる | 個別の記事編集が必要 |
| ショートコード | コードで自由に場所を指定 | どこでも表示可能 | 初心者にはやや難しめ |
| ウィジェット | サイト全体の固定エリアでの使用 | 一度の設定で複数ページに反映可能 | 記事内での細かい配置は不向き |
おすすめは、ブロックエディタまたはショートコードを使ってページ内に直接表示する方法です。
ブロックを使用する
投稿・または固定ページ内、ブロック機能で簡単にナビカードを表示する方法です。
- 用途:記事や固定ページ内でナビカードを柔軟に配置したい場合。
- 特徴
- ブロックエディター(Gutenberg)を使う方法。
- ビジュアル的に操作でき、ナビカードを追加する位置や内容を直感的に設定可能。
- デザインのプレビューをエディター内で確認できるので、初心者にも使いやすい。
- メリット
- デメリット
ブロックの使い方
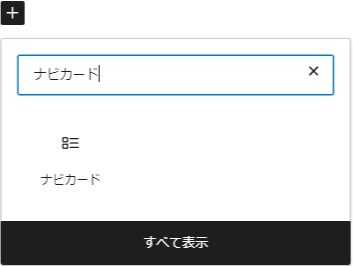
- ブロックエディタで「ナビカード」選択
「ナビカード」で検索すると表示されるのでクリックします。

- 作成したメニューを選択する
表示したいメニューをクリックします。

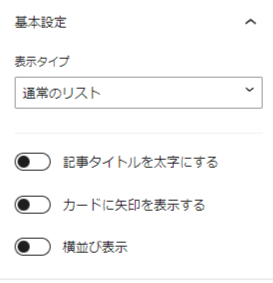
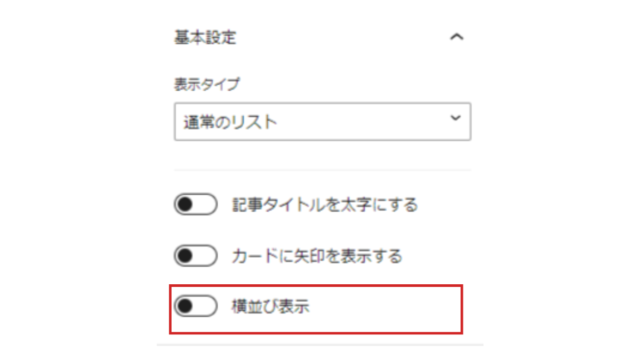
- サイドバーで設定を行う
ここで必要な設定を行います。
- 表示タイプ
- 通常のリスト(小さなカードです)
- 大きなサムネイル表示(大きなカードです)
- 横並び表示にするときはチェックする
- →はみ出た部分は横スライドできる仕様になっています

- 表示タイプ
ショートコードを使う
ショートコードを使ってナビカードを表示する方法です。
- 用途:ナビカードをコードで簡呼び出したい場合。
- 特徴
- Cocoonが用意している専用ショートコードを使用する方法。
- ショートコードを挿入するだけで、どこでもナビカードを表示可能。
- ショートコードの形式例:※
nameには作成したメニュー名を入力します。
[navi_list name="navi-card"]- メリット
- デメリット
ショートコードの使い方
カスタムHTML(またはショートコードブロック)に直接入力するか、ツールバーから簡単にショートコードを呼び出すこともできます。
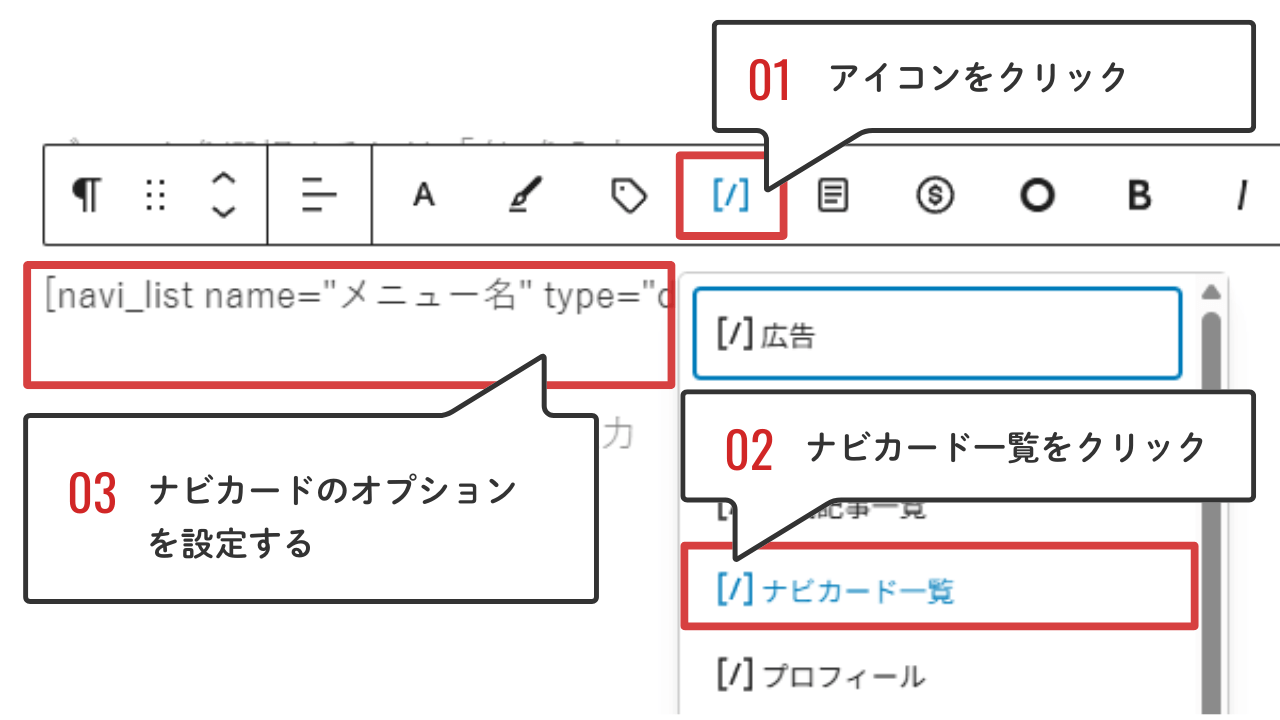
- 投稿編集画面のツールバーでショートコードのアイコンをクリック
- ドロップダウンメニューから「ナビカード一覧」を選択
- ショートコードが表示されるので、必要なオプションを設定する

このようなコードが自動的に呼び出されます。
メニュー名は必須、その他カードタイプや表示オプションを設定できるようになっています。
[navi_list name="メニュー名" type="default" bold="0" arrow="0"]小さいカードを表示するには
デフォルトの設定が小さいカードになっているためオプションはこのままのコードで表示されます。(オプションtype="defaultを入れた場合と同じです)
大きいカードを表示するには
(navi_listの次に半角スペースをあけて)オプションtype="large_thumb"を追加することで大きなカードで表示できます。
[navi_list name="navi-card" type="large_thumb"]ウィジェットの[C]ナビカードを使う
ウィジェットを使ってナビカードを表示する方法です。
- 用途:サイト全体の固定部分(サイドバーやフッターなど)にナビカードを表示したい場合。
- 特徴
- WordPressの「外観」→「ウィジェット」から設定。
- サイトのサイドバーやフッターなど、ウィジェットエリアにナビカードを配置可能。
- Cocoon独自の「[C]ナビカード」ウィジェットを選択してメニューを割り当てる。
- メリット
- デメリット
ショートコードの使い方
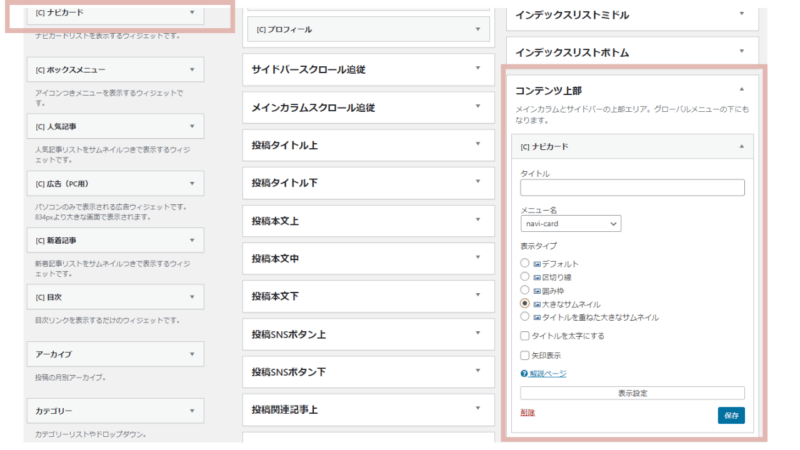
「外観」→「ウィジェット」→「[C]ナビカード」
記事を表示したい場所へ追加します。(例えばページ上部に表示するときは「コンテンツ上部」に追加)
設定画面上で選択するだけで簡単にオプション設定ができます。
- メニュー名:ドロップダウンから選択する
- 表示タイプ
- タイトルを太字にする
- 矢印を表示する

Cocoonナビカードの大きなカードを横並びにする方法
ナビカードを横並びにすることで、よりスッキリとしたデザインに仕上げることができます。
ナビカードを横並びにするには2つの方法があります。
Cocoon設定を使う

ナビカードを「ブロック」で表示した場合のみ、サイドバーの設定で「横並び表示」設定ができます。
横にはみ出したカードは、矢印が表示されて右にスライドできる仕様になっています。
CSSを使う
こちらはCSSを追加する方法です。
スライドではなく、カラム数を設定してすべての記事を表示したい場合はこちらがおすすめです。
子テーマのスタイルシートを使用します。
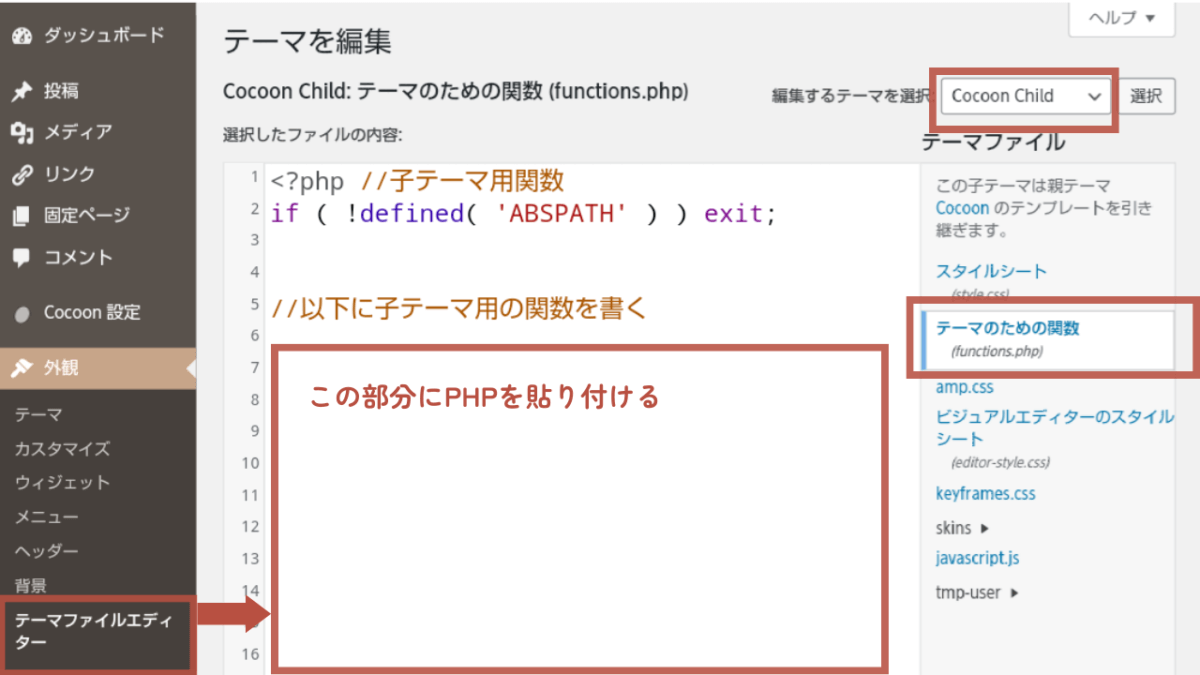
- 管理画面の「外観」から「テーマファイルエディター」をクリック
- Cocoon Child: スタイルシート (style.css) のページが開きます
- 元から書いているコード(テーマ情報)は消さずにCSSを記述します
- /* 子テーマ用のスタイルを書く*/から下の行に追加しましょう

/*ナビカード(大きなカード)を横並びにする*/
.navi-entry-cards.large-thumb{
display: grid; /* グリッドレイアウトを適用 */
grid-template-columns: repeat(3, 1fr); /* 3列でレイアウトを構成、各列が同じ幅で1frずつ分配 */
}
/* 768px以下の画面幅のとき */
@media (max-width: 768px) {
.navi-entry-cards.large-thumb{
grid-template-columns: repeat(2, 1fr);
}
}

横並びにするためにdisplay: grid(グリッドレイアウト)を使い、2カラム・3カラムとも各列が同じ幅になるように均等配置しています。
モバイルで2列にするときは偶数の方がすっきり収まるのでカード数を調整してくださいね。
カラム数をサイドバー簡単切り替えるカスタマイズ

ナビカードを横並びにし、カラム数(2~4カラム)をサイドバーからクリックするだけで選べるカスタマイズを紹介しています。とても便利なのでお試しください。
Cocoonナビカードのリボンをカスタマイズする方法
リボンの色を変更する
CSSを使うことで、デフォルトのリボンからお好みで色を変えることもできます。

こちらのCSSを子テーマのスタイルシートに追加、#に続く6桁のカラーコードを変えることで変更できます。自分のサイトカラーに合わせると良いですね。
/*ナビカード リボン色変更*/
.ribbon-color-1 span {
background-color: #ea7e7e; /*①おすすめ*/
}
.ribbon-color-2 span {
background-color: #7e95ea; /*②新着*/
}
.ribbon-color-3 span {
background-color: #f7c114; /*③注目*/
}
.ribbon-color-4 span {
background-color: #dc669b; /*④必見*/
}
.ribbon-color-5 span {
background-color: #e9546b; /*⑤お得*/
}カラーコードを調べるにはこちらが便利です→ Web色見本 原色大辞典
リボンのテキストを変更する
リボンに表示されている「おすすめ」「新着」「注目」「必見」「お得」のテキストを変更したいというケースもあるかもしれません。
その場合はPHPを使いますが、CSSと同じく子テーマへの上書きで変更できます。
Cocoonのフォーラムに詳細が記載されていますので参考にされてください。
この記事にも具体的なコードを記載しておきます。
フォーラム内のコードはget_navi_card_ribbon_tag関数を子テーマでオーバーライドする方法ですが、Cocoonに設定されているget_navi_card_ribbon_captionというフィルターフックを用いる方法がスマートです。(ご指摘いただき、コード入れ替えしました)
PHPを貼り付ける場所は「外観」→「テーマファイルエディター」→「テーマのための関数(functions.php)」

//ナビカードのキャプション変更
add_filter('get_navi_card_ribbon_caption', function($caption, $ribbon_no) {
$new_caption = [
'おすすめ',
'新着',
'注目',
'必見',
'お得',
];
if (count($new_caption) >= $ribbon_no) {
$caption = $new_caption[$ribbon_no - 1];
}
return $caption;
},2,10);キャプション部分を変更したいテキストに変更します。(”シングルクォーテーションは消さないでください)
このコードは、フックシステムを使用し、ナビカードのリボンのキャプションを指定されたテキストに置き換えるための仕組みを追加しています。
CSSもPHPもデリケートな部分なので、慎重に作業を行い、カスタマイズは自己責任でお願いします。
リボンの形を可愛くカスタマイズする
リボンの形をシンプルなデフォルトから、CSSを変更して可愛くカスタマイズしてみます。
デフォルトからスタイルを変更するために必要な部分だけを抜粋しています。
2パターンのCSSを掲載しますね。
Cocoonデフォルトスタイル(斜め掛け)
右向きリボン(左寄せ)
/*ナビカードリボンスタイル変更-1*/
.ribbon:before,
.ribbon:after {
content: none;
}
.ribbon{
width: 100%;
height:30px;
}
.card-large-image .ribbon-top-left{
left: -5px;
top:.5em;
}
.ribbon span{
transform: none;
right:initial;
top: initial;
width:auto;
padding:10px 30px 10px 20px;
clip-path: polygon(0 0, 100% 0, 90% 50%, 100% 100%, 0 100%);
-webkit-clip-path: polygon(0 0, 100% 0, 90% 50%, 100% 100%, 0 100%);
}下向きリボン(左寄せ)
/*ナビカードリボンスタイル変更-2*/
.ribbon:before,
.ribbon:after {
content: none;
}
.ribbon {
width: 100%;
height: 50px;
}
.card-large-image .ribbon-top-left {
left: 15px;
}
.ribbon span {
transform: none;
right:initial;
top: initial;
width:auto;
padding:15px 15px 20px;
-webkit-clip-path: polygon(100% 0%, 100% 100%, 50% 80%, 0% 100%, 0% 0%);
clip-path: polygon(100% 0%, 100% 100%, 50% 80%, 0% 100%, 0% 0%);
}
うん、可愛さアップ♪
まとめ
Cocoonナビカードは見てほしいピックアップ記事を抜粋して表示したり使い方はいろいろな便利機能です。この記事を参考に使いこなしてサイトを充実させましょう!

特に、固定ページを使ったオリジナルトップページにしているサイトにはオススメです。













Comment コメントはこちらへお願いします
お世話になっております。先日はご回答いただきありがとうございました。
今後はカラム数変更のショートコードを購入させていただき、参考にしたいと思います。
当投稿を元にナビカードを作成し、記事紹介を行うことができました。
しかし、当投稿と表記のされ方が異なっているため、追加でご質問させていただきます。
①画像のように、カーソルを合わせると該当記事が浮かび上がるようにしたいのですが、css等が必要なのでしょうか
②自サイトでは記事紹介を行う際に、ナビカードに上は画像・下にタイトル↓簡易説明をできればと考えております。このようなことはcocoonで行うことは可能でしょうか。
調べた限り上記疑問が解決できなかったためご質問いたしました。
お忙しいところ恐縮ですがよろしくお願いいたします。
> 林 佑樹 さん
ナビカードが導入できよかったです^^
①画像のように、カーソルを合わせると該当記事が浮かび上がるようにしたいのですが、css等が必要なのでしょうか
はい。デフォルトと異なる部分については全てカスタマイズを追加しています。
記事を浮かせるにはアニメーションを使用します。
アニメーションについては、下記記事で解説しています。
transitionプロパティの基本的な使い方/画像をふわっと浮かせる例
ウィジェット全般の画像だけに適用する例では以下になります。
.widget-entry-card-link.a-wrap .widget-entry-card-thumb img{
transition-duration: 0.5s;
}
.widget-entry-card-link.a-wrap:hover .widget-entry-card-thumb img{
box-shadow: 0 5px 5px rgba(0,0,0,0.3);
transform: translateY(-5px);
}
どの要素にCSSを適用するか(セレクタといいます)を調べる方法については、カスタマイズの特に大切な基礎の基礎となりますのでぜひマスターしてくださいね。
②自サイトでは記事紹介を行う際に、ナビカードに上は画像・下にタイトル↓簡易説明をできれば…
ナビカードの記事に「説明」を表示する方法を掲載しましたのでご覧ください。
メニュー作成時に「説明」欄に入力した内容がスニペット(抜粋)として表示されます。