この記事では、テーブルのセル内にリンクボタンを置く方法について解説します。
- テーマ「Cocoon」ブロックエディタを使っている
- テーブルの中にリンクボタンを置きたい
- アフィリエイトリンクもボタンで囲みたい

表の中にリンクボタンを入れたいなぁ。

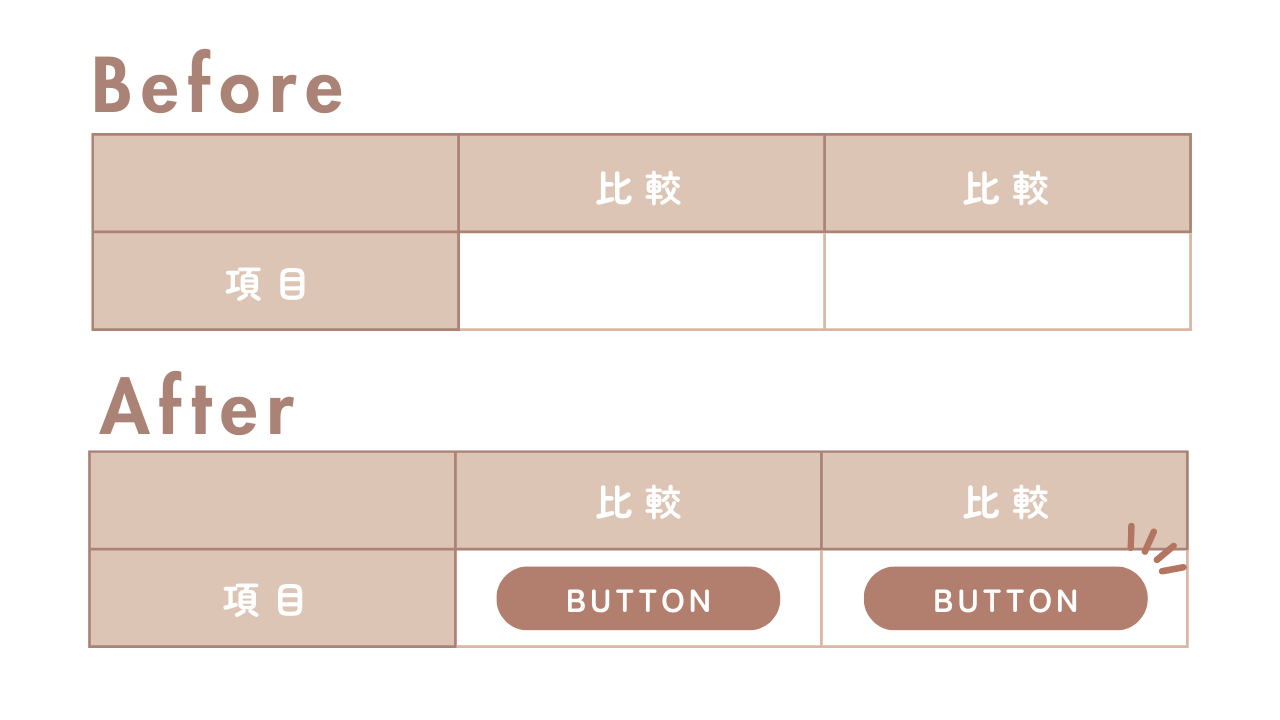
このような比較表を作ったときに、例えば公式サイトへのリンクやアフィリエイトリンクを置きたい場合。テキストリンクは作れるけどボタンにしたいな~と思うことはないでしょうか。
実はちょっとした工夫でできちゃいます。

2つの方法をご紹介します。
テーブル(表)の中にリンクボタンを置く2つの方法
テーブル(表)の中にリンクボタンを置く、2つの方法をご紹介します。
| ハイライト機能 | テンプレート機能 | |
|---|---|---|
| メリット | テンプレート登録が不要 | Cocoonのボタン機能が使える |
| デメリット | CSSが必要(簡単) | リンクごとにテンプレート登録が必要 |
| 実際のボタン | もしもアフィリエイト | |
| 作り方 | 手順を見る | 手順をみる |
ワードプレスの「ハイライト」機能を使って、テーブル(表)の中にリンクボタンを置く方法
ブロックエディタの「ハイライト」機能を使ってボタン風にします。
これは、スキン「メイド・イン・ヘブン」を制作された宙也さんのサイトで公開されているアイディアです。
使い方

- Step1テーブル作成
ブロックメニュー→「テーブル」で表を作ります。
比較表 比較① 比較② 項目② 公式サイト (ここにボタンを入れたい) (ここにボタンを入れたい) - Step2リンク作成
セル内にテキストリンク(またはアフィリエイトリンク)を作成します
- テーブル内のテキストを選択
- 「リンク」アイコンをクリック
- リンク先のURLを入力
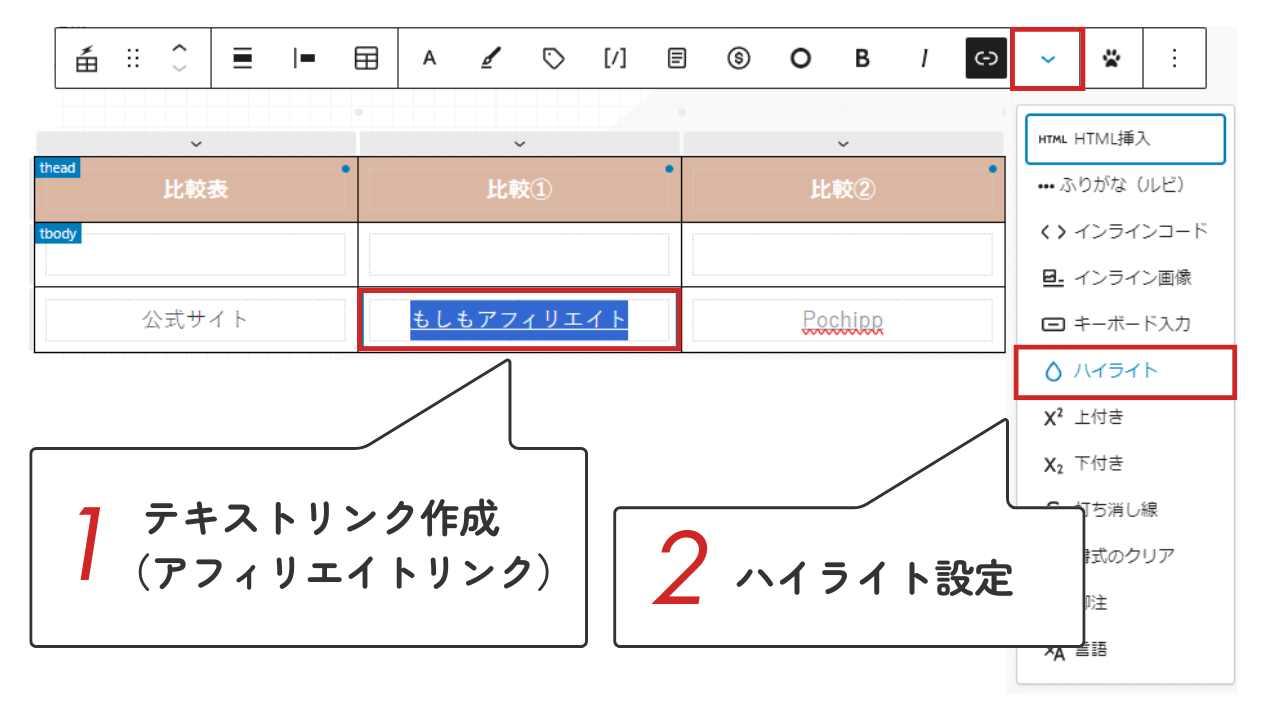
比較表 比較① 比較② 項目② 公式サイト もしもアフィリエイト Pochipp - Step3ハイライト設定
- テキストリンク(アフィリエイトリンク)を選択
- ツールバー→さらに表示(アイコン)→「ハイライト」をクリック
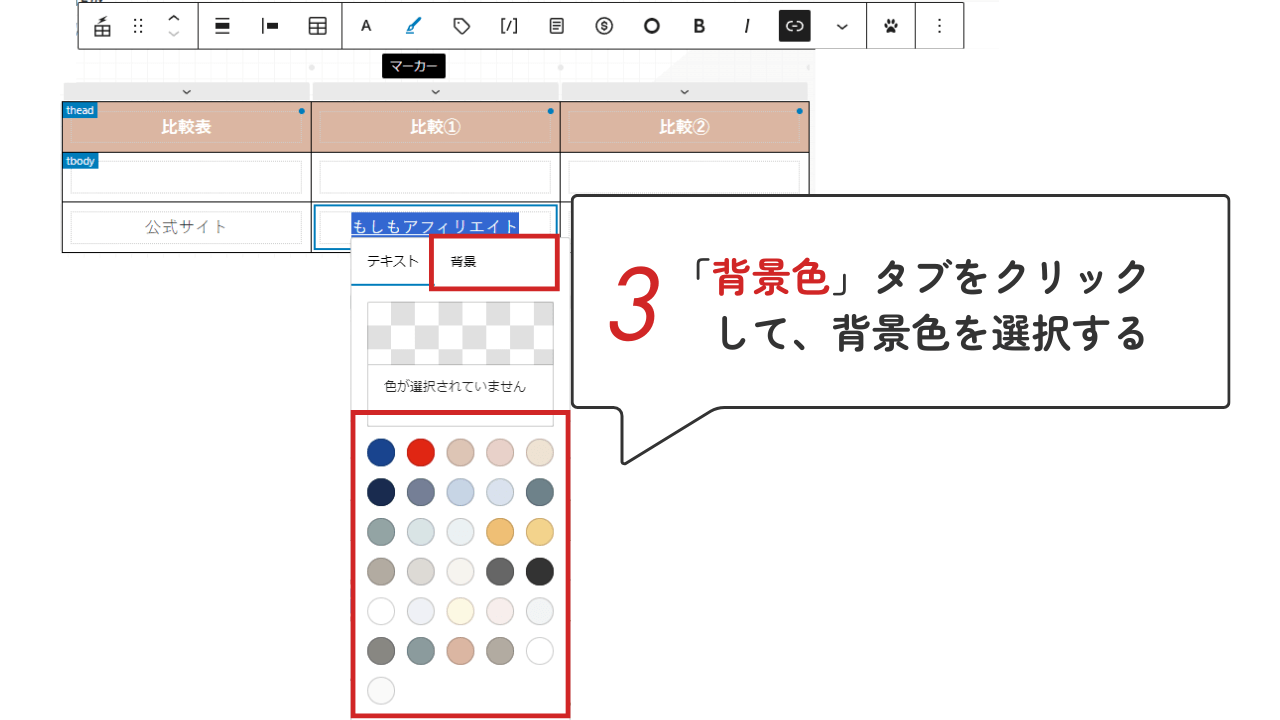
- 「背景色」タブを選択して、カラーピッカーからボタンの背景色を選択


- 完成
ハイライトした部分にCCSが反映され、ボタンになります。
比較表 比較① 比較② 項目② 公式サイト もしもアフィリエイト Pochipp
CSSの設定
最初のみCSSを登録します。このCSSはテーブル内のテキストリンクをボタン風にするスタイル設定です。(子テーマのスタイルシートに追加します)
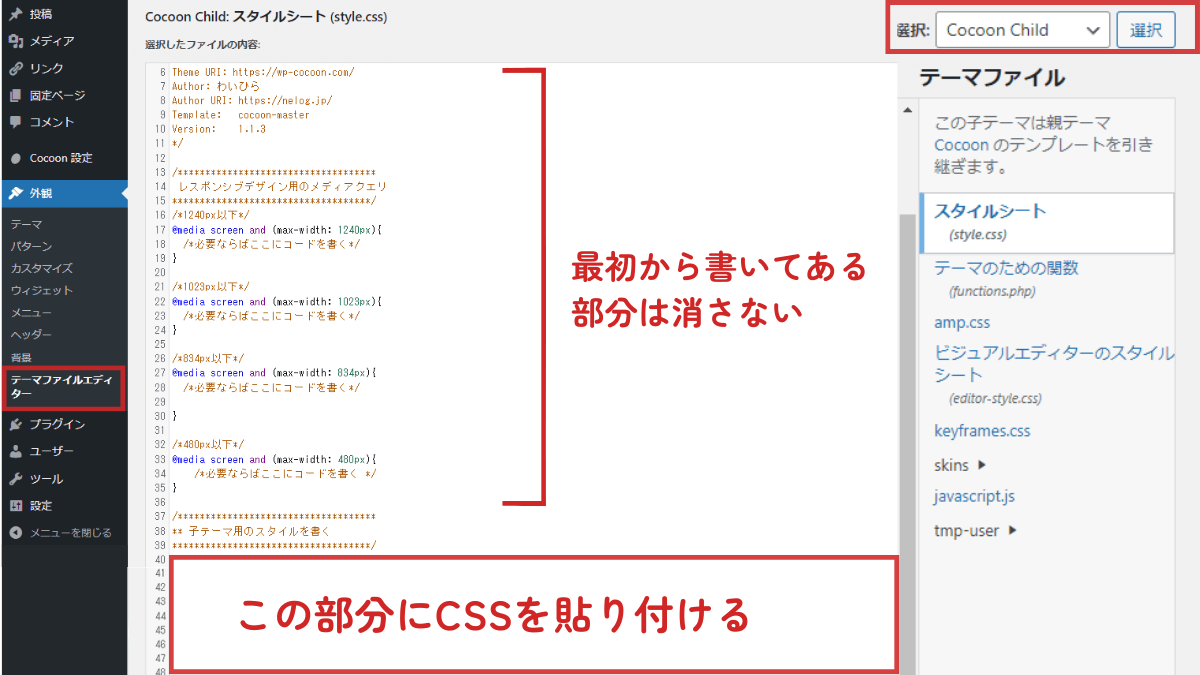
外観→テーマファイルエディター→Cocoon Child(子テーマ)→スタイルシート(style.css)

/*ハイライト機能を利用してボタン風に*/
table mark {
display: inline-block;
padding: .5em 1.5em;
border-radius: 99px;
color:#fff;
transition: all 0.3s ease-in-out;
}
table mark:hover{
opacity:.8;/*マウスオーバーで少し薄くする*/
}
table mark + .anchor-icon {
display: none;/*アイコン非表示*/
}ハイライト機能を使う方法はリンクごとにテンプレートを作る必要がない大きなメリットがあり、手軽に使えるためとてもおすすめです!
Cocoonの「テンプレート」機能を使って、テーブル(表)の中にリンクボタンを置く方法
こちらはCocoonの「テンプレート」機能を使う方法です。

テーブル(表)はブロックの構造が特殊なため、通常のブロックエディタの操作でボタンは置けません。そこで一工夫。リンクボタンを一旦テンプレート化してショートコードで呼び出します。
- ボタンを作成
- ボタンをCocoonテンプレートに登録する
- ブロックエディタでテーブル(表)を作成する
- テンプレートからボタン(HTML)を呼び出す
- 完成
ボタンを作成/HTMLに変換する
- ブロックエディタでボタンを作成
記事の空いているところで置きたいボタンを作成します。
Cocoonのボタンで主に使うのはこの2種類。

ボタン 通常のURLを入力してボタンが作れます。
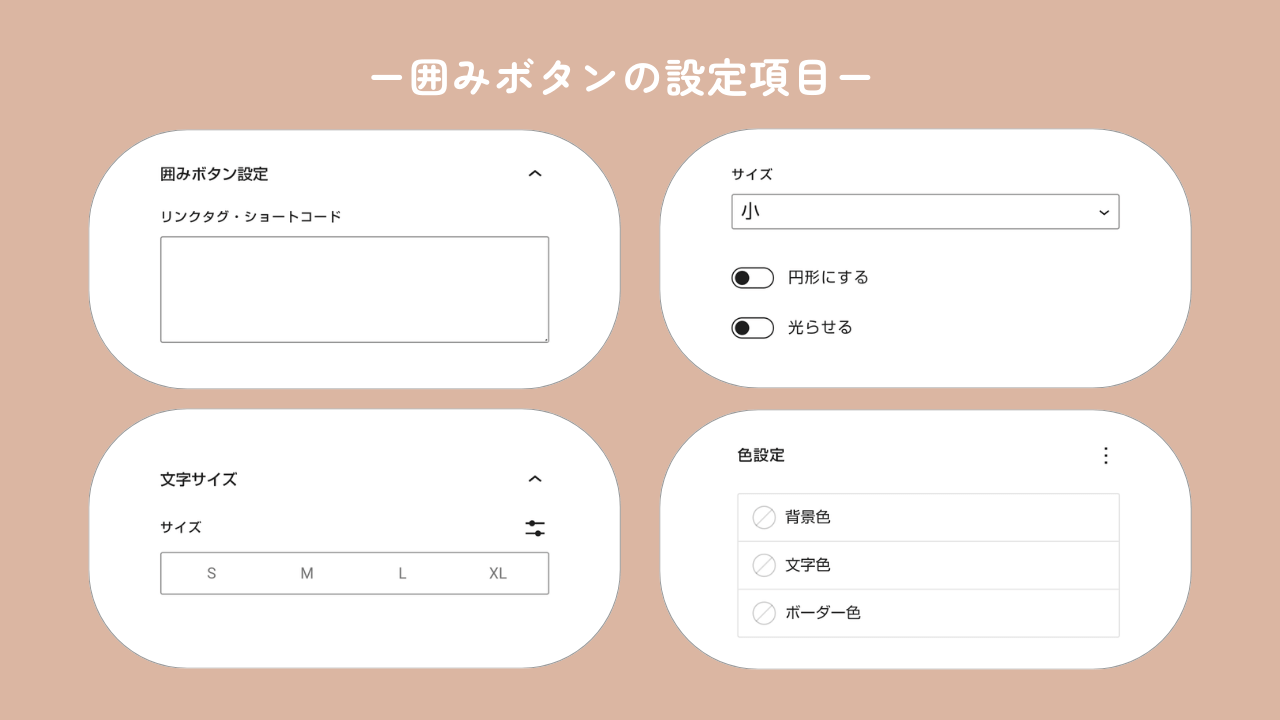
囲みボタン <a>タグから始まるようなアフィリエイトリンクもそのまま囲んでボタン化できるとても便利なボタンです。ボタンの設定- URL、アフィリエイトリンクの設定
- ボタンのサイズ
- ボタンの文字サイズ
- ボタンのスタイル


ここでボタン設定をすべておこなっておきます。
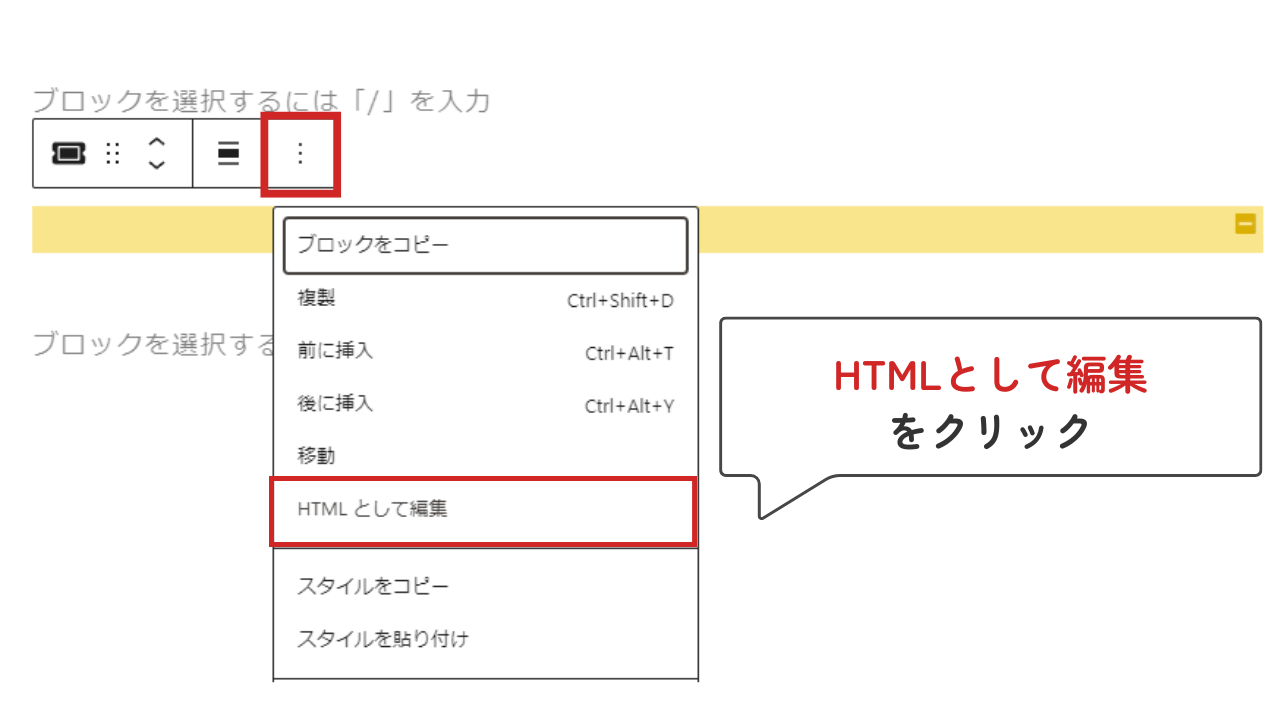
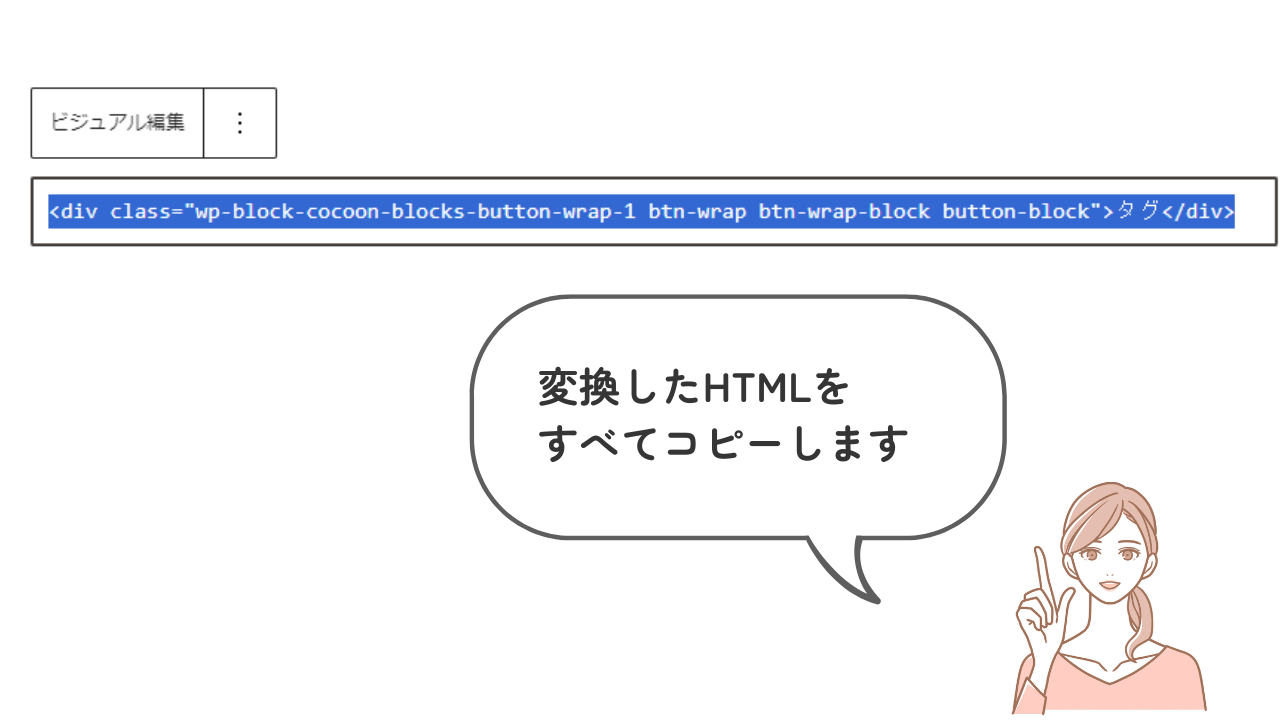
- HTMLに変換してコピーします
ツールバーのオプション→「HTMLとして編集」をクリックしてからコピー。変換したHTMLをすべて選択して右クリックでコピーしておきます。(次の工程で使います)


Cocoonテンプレートに登録する
続いてボタンをCocoonのテンプレートに登録します。
Cocoonのテンプレートはテンプレート文(定型文)を登録し、ショートコードを用いて何度でも呼び出せる便利な機能。今回はこの機能を利用します。
- 管理画面→Cocoon設定→テンプレート
- 「新規追加」をクリック
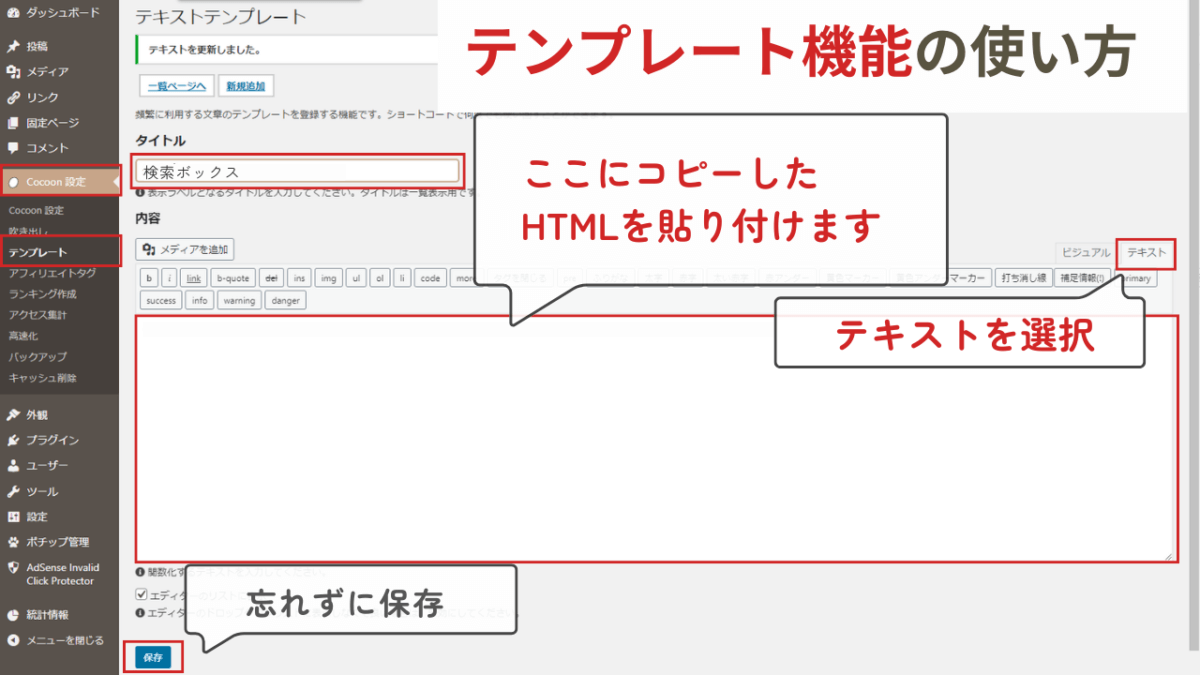
- 右側タブ「テキスト」を選択
- 下部入力欄にさきほどコピーしたHTMLを貼り付けます
- 分かりやすい任意のタイトルを入力
- 下の保存を忘れずにクリックします


同じ手順で、置きたいボタンの分をすべて登録します。
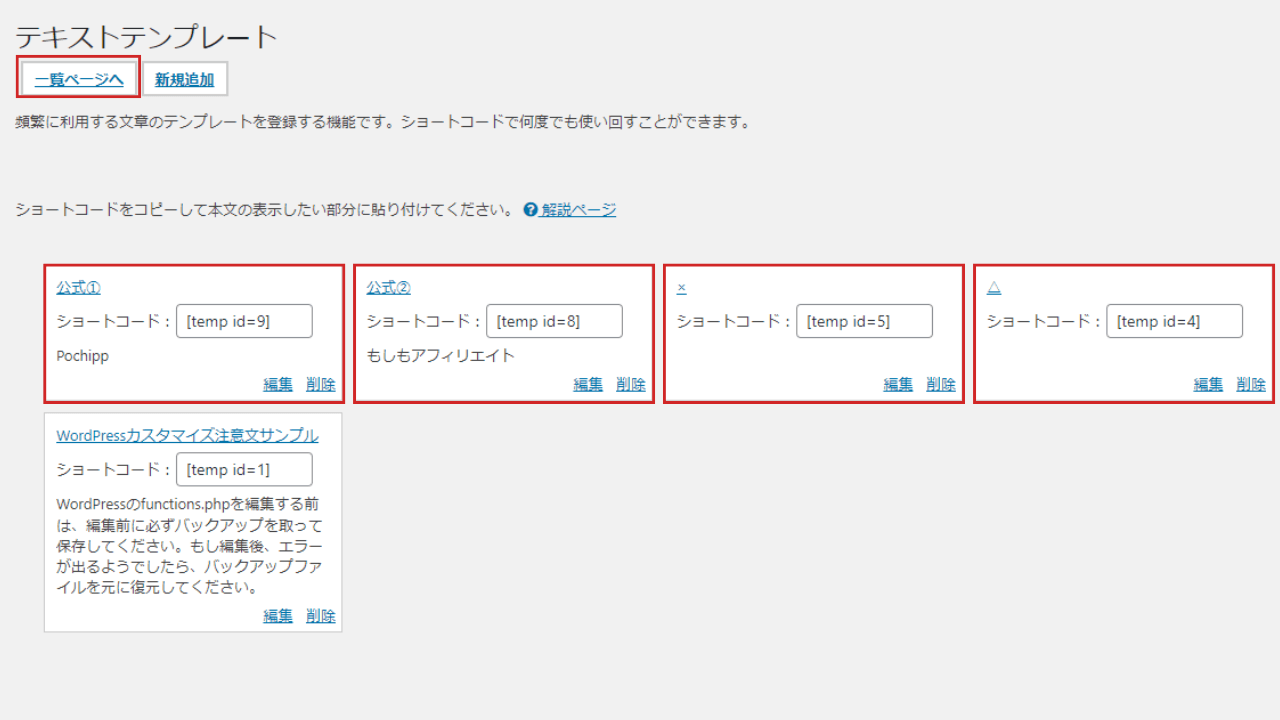
「一覧ページへ」をクリックし、すべてのHTMLが登録されていることを確認しましょう。
それぞれのテンプレートにショートコードが設定されています。

ブロックエディタでテーブル(表)を作成
投稿編集画面のブロックメニュー「テーブル」で表を作成します。
| 比較表 | 比較① | 比較② |
|---|---|---|
| 項目① | ||
| 公式サイト | (ここにボタンを入れたい) | (ここにボタンを入れたい) |
テンプレートからボタン(HTML)を呼び出す
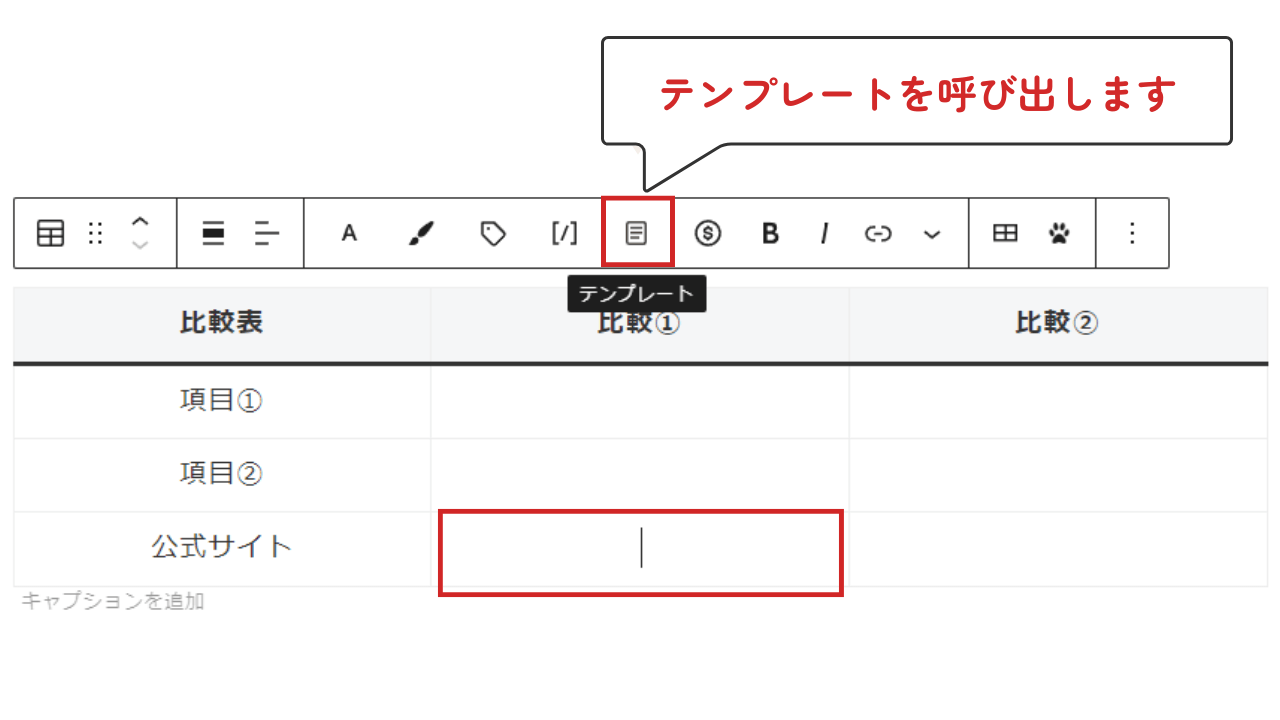
- ボタンを置きたいセルを選択した状態で、上部ツールバーからテンプレートのアイコンをクリック
- 登録したテンプレート一覧から選択してクリック(ドロップダウン表示されます)

すると、選択したセルの中にショートコードが表示されます。
エディタ上ではショートコードのままなので、プレビューでボタンが表示されているか確認しましょう。
置きたい分だけのボタンが設置できたら完成です!
| 比較表 | 比較① | 比較② |
|---|---|---|
| 項目② | ||
| 公式サイト |
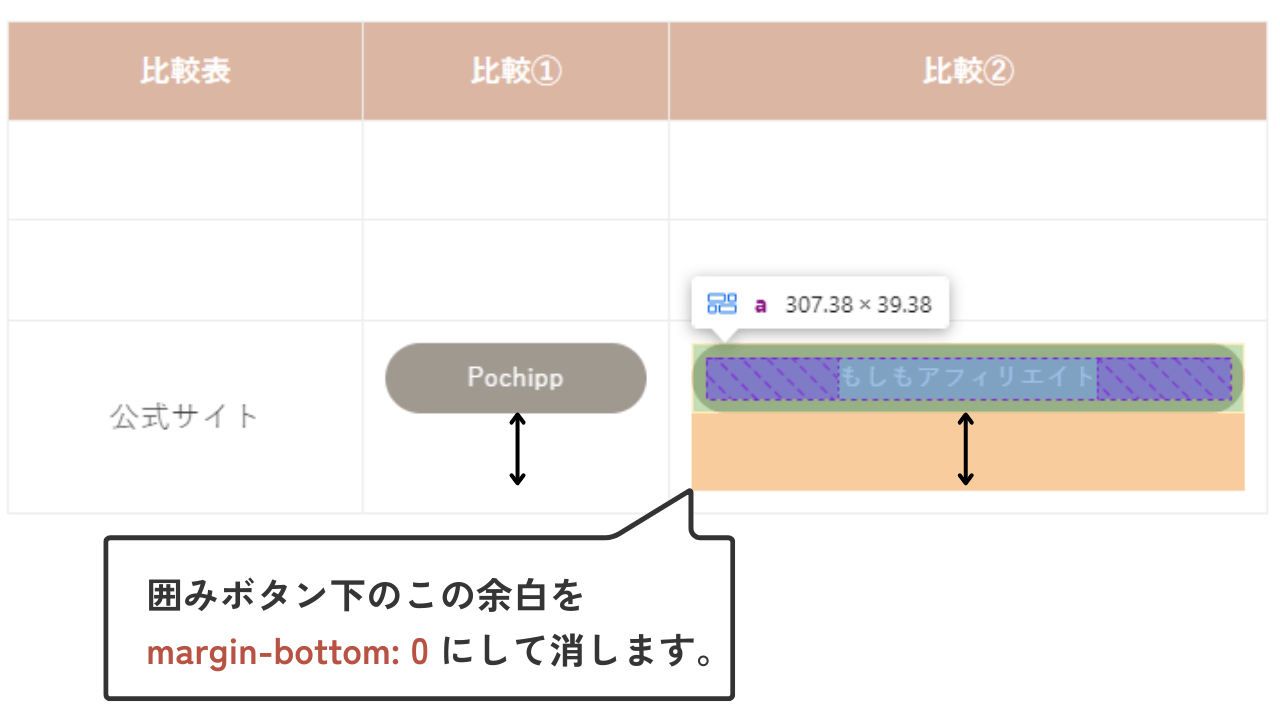
囲みボタン、ボタンの下にできた余白を消す方法/CSS
テーブル内に置いた囲みボタン、またはボタンの下に不要な余白(Cocoon設定で設定した行間の余白)がある場合、子テーマのスタイルシートにCSSを追加します。
管理画面の「外観」から「テーマファイルエディター」をクリック。「スタイルシート (style.css)」のページが開くので元から書いているコード(テーマ情報)は消さずにCSSを記述します。詳細はこちら

/*テーブル内の囲みボタン*/
table .btn-wrap,
table .btn-wrap a{
margin-bottom: 0!important;/*下の余白を0にする*/
}
/*テーブル内のCocoonボタン*/
table .button-block{
margin-bottom: 0!important;/*下の余白を0にする*/
}まとめ/工夫次第でテーブル(表)の中にリンクボタンを簡単に置けます

以上、テーブル(表)の中にリンクボタンを設置する2つの方法を解説しました。
両方とも、通常のリンクボタンの他にアフィリエイトタグも使えることがポイントです。テーブルの中にリンクボタンを置くことも工夫次第ですね!
また、別記事にて『Cocoonで比較表(テーブル)を作る/背景に記号◎○△×を入れるSWELL風おしゃれカスタマイズ』も公開しています。
Cocoonユーザーでテーブルの使い方に悩んでいる方の少しでもお役に立てれば幸いです。






Comment コメントはこちらへ
はじめまして、直感DEレビューブログを運営しているGassyuと申します。
(サイトURL:https://review2019jp.com/)
テーマはCocoonを使ており、「囲みボタンの下にできた余白を消す方法」で検索していたら、この記事にたどり着きました。
この記事にあるように、
/*テーブル内の囲みボタン(リンク)*/
table .btn-wrap a{
margin-bottom: 0!important;/*下の余白を0にする*/
}
をコピペして、
Cocoon Child: Stylesheet (style.css)の一番下に貼り付けました。
でもやはり、空白は解消されません。
解決方法を教えてほしいです。
私の場合、普段はブロックエディターで記事を作成しており、表を入れる場合だけ、クラシックエディターを挿入して作成しています。
アフィリンクボタンを挿入する場合は、この記事のように一時記事内空いているスペースに囲みボタンでリンクを設置して、
その後、変換したHTMLをすべて選択して右クリックでコピーします。
クラシックエディターのHTMLの挿入を選択してアフィリンクボタンを設置しています。
また、この記事のように「テンプレートからボタン(HTML)を呼び出す」方法でもやってみましたが、やはり囲みボタンの下にできた余白は解消できませんでした。
お忙しいところ恐縮ですが、解決方法を教えていただけないでしょうか?
よろしくお願いいたします。
> Gassyuさん
はじめまして。
記載のコードで囲みボタン下の余白は0になるはずです。
ご自身のサイトで実際に余白が消えているかご確認いただけますでしょうか。(添付した画像を参考に、デベロッパーツールで調べることができます。囲みボタンにmargin-bottom:0!important;が表示されていればCSSは反映されて余白は消えている状態です。)
ただ…
囲みボタン下の余白が消えてもテーブル内に謎の余白ができることが私のサイトでも起こっています。ボタンの後で改行されて半角スペーズが入っているように見え、Cocoonのアップデートの影響(今回いろいろ変わっています)もあるかもしれないので調べてみますね。
すみません。
当サイトの余白は改善しました。
どの記事のどの部分のボタンか教えていただいてもよろしいでしょうか。
はっちゃん様
返信遅くなり申し訳ありません。
囲みボタンの下にできる余白の件ですが、
テスト記事を作成しました。
URL:https://review2019jp.com/test/
やはり何度やっても余白ができてしまいます。
ただ、偶然かたまたまか、再現できないんですが余白がなくなった記事もあります。
URL:https://review2019jp.com/comparison-biima-sports-and-ninja-nine/
最初にある比較表の最下部です。
念のため、Cocoonの子テーマのスタイルシートの画像も添付しておきます。
よろしくお願いいたします。
いえいえ^^
テスト記事拝見しました。
table .btn-wrap a下に余白があるようなので、両方指定するこちらではどうでしょうか?
/*テーブル内の囲みボタン(リンク)*/table .btn-wrap,
table .btn-wrap a{
margin-bottom: 0!important;/*下の余白を0にする*/
}
はっちゃん様
できました!
おかげさまで解決しました!
色々とありがとうございましたm(__)m
感謝です!!!