「もう少し見やすくしたいな」
「デザインをちょっと変えてみたい…」
WordPressを使っていると、そんなふうに感じることがありますよね。
そんなときに役立つのがHTMLやCSSの編集です。ほんの少し手を加えるだけでもサイトの見た目や使いやすさがグッと良くなります。
とはいえ、「コードって難しそう…」「どこをどう触ればいいのか分からない…」と不安に感じる方も多いはず。
そこでこの記事では、WordPressでHTML・CSSを安全に編集する方法を初心者の方にもわかりやすく解説します。丁寧に手順を紹介しているので初めてでも安心して始められますよ。
作業前にデータのバックアップを行いましょう。
バックアップはエラーが起こった際に元に戻すための保険、必須です。
CocoonでのHTML編集方法|カスタムMTMLの使い方

WordPressのエディター(ブロックエディター)には「カスタムHTMLブロック」という専用ブロックがあります。
Cocoonでももちろん対応しており、このブロックを使えば以下のようなことが可能です。
- <div>や<section>などを使ったブロックの区切り
- ボタンデザインの追加
- YouTubeやGoogleマップの埋め込み
- 外部サービスのコード貼り付け(Amazon商品リンクなど)
「ブロックだけじゃ物足りない…」という場面で大いに活躍してくれます。
投稿・固定ページでHTMLを挿入する手順
HTMLを挿入する基本的な手順はとても簡単です。
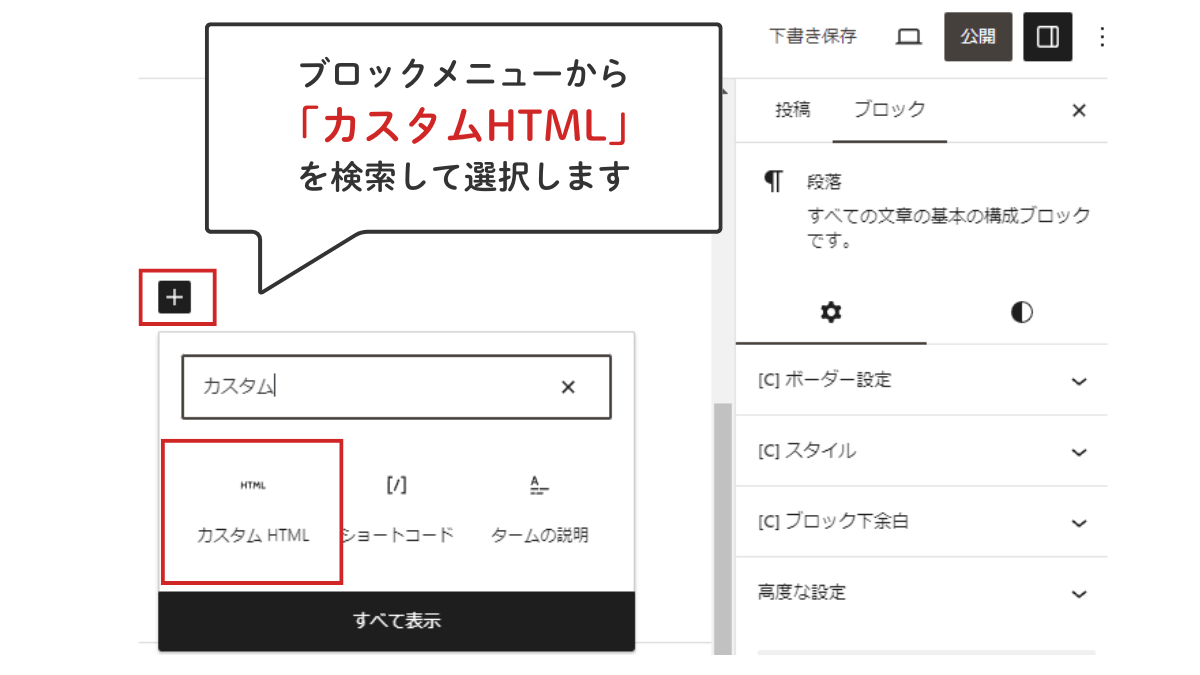
- 投稿・固定ページの編集画面を開きます
- 画面内の「+」ボタン(ブロック追加)をクリック
※ もしくは「スラッシュ/」を入力してもOK - 「カスタムHTML」と検索してブロックを追加
- 任意のHTMLコードを記述します

HTML編集時のポイント|ブロックの使い分けがおすすめ
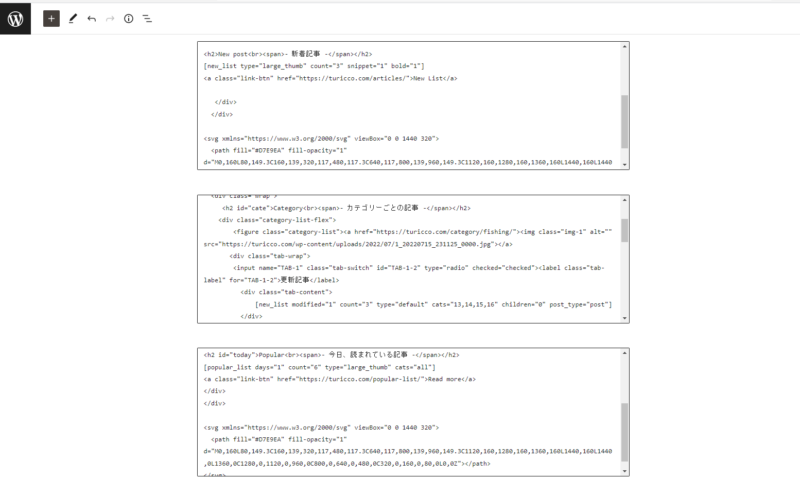
HTMLコードを記述する際には、「1つのブロックにまとめるか、複数に分けるか」で編集のしやすさが変わります。
1つのブロックにまとめる場合
- メリット:コードが一か所にまとまり、見た目がスッキリ
- デメリット:コードが長くなると管理が難しくなり、ミスにも気づきにくい
複数のブロックに分けて管理(おすすめ)
- メリット:構造が把握しやすく、修正・追加も簡単
- デメリット:特になし(整理さえすれば見やすさも保てる)

HTMLとブロックエディターを組み合わせた編集も可能
HTMLに不慣れな方でも安心してください。
「カスタムHTML」ブロックは、WordPressのブロック機能と組み合わせて使うことができます。
カスタムHTMLのブロック活用例
以下は、<div>タグを使ってブロックごとに区切りながらコンテンツを作成する基本的な構造の例です。
<div> ブロック1(ここに見出しなど)
</div><div> ブロック2(ここに画像など)
</div>このように <div> タグで内容を区切ればそれぞれのパートをブロックのように扱うことが可能になります。また、間に「段落ブロック」や「画像ブロック」を挿入して、視覚的にページを構築することもできます。
HTMLタグの記述ミスに注意!必ずペアを作ろう
HTMLを書く上で特に注意したいのが、タグの「開き」と「閉じ」をペアで記述することです。
<div>ここにテキスト</div><div>ここにテキスト
<!-- 閉じタグ </div> がない! -->タグのペアが不完全だとレイアウト崩れやエラーの原因になります。WordPressが警告を出すこともありますので、必ず閉じタグがあるか確認しましょう。
CocoonでのCSS編集方法|スタイルシートの使い方と3つの記述場所

Cocoonでは、CSSを編集・追加する方法が以下の3つあります。
| 方法 | 特徴 | 難易度 | 反映範囲 |
|---|---|---|---|
| ① 子テーマの style.css に記述 | 安全&サイト全体に反映 | ★★☆ | 全ページ |
| ② 追加CSS に記述 | 手軽&初心者向け | ★☆☆ | 全ページ |
| ③ 投稿画面のカスタムCSS に記述 | 記事ごとの調整が可能 | ★☆☆ | 特定ページのみ |


基本的には【①子テーマのstyle.css】を使えばOKですが、目的に応じて他の方法を使い分けると便利です。
① 子テーマの style.css に記述(基本)
子テーマの style.css にCSSを記述するのが最もおすすめ。テーマのアップデートでも上書きされないため、安心してカスタマイズできます。
編集手順
- 管理画面で「外観」→「テーマファイルエディター」をクリック
- 右側のファイル一覧から「Cocoon Child: スタイルシート (style.css)」を選択
/* 子テーマ用のスタイルを書く */の下にCSSコードを追加します

- 「Cocoon Child(子テーマ)」が選択されているか確認します
- すでに書かれているテーマ情報(冒頭のコメント)は消さないでください
- 大規模カスタマイズに最適です
②追加CSSに記述(手軽で初心者向け)
ちょっとした装飾変更や色変更など、少量のCSSコードをサッと追加したいときに便利です。
編集手順
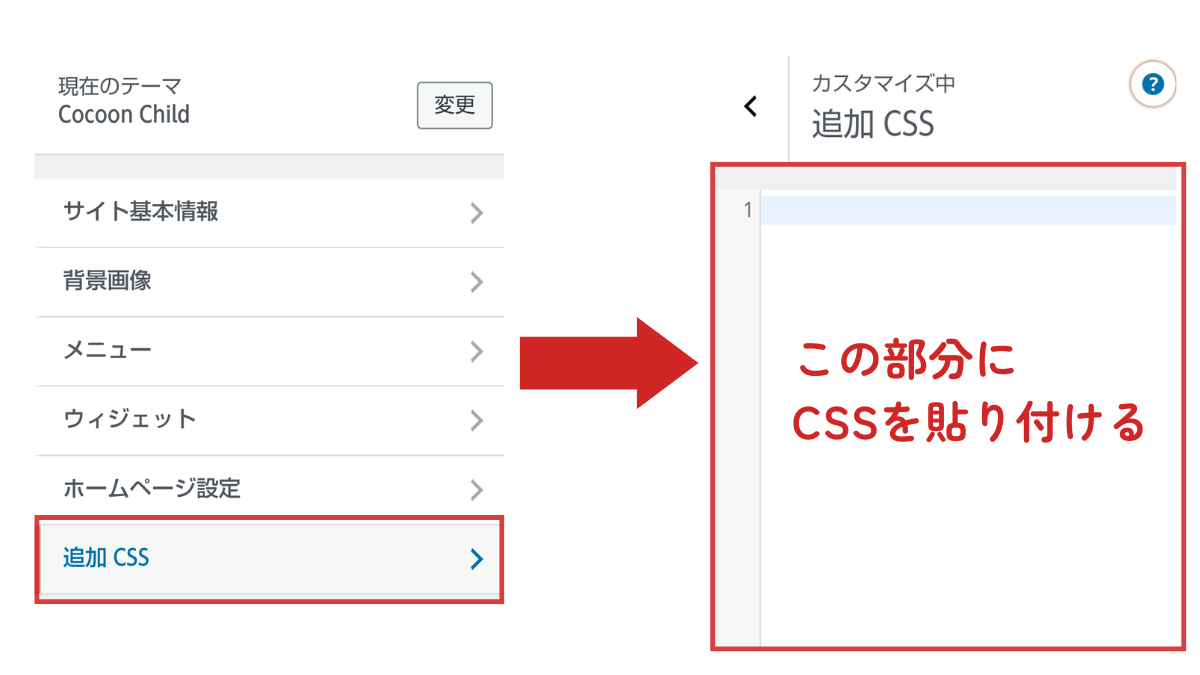
- 「外観」→「カスタマイズ」をクリック
- 左側メニューから「追加CSS」を選択
- 表示されるテキストエリアに、CSSを上から順に記述して保存
- こちらもテーマアップデートの影響は受けません
- 大量のCSSや複雑なレイアウト調整には不向きです

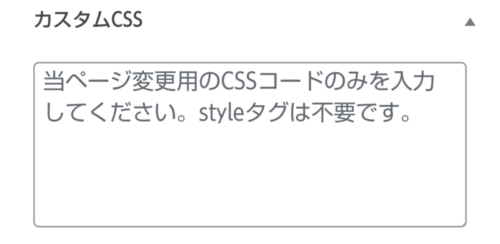
③ 投稿画面の「カスタムCSS」に記述(記事ごとに調整)
記事やページ単位でCSSを適用したいときに便利な方法です。
編集手順
- 対象の投稿や固定ページを編集画面で開く
- 右側の「投稿設定」から「カスタムCSS」を探す
- CSSコードを記述して保存
- 記述したCSSはその記事(またはページ)にのみ適用されます
- 全体に反映したいCSSは①または②を使いましょう

どの方法を使えばいい?使い分けの目安
| 用途 | おすすめのCSS記述場所 |
|---|---|
| サイト全体にスタイルを反映したい | ① 子テーマの style.css |
| 手軽に一部の装飾を変更したい | ② 追加CSS |
| 特定の記事だけ変更したい | ③ 投稿画面のカスタムCSS |
目的に合わせて記述場所を使い分ければ、Cocoonのカスタマイズがぐっと快適になります。
まとめ|CocoonのHTML・CSSカスタマイズを安心・快適に進めよう
今回は、CocoonでのHTML・CSS編集方法についてご紹介しました。
HTMLやCSSの編集をマスターすることはあなたのサイトを自由にカスタマイズする第一歩です。もし迷ったら、ぜひこの記事に戻って何度でも確認してくださいね。
CSSがうまく反映されない場合の原因や確認方法については以下の記事も参考になります。
もしうまくいかない場合でも、「丁寧な確認」がカスタマイズ成功のカギです!
当サイトでは、Cocoonはもちろん、他テーマにも応用できるカスタマイズ情報を多数ご紹介しています。ぜひあわせてご覧ください。

それでは良いカスタマイズライフを~♪







Comment コメントはこちらへお願いします