デベロッパーツールを使えないとCSSは書けません。
ウェブ開発やデザインの作業を行う際、特定の要素にどんなCSSセレクタが適用されているかを調べることは非常に重要。Chromeデベロッパーツールを使うことで、これらの情報を簡単に取得できます。
この記事では、デベロッパーツールを使ったCSSセレクタ(クラスやID)の調べ方を解説します。
Chromeデベロッパーツールでできること
Chromeデベロッパーツールを使用すると、簡単に以下の情報を取得できます。
- 現在のページ(クリックした要素)のHTMLの確認ができる
- 現在のページ(クリックした要素)に使われているCSSを確認できる
- ツール上で実際にCSSを入れてリアルタイム編集(シミュレーション)できる
HTMLの確認
- 要素の検証
- ウェブページ上の特定の要素をクリックして、そのHTMLコードを確認できます。これにより、ページの構造や特定の要素がどのように配置されているかが分かります。
CSSの確認
- スタイルの確認
- 「Styles」パネルで選択した要素に適用されているCSSスタイルを確認できます。スタイルがどのCSSファイルから来ているかも分かります。
- リアルタイム編集(シミュレーション)
- CSSプロパティをその場で変更して、即座にページに反映させることができます。これによりデザインの微調整が簡単におこなえます。
その他
- JavaScriptの実行
- エラーメッセージの確認
- レスポンシブデザインのテスト
- ソースコードのデバッグ、など
主に開発に携わる方が様々な用途に使うのですが、少しだけデザインを変えたいな~という一般ユーザーでもHTMLとCSSの検証ができることはとても便利!初心者から上級者まで、すべてのウェブ開発者にとって必須なツールです。
Chromeデベロッパーツール活用/セレクタを調べるには?

セレクタにはクラスやID、タグなどいくつか指定することができ、当記事ではクラスを使用します。クラスはほぼすべての要素に使われるため、クラスを把握すればまず困ることはありません。
Chromeデベロッパーツールを開く
Chromeブラウザを開き、調査したいページにアクセスします。デベロッパーツールを開く方法はいくつかあります。
- ショートカットキーを使う
- 任意の場所を右クリックし「検証」を選択する
ショートカットキーを使う
- Google Chrome:
Ctrl + Shift + IまたはF12 - Firefox:
Ctrl + Shift + IまたはF12 - Mac:
Cmd + Option + I
デベロッパーツールが起動したら、検証したい要素を選択します。

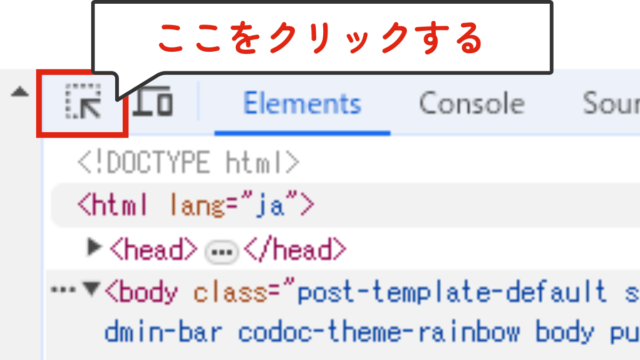
- 「要素選択」ツール:デベロッパーツールの左上にあるアイコンをクリック。(クリックすると青色に変わります)
- 要素を選択:このアイコンを選択した状態で、ウェブページ上の調査したい要素にカーソルを合わせてクリックします。
- クリックした要素が選択されます。
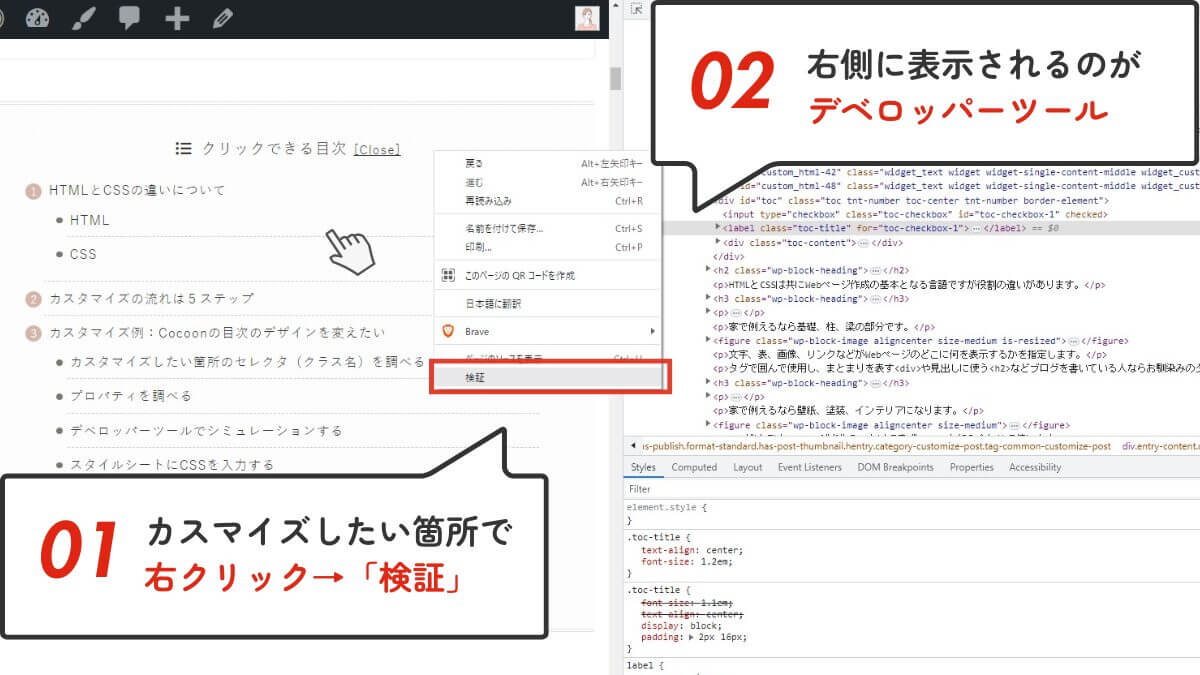
任意の場所を右クリックし「検証」を選択する
または、確認したい要素を右クリックして「検証」をクリックすると、同ページの右側にコードが並んだデベロッパーツールが展開されます。

ここはサイトがどういったHTMLやCSS等で構成されているかといった情報の宝庫。
要素のHTMLコードを確認する/Chromeデベロッパーツールの見方
要素を選択すると、デベロッパーツールの「Elements」パネルにその要素のHTMLコードが表示されます。このパネルでは、要素のタグ名、クラス、ID、およびその他の属性が表示されます。
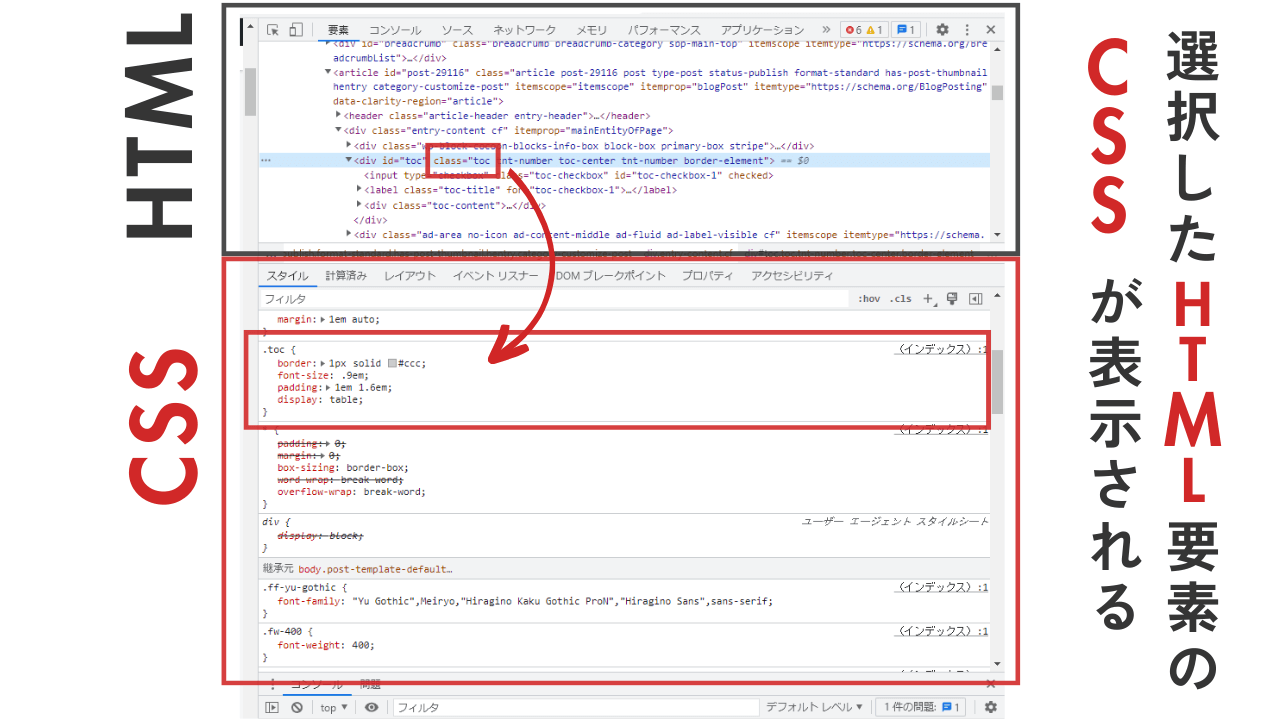
コードがずらっと並び、上段はHTML、下段がCSSになっています。(このレイアウトは変更可能)
最初は何が何だか分からなくてもざっくりと見れれば大丈夫。何度か使っているとそのうちだんだん慣れてきます。

ChromeデベロッパーツールでみるHTMLの構造
上段HTML内、右向きの▼は親要素を表し、右向きの▼をクリックすることでその中に入っている子要素を開閉できます。(開かれると下向きに▼変わります)
例としてCocoonの目次の場合、一番外側の親要素のクラス名がtoc、tocを展開すると中にtoc-title(目次のタイトル)、toc-content(目次の項目)、さらにその中にolタグ(番号付きの箇条書き)などが入っているのが確認できます。親要素の中に入っているものを子要素と呼びます。

デザインをカスタマイズする際には親要素、子要素の関係も必要になります。
セレクタの確認/CSSクラスを見つける
選択した要素のHTMLコードを確認すると、その要素に適用されているクラスやIDが分かります。ここからclass属性を探しましょう。
例1
例えば、以下のようなHTMLコードが表示されるとします。
<div class="example-class another-class">
<!-- Content here -->
</div>この場合、example-classとanother-classの2つがCSSクラスです。
例2
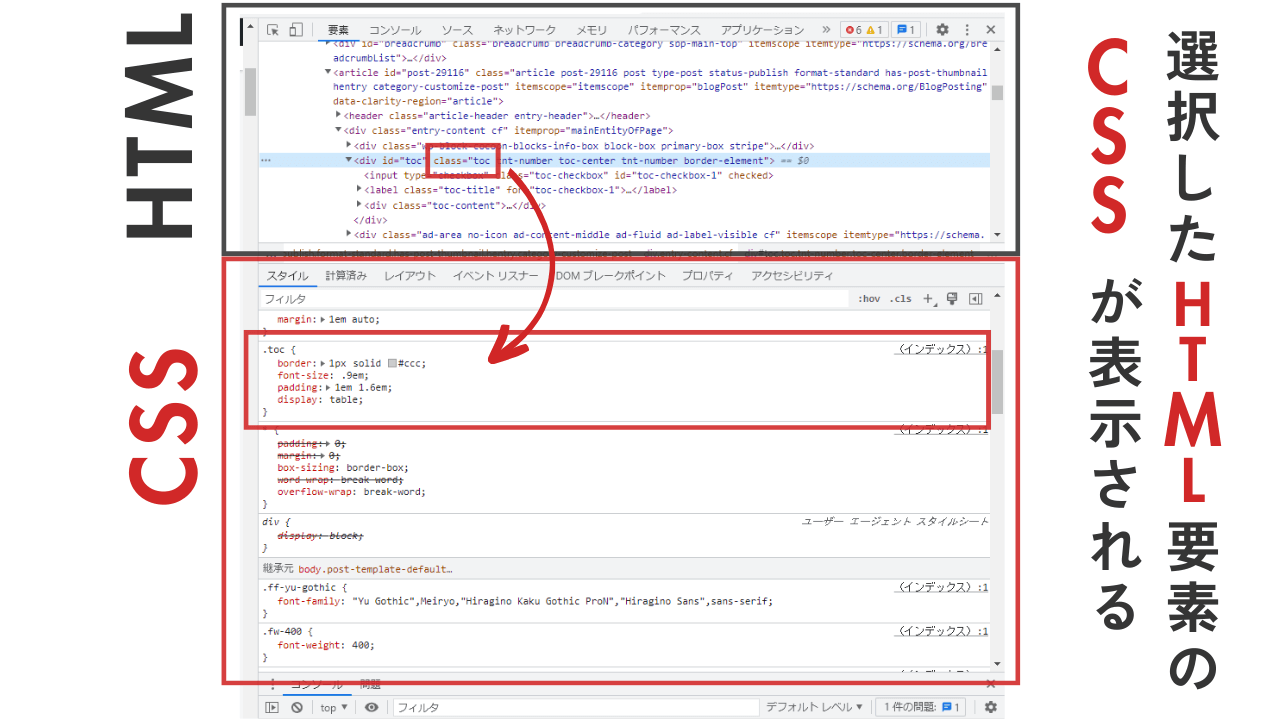
例えば、Cocoon目次部分をクリックして検証すると、
<div id="toc" class="toc tnt-number toc-center tnt-number border-element">
<!-- Content here -->
</div>上段のHTMLはこの部分(またはその近くの子要素)がフォーカスされています。近くの子要素がフォーカスされているときは少し上に戻って親要素を探すと分かりやすいです。
ここのHTMLから、Cocoonの目次には toc を含め5個のクラスが適用されていることが分かります。(tocのあとに半角スペースで区切られている複数クラスは、他のスタイル等の細かい設定に使われています)
どの要素にどんなクラスがつけられているのか、このCSSクラスの見つけ方を覚えておきましょう!

クラスとは要素につける名前みたいなもので複数つけることができます。(ちなみにIDはひとつだけです)
CSSセレクタとCSSスタイルの確認
選択した要素に適用されているCSSセレクタとCSSスタイルを確認するには、「Styles(スタイル)」パネルを使用します。デベロッパーツールの下段(または右側)に表示され、このパネルには選択した要素に適用されている全てのCSSプロパティが一覧表示されます。

「Styles」パネルを開くと、各CSSプロパティの左側にセレクタが表示されます。例えば、以下のように表示されることがあります。
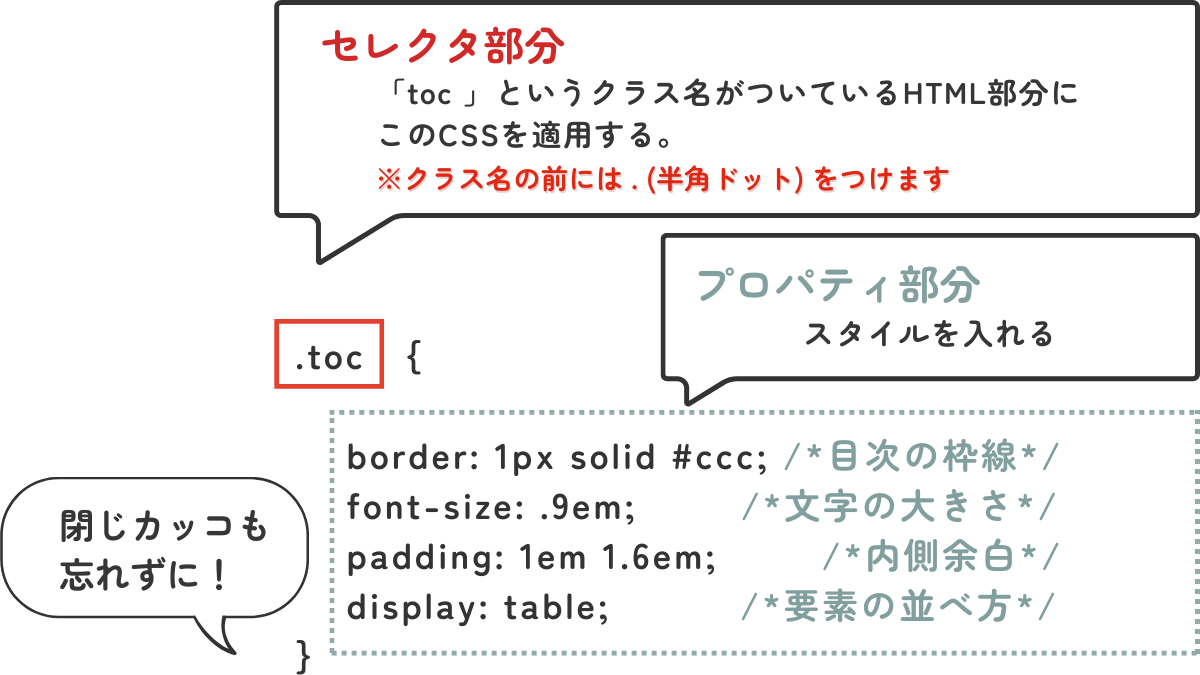
.toc {
border: 1px solid #ccc;
font-size: .9em;
padding: 1em 1.6em;
display: table;
}この場合、.toc がセレクタです。
「Styles」パネルでは、要素に適用されているすべてのCSSプロパティを確認することもできます。プロパティはルールごとにグループ化されており、各プロパティの値を変更したり、追加したりすることができます。

はい、それでは復習です。
- Cocoonの目次には
tocを含め5個のクラスが適用されている - クラス
tocには、CSSで以下のスタイルが入っている
.toc {
border: 1px solid #ccc;/*枠線の太さ・実線・色*/
font-size: .9em;/*文字の大きさ*/
padding: 1em 1.6em;/*内側余白*/
display: table;/*表示形式*/
}という大事なことがことが分かりました。
あとは変更したいプロパティを追加することでカスタマイズが可能です。

使われているセレクタが分かれば第一歩!
まとめ/Chromeデベロッパーツールを使ったCSSセレクタ(クラスやID)の調べ方
以上、Chromeデベロッパーツールを使ったCSSセレクタ(クラスやID)の調べ方について解説しました。
Chromeデベロッパーツールを使うのは、デベロッパーという響きで感じるイメージより、思ったより難しくないと感じませんか?
要素を選択し、HTMLコードや「Styles」パネルを確認することで必要な情報に取得できます。これにより、自分の思った通りにデザインを作成することが可能になります。
関連して、CSSを使って自由にブログデザインをカスタマイズする手順を解説しているのでご覧ください。





Comment コメントはこちらへ