記事を書くときに使われる箇条書きのリスト。
この記事ではリストのデザインを少し変えるカスタマイズをご紹介します。

具体的には先頭に付く点の色を変えてみます!
箇条書きリストデザインのカスタマイズイメージ
カスタマイズ前
デフォルトでは先頭に黒丸がついたごく普通のリストが表示されます。
- リスト1
- リスト2
- リスト3
カスタマイズ後
黒丸・の部分を少し大きくしてピンク色にすると…これだけで可愛くなりませんか♪
- リスト1
- リスト2
- リスト3
色を変える方法と箇条書きの作り方を解説します。
箇条書きのリストデザイン/点の色を変える3つの方法
番号なしリストの先頭につく黒丸(・)をカスタマイズするには3つの方法がありますが、基本的に①の擬似要素 ::beforeを使う方法だけ覚えておけば困りません。
| 方法 | メリット | デメリット |
|---|---|---|
| ①擬似要素 ::beforeを使う 推奨 | ブラウザ制限なく汎用的 | CSSの記述が多い (コピペOK) |
| ②擬似要素 ::markerを使う | CSSの記述が少ない | ブラウザ制限がある |
| ③項目のliをspanで囲んで色を変える | CSSの記述が少ない | 手間がかかる |
ひとつずつ紹介します。
①疑似要素::beforeを使う 推奨
疑似要素::beforeを使って、新しく点を追加する方法です。
- CSSをコピペする
- 箇条書きにクラスを追加する

箇条書きを作ってクラス入れるだけなので簡単。
CSSをコピペする
下記のCSSを子テーマのスタイルシートにコピーします。
/* リストの点*/
.ullist {
list-style: none!important;
line-height:1.8;/*行の高さ*/
}
.ullist > li{
position: relative;/*ここを基準に*/
}
.ullist > li:before {
background-color: pink;/*点の色はここで設定する*/
position: absolute;/*ここを動かす*/
content: '';
width: 7px;/*円の幅*/
height: 7px;/*円の高さ*/
top:11px;/*高さの位置調整*/
left: -1em;/*左側位置調整*/
border-radius: 50%;/*点の丸み*/
}
/**480px以下**/
@media screen and (max-width: 480px){
.ullist > li:before {
top:11px;/*高さの位置調整*/
}
}list-style: none;でリストマークの点を消すli::beforeで項目の先頭に疑似要素を作成するcontent: '';で実体化させるwidthとheightは点の大きさとなり、同じ数値にして正方形を作る- その正方形を、
border-radius: 50%;でまん丸にする positionを使って作った円の位置を調整する
※行の高さ(line-height:1.8;)を変更すると点の位置がずれてしまうので、top(上からの位置)の値をパソコン表示、モバイル表示ともに調整してください。

- ←新しく作成した丸ポチをこのようにしてリストマークっぽく見せています!
箇条書きにクラスを追加する
箇条書きにクラスを追加し、リストデザインを反映させます。
- 箇条書きを作成する
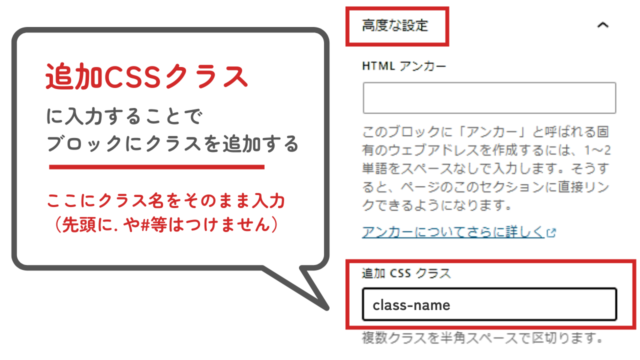
- 点の色を変えたい箇条書きの親ブロックを選択(ul要素)
- 右側サイドメニュー:高度な設定 → 追加CSSクラス にクラス名(
ullist)を入力する


これだけでOK!!
<ul class="ullist">
<li>1つめの項目</li>
<li>2つめの項目</li>
<li>3つめの項目</li>
</ul>HTMLの<ul>タグにclass="ullist"が追加され、箇条書きのCSSが反映されています。
See the Pen list(class) by はっちゃん (@hacchan) on CodePen.
②疑似要素::markerを使う
次に、デフォルトの疑似要素::markerを使う方法。
箇条書きリストに使われるli要素のCSSをデベロッパーツール(Google Chromeに標準で搭載されている機能で、要素のHTMLやCSSの構成を見ることができる)で見てみると::markerという擬似要素があります。
::markerという擬似要素が黒丸(・)の正体。
この疑似要素::markerにスタイル(CSSプロパティ)を直接指定するだけ。
例)点の色を赤にしたいときのCSS
<ul>
<li>1つめの項目</li>
<li>2つめの項目</li>
<li>3つめの項目</li>
</ul>li::marker {
color: red;/*点を赤色にする*/
font-size:1.3rem;/*点を少し大きく*/
}- 1つめの項目
- 2つめの項目
- 3つめの項目
::markerで使えるプロパティの例
- font系
- white-space
- color
- content(Safari未対応)
- animation・transition系など
疑似要素::markerで指定できるのは一部のプロパティのみで、特にSafariでは未対応のプロパティが多いようです。(2023年11月現在)
記述はとても簡単ですが、対応ブラウザが限られてしまうのが難点。

Chromeでは動作するけど、私のスマホ(android)は対応していないよ~
③li(リストの項目)をspanで囲む
最後に、単純に項目をspanで囲む方法について。
- HTMLで
<li>の内容を<span></span>タグで囲む - CSSで
<li> <span>で囲んだ部分に文字色を指定する(部分的に上書きするイメージ)
<ul>
<li><span>1つめの項目</span></li>
<li><span>2つめの項目</span></li>
<li><span>3つめの項目</span></li>
</ul>ul li{
color: pink;
}
ul li span {
color: black;
}See the Pen list-span by はっちゃん (@hacchan) on CodePen.
この方法のデメリットは面倒くさいこと。
頻繁に使う箇条書きでli項目を毎回spanで囲むのは手間がかかり、実用的ではありません。
HTML/箇条書きリストの作り方
箇条書きはHTMLのul、olタグを使って作成します。

Cocoonなど、テーマによってはブロック機能でリストを作るだけで自動的にHTMLが作成されます。
箇条書きに使うタグについて
HTMLではul、ol、liの3つのタグを使って箇条書き(リスト)を作ることができます。
ul:Unordered Listの略(順序のない箇条書き)ol:Oredered Listの略(順序ありの箇条書き)li: list itemの略(リストの項目を表示するために使用するタグ)
基本的にul&liのセット、またはol&liのセットで使います。
タグの書き方の例
箇条書きリスト/番号なし
- 前後を
<ul></ul>ではさむ - ひとつひとつの箇条書きの項目は
<li></li>ではさむ(liタグは何個でも使えます)
<ul>
<li>1つめの項目</li>
<li>2つめの項目</li>
<li>3つめの項目</li>
</ul>- 1つめの項目
- 2つめの項目
- 3つめの項目
箇条書きリスト/番号あり
また、<ol>タグを使用すると番号付きのリストになります。
<ol>
<li>1つめの項目</li>
<li>2つめの項目</li>
<li>3つめの項目</li>
</ol>- 1つめの項目
- 2つめの項目
- 3つめの項目
箇条書きのリストデザイン/点の色を変えるカスタマイズまとめ
以上、箇条書きの点をカスタマイズする方法を3つご紹介しました。
②③はこんな方法もあるよ~という感じで、①だけ使えれば問題ありません。細かいところですが、サイトに個性が出て記事を書く作業も楽しくなりますよ。

お好みの方法で試してみてくださいね。





Comment コメントはこちらへ