WordPressのブロックエディタ(Gutenberg)は直感的な使い方ができることで便利です。
この記事では、ブロックエディタの「追加CSSクラス」を使用してブロックにカスタムクラスを簡単に追加する方法をご紹介します。デザインをカスタマイズする際にとても重宝する方法なのでぜひ覚えてくださいね!
- カスタマイズ初心者
- ワードプレスのブロックエディタを使っている
- ブロックに簡単にクラス名をつける方法を知りたい
クラスを追加してできること

そもそも、なぜクラスを追加する必要があるのか?HTMLにクラスを追加することで、クラスをCSSに紐づけて様々なスタイルやアニメーションを指定することができます。
Cocoonにも各種有料テーマにも、配置される要素のほとんどにクラスが設定されて使われています。
例えば、下のHTMLは段落にfont-red というクラスを追加し、CSSに紐づけて文字色を変更しています。
この段落全体を赤字にします。
<p class="font-red">この段落全体を赤字にします。</p>font-red」というクラスがついているHTML部分にこのCSSを反映する、という意味.font-red{
color:#ff0000;/*文字色を赤にする*/
}
このように、カスタマイズする際にクラス追加は必須。
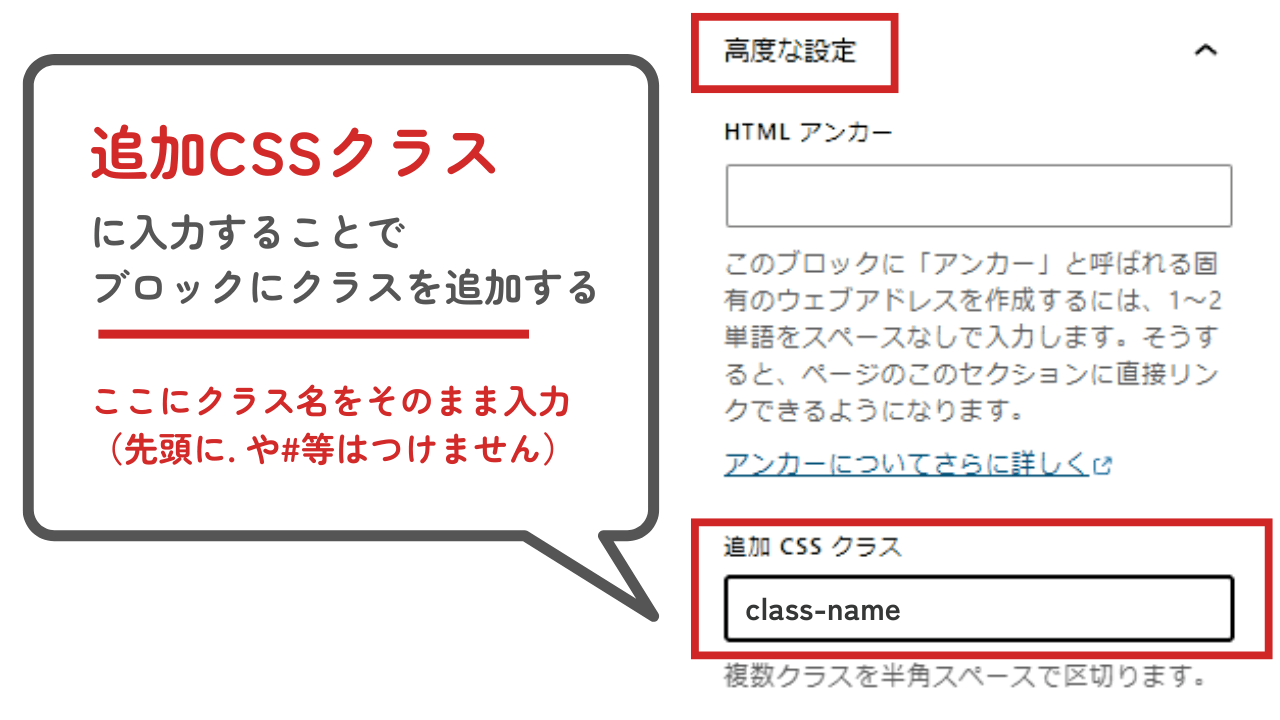
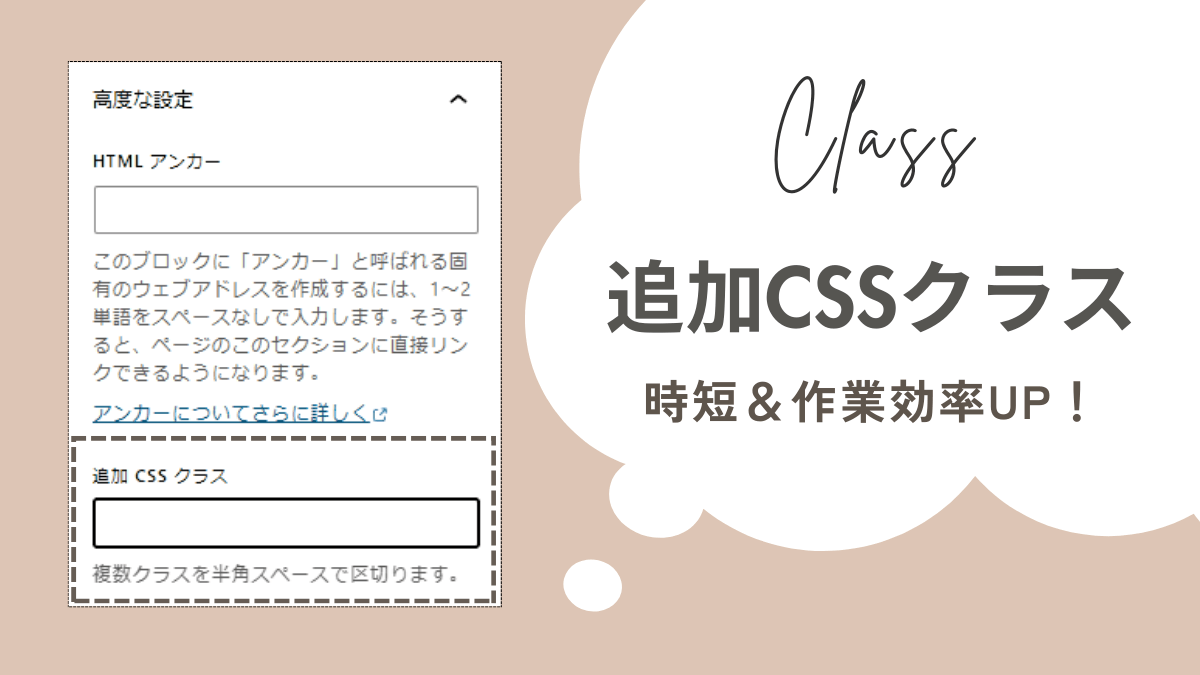
高度な設定「追加CSSクラス」の設定方法

「追加CSSクラス」とは?
「追加CSSクラス」は、特定のブロックにカスタムCSSクラスを追加できる機能です。これにより、そのブロックに特定のスタイルを適用することができます。例えば、特定のブロックに背景色を変更したり、フォントサイズを調整したりすることが可能です。
「追加CSSクラス」の使い方
使い方を説明します。
高度な設定はワードプレス新エディタ「Gutenberg」で追加された機能。

「高度な設定」と書いてあるけど難しくないので大丈夫。
- Step1投稿編集画面で該当するブロックをクリックして選択
- Step2右側のサイドメニュー「ブロック」タブを選択

- Step3「高度な設定」→「追加CSSクラス」に入力します

この操作をおこなうだけで、自動的にクラスを追加したHTMLが生成されます!
<p class="class-name">ここはクラスを追加した段落です</p>
HTMLを直接いじらなくてもできるってすごいっ!!
クラス名に使える文字の種類
クラス名は分かりやすく任意につけられますが、使える文字や使い方に決まりがあるので確認しましょう。
- 使用できる文字は、半角の英数字、ハイフン( – )、アンダーバー( _ )のみ
- 先頭はアルファベットにします( 数字や記号で始めてはならない)
- アンダーバー( _ )をクラス名に含めると、一部の古いブラウザではクラス名が認識されない場合があります
高度な設定「追加CSSクラス」を使うメリットとデメリット

- テーマ機能に依存しない
- とにかく簡単
- 時短になり作業効率が上がる
- 本来のHTMLが見えにくい
デメリットとして、ブロックエディタの操作は簡単になる反面、素のHTMLが見えにくいことです。初心者の方は特に、HTMLとCSSがどのように紐づいて反映されるかの基礎部分を理解した上で使うことをおすすめします。
メリットは簡単で編集しやすいことに加え、テーマを変更する場合にはCSSを移行するだけで済むこと。メリットの方が圧倒的に強いので高度な設定「追加CSSクラス」を使った方が便利です!
高度な設定「追加CSSクラス」を使ったカスタマイズ例/箇条書きリストに下線をひく

高度な設定「追加CSSクラス」を使ったカスタマイズ例をひとつご紹介します。
CSSを使ったすべてのカスタマイズに応用できるので、手順をイメージしながらご覧ください。
例えば、記事内の箇条書きリストに下線をひきたい!という場合。
- Step1スタイルシートにCSSを記述しておく
子テーマのスタイルシートを利用して下線をひくCSSを入力します。
/*箇条書きの項目(li要素)に下線をひく*/ .under-line > li { border-bottom:1px dashed #ccc;/*1pxの太さの破線*/ } - Step2HTMLにクラスを追加
- 作成した箇条書きのブロックを選択(各項目ではなく箇条書き全体の親ブロックをクリック)
- 高度な設定→「追加CSSクラス」に
under-lineと入力
- Step3完成
under-lineというクラス要素直下のli要素に下線をひくという意味。
高度な設定→「追加CSSクラス」に under-line と入力するだけで反映されます。
- 箇条書き1
- 箇条書き2
- 箇条書き3
この例ように、サイト内でピンポイントに下線をひきたい、文字色を変えたい、線の太さを変えたい、アニメーションを入れたい等もすべて高度な設定「追加CSSクラス」で叶いますよ。
当サイトで公開している「追加CSSクラス」を使うカスタマイズ例

他にもたくさんあります。
まとめ/高度な設定「追加CSSクラス」を駆使して効率的なサイト構築を

従来はすべてHTMLの直接入力が必須でしたが、ブロックエディタの登場でできることが増えました。
そのひとつ、ワードプレスの高度な設定「追加CSSクラス」の利用は、サイトの柔軟性とカスタマイズ性を向上させる重要な手段です。これらの機能を駆使して効率的なサイト構築をおこないましょう。
慣れると簡単で、テーマ依存にしないのでおすすめですよ。
この記事は以上です。




Comment コメントはこちらへ