この記事では、CSSを使って要素をなめらかに点滅させる方法を紹介します。
ウェブデザインにおいて、要素を点滅させるアニメーションは視認性を高め、注目を引く際に便利です。当サイトでは、トップページの検索フォーム上の文字を点滅させるためにこのカスタマイズを導入しています。

ゆっくりなめらかに点滅するイメージです
このように文字を点滅させたい方は読み進めてくださいね。
点滅の実装方法
点滅を実装するには、以下の2つの手順が必要です。
- CSSを記述する(最初のみ)
- HTML要素にクラスを追加する

これだけ。
当カスタマイズではCSSを使用します。
テーマは問わず適用できますが、Cocoonテーマでの編集方法を紹介しています。
子テーマのスタイルシートを使用します。
- 管理画面の「外観」から「テーマファイルエディター」をクリック
- Cocoon Child: スタイルシート (style.css) のページが開きます
- 元から書いているコード(テーマ情報)は消さずにCSSを記述します
- /* 子テーマ用のスタイルを書く*/から下の行に追加しましょう

点滅するためのCSS
以下のCSSコードをスタイルシートに追加します。
/* 点滅 */
@keyframes blinking {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
/* 要素にアニメーションを適用 */
.blink {
animation: blinking 1s ease-in-out infinite alternate;
}
このコードは、@keyframesを使用してアニメーションを定義して要素に適用します。ここでは「blink」という任意のクラス名をつけています。

点滅する仕組みを知りたい方向けに、さくっと解説しています。
HTML要素にクラスを追加する
点滅させたいHTML要素に blink クラスを追加します。方法は2通りあります。
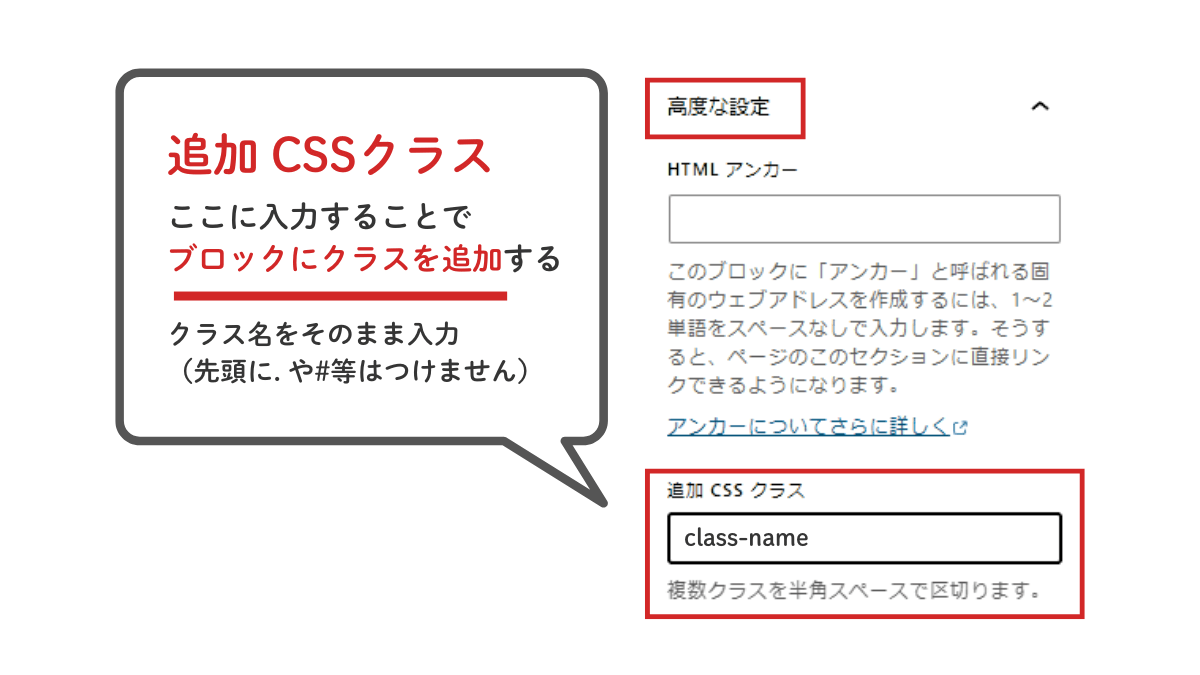
①ブロックエディタの「追加CSSクラス」に入力する
ブロックエディタの「追加CSSクラス」に入力する方法です。
- 点滅させる要素(ブロック)を選択
- 右側のサイドメニューで高度な設定 → 「追加CSSクラス」に
blinkを入力

②HTMLコードを直接入力する
直接HTMLを記述する方法です。
- 投稿編集画面でブロックメニューから「カスタムHTML」を選択する
- 点滅させたい要素にクラスを追加
以下のように、HTMLコード内でクラスを指定します。
<p class="blink">この部分の文字を点滅</p><p>タグの中、class="blink"を追加pとの間は半角スペースで区切る
プレビューで点滅するのが確認できたら、記事を保存して完成です!お疲れさまでした。
点滅する仕組み|CSSアニメーションの設定
要素をなめらかに点滅させるには、@keyframes を使ってアニメーションを定義し、animation プロパティを適用します。
@keyframesについて
@keyframesはアニメーションの開始から終了までに、どのような動きをさせるのかを指定します。@keyframesのあとに任意の名前(この例ではblinking)を書き、animationプロパティに紐付けます。
アニメーションの開始を「0%」、終了を「100%」とした場合のプロパティの変化を下記のように記載します。
@keyframes blinking {
0% {opacity: 0;}
100% {opacity: 1;}
}0% {opacity: 0;}- アニメーションの開始時点(0%)で要素の透明度(opacity)を0に設定します。これは完全に透明な状態を意味します。
100% {opacity: 1;}- アニメーションの終了時点(100%)で要素の透明度を1に設定します。これは完全に不透明な状態を意味します。
animationプロパティ
アニメーションを適用するためのプロパティを設定します。
.blink {
animation: blinking 1s ease-in-out infinite alternate;
}| プロパティ | 説明 |
|---|---|
animation-name | アニメーション名 (blinking) |
animation-duration | 1回のアニメーションの時間(1秒) |
animation-timing-function | ease-in-out(開始と終了が滑らか) |
animation-iteration-count | infinite(無限に繰り返す) |
animation-direction | alternate(交互に再生) |
このコード全体では、blinkクラスが適用された要素が1秒かけて透明から不透明に変わり、その後また1秒かけて不透明から透明に戻るアニメーションが無限に繰り返されます。このアニメーションは滑らかに変化し、始まりと終わりがゆっくりになるように設定されています。
アニメーションの速度を調整して、理想的な点滅効果を見つけてください。
CSSアニメーションの基本的な指定方法について、こちらの記事に詳しくまとめました!
部分的に点滅させる方法
段落全体の他に、文章の途中で部分的な指定もできます。
一度CSSを設定しておくと、例えば、ここを点滅させたいな!と思ったときに投稿編集画面(カスタムHTML)でこのコードを追加するだけでいつでもどこでもピカピカ。
文章の途中で特定の部分だけ点滅させたい場合は、<span> タグを使用します。
<p>例えば、<span class="blink">ここを点滅させたいな!</span></p>画像を点滅させる
画像にも同じ blink クラスを適用することで点滅させることができます。
<img src="example.jpg" class="blink" alt="点滅する画像">
まとめ|点滅はピンポイントに使いましょう
CSSで文字を点滅させる方法について解説しました。
今回紹介したコードをコピペしてお試しください。点滅を多用するとうるさくなってしまうので、特に目立たせたい部分にピンポイントで使うことをおすすめします。







Comment コメントはこちらへお願いします