この記事では、CSSを使って疑似要素に影をつける方法を紹介します。
使用するCSSプロパティは、以下の2つです。
box-shadowfilter: drop-shadow
一般的に要素に影をつけるにはbox-shadowプロパティがよく使われます。しかし、filterプロパティの一部であるdrop-shadowを使うとより柔軟に影をつけることができます。

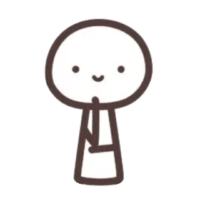
デフォルトの吹き出しです。

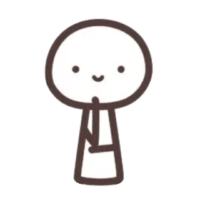
影を付けた吹き出しです。
少し細かいカスタマイズになりますが、ぜひお付き合いください。
疑似要素とは?CSSでの役割と使い方

疑似要素とは、HTMLコードには存在しないが、CSSを使って要素の前後に装飾を追加できる機能です。
代表的な疑似要素には、以下の2つがあります。
::before:指定した要素の内容の前に追加される仮想要素。::after:指定した要素の内容の後に追加される仮想要素。
例えば、以下のコードでは、::before疑似要素を使って要素の前に装飾を追加しています。
.element::before {
content: "■";
color: red;
}このスタイルを適用すると、.elementの前に赤い■が表示されます。
CSSで影をつける方法①|box-shadow の基本と使い方

box-shadow は、最も一般的に使用される影のプロパティです。
複数の影を同時に追加したり、insetキーワードを使用することで内側に影を追加することもできます。要素に立体感や浮遊感を出せるため、ボタンにホバーエフェクトを追加する際などいろいろなサイトでよく利用されていますね。
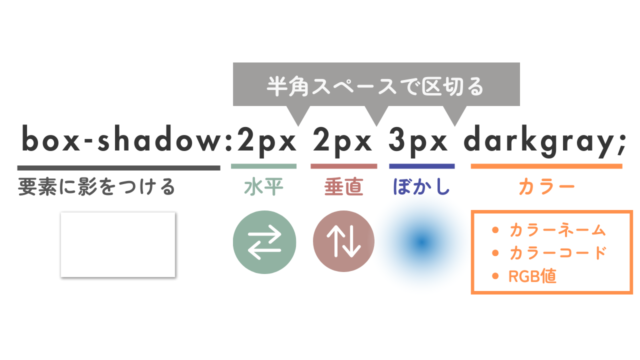
box-shadow の基本構文
.element {
box-shadow: h-offset v-offset blur spread color;
}
h-offset: 横方向のずれv-offset: 縦方向のずれblur: ぼかしの半径spread: 影の広がりcolor: 影の色
box-shadow の使用例
.speech-balloon{
box-shadow: 2px 2px 3px rgb(0 0 0 / .2);
}
このCSSを適用すると吹き出しにさりげなく影がつきます。しかし、吹き出しの三角部分(疑似要素)には影がつきません。

box-shadowで影をつけた吹き出し。
疑似要素に box-shadow を適用してみる
試しに、疑似要素で作られた三角部分に box-shadow を適用してみます。
.speech-balloon::after {
box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.2);
}
疑似要素に直接影をつけた吹き出し。
結果: 三角の周りに四角い影がついてしまい、大失敗…
これは、box-shadow が要素全体(四角いボックス)に適用されるためです。
CSSで影をつける方法②|filter: drop-shadow の特徴と適用例

filter: drop-shadow を使うと、要素の形に沿った影をつけることができます。特に画像や透明な部分を含む要素に対して効果的です。
filter: drop-shadow の使用例
.speech-balloon{
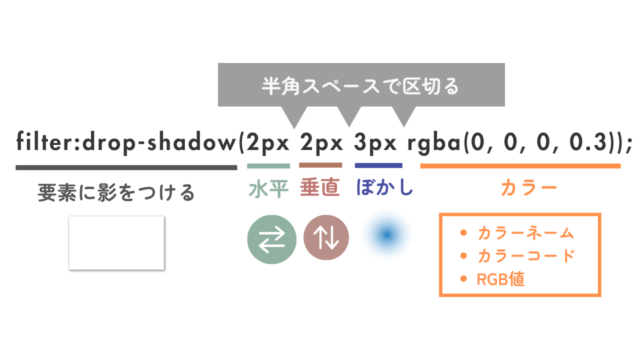
filter:drop-shadow(-2px 2px 3px rgb(0 0 0 / .3));
}上記の例では吹き出し(親要素)にdrop-shadowを適用し、-2pxの横方向のずれ、2pxの縦方向のずれ、3pxのぼかし、そしてrgb(0 0 0 / .3)の色の影が要素に追加されます。

結果: 三角部分にも自然な影がつき、綺麗なデザインになりました!

自然な影がついています。
box-shadowとfilter: drop-shadow|疑似要素の影の違いを比較
CSSのプロパティ「box-shadow」と「filter:drop-shadow」、どちらでも影を作れることは分かったけど、具体的にはどんな違いがあるのか?例として、背景透過したpng画像に影をつけて比較します。
box-shadow の影の特徴と適用例

box-shadow: 2px 2px 3px rgb(0 0 0 / .3);filter: drop-shadow の影の特徴と適用例

filter: drop-shadow(2px 2px 3px rgb(0 0 0 / .5));まとめ|疑似要素の影付けは filter: drop-shadow が便利!
box-shadowは要素全体に影をつけるfilter: drop-shadowは要素の形状に沿った影をつける- 吹き出しの三角部分の影を自然に表現するには
filter: drop-shadowが適している
filter: drop-shadow を活用すればボックスや画像などのデザインの幅も広がります。ぜひ試してみてください!
影をつけたい要素のセレクタ(名前のようなもの)を調べる場合は以下の記事を参考にしてくださいね。





Comment コメントはこちらへお願いします
[…] Turicco CSSの疑似要素に影をつける方法/filter: drop-shadowプロパティが便利 この記事では、疑似要素に影をつける方法を紹介します。 […]