Cocoonテーマには独自のアクセス集計機能が搭載されており、そのデータを元に簡単に人気記事ランキングを作成できます。サイドバーやトップページに設置すれば、読者の目を引きやすく記事の回遊率アップにもつながります。
この記事では以下の2点について解説します。
- 人気記事ランキングの表示方法
- ランキングラベルのスタイルや色をカスタマイズする方法
また、別記事ではブロックで表示する新着記事と人気記事を横並びにし、カラム数(2カラム、3カラム)をサイドバーで簡単に切り替えるカスタマイズを紹介しています。
まず、カスタマイズのビフォーアフターを見てみましょう。
Cocoonのデフォルトのランキング表示。
角を丸くするスタイルを適用した例。
白抜きスタイルを適用した例。

ランキング部分の背景を丸くすると可愛い雰囲気になりませんか?
- テーマはCocoonを使っている
- 人気記事ランキングを表示する方法を知りたい
- ラベルのスタイルや色を変更したい
Cocoon人気記事ランキングの表示方法
Cocoonで人気記事ランキングを表示する方法は、大きく分けて以下の3つがあります。
- ブロック機能を利用
- ショートコードを利用
- ウィジェットを利用
| 表示できる場所 | 使い方 | 設定 | |
|---|---|---|---|
| ブロック機能 | 投稿・固定ページ | トップページ作成に最適 | サイドバーで簡単設定 |
| ショートコード | 投稿・固定ページ、ウィジェット | どこでも使えて万能 | オプション入力でやや手間がかかる |
| ウィジェット | ウィジェットの範囲 | サイドバー、フッター等 | ウィジェットで簡単設定 |
それぞれの方法とカスタマイズ可能なオプション項目を解説します。
ブロック機能を利用した人気記事Cocoon人気記事ランキング
投稿ページや固定ページに人気記事を表示するときには、ブロック機能が便利です。
| 表示できる場所 | 使い方 | 設定 |
|---|---|---|
| 投稿・固定ページ | トップページ作成 | サイドバーで簡単 |
表示方法
Cocoon 2.5.7のバージョンアップで人気記事ブロックが追加され、従来のショートコードの他にブロックでも利用できるようになりました。
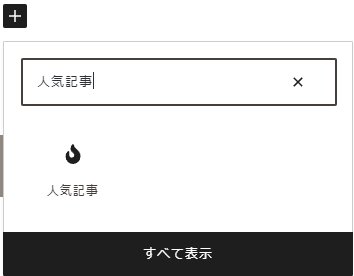
- ブロックメニューから「人気記事」を選択し、配置したい場所に挿入。
- 表示項目や期間などを設定して完了。

オプション項目
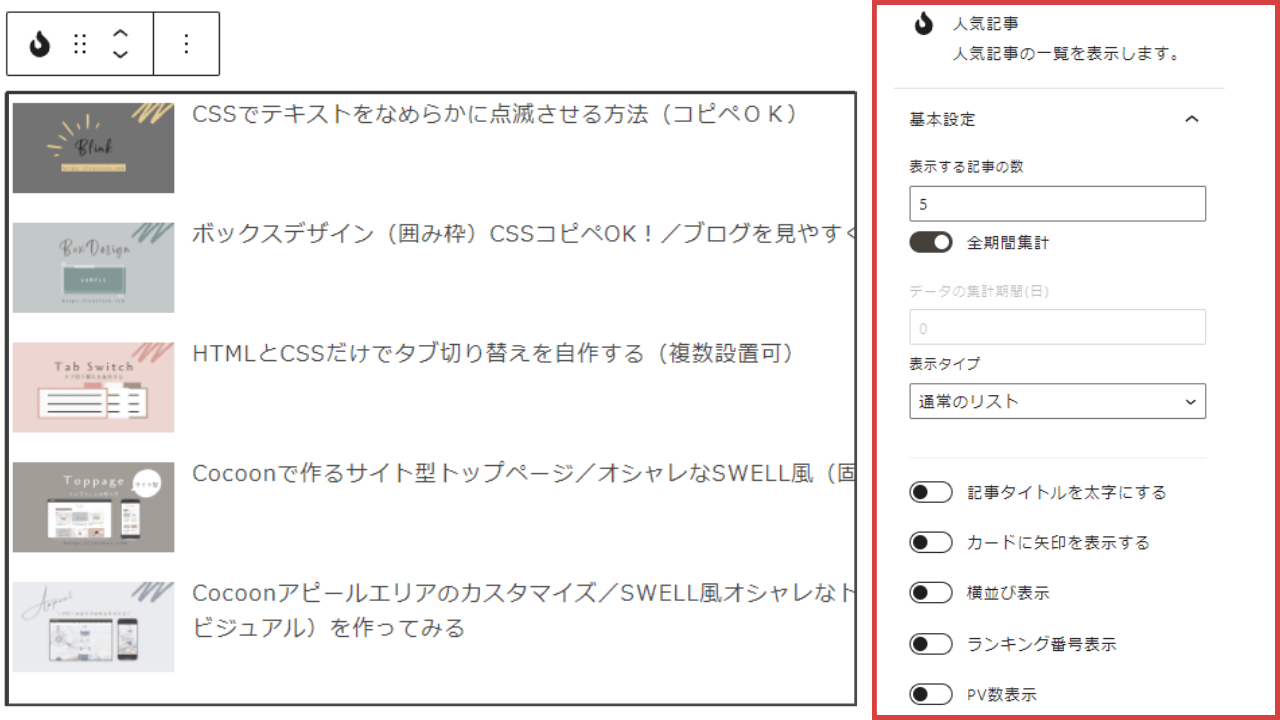
このような人気記事一覧が表示されます。右側のサイドメニューである程度カスタマイズできます。

- 表示する記事数
- デフォルト:5記事
- データの集計期間
- デフォルト:全期間集計
- 表示タイプ(カードの形状)
- 下記の5種類から選択できます。
- 通常のリスト(デフォルトはこの小さなカードです)
- カードの上下に区切り線を入れる
- カードの枠線を表示する
- 大きなサムネイル表示
- 大きなサムネイルにタイトルを重ねる
- 下記の5種類から選択できます。
- タイトルの文字の太さ
- デフォルト:オフ
- 矢印を表示する
- デフォルト:オフ
- 横並びにする
- デフォルト:オフ
- ランキングの番号を表示する
- デフォルト:オフ
- PV数の表示
- デフォルト:オフ
ショートコードを利用したCocoon人気記事ランキング
もうひとつは従来のショートコードを利用した方法です。
| 表示できる場所 | 使い方 | 設定 |
|---|---|---|
| 投稿・固定ページ、ウィジェット | どこでも使えて万能 | オプション入力でやや手間がかかる |
表示方法
ショートコードメニュー使用
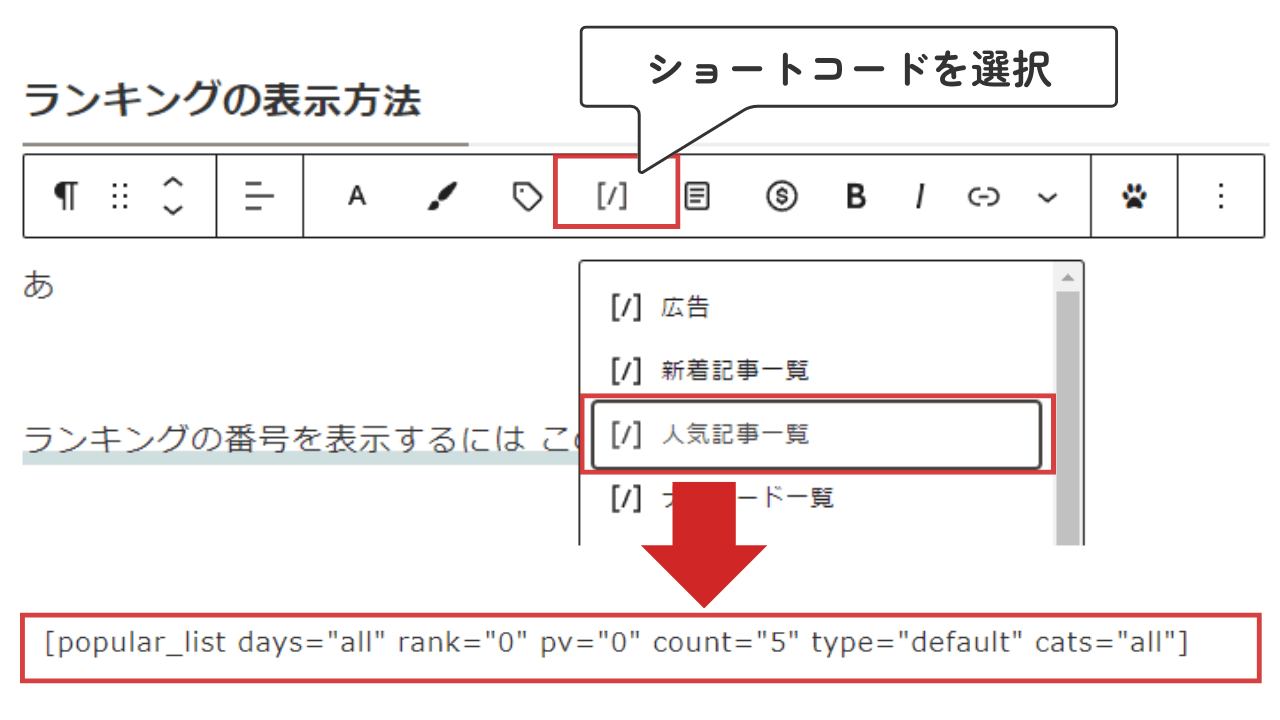
ブロックを選択して上部ツールバーのショートコードアイコンをクリック→[/]人気記事一覧を選択する(ツールバーが出ないときは何か文字を入れると表示されます)

直接入力
ショートコードを直接入力してもOKです。
[popular_list]ショートコードアイコン→[/]人気記事一覧を選択すると、このような人気記事を表示するショートコードが表示されます。各オプション項目があらかじめ追加されているので設定しやすくなっています。
[popular_list days="all" rank="0" pv="0" count="5" type="default" cats="all"]オプション項目
ランキングの番号を表示するには、rank=”0” 部分を”1”に変更します。
[popular_list rank="1"]さらにオプションで詳しく設定できます。その他の表示オプションなどはCocoon公式ページを参照ください。
- データの集計期間(days)
- pv数の表示(pv)
- 表示する記事数(count)
- カードの形式(type)
- カテゴリの指定(cats)
- 横並びにする(horizontal)NEW
ウィジェットを利用したCocoon人気記事ランキング
サイドバー、フッター等に人気記事を表示するときにはウィジェットを使います。
| 表示できる場所 | 使い方 | 設定 |
|---|---|---|
| ウィジェットの範囲 | サイドバー、フッター等 | ウィジェットで簡単 |
表示方法
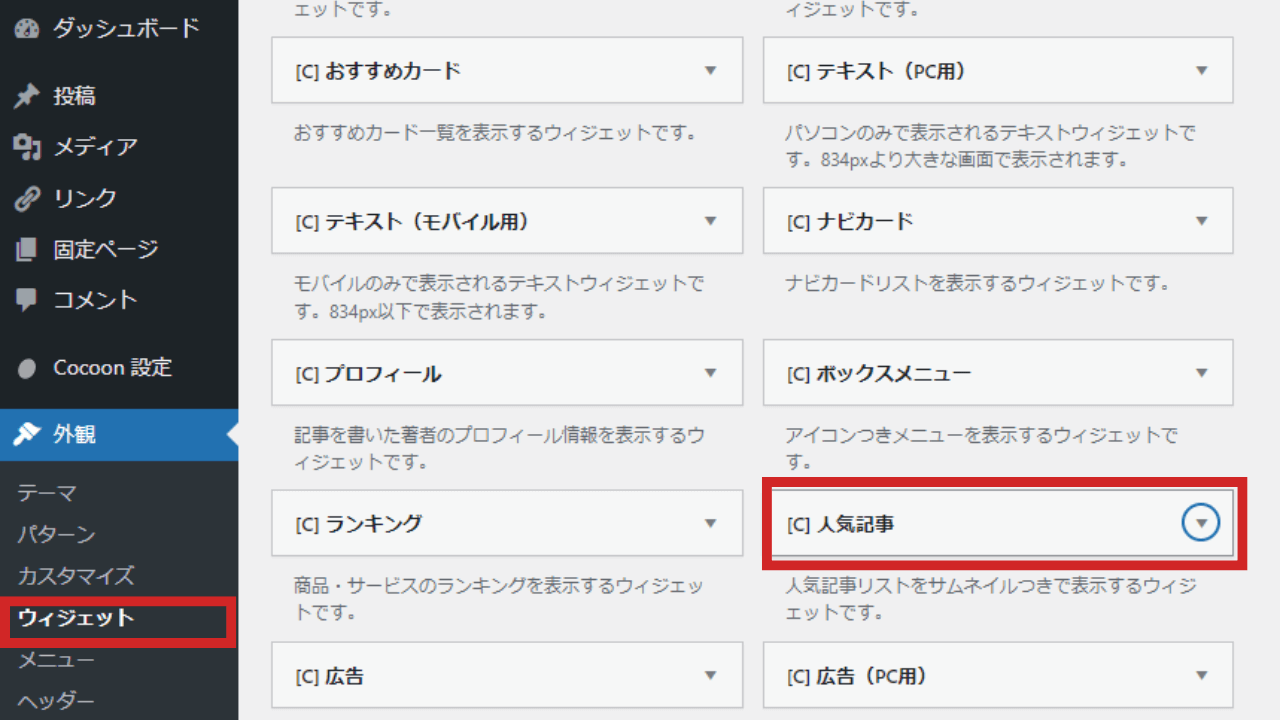
- Step1ウィジェットで「人気記事」を選択
Cocoon管理画面「外観」→「ウィジェット」→「人気記事」をクリックします。

- Step2「人気記事」をサイドバーに追加します。
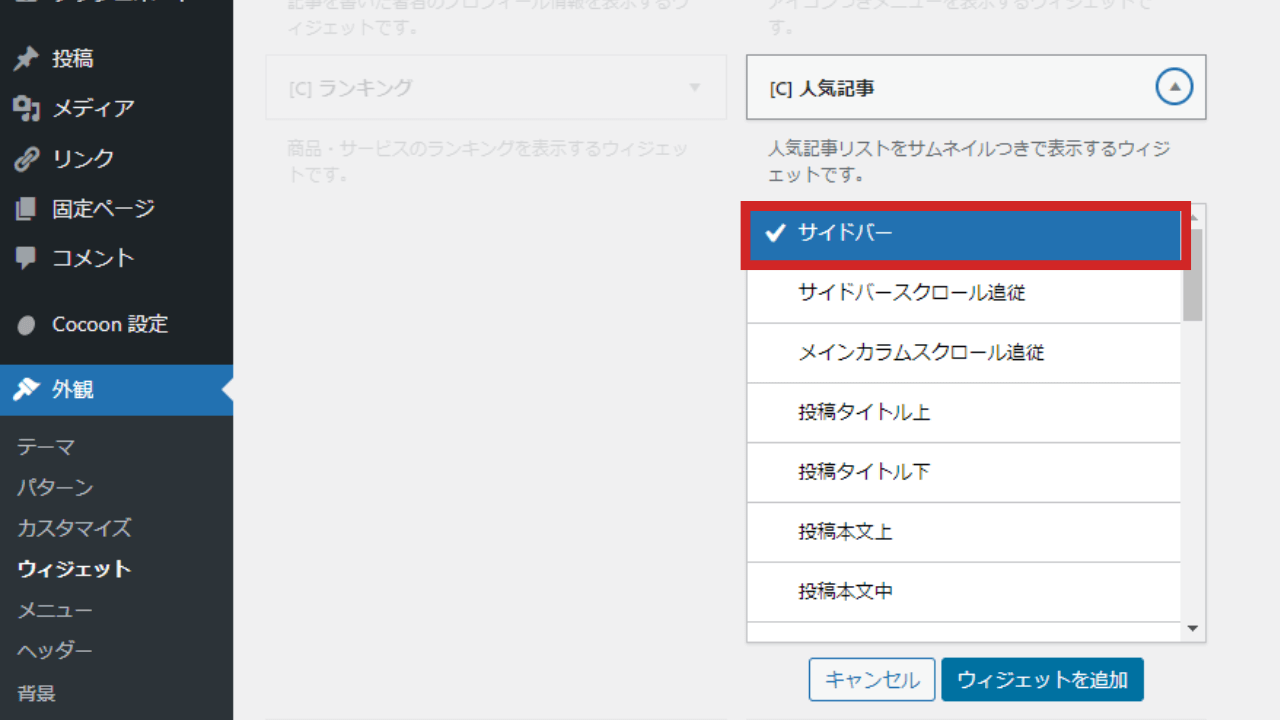
人気記事をクリック→下のドロップダウンメニューから「サイドバー」を選択→「ウィジェットを追加」をクリックします。

またはドラッグ&ドロップ(クリックしたまま右側のサイドバーに追加)する方法でもどちらでもOKです。
- Step3人気記事の表示設定
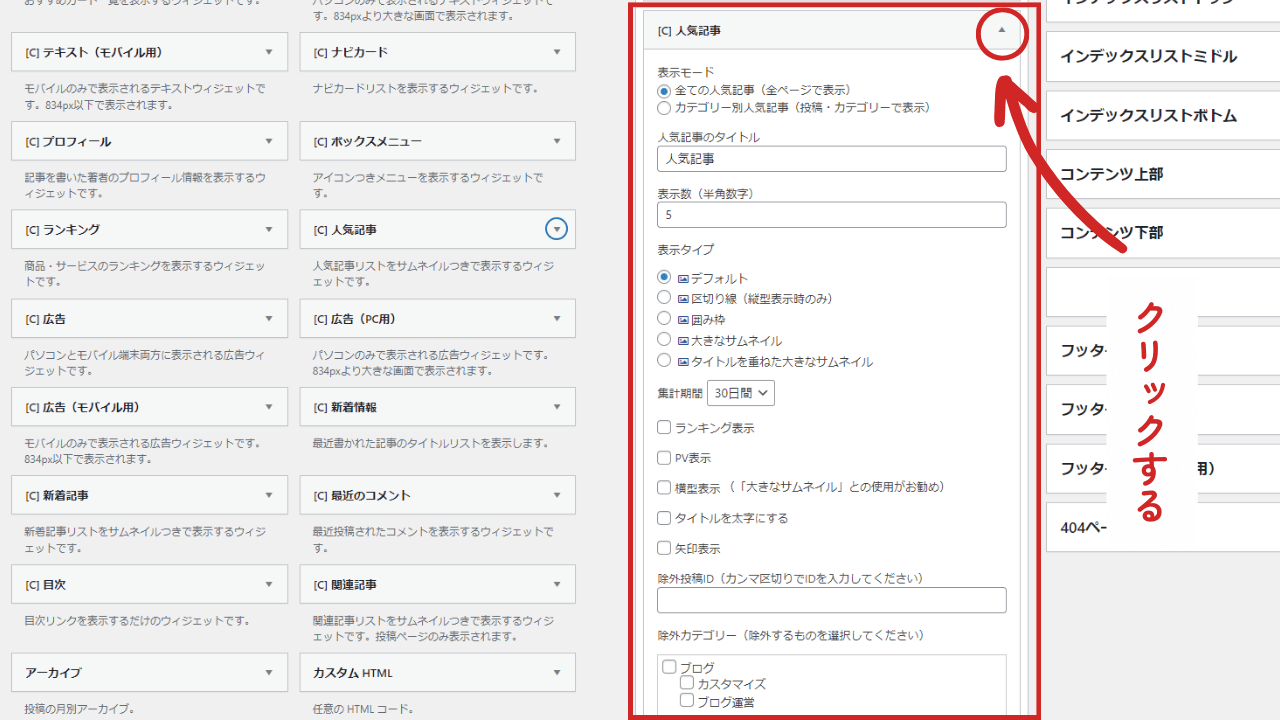
人気記事右端の▼をクリックすると下に設定メニューが開きます。各設定を終えたら、右下の「保存」をクリックします。

- Step4完了
これでウィジェットの設定は完了です。表示を確認しましょう。
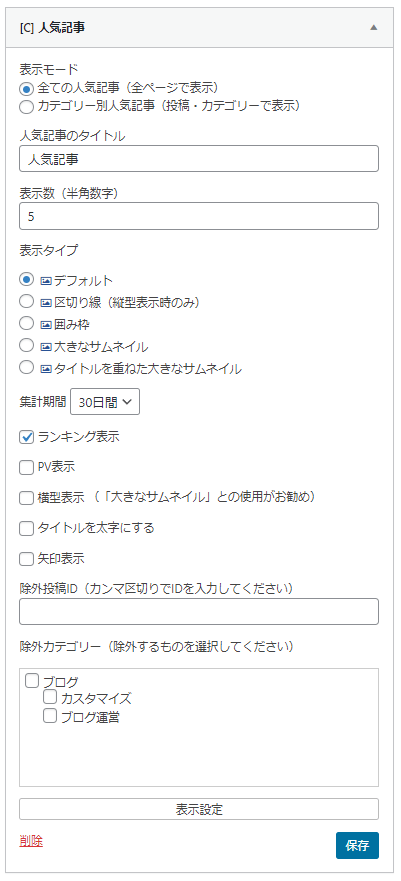
オプション項目
この設定メニューである程度カスタマイズできます。
ブロックで設定する人気記事のオプション項目と基本的に同じ内容ですが、ウィジェットの場合は除外カテゴリー等を選べるようになっています。人気記事として表示したくないカテゴリーがあれば、□にチェックを入れましょう。

Cocoon人気記事ランキングラベル(番号)のスタイルをカスタマイズする方法
ランキング表示をさらに個性を出すには、ラベル(番号)のスタイルや色を変更するのがおすすめです。以下では具体的なカスタマイズ例を紹介します。
子テーマのスタイルシートを使用します。
- 管理画面の「外観」から「テーマファイルエディター」をクリック
- Cocoon Child: スタイルシート (style.css) のページが開きます
- 元から書いているコード(テーマ情報)は消さずにCSSを記述します
- /* 子テーマ用のスタイルを書く*/から下の行に追加しましょう

スタイル 1:角を丸くする
通常のリスト
大きなサムネイル表示
以下のCSSを利用すると、Cocoonの人気記事ランキングにおけるラベル(番号)を丸くし、位置を微調整することができます。
/* 人気記事ランキング style1 */
.widget-entry-cards.ranking-visible .card-thumb::before {
top:-6px!important; /*上からの位置*/
left:-5px!important; /*左からの位置*/
border-radius:100%; /*角を丸くする*/
}スタイル 2:シンプルな白抜き
通常のリスト
大きなサムネイル表示
このコードを使えば、シンプルながら目を引く丸いラベルが実現できます!必要に応じて数値を変更して、位置やサイズを調整してください。
/* 人気記事ランキング style2 */
.ranking-style-2 .widget-entry-cards.ranking-visible .card-thumb::before {
top: -7px; /*上からの位置*/
left: -5px; /*左からの位置*/
border-radius: 100%; /*角を丸くする*/
border: 2px solid #555; /*枠線*/
color: #555; /* 文字色 */
font-weight: bold; /*太字にする*/
padding: 1px; /* 内側余白*/
background-color:#fff!important; /* 背景色を白に固定*/
}ラベル(番号)色を個別に変更する方法
Cocoonテーマでは、ランキングの番号部分(ラベル)はデフォルトで全体に共通した色が設定されています。
この色を個別に変更して、ランキング1位から3位を金・銀・銅のイメージカラーにする方法を解説します。
/* 人気記事ランキング全体のデフォルトラベル背景色 */
.widget-entry-cards.ranking-visible .card-thumb::before {
background: #666666; /* ラベル全体のデフォルト背景色(グレー) */
}
/* ランキング1位のラベル背景色(金色) */
.widget-entry-cards.ranking-visible .no-1 .card-thumb::before {
background: #cca11f; /* ゴールド */
}
/* ランキング2位のラベル背景色(銀色) */
.widget-entry-cards.ranking-visible .no-2 .card-thumb::before {
background: #b1b1b3; /* シルバー */
}
/* ランキング3位のラベル背景色(銅色) */
.widget-entry-cards.ranking-visible .no-3 .card-thumb::before {
background: #b37036; /* ブロンズ */
}解説
- 全体のデフォルト背景色
.widget-entry-cards.ranking-visible .card-thumb::beforeの部分で、ランキング全体に適用されるデフォルトのラベル背景色(#666666)を設定しています。 - 個別のラベル背景色
.no-1は1位のスタイルに対応(ゴールド)。.no-2は2位のスタイルに対応(シルバー)。.no-3は3位のスタイルに対応(ブロンズ)。
それぞれ異なる背景色で上書きしています。
ポイント
- サイトカラーに統一したい場合は、ゴールド・シルバー・ブロンズ以外の色を設定しても良いでしょう。
- CSSの
background: #カラーコード;を変更するだけで簡単にカスタマイズができます。
参考 原色大辞典

このCSSをコピペして変更すれば簡単だね
まとめ
以上、ランキングを表示する方法と、番号のスタイルや色を変更する方法について解説しました。
金銀銅の配色は視覚的にわかりやすく、特に目立つランキングデザインを求めるサイトに最適です。当サイトではデフォルトの金銀銅スタイルを使用していますが、サイトの配色に合わせて変更することでブランド感を高めることができます。
こちらの記事で、ブロックで表示する新着記事と人気記事を横並びにし、カラム数(2カラム、3カラム)をサイドバーで簡単に切り替えるカスタマイズを紹介しています。当サイトで愛用しているカスタマイズのひとつです。














Comment コメントはこちらへお願いします
はじめまして。
色々、参考にさせて頂きます。
ulyssesさん
初めまして!
見ていただきありがとうございます。