Cocoonテーマの「タブ見出しボックス」、
もっとおしゃれに、
もっと自由に使いこなしてみませんか?
Cocoonのタブ見出しボックス
このボックスはシンプルで使いやすいのが魅力ですが、
と感じることがあります。
そこでこの記事では、Cocoonのタブ見出しボックスに7種類のカスタムデザインを追加し、ワンクリック切り替えする方法を紹介します。
この記事を読むと…
無料テーマのままで、有料テーマ風の使い勝手やデザイン性を手に入れられます。コピペで使えるコードをご用意しているので初心者の方でも安心。
- サイドバーから簡単操作
- Gutenbergエディタの「スタイル」機能で、7つのデザインをワンクリックで切り替えできます。
- ページ内で複数デザインを使い分け可能
- 用途に応じて自由に組み合わせ、メリハリのある記事デザインが作れます。
- 簡単な実装手順
- PHPとCSSをそれぞれコピペするだけ、作業時間は5分程度。
- 一度の設定で、サイト全体で繰り返し使えます。
- PHPとCSSをそれぞれコピペするだけ、作業時間は5分程度。
- 不要になった場合、追加したコードを削除することで元に戻ります。
普段、よく使うブロックがありましたらお試しくださいね。
実装イメージ|Cocoonタブ見出しボックス
このカスタマイズの目的は、Cocoonの「タブ見出しボックス」に複数のスタイルを追加し、サイドバー(エディタ)から簡単に切り替えられるようにすることです。


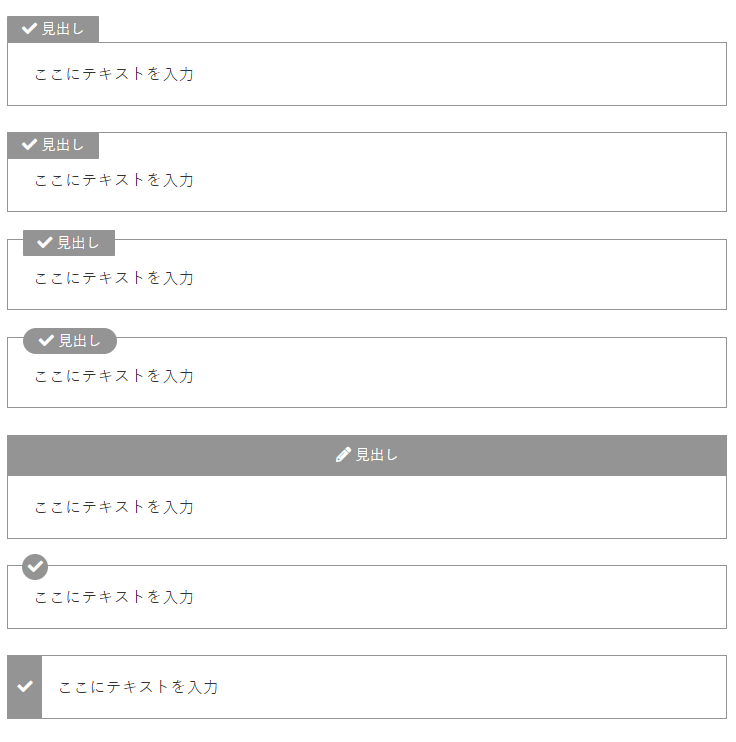
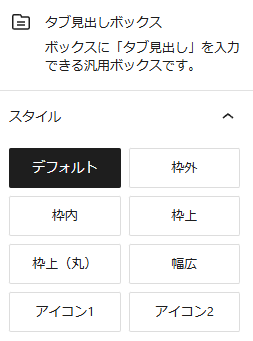
タブ見出しボックスのスタイル実例
Cocoonにはデフォルトで「タブ見出しボックス」が用意されていますが、今回のカスタマイズでは、汎用性の高いシンプルで洗練されたデザインを7種類追加しました。サイドバーから簡単に切り替えができ、サイトの雰囲気に合わせて自由に使い分けられます。
- タブ見出し(アイコン)の位置:デザインごとに印象が大きく変わります
- 枠線の太さ:細めに設定してスッキリ感を演出
- 角の丸み:シャープな印象を出すため丸みをカット
- 余白(パディング):読みやすさを考慮して広めに調整
- 色・アイコンの設定:サイドバーから自由に変更可能
以下、各スタイルの見た目と実際の使用例を紹介します。使い方をイメージしてみてくださいね。
デフォルト(Cocoon標準)
通常のタブ見出しボックスです。
余白が狭くボックス全体がぼてっとした印象なので、すっきりとしたデザインに調整します。
スタイル1:枠外タイプ
見出しがボックス左上の外側に配置されるデザインです。印象をしっかり残したい情報や注意書きにおすすめ。
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
スタイル2:枠内タイプ
見出しが枠内左上にぴったり配置されるデザイン。一体感があり、落ち着いた印象です。
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
スタイル3:枠上タイプ
見出しをボックスに少し重ねて配置。立体感や遊び心のあるデザインが特徴です。
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
スタイル4:枠上(丸)
スタイル3をベースに、見出し部分に丸みを加えたデザイン。柔らかく可愛らしい印象に仕上がります。
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
スタイル5:幅広タイプ
見出しが枠の幅いっぱいに広がり、中央に配置されます。見出しの存在感をしっかり出したいときに最適です。
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
スタイル6:丸アイコンのみ
丸アイコンが左上に表示されるデザインで、見出しテキストは表示されません。アイコンはサイドバーから自由に選択できます。

有料テーマ風の仕上がりで、特に人気があります。
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
スタイル7:アイコン左(背景付き)
アイコンが左側に配置され、背景色が付くタイプです。こちらも見出しテキストは表示されません。
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する

えっ、これ全部「タブ見出しボックス」だけで作れるの?
驚くほどデザインの幅が広がります。見出し位置や形、余白のわずかな違いで印象ががらりと変わるのが面白いところ。クリック操作だけでサクッと切り替えられるので、デザインの試行錯誤も楽しく、効率的です。
タブ見出しのテキスト幅が溢れた場合
タブ見出しのテキスト量が多く幅が溢れた場合、デザインごとに表示方法が異なります。
以下のスタイルは、改行されず、溢れたテキストは「…」(三点リーダー)で省略されて表示されます。
- スタイル1(枠外)
- スタイル2(枠内)
- スタイル3(枠上)
- スタイル4(枠上・丸)
スタイル 1:枠外
見出しが枠外左上に配置されるデザイン
見出しが枠外左上に配置されるデザイン
スタイル 2:枠内
見出しが枠内左上にぴったりと配置されるデザイン
見出しが枠内左上にぴったりと配置されるデザイン
スタイル 3:枠上
枠に重ねて見出しを少し浮かせたデザイン
枠に重ねて見出しを少し浮かせたデザイン
スタイル 4:枠上(丸)
少し浮かせた見出しに丸みをつけたデザイン
少し浮かせた見出しに丸みをつけたデザイン
スタイル5(幅広タイプ)は、複数行に改行されて表示されます。
スタイル 5:幅広
見出しが幅いっぱいに広がり、テキストが中央に配置されるデザイン

デザインのバランスを保つため、見出しは1行以内に収めるのがおすすめ。
Cocoonタブ見出しボックスの使い方
以下の手順に沿って設定してみましょう。
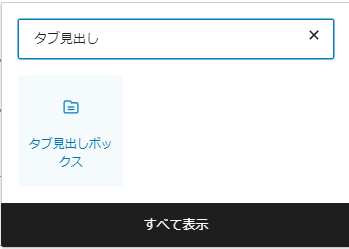
- Step1タブ見出しボックスを挿入
ブロックエディタ内のブロック追加メニューから「タブ見出しボックス」を選択します。

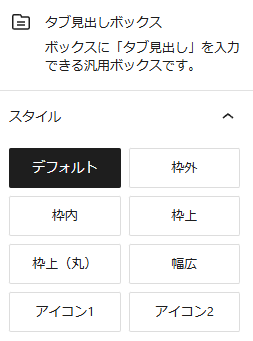
- Step2スタイルを選ぶ
サイドバー「ブロック」タブ→「スタイル」からお好みのスタイルを選んでクリック。
選択したスタイルは、すぐにボックスに反映されます。

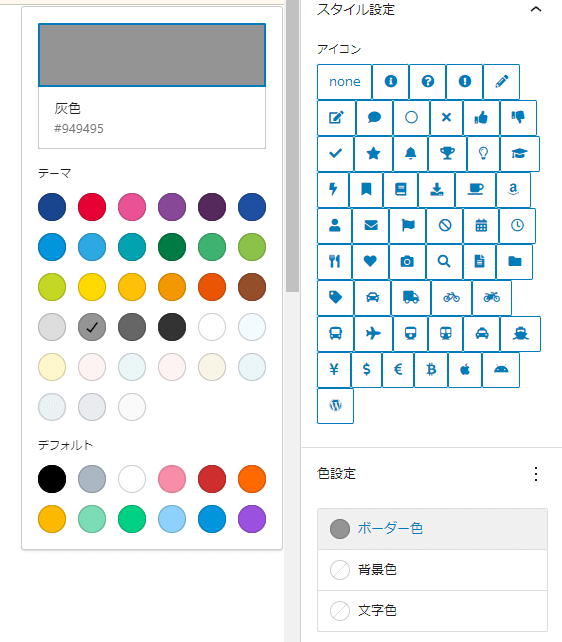
- Step3色・アイコン設定
お好みでアイコン設定、色設定を行ってください。
- 色(背景色・枠線・アイコン色など)
- アイコン(種類や表示有無)

カラーパレットのカスタマイズもできます。
「Cocoon設定」やPHPを使えば、使いやすい配色を自分好みに調整できます。 - Step4ボックスの内容を編集
ボックス内にコンテンツ(テキストや画像など)を入力して完成です!
Cocoonタブ見出しボックス|カスタマイズの注意点と特徴

カスタマイズはスキンやサーバー環境の影響を受けることがあるため、以下の注意点を確認しながら進めてください。
- WAF設定
サーバーのWAF(Web Application Firewall)設定を確認してください。ONになっている場合は必要に応じて一時的に設定を解除し、作業完了後に元に戻すことで対応可能です。 - ベーシック認証
- サーバー側でアクセス制限(ベーシック認証)を設定していませんか。設定が有効な場合、エラーで編集できない可能性があります。

この記事ではコピペのみで完成しますが、バックアップ&復元方法を確認しておくことを強くおすすめします。
実装手順|Cocoonタブ見出しボックスのデザインをサイドバーで切り替えするカスタマイズ
実装手順は以下の2ステップ。
それぞれのコードを子テーマに貼り付けるだけでOKです。
「スタイル切り替え機能」を追加
PHPを貼り付ける場所は、ダッシュボード→「外観」→「テーマファイルエディター」→Cocoon Child: テーマのための関数 (functions.php)です。
「各スタイルのデザイン」を定義
CSSを貼り付ける場所は、ダッシュボード→「外観」→「テーマファイルエディター」→Cocoon Child: スタイルシート (style.css)です。
ここから先は有料公開です。コピペで実装できる具体的なコードを掲載します。

■ サイト名
Turicco
■ サイトURL
https://turicco.com/
■ 運営者情報
運営責任者:はるみ
お問い合わせ先:https://turicco.com/contact/
■ 購入方法
コンテンツ販売サービス「codoc(コードク)」を利用しています。
詳しくは codoc購入者向けFAQ をご覧ください。
■ 納品方法
購入完了後、対象の記事が閲覧可能になります。
■ お支払い方法
・クレジットカード
・デビットカード
・プリペイド型クレジットカード
・Apple Pay
・Google Pay
・コンビニ決済
※クレジットカード情報はSSLで暗号化され、決済サービス「Stripe」に直接送信されます。管理人がカード情報を取得・保管することはありません。
■ 返金・キャンセルについて
codoc株式会社の利用規約第10条(返金)に基づき、原則としてご購入後のキャンセル・返金はできません。あらかじめご了承ください。
■ 販売価格
500円(税込)






Comment コメントはこちらへお願いします