Cocoonテーマを使用している際に、あらかじめ設定されているボタンやキャプションのテキスト文言を変更する方法を紹介します。PHPを活用し簡単にカスタマイズできるのでぜひ参考にしてください。
以下のテキストを変更できます
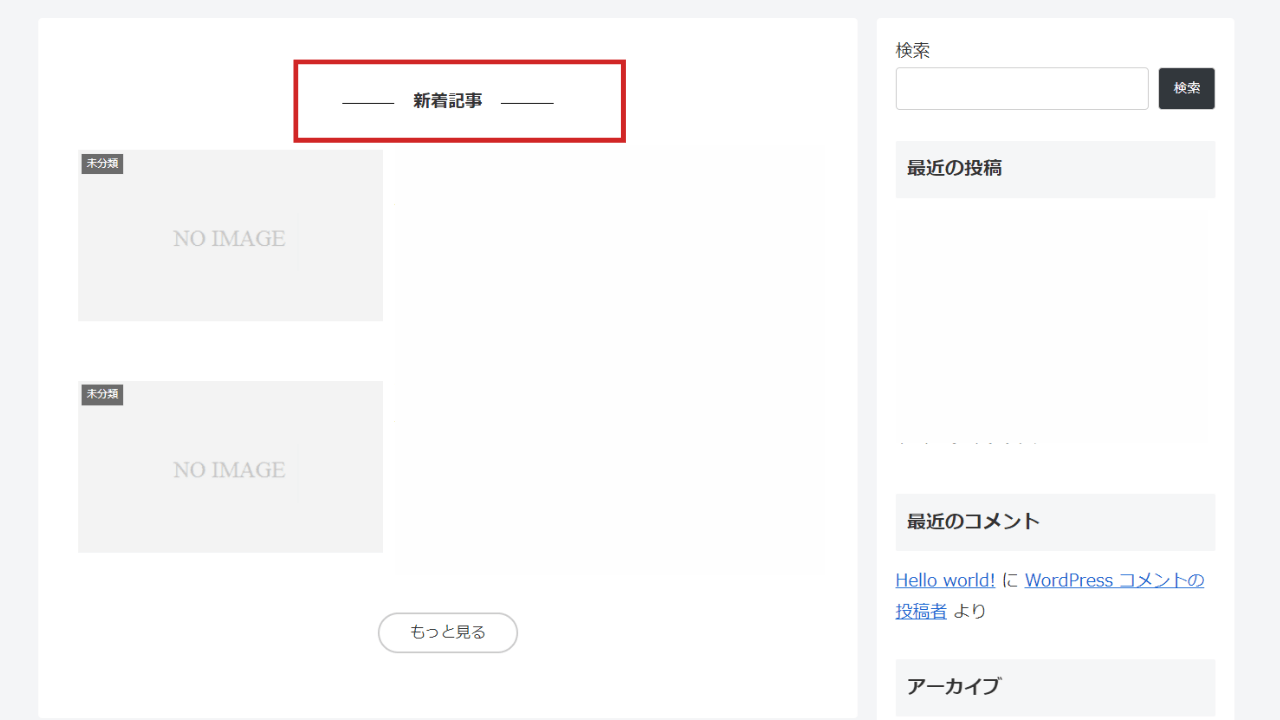
- 「新着記事」(見出し)
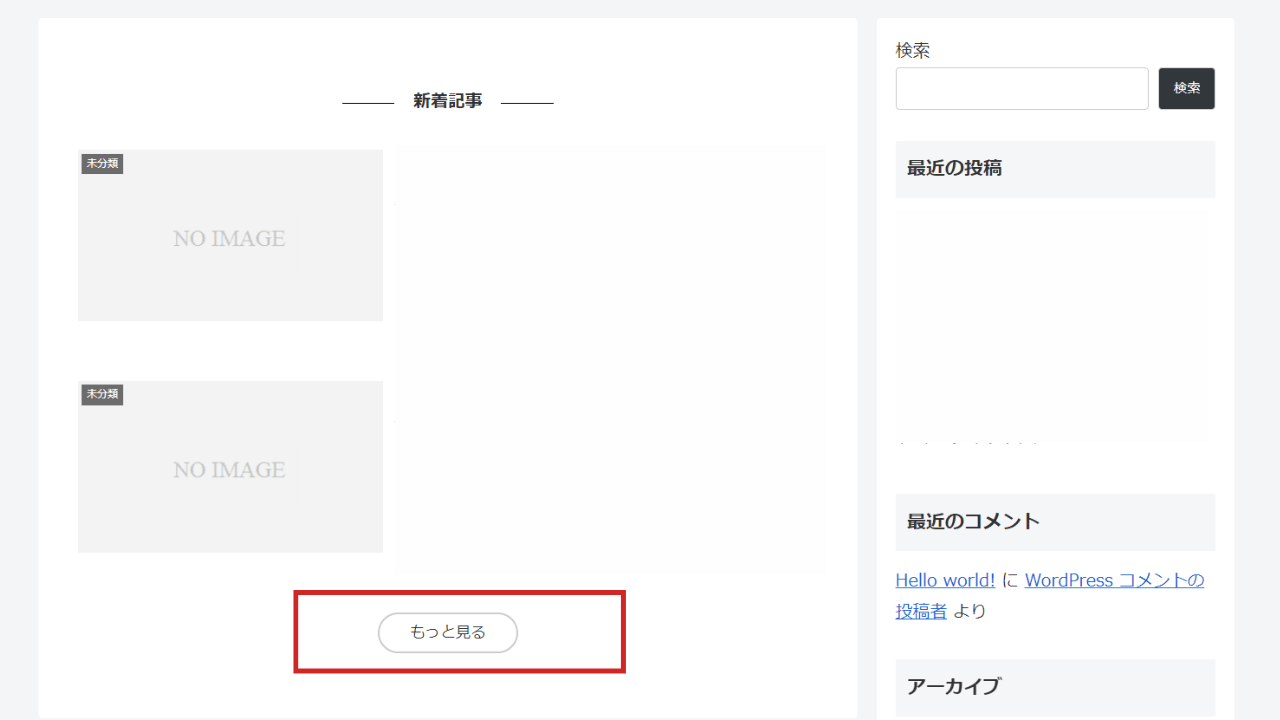
- 「もっと見る」(ボタン)
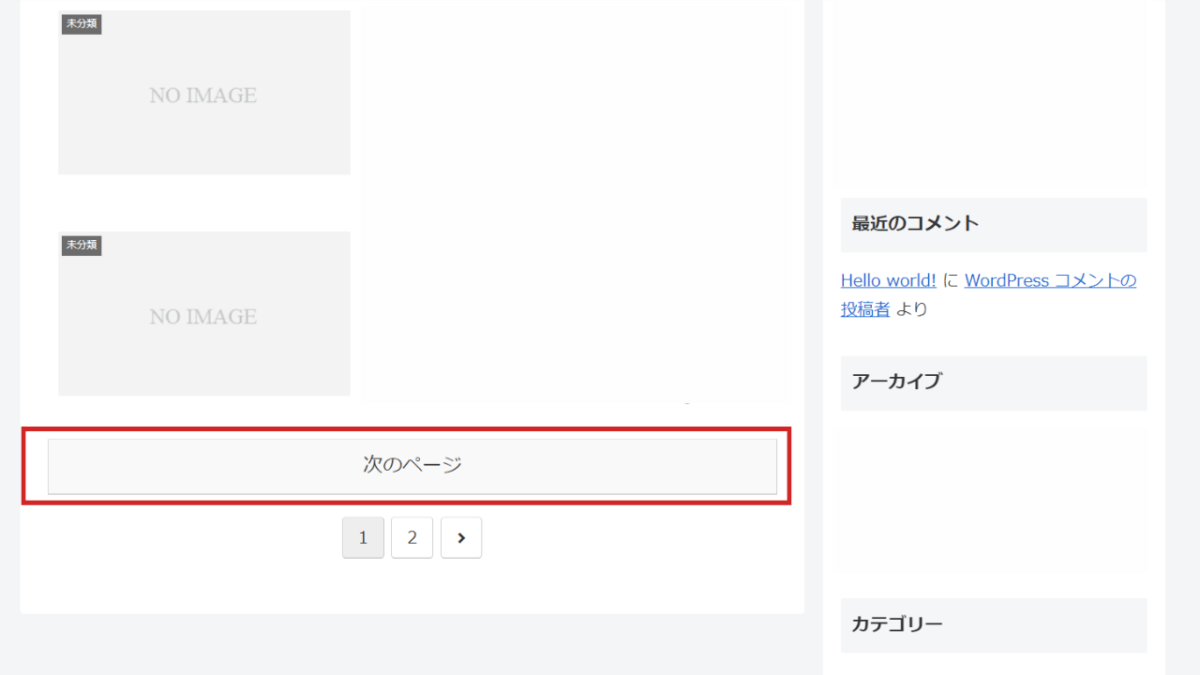
- 「次のページ」(ボタン)
コードを記述する場所|Cocoon(子テーマ)のfunctions.php
コードを貼り付ける場所は、Cocoonの子テーマ(functions.php)です。
作業前に必ずバックアップを取ることをおすすめします。
- 管理画面の「外観」から「テーマファイルエディター」
- Cocoon Child: テーマのための関数 (functions.php)をクリックします
- 元から書いているコード(テーマ用関数)は消さずにPHPを記述します
- //以下に子テーマ用の関数を書く、から下の行に追加しましょう

Cocoon|「新着記事」見出しを変更する


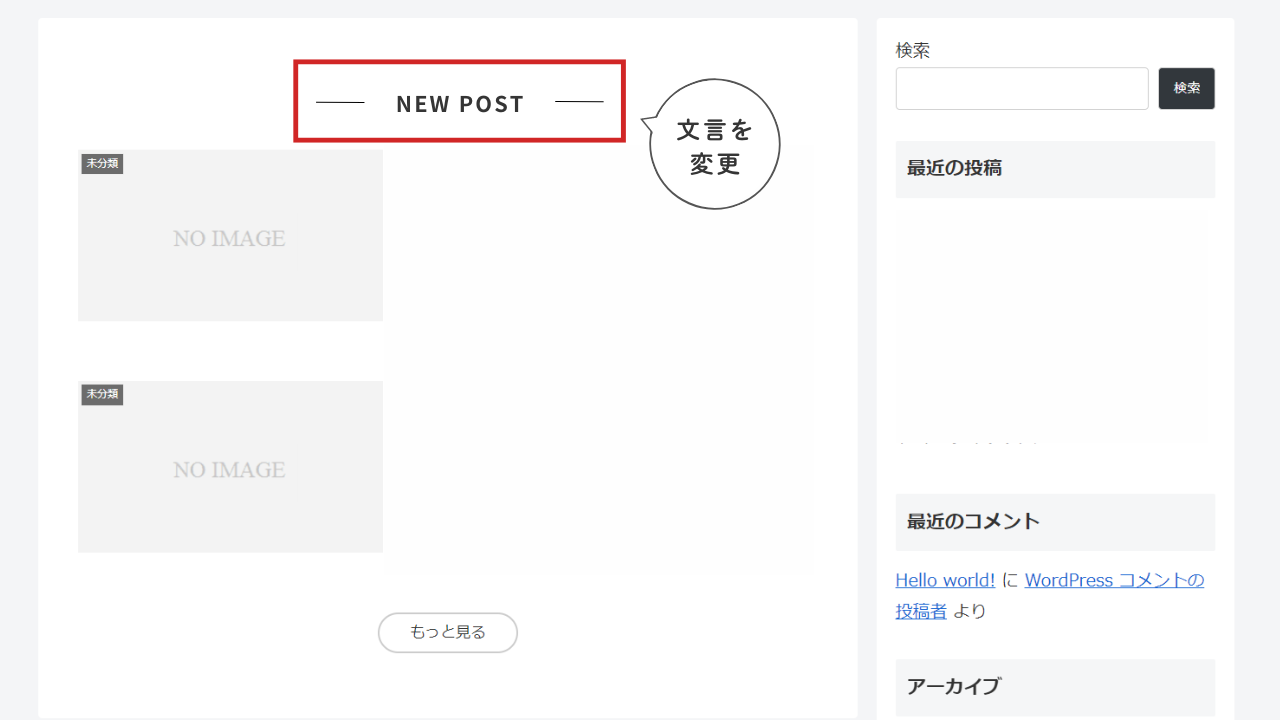
例えば、「新着記事」→「New Post」に変更したい場合、以下のコードをfunctions.phpに追加します。このコードを適用すると、「新着記事」の見出しが「New Post」に変更されます。
//フロントページタイプの新着記事テキスト変更
add_filter('new_entries_caption', function ($caption){
return 'NEW POST';
});Cocoon|「もっと見る」ボタンのテキストを変更する


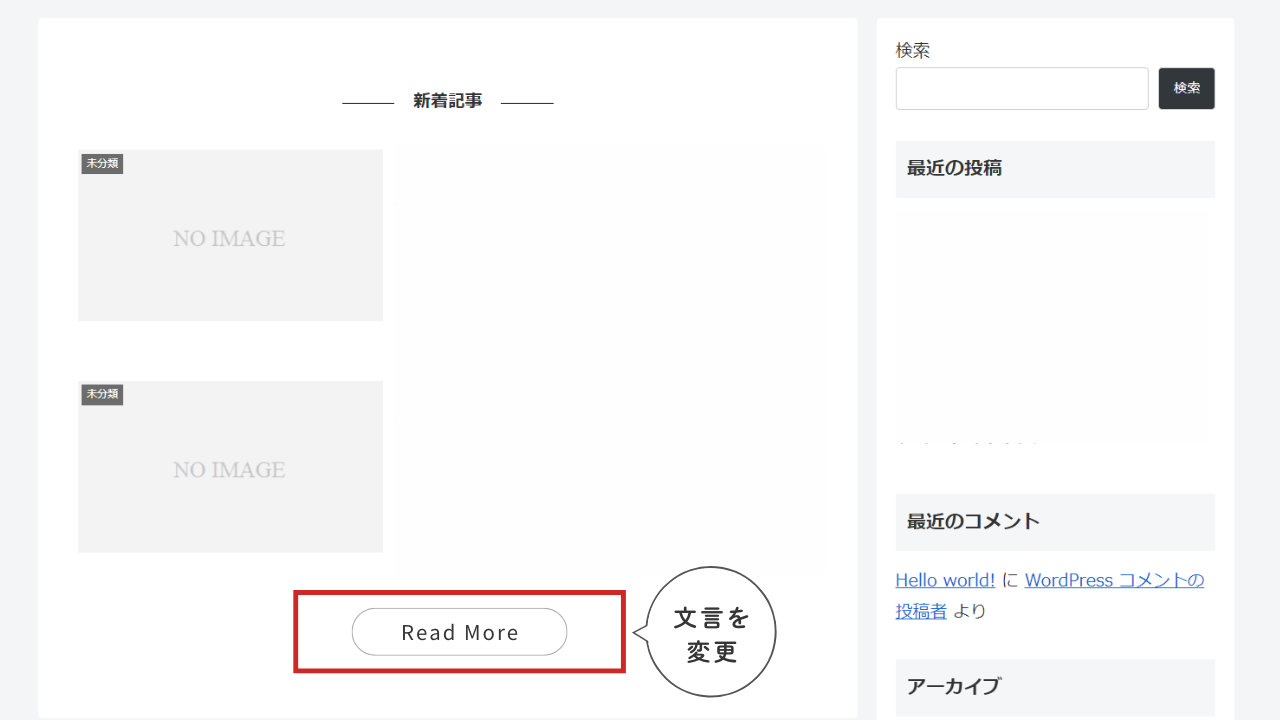
例えば、「もっと見る」→「Read More」に変更したい場合、以下のコードを追加します。
//「もっと見る」ボタンのテキスト変更
add_filter('more_button_caption', function ($caption){
return 'Read More';
});Cocoon|ページネーションの「次のページ」テキストを変更する

例えば、「次のページ」→「Next」に変更したい場合、以下のコードを追加します。
//ページネーションの「次のページ」テキスト変更
add_filter('pagination_next_link_caption', function(){
return 'Next';
});まとめ

Cocoonには多くのフィルターフックが用意されており、親テーマのPHPファイルを直接編集せずにカスタマイズができます。
今回紹介した方法を活用すればボタンや見出しの文言を自由に変更できます。サイトのデザインやコンセプトに合ったテキストを設定し、ユーザーにとって使いやすいサイトを作りましょう。





Comment コメントはこちらへお願いします
ちょうどこの3つを英語に変えたかったのでとても助かりました!おかげで5分でできました☺️
> araponさん
コメントありがとうございます。
すぐに反映でき、お役に立てて嬉しいです^^
今後ともよろしくお願いします。