Cocoonのアピールエリアは背景画像やテキストを表示することでサイト全体の第一印象を決める大事なパーツ。ここをうまく活用すれば訪問者の関心をグッと引き寄せることができます。
この記事では、有料テーマSWELL風にアピールエリアをフルスクリーン化し、視線を集める印象的なファーストビューを作るカスタマイズ方法をご紹介します。
- 読み込み時に背景画像をズームイン・ズームアウトする演出を追加
- 実装手順・CSSコードは有料公開中実装手順を見る
- 実際の動きや仕上がりを確認できるデモページもご用意していますデモページを見る
また、トップページ全体をサイト型に整える方法も、以下の記事で紹介中です。
Cocoonアピールエリア|特徴とカスタマイズ概要
アピールエリアの特徴とSWELL風にカスタマイズするためのポイントをご紹介します。
アピールエリアの魅力

- 横幅いっぱいに広がるデザイン
- ヘッダー下に配置され、大画面で視覚的なインパクトを演出できます。
- テキストやボタンを自由に配置
- 設定画面で簡単にテキストやボタンを編集できます。
- メッセージエリアではHTMLが使えるため、柔軟なカスタマイズができます。
- 設定画面で簡単にテキストやボタンを編集できます。
カスタマイズのポイント
SWELL風のデザインに仕上げるための具体的なポイント。
- 高さいっぱいのフルスクリーンデザイン
- ヘッダー部分の背景も含めて画面全体に広がるデザインを実現します。訪問者の目を引く効果的なデザインが特徴です。
- ヘッダー表示は以下の2パターンから選択可能
- アピールエリア下部に矢印+アニメーションを追加
- 下方向への誘導を強調し、動きのあるデザインを加えることで訪問者の関心を引きます。
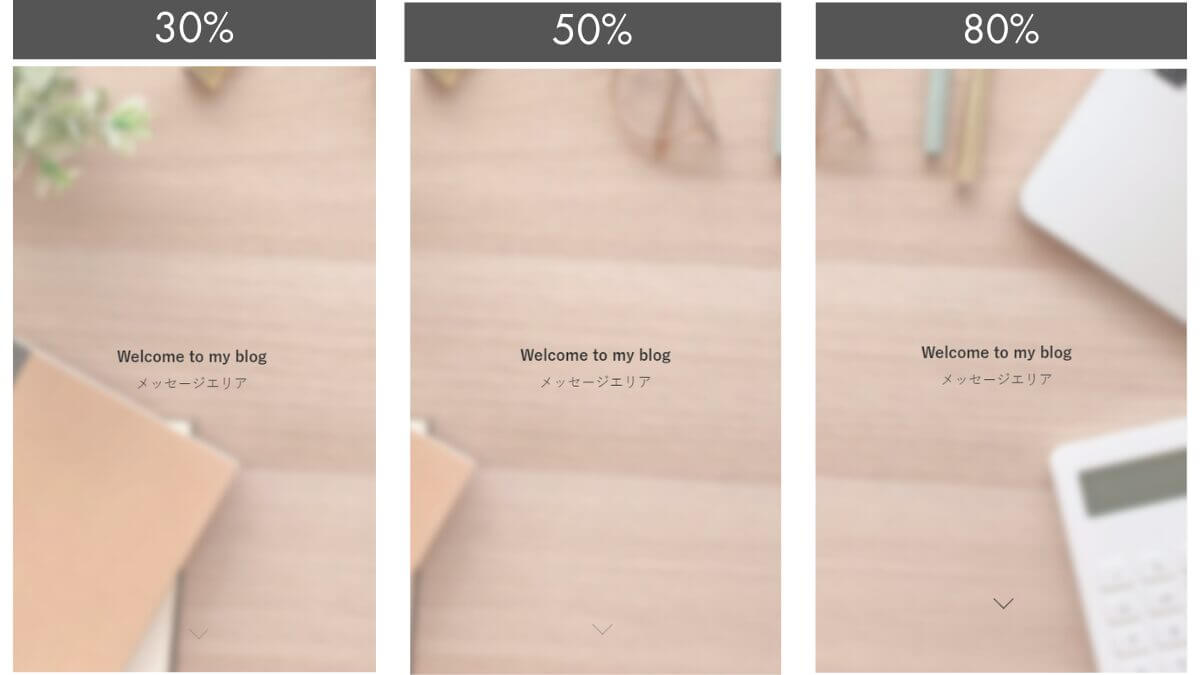
- 背景画像のカスタマイズ
- 画像に「白っぽさ」と「ぼかし効果」を適用し、メッセージやボタンの視認性を向上。必要に応じて効果の調整や削除ができます。
- モバイル表示の最適化
- 背景画像のモバイル表示位置を調整可能。スマートフォンやタブレットでも綺麗に表示します。


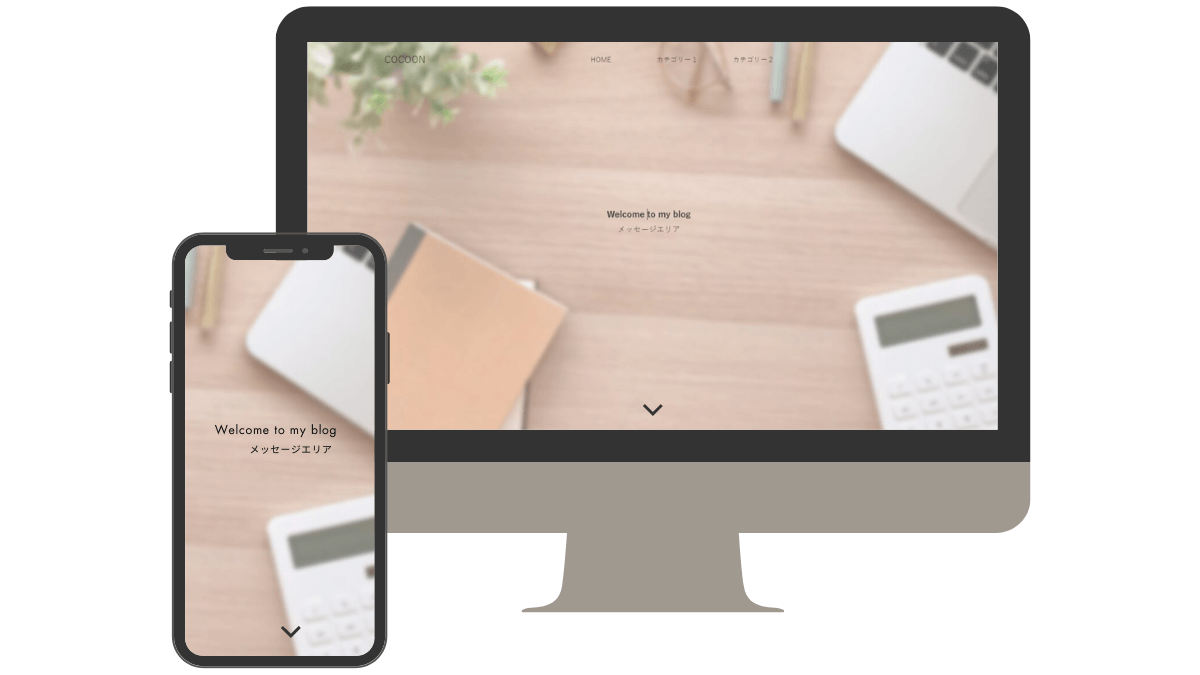
実装イメージ
以下はカスタマイズを適用したアピールエリアの例です。

アピールエリアの下部に矢印を追加して動きをつけることで、アクセントのあるデザインに仕上げます。

Welcome to my blog
メッセージエリア
最適な画像サイズと形式
Cocoonのアピールエリアで推奨される画像サイズは以下の通りです。
- 横幅:1920px推奨
画面幅に応じて画像が拡大・縮小されるため横幅1920px以上を目安にします。高解像度ディスプレイや大画面モニターでも画像が美しく表示されます。 - 画像形式
- JPEGまたはWebPが一般的です。無料ツールやプラグイン(例:EWWW Image OptimizerやShortPixel)を活用して画像を圧縮し、ページ速度を最適化しましょう。
カスタマイズの際の注意点
- 通知エリアの設定はオフにする
- フルスクリーンデザインを維持するため、Cocoon設定で通知エリアを無効にしてください。
- スキンによる影響
- 検証はスキン「なし」で実施しています。他のスキンを使用している場合表示が異なる可能性があります。
実装|Cocoonアピールエリアをフルスクリーンにする手順
それでは、ひとつずつ手順を解説していきますね。
- ヘッダーとロゴの設定
- アピールエリアの項目設定
- CSSの設定

■ サイト名
Turicco
■ サイトURL
https://turicco.com/
■ 運営者情報
運営責任者:はるみ
お問い合わせ先:https://turicco.com/contact/
■ 購入方法
コンテンツ販売サービス「codoc(コードク)」を利用しています。
詳しくは codoc購入者向けFAQ をご覧ください。
■ 納品方法
購入完了後、対象の記事が閲覧可能になります。
■ お支払い方法
・クレジットカード
・デビットカード
・プリペイド型クレジットカード
・Apple Pay
・Google Pay
・コンビニ決済
※クレジットカード情報はSSLで暗号化され、決済サービス「Stripe」に直接送信されます。管理人がカード情報を取得・保管することはありません。
■ 返金・キャンセルについて
codoc株式会社の利用規約第10条(返金)に基づき、原則としてご購入後のキャンセル・返金はできません。あらかじめご了承ください。
■ 販売価格
600円(税込)






Comment コメントはこちらへお願いします
早速のご返信ありがとうございます!
追加していただいたCSSで追尾されなくなりました。
ありがとうございました^^
お世話になります。
とてもためになる記事をありがとうございます^^
ひとつ質問させていただきたいのですが、画面を下にスクロールした時にロゴとヘッダーメニューが追尾してきます。
追尾しても背景が透明で読みづらいので、追尾時のみの背景色を設定する方法、もしくは追尾させない方法を教えていただけますでしょうか。
よろしくお願いいたします。
あいこ さん
記事を見ていただきありがとうございます。
このカスタマイズはヘッダー(ロゴとヘッダーナビ)を固定することで、少ないCSS記述でのフルスクリーンを実現しています。
.header-containerのposition: fixed;/*固定*/の行を削除すれば固定は解除されますが、アピールエリアの起点がヘッダー下となります。(画像参照)
対応として、CSSを記事の最後に追加しましたのでお試しください。
ヘッダーを固定しない別の方法になります。
よろしくお願いします。
初めまして。
yukimiと申します。
Cocoonのカスタマイズがとても分かりやすく、TOPページを参考にさせていただきました。(以前はブログ形式だったのですが、サイト形式にしたく探しているとこちらのサイトにたどり着きました。)
一つお尋ねしたいのですが、はっちゃんさんのTOPページのアピールエリアにて検索ウィンドウがあるかと思いますが、そちらの方法はどこか記事で掲載されているのでしょうか。
その方法を掲載されているページを教えていただけますと助かります。
私もサイトを運用している上で、TOPページで検索できるようにしたくコメントをさせていただきました。
yuumikiさん、初めまして。
ブログを参考にしていただきコメントありがとうございます。
アピールエリア内の検索フォームについては下記記事で公開しています。
Cocoonアピールエリアに検索窓(フォーム)を設置する方法/ショートコード利用
はっちゃんさん
ご丁寧に対応いただき、ありがとうございました。
解決しました!
今後も参考にさせていただき、サイト作りに励んでいこうと思います。
はっちゃんさん
初心者のため、簡単なカスタマイズにつまづいていました。教えていただき、ありがとうございます!無事、反映できました。
ただ、これまでスマホ表示では、アピールエリア部分にあるエリア画像が画面いっぱいに広がって見栄えが良かったのですが、Smart Slider3を設定した上で、教えていただいたCSS設定を行ったところ、エリア画像が小さくなってしまいました。
これは、どんな設定が影響しているのでしょうか?
ご教示いただけますと、助かります。
Smart Slider3は縦横比率を保ったまま表示されるからですね。
Smart Slider3のダッシュボードで設定する(min-height)か、CSSでメディアクエリ部分の高さを調整されてみてください。
/*834px以下*/
@media screen and (max-width: 834px){
.n2-ss-slider .n2-ss-slide{
min-height:ここに高さを入力!important;/*スマホでの高さ調整*/
}
参考として100vhで画面いっぱいの高さとなります。
初めまして。
初めてのWordpress、そしてCocoonでのサイト制作にこちらのページを参考にして、TOPページを作ってみました。
しかし、やはり複数画像のスライドを実現したく、Smart Slider3でTOP画像をスライド表示にしました。
なのですが・・・、このページで設定されている
◉背景色は白を透過させる
◉背景画像にぼかしを入れる
◉画像の高さ設定(PC/スマホと別々に)
*こちらで用意していた画像と、上記の設定の相性が良かったので。
を残したいのです。
Smart Slider3でのスライドショーを生かしたまま、上記の3項目を反映させるためのCSSの書き方など、設定方法があれば教えていただけると助かります。
宜しくお願い致します。
マークさん
初めまして。
Smart Slider3で作成したスライダーにも反映できますよ。
セレクタ部分(どの部分にCSSを反映させるか。このカスタマイズではappealやappeal-inなど)をSmart Slider3で作成したスライダーに合わせるだけでよいかと思います。
具体的には、
/*Smart Slider3***********************/
div#n2-ss-2 .n2-ss-slide {
background-color:rgba(255,255,255,.2);/*背景色、白を透過させる*/
backdrop-filter: blur(3px);/*ぼかし*/
}
/*834px以下*/
@media screen and (max-width: 834px){
.n2-ss-slider .n2-ss-slide{
min-height:calc(100svh – 46px)!important;/*スマホでの高さ調整*/
}
}
で反映しましたが、ご自身のサイトで検証されてみてください。
【参考ページ】
『釣りっこ』 https://fishing.turicco.com/
(実際にSmart Slider3プラグインを入れてみました。後日スライダーは削除する予定です)
検証するには?
『デベロッパーツールを使ったセレクタの調べ方とCSSコードの書き方/初心者向け』
とてもわかりやすいカスタマイズ解説、ありがとうございました!
やりたかったことができて、とても嬉しいです。
> 千柳亭春宵さん
初めまして。
お役に立てて嬉しいです。
サイトを拝見させていただき、綺麗にアピールエリアができあがって良い感じですね!
ご丁寧にコメントありがとうございました^^
はっちゃんさん
できました!!
いただいたCSSを追加しつつ、アピールエリアに使っている画像のサイズが小さかったので、その大きさに合わせて、「パソコンでの高さ調整」を小さくしたら綺麗になりました!
何度も教えてくださり、本当にありがとうございました!
はっちゃんさん
ありがとうございます!
CSS追加したところ、Scrollボタンは下方配置できました。
アピールエリア下の余白はなくならなかったのですが、以前追加したCSSが邪魔してしまっているのかもしれません…知識がなく自分でも解読不能です(^^;
はっちゃんさんの他の記事も参考にさせていただきますね!
あたるさん
Scrollボタン位置調整できてよかったです。
アピールエリア下に配置しているコンテンツを指定して余白を0にすればいいので、ご自身のサイトを確認してみてください。
コンテンツエリア上部余白を0にするCSSではどうでしょうか?
.content {
margin-top: 0;
}
はっちゃんさん、はじめまして。
ずっと悩んでいたトップページ、この記事にたどり着いて、まさにイメージ通りに仕上がりました!ありがとうございました。
ただ、2つ問題があったので、質問させてください。
①PCで見るとアピールエリアの画像とフロントページの間に余白ができてしまいます。設定で余白をなくすことはできますか?
②スマホで見るとScrollの文字が中央あたりにきてしまいます。画像の下方に配置することはできますか?テキストとボタンを画像の少し下の方に配置する方法などあれば、教えていただきたいです。
> あたるさん
はじめまして!
年末年始しばらく帰省していたためお返事が遅くなりすみません。
お問い合わせの件について。
実際のサイトを拝見していませんので一般的に考えられる範囲でとなりますが…
①アピールエリア下の余白
.main{
margin-top:0;
}
②アピールボタンの位置調整
/*アイコンを下に配置*/
.appeal{
position:relative;
}
.appeal-button{
position: absolute;
bottom:30px;
left: 50%;
transform: translateX(-50%);
-webkit-transform: translateX(-50%);
-ms-transform: translateX(-50%);
}
のCSS追加で下方配置できるかと思います。
参考になさってください^^
初めまして。アピールエリアの「背景色は白を透過させる」のところをswellのように網網にする場合ってどこをいじればいいんでしょうか?
>cocoonユーザーさん
初めまして!
私も網掛けはやったことがなかったのですが、試しにアピールエリアに疑似要素を置いてみました。
なんとなくSWELLっぽいかな?とは思います。
こなきあさん
Twitterではいつもリプ、いいねありがとうございます。
こちらのカスタマイズはアピールエリアを使うので、既にアピールエリアのCSSを入れている、またはCocoonのスキンを使っているとレイアウトに影響があるかもしれません。
リセットしてからが理想ですけど、一度この記事のCSSをコピペしてみておかしいところを手直ししていく方法でもよいかと思います。
上手くいかないとき、お答えできる範囲でサポートしますのでこちらでもTwitterのDMでも大丈夫なのでご連絡ください^^
はっちゃんさん、ご丁寧にありがとうございます。
こちらこそいつもありがとうございます。
アピールエリアを使用していたことがあるのですが、CSSは追加していない気がします。
アイコンを丸くするとか、ヘッダーのロゴが出ないようにするとかその辺をいじった気がします。
Cocoonのスキンはなしにしているので、リセットしてからが理想ですが、アピールエリアをコピペさせていただいてやってみようと思います。
また質問すると思いますのでよろしくお願いしますm(__)m
はっちゃんさん、こんばんは。
Twitterでお聞きしようか迷ったのですが、こちらにしました。
Turiccoブログのようにカスタマイズしたいと思ったのですが、
これまでに何度もCSSを追加してきているのですが、リセットしてからの方が良いのでしょうか?初歩的な質問ですみません。
これからブログ書きたいなと思っています。
このブログCocoonで作っているのですか?
可愛くてすごくいいなと思いました。
こんな素敵なブログを作れるようになりたいです。
ありがとうございます!参考にさせて下さい!
> ほんちょういくみさん
ありがとうございます♪Cocoonでちょこちょこカスタマイズして使っています。これからブログを始められるのですね!他の方のブログを見るのが好きなので開設された際にはお邪魔させてください^^