ブログにちょっとした補足を加えたいときに便利な「ラベルボックス」。
標準のラベルボックス
Cocoonテーマに標準搭載されている「ラベルボックス」は、シンプルで扱いやすい反面、見た目や使い勝手に少し物足りなさを感じることも。
- 余白が狭くて窮屈な印象
- 見出しの後ろにうっすら線が見えることがある
- →テキストに太めに白く縁取りしているため

使いやすくカスタマイズしちゃおう!
今回は、ワンクリックで複数のラベルボックスデザインを切り替えるカスタマイズをご紹介。
この記事を読むと…
ラベルボックスの見た目をガラッと変えて、ブログの印象をより魅力的に演出できるようになります。さらに、情報をシンプルに伝えやすくなり、ブログ全体のクオリティアップ。
- サイドバーから選んでポチッと切り替え
- 6種類のデザインをクリックだけで切り替え可能
- ページ内で異なるスタイルを自由に使い分ける
- 異なるデザインを同じページ内で自由に組み合わせできます。
- 簡単な実装手順
- 設定はたった2か所にコードを貼るだけ(作業時間の目安:5分)
- 一度の設定で、サイト全体で繰り返し使えます。
- 不要になった場合、追加したコードを削除することで元に戻ります。
- 一度の設定で、サイト全体で繰り返し使えます。
- 設定はたった2か所にコードを貼るだけ(作業時間の目安:5分)

このサイトでも愛用中!シンプルなデザインと直感的な操作で使い勝手抜群♪
普段、よく使うブロックがありましたらお試しくださいね。
実装イメージ|クリックで切り替えできるCocoonラベルボックス
このカスタマイズの目的は、Cocoonテーマで使える複数のラベルボックススタイルを、クリック操作だけで簡単に切り替えられるようにすることです。
記事の装飾や情報整理に合わせて、最適なデザインを選んで適用できます。

デザイン一覧
| スタイル名 | 特徴 | ラベル配置 | 角の形状 |
|---|---|---|---|
| ラベルアウト(角) | 枠外にラベルを重ねる | ボックス左上(外側) | 四角 |
| ラベルイン(角) | ラベルを枠内に | ボックス左上(内側) | 四角 |
| アイコンボックス(角) | 見出しなし・アイコンのみ表示 | – | 四角 |
| ラベルアウト(丸) | アウト+角丸スタイル | ボックス左上(外側) | 丸 |
| ラベルイン(丸) | イン+角丸スタイル | ボックス左上(内側) | 丸 |
| アイコンボックス(丸) | アイコンのみ+角丸 | – | 丸 |
デフォルト(Cocoon標準)
通常のCocoonテーマに搭載されている標準デザインです。
追加するスタイル
見出し位置:ボックスの左上
見出し位置:ボックスの枠内左上
見出し位置:ボックスの左上
見出し位置:ボックスの枠内左上
アイコンボックス(丸)
具体的な特徴と使用例
スタイル 1:ラベルアウト(角)
ボックス内容を入力する
- 見出し位置:枠に重ねるように左上に配置されるデザイン
- アイコン、ボーダー色、見出し色を設定できます
- 背景色は固定のため設定できません
- 角の丸みはなくすっきりとした四角のボックスです
要点をまとめるポイントボックスとして使う例
確認ポイントとして使う例
メモボックスとして使う例
スタイル 2:ラベルイン(角)
ボックス内容を入力する
- 見出し位置:枠内左上に配置されるデザイン
- アイコン、ボーダー色、見出し色、背景色を設定できます
- 角の丸みはなく四角のボックスです
「MEMO」→ 黄色系、補足説明に
「お知らせ」→青系、コメントなど
「注意」→ 赤系、アラート表示に最適
- 箇条書きリストを追加した例
- 箇条書きリストを追加した例
スタイル 3:アイコンボックス(角)
ボックス内容を入力する
- アイコンコンボックス風のデザイン
- サイドバーでアイコンを選択して使用します
- 見出しテキストは表示されません
- アイコンの種類、ボーダー色、背景色を設定できます
- 角の丸みはなく四角のボックスです
ボックス内容を入力する
- 箇条書きリストを追加した例
- 箇条書きリストを追加した例
ボックス内容を入力する
- 箇条書きリストを追加した例
- 箇条書きリストを追加した例
Cocoonアイコンボックスのカスタマイズも紹介していますが、こちらは同様のボックスデザインでアイコン・ボーダー色・背景色の組み合わせが自由自在!
カスタムして使いやすいメリットがあります。
スタイル 4:ラベルアウト(丸)
ボックス内容を入力する
- スタイル1 の角に丸みをもたせたボックスです
- デフォルトスタイルと似ていますが、余白を広めにとって見やすくしています
ボックス内容を入力する
- 箇条書きリストを追加した例
- 箇条書きリストを追加した例
ボックス内容を入力する
スタイル 5:ラベルイン(丸)
ボックス内容を入力する
- スタイル2 の角に丸みをもたせたボックスです
枠線と背景色を合わせると柔らかいイメージに
角を丸くするだけで印象が変わります
- 箇条書きリストを追加した例
- 箇条書きリストを追加した例
- 箇条書きリストを追加した例
- 箇条書きリストを追加した例

このデザイン、ヘビロテして使ってる!
スタイル 6:アイコンボックス(丸)
ボックス内容を入力する
- スタイル3 の角に丸みをもたせたボックスです
ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
ボックス内容を入力する
- ボックス内容を入力する
- ボックス内容を入力する
Cocoonラベルボックスの使い方
Cocoonテーマの「ラベルボックス」は、ブロックエディタ上で直感的に使うことができます。以下の手順で、お好みのスタイルや色にカスタマイズしてみましょう。
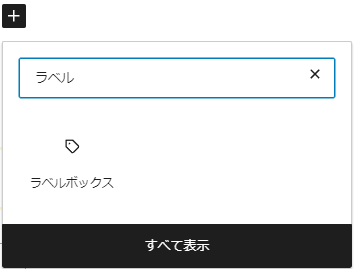
- Step1ブロックメニューから「ラベルボックス」を選択
ブロックエディタ上で、+ボタン → デザイン → ラベルボックスを選択して追加します。

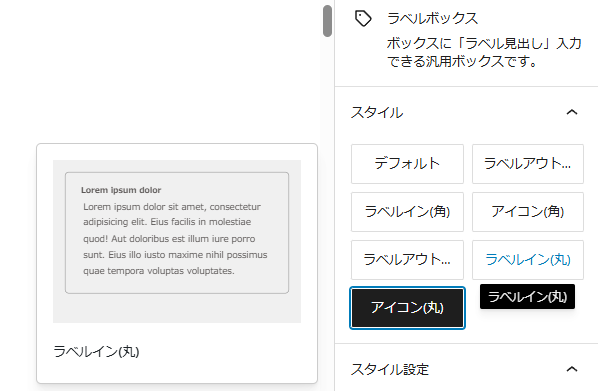
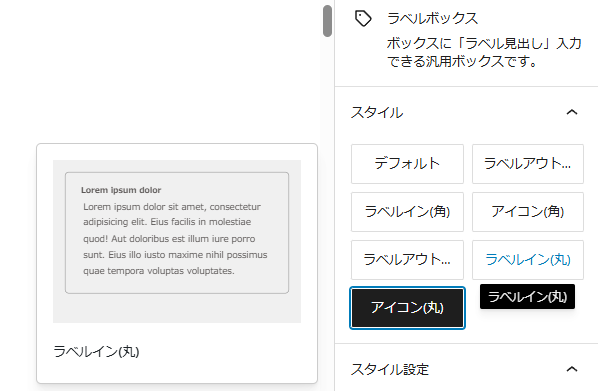
- Step2お好みのスタイルを選択
サイドバー「ブロック」タブ→「スタイル」からお好みのスタイルを選んでクリック。
選んだスタイルがすぐに反映されます。

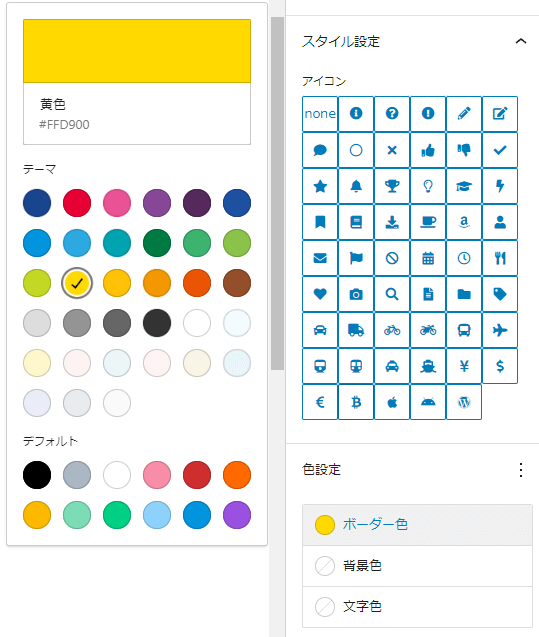
- Step3色・アイコン設定
- サイドバーからボーダー色・背景色・見出し色を自由に変更できます。
- 必要に応じてアイコンの種類も選択しましょう。

Cocoonのカラーパレットもカスタマイズできます。
- Step4ボックスの内容を編集
ボックス内にコンテンツを入力したら完成です。
Cocoonラベルボックス|カスタマイズの注意点と特徴

カスタマイズはスキンやサーバー環境の影響を受けることがあるため、以下の注意点を確認しながら進めてください。
- WAF設定
サーバーのWAF(Web Application Firewall)がONになっているか確認してください。必要に応じて一時的に設定を解除し、作業完了後に元に戻すことで対応可能です。 - ベーシック認証
- サーバー側でアクセス制限(ベーシック認証)を設定していませんか。設定が有効な場合、エラーで編集できない可能性があります。

当記事ではコピペのみで完成しますが、バックアップ&復元方法を確認しておくことを強くおすすめします。
実装手順|Cocoonラベルボックスをクリックで切り替えできるようにする方法
実装手順は以下の2ステップ。
それぞれのコードを子テーマに貼り付けるだけでOKです。
「スタイル切り替え機能」を追加
PHPを貼り付ける場所は、ダッシュボード→「外観」→「テーマファイルエディター」→Cocoon Child: テーマのための関数 (functions.php)です。
「各スタイルのデザイン」を定義
CSSを貼り付ける場所は、ダッシュボード→「外観」→「テーマファイルエディター」→Cocoon Child: スタイルシート (style.css)です。
ここから先は有料公開です。コピペで実装できる具体的なコードを掲載します。

■ サイト名
Turicco
■ サイトURL
https://turicco.com/
■ 運営者情報
運営責任者:はるみ
お問い合わせ先:https://turicco.com/contact/
■ 購入方法
コンテンツ販売サービス「codoc(コードク)」を利用しています。
詳しくは codoc購入者向けFAQ をご覧ください。
■ 納品方法
購入完了後、対象の記事が閲覧可能になります。
■ お支払い方法
・クレジットカード
・デビットカード
・プリペイド型クレジットカード
・Apple Pay
・Google Pay
・コンビニ決済
※クレジットカード情報はSSLで暗号化され、決済サービス「Stripe」に直接送信されます。管理人がカード情報を取得・保管することはありません。
■ 返金・キャンセルについて
codoc株式会社の利用規約第10条(返金)に基づき、原則としてご購入後のキャンセル・返金はできません。あらかじめご了承ください。
■ 販売価格
500円(税込)






Comment コメントはこちらへお願いします