
Cocoonを使ってオリジナルのトップページを作りたいな~
「けど、どこから手を付けたらいいかわからない…」と迷っていませんか?
そんな方のために、トップページのとても簡単な作り方をご紹介。
この記事では、WordPressテーマ「Cocoon」とブロックエディタ(Gutenberg)を活用して、サイト型のトップページを作成する手順を丁寧に、かつわかりやすく解説します。
HTMLやCSSなどの追加するコードは最小限に抑え、視覚的に編集できるブロックエディタを使って、初心者でもすぐに導入できるカスタマイズ方法になっています。
公式標準トップページではなく、自分だけのオリジナルなデザインに仕上げたい方におすすめですよ。
- 作業のしやすさ&コード最小限で初心者も安心
- トップページに必要な要素(新着記事・人気記事・プロフィールなど)を段階的に追加
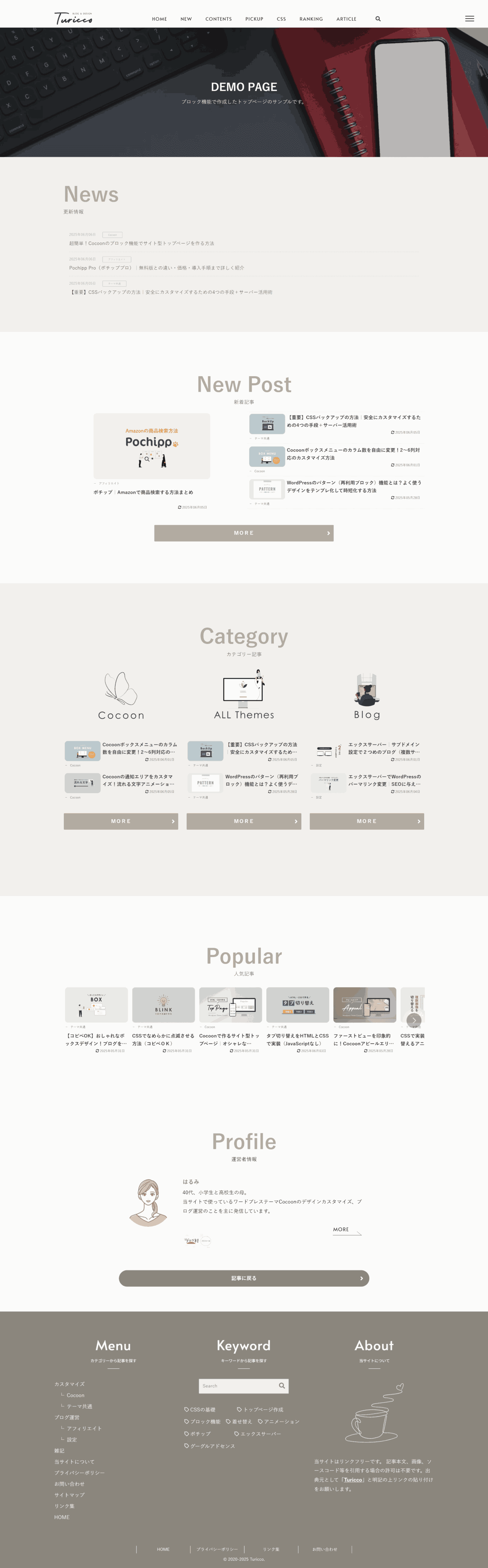
- 完成形をイメージしやすいデモページをご用意デモページを見る
- フルワイドレイアウト対応
- レイアウトの変更・背景色・カラム数調整など、デザイン面の微調整方法も丁寧に解説
- 作成手順・解説は有料公開しています実装手順を見る
- WordPressのテーマ「Cocoon」を使っている
- シンプルなブログ型デザインから、Webサイト風のトップページに変更したい
- HTMLやCSSが苦手だけど、見た目の良いページを作ってみたい
- 視覚的に操作できるブロックエディタを活用したい
一緒に、素敵なオリジナルトップページを作り上げましょう。
ブロックで作るCocoonサイト型トップページの完成イメージと概要

「Cocoonってコードを書かないとデザイン調整が難しいのでは?」そんな印象をお持ちの方も多いかもしれません。でも実は、最近のバージョン(Cocoon2.6.8以降)では以下のような改善が加えられ、有料テーマ並みの柔軟なカスタマイズが可能になっています。
- 新着記事や人気記事のブロック表示に対応
- ブロック下の余白調整機能が追加
WordPress機能のエディタ設定、カラムやカバーブロックと組み合わせることで、デモページのようなトップページがブロック機能と最小限のCSS追加で作れます。
画像や表示するカテゴリーを決めておく等の事前準備が終わっていれば、作業時間の目安は1時間ほどです。Cocoonのカスタマイズに初挑戦する方でもブロックエディタの基本操作ができれば問題ありません。
とにかく簡単!!
完成イメージ|デモページをチェック
実際にこの方法で作成したデモページを以下から確認できます。

作業の流れと概要

以下は、基本的な作業手順とポイントです。
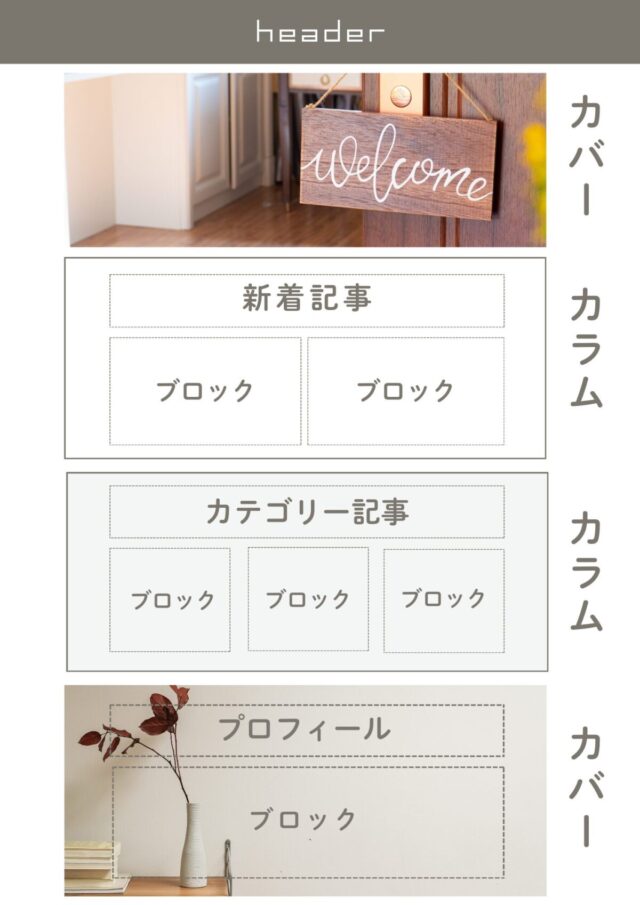
- セクション構成
- セクションの枠組みとしてWordPressの「カラム」と「カバー」ブロックを使用。複数のブロックを配置するための土台を作ります。
- 背景色を追加する
- セクションごとに背景を変えることで、情報の区切りが視覚的に明確に。ブロックを使うことでCSS不要な点がポイント。
- フルワイド設定で横幅を広げる
- ブロックの横幅をフルワイドに広げ、画面いっぱいに広がるスタイリッシュなデザインを採用しています。
- 不要な余白を調整
- セクション間の余分なスペースを縮小して、全体的にバランスをとります。
コード削減の工夫
以下は、本来コードが必要だった部分をブロック機能で代替している一覧です。
| 要素 | 通常のコード記述 | 今回の作成方法(ブロック機能) |
|---|---|---|
| セクション構成 | HTML+CSS | カラム&カバーブロック |
| 背景色の設定 | HTML+CSS | エディターの色設定 |
| 新着記事・人気記事表示 | HTML+CSS | Cocoon独自ブロック(記事一覧) |
| ボタンリンク | HTML+CSS | Cocoonのボタンブロック |
| 横幅のフルワイド化 | CSS | ブロック設定+補助CSS |
| セクション間の余白調整 | CSS | 一部のみCSS調整 |
| 不要要素の非表示 | CSS | 最小限の追加CSS対応 |
Cocoonに用意されている専用ブロックや装飾機能を最大限に活用することで、HTMLは一切書かず、CSSもごく一部のカスタマイズで済むのがこの方法の魅力です。
HTML/CSSで作るトップページ作成も紹介しています。
カスタマイズ実例|実際にCocoonで作られたおしゃれなサイトを紹介
この記事を参考に、実際にカスタマイズを行ったユーザーさんの素敵なトップページ事例をご紹介します。
どれもHTMLやCSSの知識が少なくてもブロックエディタを活用してここまでできるという好例です。これからCocoonでサイト型トップページを作成しようと考えている方は、配色・レイアウト・見せ方の参考にしてみてください。
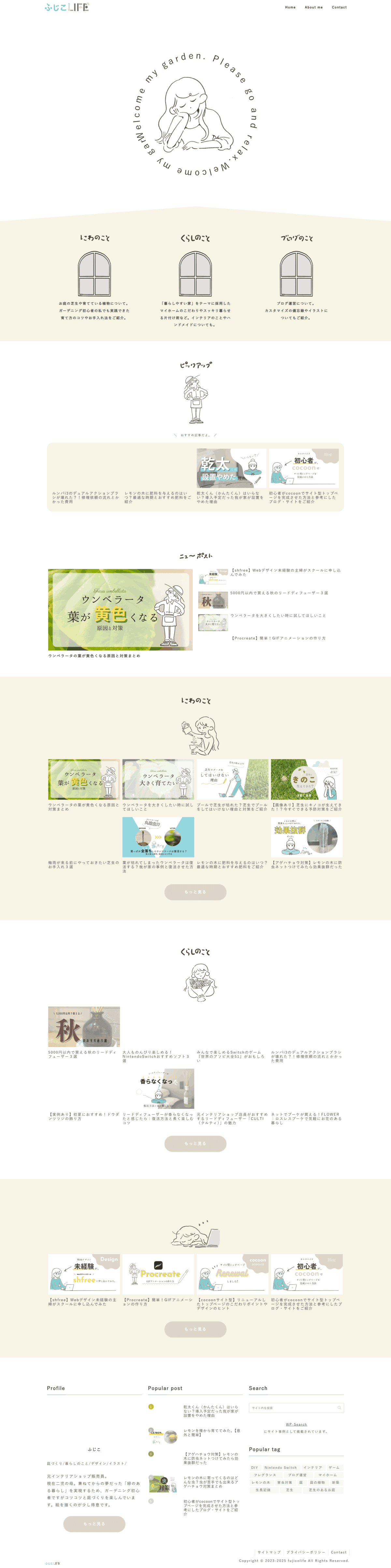
ふじこLIFE

URL:https://fujicolife.com/
運営:ふじこ さん Post
HTMLやCSSの知識が初心者レベルだったというふじこさんが、カラムブロックや背景色、ボタン装飾などを駆使して手作り感あふれる温かみのあるトップページに仕上げています。
可愛いイラストの使い方や、柔らかな色合い、アニメーションの動きなど、独自の世界観を表現していて「本当にCocoon!?」と驚く完成度です。
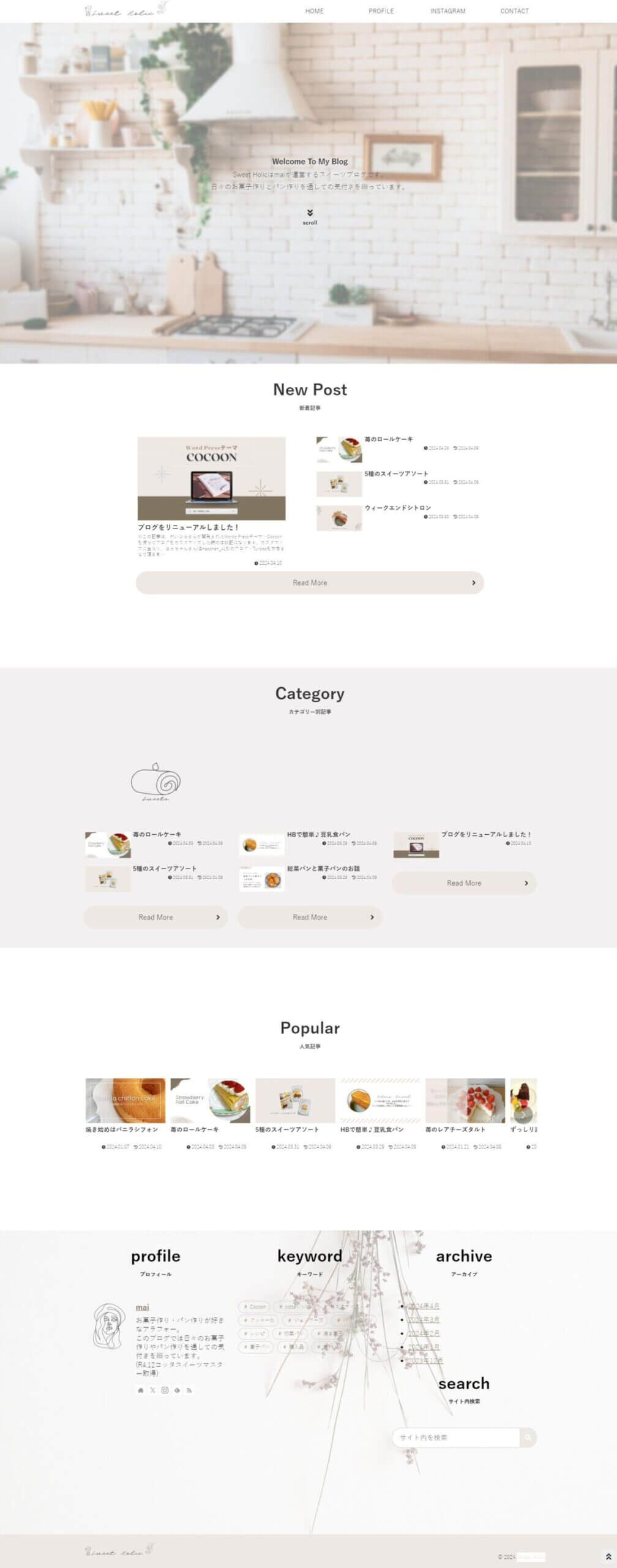
Chaleur

運営:mai さん
全画面表示(フルスクリーン)のレイアウトをうまく使い、余白の取り方・見出しフォント・配色バランスなどセンスの光るデザインに仕上がっています。
「Cocoonはシンプルすぎておしゃれにできない…」と思っている方にこそ見てほしい、素材選びと構成力の良さが光る実例です。
また、「HTML/CSSを使ったサイト型トップページ」の事例集については、カスタマイズ記事内に掲載しております。オシャレサイトがたくさんありますのでご覧になってくださいね。
便利機能まとめ|Cocoon+ブロックエディタでできること
ここでは、トップページ作成時に役立つ便利機能をまとめてご紹介します。
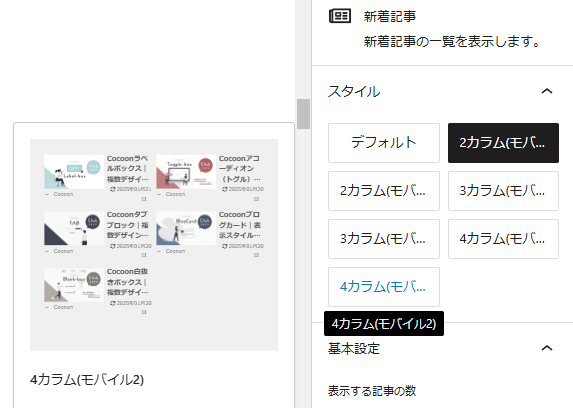
記事カードのカラム数を自由に変更可能
トップページに「新着記事」や「人気記事」を表示する際、ブロックで表示する記事のカラム数を切り替えるカスタマイズが便利です。
対応ブロック
- 新着記事
- 人気記事
- ナビカード
カラムレイアウトの例
| レイアウト種類 | モバイル表示 |
|---|---|
| 2カラム | 1 or 2カラム |
| 3カラム | 1 or 2カラム |
| 4カラム | 1 or 2カラム |

1度このカスタマイズを設定しておけば、手間のかかるCSSを追加せずにカラム数を切り替えできるのでとても作業が楽になります。固定ページを利用してトップページを作る場合などに重宝します。
ピナビカードで「ピックアップ記事」を目立たせる
トップページで特定の記事を強調したい場合は、「ナビカード」機能が便利です。
ナビカードを使えば、新着記事や人気記事などのグループ表示だけでなく特定の記事をピックアップ表示できます。「このコンテンツは読んでほしい!」という導線設計の強化に最適です。
素材選びに役立つおすすめサイト
トップページのデザインに欠かせないのが画像や動画素材の選定。以下のサイトは、無料で使える素材が豊富に揃っており、ブログ初心者にもおすすめです。
素材利用時の注意点
- 素材は軽量化することをおすすめします
- 画像:JPEG形式/100KB程度推奨
- イラスト:PNG形式(透過が必要な場合)
- 動画:MP4形式/1MB以内推奨
ページ表示速度の向上やSEO対策にもつながります。
自分好みのカラーパレットを登録して使える
ボタンや背景色の設定は、CSS不要でエディタのカラーパレットから選択できます。もし標準のカラーに好みの色がなければ「Cocoon設定」からオリジナルのカラーパレットを登録しておきましょう。
作成手順|ブロックで作るCocoonサイト型トップページ
ここからは、具体的な作成手順を解説していきます。
初心者の方でも迷わず進められるよう、スクリーンショット付きでわかりやすく解説しています。

この記事では画像をたくさん準備することに重点を置きました。(50枚以上)
作業を進める上でもし疑問点がありましたら、お問い合わせページからお気軽にご連絡ください。(この記事の範囲内で対応いたします)

■ サイト名
Turicco
■ サイトURL
https://turicco.com/
■ 運営者情報
運営責任者:はるみ
お問い合わせ先:https://turicco.com/contact/
■ 購入方法
コンテンツ販売サービス「codoc(コードク)」を利用しています。
詳しくは codoc購入者向けFAQ をご覧ください。
■ 納品方法
購入完了後、対象の記事が閲覧可能になります。
■ お支払い方法
・クレジットカード
・デビットカード
・プリペイド型クレジットカード
・Apple Pay
・Google Pay
・コンビニ決済
※クレジットカード情報はSSLで暗号化され、決済サービス「Stripe」に直接送信されます。管理人がカード情報を取得・保管することはありません。
■ 返金・キャンセルについて
codoc株式会社の利用規約第10条(返金)に基づき、原則としてご購入後のキャンセル・返金はできません。あらかじめご了承ください。
■ 販売価格
980円(税込)










Comment コメントはこちらへお願いします
昨日の問題は解決しました。
ありがとうございます。
もう一点ですが、佐々木様の問い合わせと同様です。
New Post(新着記事)の2カラムの余白が全くない状態です。
カスタムCSSを入力していますが、解決しません。
よろしくお願いいたします。
> 筋トレ太郎 さん
原因:
New Post(新着記事)を囲むカラムの余白調整
左右の内側余白(パディング)が0に設定されているため
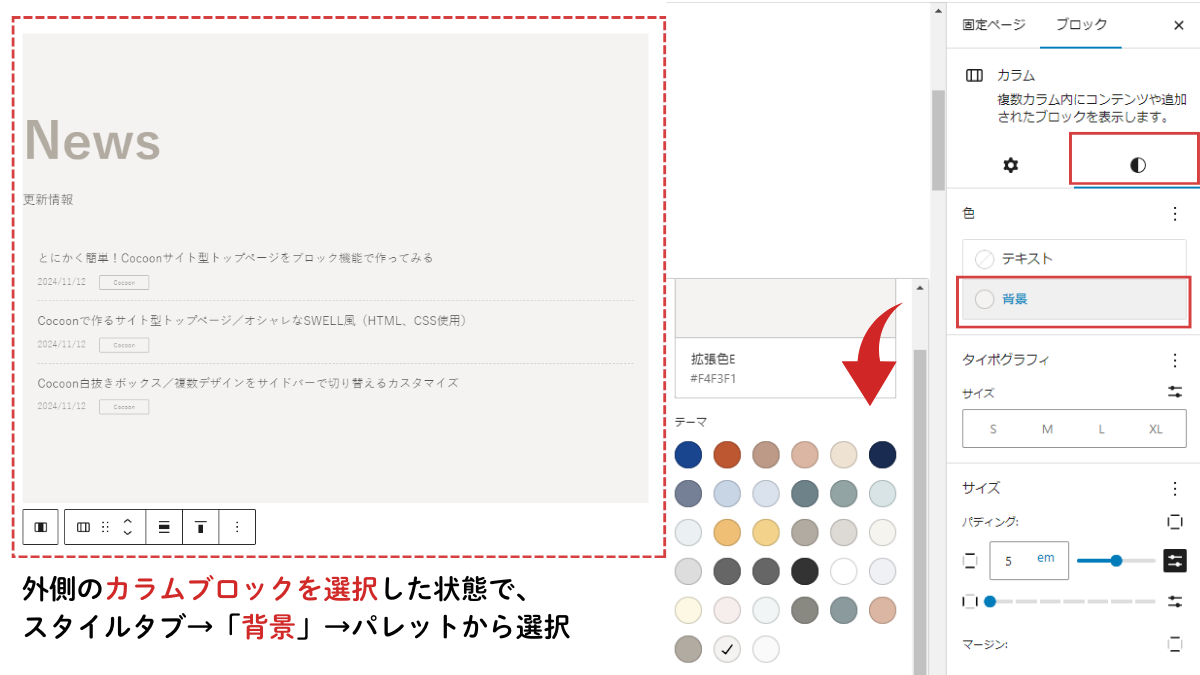
修正:
サイドバーにて、New Post(新着記事)を囲むカラムを選択
パディングの右と左をリセットしてみてください(画像参照)
サイドバーで設定しているパディングをすべて削除して、再度上下のみ設定をおこなうとうまくいくかと思います。
左右の内側余白(パディング)はCSSで調整しているため、サイドバーで0と設定してしまうとHTMLが優先されてCSSが効かなくなってしまいます。
よろしくお願いします。
こんにちは、はじめまして!
こちらの記事でサイト型トップページを作りましたが、ヘッダー画像が残ってしまいます。
どのように対処したらよろしいでしょうか?
よろしくお願いいたします。
> 筋トレ太郎 さん
初めまして。
ヘッダー画像について。
Cocoon設定→ヘッダー→ヘッダーレイアウト
「トップメニュー」にするとどうでしょうか?(画像参照)
お忙しいところ、すみません。DEMOサイトのProfileのブロックにあります、記事に戻るボタンの背景を透明にされていますが、どのようにすればできますでしょうか?
> ガッキーさん
DEMOサイトの「記事に戻るボタン」は自分でカスタムして作っています。
作り方は「テキストリンクをおしゃれに装飾」の記事。矢印風の4に近い形です。
カテゴリーごとの記事を表示するブロックを3カラム構成の左右の余白の入れ方についてどのようにされていますでしょうか。
1カラムの左側と3カラムの右側に余白を入れないと、カテゴリーのブロックが横幅いっぱいに表示されてしまいます。こちらを解消したいと思っています。
こちらは余白用に5カラムにして1カラムと5カラムを余白用のブロックとして10%づつ割り当て、2カラムから4カラムを26%づつにすることで、新着記事と同じ余白を割り当てることができますでしょうか。
> 佐々木 さん
こんにちは。
フルワイドブロック/セクションを画面幅いっぱいにする方法
をご覧いただければと思います。
【具体的な手順】
①ひとつのセクションの外側のカラムを選択
②サイドバー:高度な設定→追加CSSクラスに「full-wide」と入力
③記載のCSSをコピペ(記事編集画面下方にある「カスタムCSS」)
marginで幅をいっぱいに、
paddingで左右の余白をあけるように調整しています。
paddingを入れているため、カテゴリーのセクションも横幅いっぱいに表示されることはありません。現在、HTMLに直接入力されているスタイル(padding:0)は影響が出るので削除お願いします。
お試しくださいね。
> 佐々木 さん
こんにちは。
サイトを拝見しましたところ、full-wideの設定はきちんとされております。
あとはHTMLのstyleに直接指定されている余白(padding:0)が優先度が高くCSSが効いていないため、HTMLで設定しているスタイルをすべて削除いただければと思います。
結果、削除しただけで画面左右にはCSSで設定した余白(padding)が反映され検証上は綺麗に表示されました^^
参考画像を添付いたします。