Cocoonの「アピールエリア」、もっと活用してみませんか?
- 「少しデザインに工夫を加えたい」
- 「訪問者が目的の記事にすぐたどり着けるようにしたい」
そんなときにおすすめなのが、検索フォームの設置です。
この記事では、Cocoonテーマのアピールエリアに検索フォームを表示させる方法を、初心者の方にもわかりやすくやさしく解説します。ショートコードでサクッと表示する方法から、コピペで使えるHTMLコードや文言のカスタマイズ方法まで丁寧にご紹介。
実際に当サイトでも活用しており、ユーザーの利便性や回遊率アップに効果を感じています。
作業時間は10分程度、読んですぐに実装できる簡単な内容なので、ぜひ気軽にあなたのブログにも取り入れてみてくださいね。
- Cocoonのアピールエリアに検索フォームを設置する手順
- 検索フォームの文言をカスタマイズする方法
- ショートコードで簡単に使い回すコツ
- HTMLコードとブロックエディタ「パターン機能」での実装方法
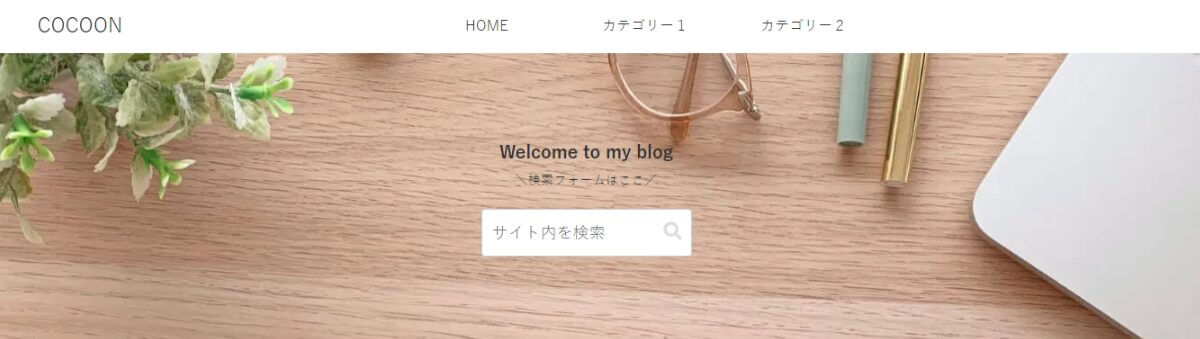
実装イメージ|Cocoonアピールエリアに検索フォームを設置するとこうなる
まずは仕上がりイメージから。アピールエリア内に検索フォームを配置すると次のように表示されます。

白枠部分の背景色はCSSで自由にカスタマイズできます。
- 背景色を透明にする
- 背景色の濃さ(透過率)を変更する

WordPress記事内に検索フォームを設置する方法【基本編】
まず始めに、テーマの機能を使って検索フォームを設置する方法は2つあります。
方法①:ブロックエディタで「検索」ブロックを使う(投稿・固定ページ)
最も手軽に検索フォームを設置したいなら、「検索」ブロックを使いましょう。この方法はシンプルで特別なHTMLの知識は不要です。
表示できる場所:投稿ページ・固定ページ
設置手順
- 投稿または固定ページを開く。
- 「+ブロック追加」→「検索」を選択。

これだけで簡単に検索フォームを設置できます。

デザインはCSSで調整できるとはいえ、デフォルトはイマイチ…
方法②:ウィジェットで検索フォームを追加(サイドバー・フッター)
表示できる場所:サイドバーやフッター等
サイドバーやフッターに検索窓を設置したい場合は、ウィジェットの「検索」を使います。
設置手順
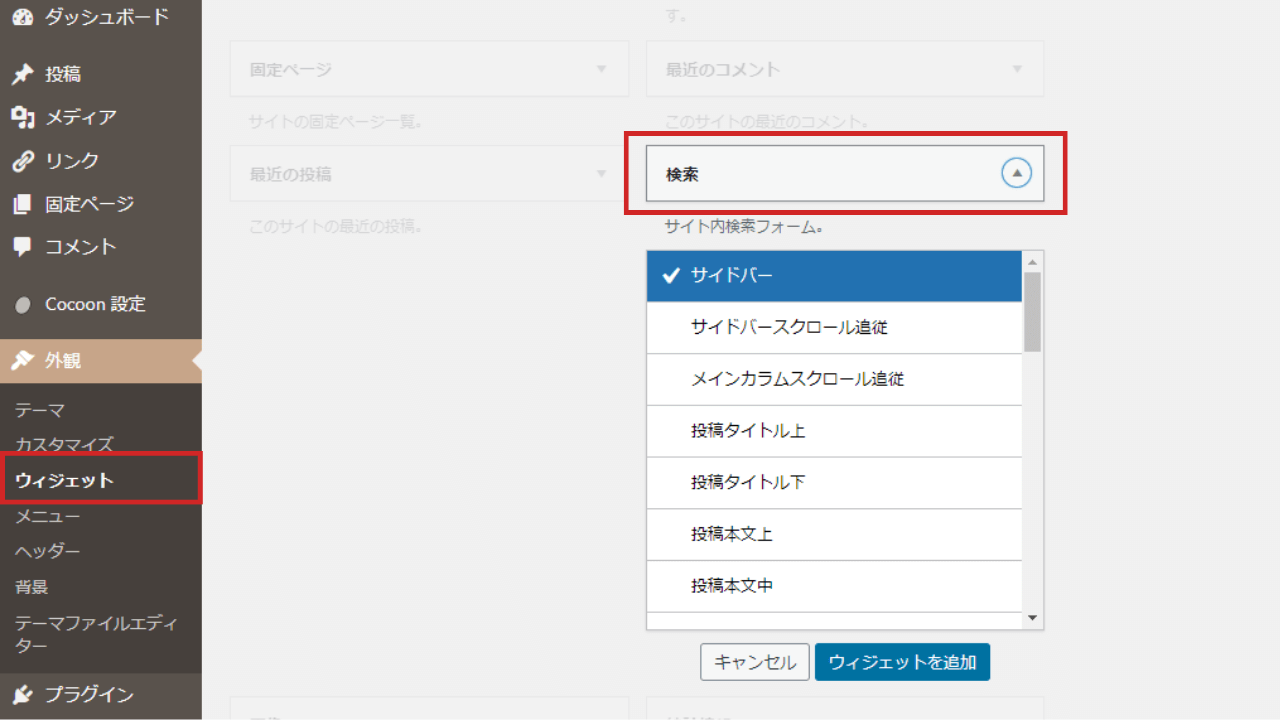
- 管理画面 →「外観」→「ウィジェット」へ。
- 「検索」ウィジェットを希望のエリアにドラッグ&ドロップ。

ウィジェットにある場所から選ぶことになるため、記事上、記事中、記事下、サイドバーなど、ざっくりとした配置になります。
アピールエリア内に検索フォームを設置する方法【応用編】


この検索フォームをアピールエリアに置けないかな?
できます!しかも、HTMLを1回入力すればパターン化して使い回しもOK。
CocoonのアピールエリアはHTML直入力でカスタマイズ
アピールエリアでは、ウィジェットやブロックではなく、HTMLを直接入力して編集します。自由度が高い分少し手順がありますが、慣れればとても便利です。
アピールエリアに検索フォームを置くポイント
アピールエリアに最適化した検索フォームのHTMLコードは、有料記事内で配布中です。

■ サイト名
Turicco
■ サイトURL
https://turicco.com/
■ 運営者情報
運営責任者:はるみ
お問い合わせ先:https://turicco.com/contact/
■ 購入方法
コンテンツ販売サービス「codoc(コードク)」を利用しています。
詳しくは codoc購入者向けFAQ をご覧ください。
■ 納品方法
購入完了後、対象の記事が閲覧可能になります。
■ お支払い方法
・クレジットカード
・デビットカード
・プリペイド型クレジットカード
・Apple Pay
・Google Pay
・コンビニ決済
※クレジットカード情報はSSLで暗号化され、決済サービス「Stripe」に直接送信されます。管理人がカード情報を取得・保管することはありません。
■ 返金・キャンセルについて
codoc株式会社の利用規約第10条(返金)に基づき、原則としてご購入後のキャンセル・返金はできません。あらかじめご了承ください。
■ 販売価格
200円(税込)





Comment コメントはこちらへお願いします