テーマ「Cocoon」では、ショートコードやブロックを利用して新着記事や人気記事を簡単に表示できます。
デフォルトではCocoonのウィジェット日付は非表示設定になっていますが、CSSを使って表示することができます。

この記事では、新着記事や人気記事に日付(投稿日・更新日)を表示させる方法を解説します。
編集は子テーマのスタイルシートをご利用ください。
子テーマのスタイルシートを使用します。
- 管理画面の「外観」から「テーマファイルエディター」をクリック
- Cocoon Child: スタイルシート (style.css) のページが開きます
- 元から書いているコード(テーマ情報)は消さずにCSSを記述します
- /* 子テーマ用のスタイルを書く*/から下の行に追加しましょう

Cocoonウィジェット新着記事・人気記事に日付を表示する
最初は日付がdisplay:noneに設定され非表示になっています。親クラスであるwidget-entry-card-dateを指定してdisplay:none→blockに変更することで、記事タイトルの下に投稿日と更新日が表示されます。
/*ウィジェット記事の投稿日・更新日を表示*/
.widget-entry-card-date {
display:block;
}表示位置を変更する(左寄せ・右寄せ)
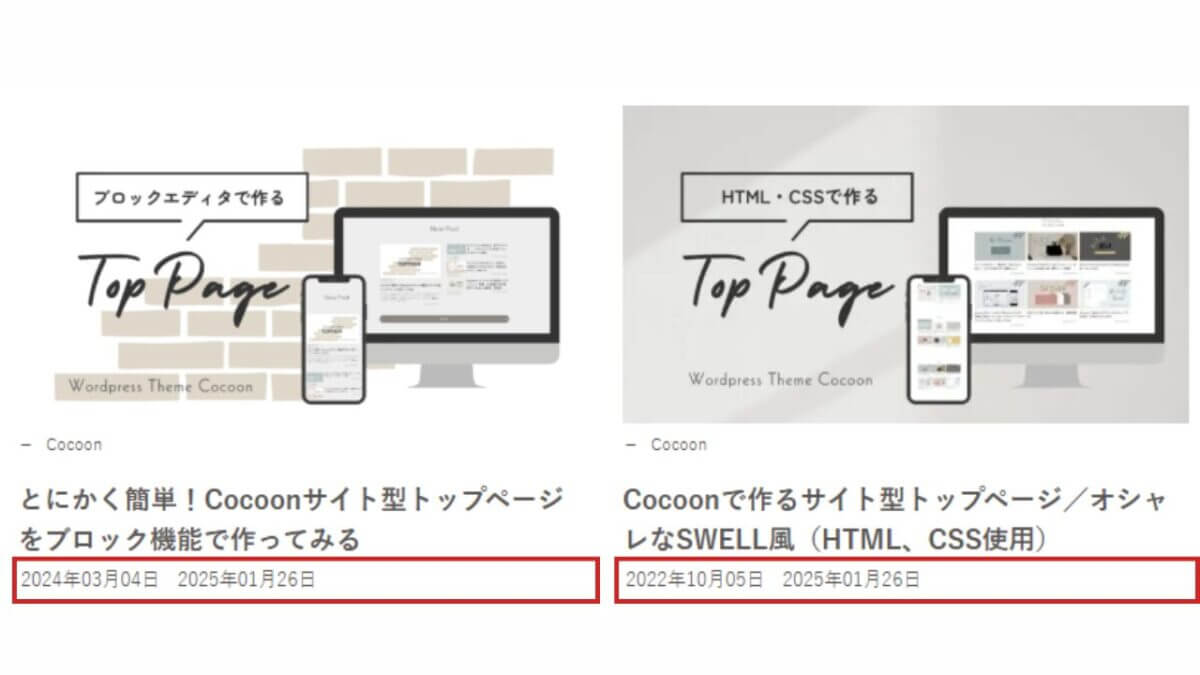
デフォルト(左寄せ)
デフォルトは左寄せで表示されます。

/*ウィジェット記事の投稿日・更新日を表示*/
.widget-entry-card-date {
display:block;
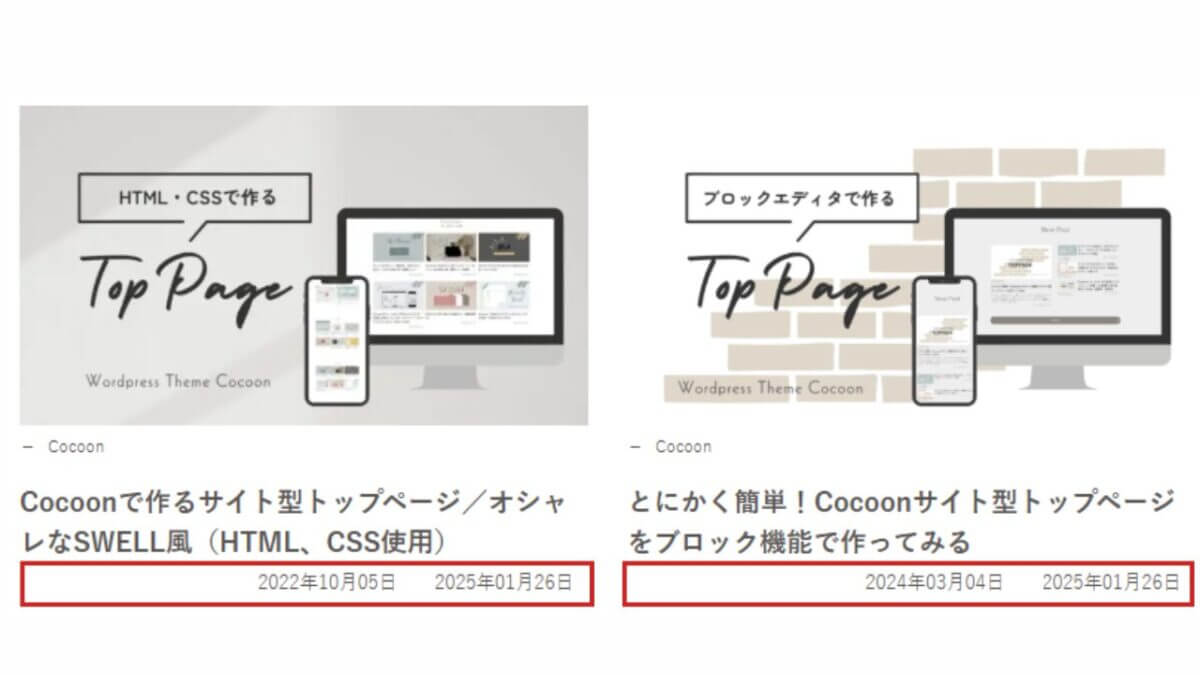
}右寄せにする場合
右寄せにするにはtext-align:rightを追加します。

/*ウィジェット記事の投稿日・更新日を表示*/
.widget-entry-card-date {
display:block;
text-align: right; /*右寄せ*/
}画像は大きなサムネイルカードの例ですが、小さなカードでも同様に表示されます。
ウィジェット記事の選択(新着記事/人気記事)
すべての記事ではなく、新着記事または人気記事のみに日付を表示したい場合、次のコードを使用します。
新着記事のみ
新着記事のクラスを指定ます。
.new-entry-card-date {
display: block;
}人気記事のみ
人気記事のクラスを指定します。
.popular-entry-card-date {
display: block;
}表示する日付の種類を選択(投稿日/更新日)
投稿日や更新日を個別に表示したい場合の設定例です。
この方法は、いったんすべての日付を表示してから不要な部分を非表示にする形です。
投稿日だけを表示
更新日を非表示にします。
/*更新日を非表示にする*/
.widget-entry-card-update-date{
display: none;
}更新日だけを表示
投稿日を非表示にします。
/*投稿日を非表示にする*/
.widget-entry-card-post-date{
display: none;
}注意点:投稿日=更新日のときに日付が何も表示されません。
更新日がない場合には投稿日を表示する
更新日が未設定の場合、自動的に投稿日を表示します。
- 更新日がある場合→更新日
- 更新日がない場合→投稿日
.widget-entry-card-date > span:nth-last-of-type(2) {
display:none;
}まとめ
新着記事や人気記事に日付を表示することでユーザーが情報を確認しやすくなります。
新着記事や人気記事を表示する機能は、この記事で紹介しているサイト型トップページの作り方 の記事でも使用しています。ぜひトップページ作成に活用してください!







Comment コメントはこちらへお願いします
はっちゃんさん、こんにちは。
投稿ページとして残してくださりありがとうございます。
無事、自分のページでも反映させることができました。
本当にありがとうございます!
Arisaさん
ばっちり反映されていますね!^^
お役に立てて嬉しいです。