Cocoonテーマでは、目次をサイドバーに固定して表示(追従)させることができます。しかし、目次の項目が多くなると途中で見切れてしまい全てが表示されず使いにくくなるケースも。
この記事では、目次に垂直スクロールバーを設置して、長い目次でも見やすくする方法を解説します。


Cocoonでサイドバー目次を追従表示にする方法(初心者でも簡単)
目次の追従表示とは、サイドバーに配置した目次が記事をスクロールしても画面に固定されたまま表示され続ける仕組みのことです。

長めの記事でも、見たい見出しに移動できて使いやすさアップ!
「追従表示」なんて聞くと難しそうに感じるかもしれませんが、Cocoonでは設定がとても簡単です。たった数回のドラッグ&ドロップだけでOK。
以下の手順で、誰でもすぐに設定できます。
Cocoonで目次を追従表示にする手順
- WordPressの管理画面を開く
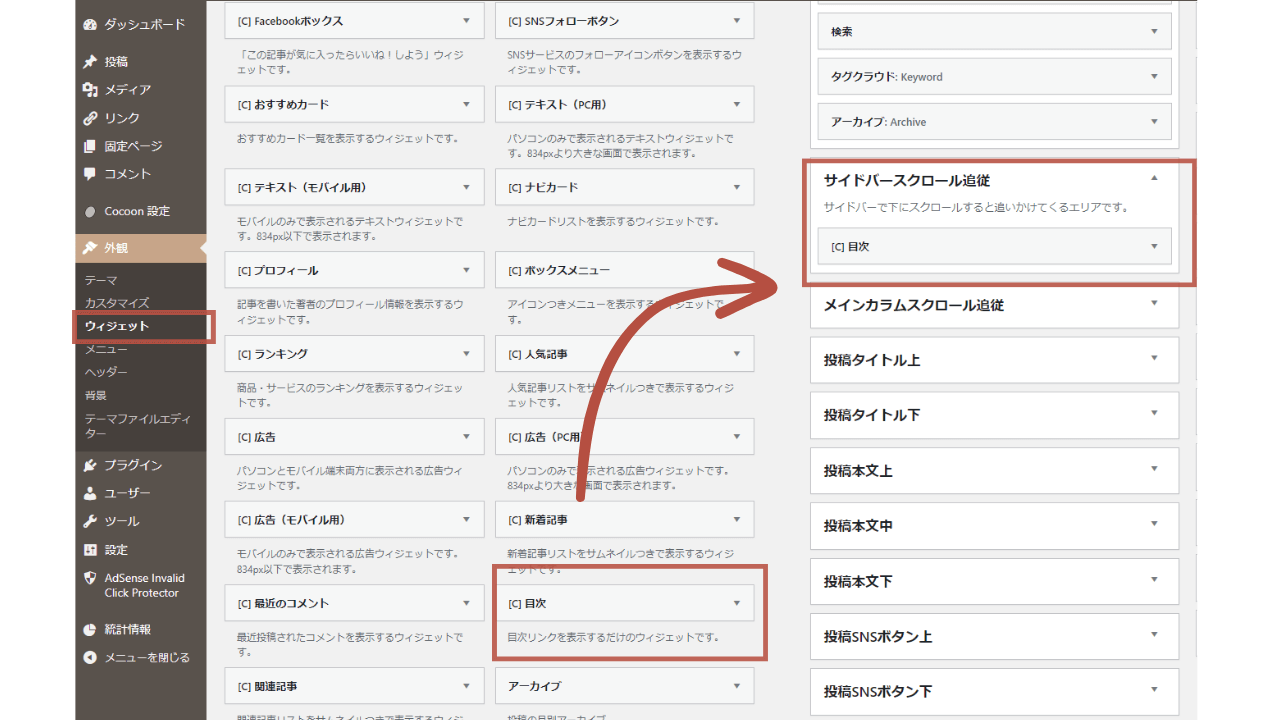
- 「外観」→「ウィジェット」をクリック
- 「サイドバー追従(スクロール追従領域)」のウィジェットエリアを見つける
- 「目次」ブロックをこのエリアにドラッグ&ドロップ
これだけで、サイドバーの目次が追従表示されるようになります!

目次ウィジェットでできる設定
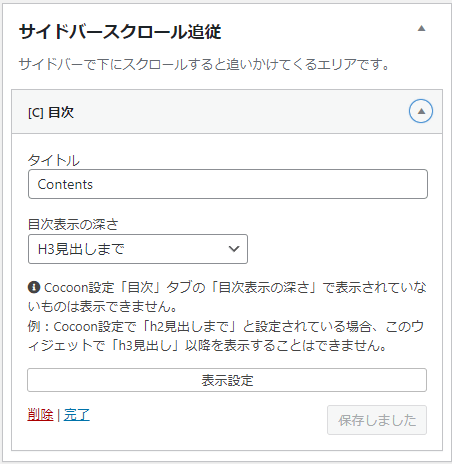
目次ブロックを追加後、クリックして開くと以下のような設定項目があります。
- 表示するタイトル(例:「記事の内容」など)
- 目次の表示階層(H2だけ/H2とH3まで など)
- 表示設定(投稿・固定ページ・カスタム投稿タイプなどに表示するか)
用途に応じてカスタマイズすれば、より使いやすい目次にすることができます。

Cocoonの目次追従が途中で見切れる原因と対策【スクロールバーで解決】
Cocoonでサイドバーに目次を追従表示していると、目次項目が多いと一部が表示されず、途中で見切れてしまうことがあります。

目次が長くなるととても不便に感じるこの現象。
実はCocoonが採用しているCSSの仕様(position: sticky)が関係しています。
目次が見切れる原因:position: stickyの特性
Cocoonでは目次ウィジェットの追従表示に、CSSプロパティのposition: stickyが使われています。
position: stickyの特徴
- 要素が一定の位置にスクロール到達すると「固定表示」になる
- しかし、親要素の範囲内にとどまるため、高さ制限があるとそれ以上は表示されない
- 長い目次は、ページのスクロールに応じて徐々に見えるようになる
つまり、目次の項目数が多いと最初は途中までしか表示されず、下の方の項目が隠れてしまうのです。
このため、最後までスクロールされればきちんと全部見えるのですが、動き方の特性上見切れていると感じる人は多いはず…
【おすすめ対策】目次にスクロールバーを設置する方法
目次内に縦方向のスクロールバーを設置すれば、長くても中身がすべて表示されるようになります。
追加するCSSコード
.widget_toc {
max-height: 800px; /* 目次の最大高さを指定 */
overflow-y: auto; /* 縦スクロールバーを自動表示 */
}子テーマのスタイルシートを使用します。
- 管理画面の「外観」から「テーマファイルエディター」をクリック
- Cocoon Child: スタイルシート (style.css) のページが開きます
- 元から書いているコード(テーマ情報)は消さずにCSSを記述します
- /* 子テーマ用のスタイルを書く*/から下の行に追加しましょう

補足解説
max-heightは表示エリアの最大高さです。800pxを目安に、お好みで調整してください。- 高さを調整しないとうまくスクロールバーが表示されないので注意しましょう。
overflow-y: autoとすることで、内容が高さを超えたときだけスクロールバーが表示されます。
スクロールバーのデザインを変更するCSS
サイドバーにスクロールバーを追加しただけでは、デフォルトのスクロールバーが無機質に感じることがあります。必要に応じてスクロールバーのスタイルもカスタマイズできます。
サイト全体にスクロールバーのスタイルを適用する例
/* サイト全体にスクロールバーのデザインを適用 */
::-webkit-scrollbar {
width: 10px; /* スクロールバー本体の幅 */
}
::-webkit-scrollbar-track {
background: #f1f1f1; /* 背景(トラック)部分の色 */
}
::-webkit-scrollbar-thumb {
background: #aaa; /* つまみ(サム)の色 */
border-radius: 6px; /* 丸みを付けて柔らかい印象に */
}
::-webkit-scrollbar-thumb:hover {
background: #999; /* ホバー時に少し濃くして視認性アップ */
}解説
::-webkit-scrollbar: スクロールバーの全体を指定(ここでは幅のみ)::-webkit-scrollbar-track: スクロールバーの背景部分::-webkit-scrollbar-thumb: ユーザーがつまんで動かす部分:hover: マウスを当てた時に色を変えることで「反応感」を出す
サイドバー目次(.widget_toc)だけに限定してデザインする
サイト全体ではなく、サイドバーの目次ウィジェットだけにスクロールバーのデザインを適用したい場合は、セレクタを限定します。
/* サイドバー目次エリアにだけスクロールバーのデザインを適用 */
.widget_toc::-webkit-scrollbar {
width: 10px;
}
.widget_toc::-webkit-scrollbar-track {
background: #f1f1f1;
}
.widget_toc::-webkit-scrollbar-thumb {
background: #aaa;
border-radius: 6px;
}
.widget_toc::-webkit-scrollbar-thumb:hover {
background: #999;
}これにより、他の部分(本文・モバイルメニュー・モーダルなど)には影響を与えずに、目次部分だけスタイル変更できます。
注意点|対応ブラウザについて
このカスタマイズは、WebKit系ブラウザ(主に以下)で有効です。
- Google Chrome
- Safari
- Microsoft Edge(Chromium版)
ただし、Firefoxではこの記述は無効です。
Firefoxでスクロールバーをカスタマイズしたい場合
Firefoxでは scrollbar-width や scrollbar-color を使用します。
/* Firefox対応:サイドバー目次のスクロールバー色設定 */
.widget_toc {
scrollbar-width: thin; /* 太さを細めに */
scrollbar-color: #aaa #f1f1f1; /* thumbとtrackの色(順に) */
}ChromeやSafariにも影響を与えず、Firefox専用にデザイン調整できます。
まとめ|目次が長くても安心!Cocoonでのスクロールバー設置は簡単
Cocoonの追従目次が見切れてしまうのは、CSSの仕様によるもの。しかし、スクロールバーの設置+デザイン調整を行うことで、目次が長くなっても快適に使えるようになります。
読者が迷子にならないようにするためにも、使いやすく見やすい目次表示の工夫はとても大切です。ぜひあなたのサイトでも導入してみてください。





Comment コメントはこちらへお願いします
目次が長すぎて途切れる原因をわかりやすく伝えていただき、本当にありがとうございました!!
ずっと悩んでたので助かりました<(_ _)>
> MORIさん
はじめまして!
ブログを見てくださりありがとうございます。
記事がお役に立てたようで嬉しいです。