
もっと手軽に、ブロックのデザインを変えられたらいいのに…
そんな“あったらいいな”を叶えるカスタマイズを考えました。
この記事では、Cocoonテーマの「アイコンボックス」ブロックに12種類のカスタムスタイルを追加し、クリックだけで切り替え可能なデザイン性アップ術をご紹介します。

有料テーマのような操作性が手軽に実現できます!
普段、よく使うブロックがありましたらお試しくださいね。
実装イメージ|Cocoonアイコンボックス
Cocoonのブロック「アイコンボックス」に複数のスタイルを追加し、サイドバーで切り替えできるようにします。

以下動画は操作イメージです。
すべて同じ「アイコンボックス」を表示し、それぞれスタイルを切り替えています。
Cocoonアイコンボックスのスタイル
デフォルトでは「アイコンボックス」は決まったデザインのみが提供されていますが、今回のカスタマイズにより自由にスタイルを選んで適用できるようになります。
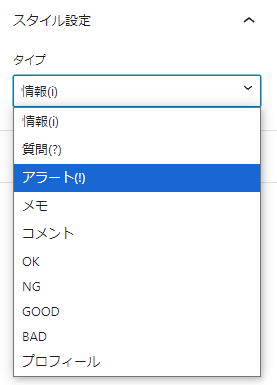
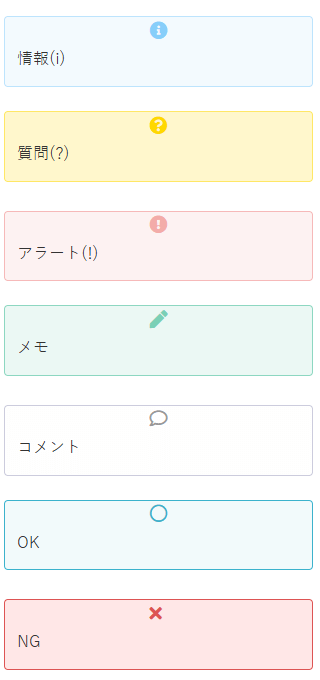
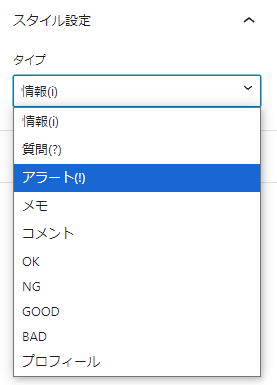
選べるアイコンタイプ
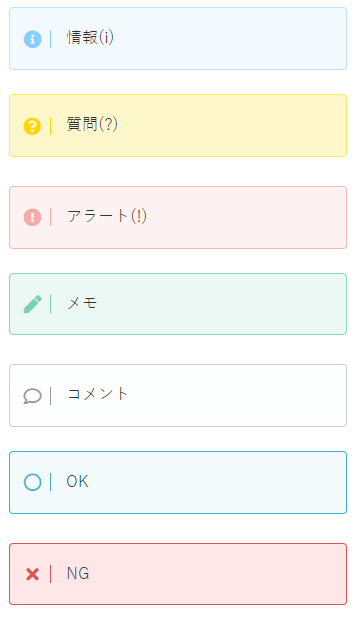
Cocoonでは、以下10種類のアイコンタイプがデフォルトで用意されています。選んだタイプごとに背景色・アイコン色は固定されています(※色変更はCSSで対応可)。
- 情報(i)
- 質問(?)
- アラート(!)
- メモ
- コメント
- OK
- NG
- GOOD
- BAD
- プロフィール

【基本】デフォルトスタイル
Cocoonデフォルト:通常のデザイン

機能的にはデフォルトでも十分ですが、少しアイコンを小さく、余白を調整してスタイリッシュにしてみます!
【追加】カスタムスタイル一覧
どのスタイルも、Cocoonの標準色設定(アイコン色・背景色)を活かしながら、レイアウト・装飾を最適化しています。
スタイル 1:シンプル&ベーシック
- デフォルトに近いスタイル
- 四角いボックスでスッキリした印象
- アイコンサイズを小さくし、モバイルでもボックスの左側に表示
四角い枠と適度なアイコンサイズで情報をすっきり整理。無駄を省き、目立たせたいアイコンとテキストをバランス良く配置できます。
スタイル 2:外枠なし
- 外枠がなく、柔らかいイメージ
- アイコンサイズを小さくし、モバイルでもボックスの左側に表示
枠線をなくすことでふわっとした印象を演出。ちょっとした補足に最適。
スタイル 3:背景色なし
- 背景色なし
- 外枠はあるが、背景色が透明でミニマルな印象
- アイコンサイズを小さくし、モバイルでもボックスの左側に表示
シンプルながらもスタイリッシュな印象を与えます。情報をさりげなく伝えたいときにおすすめ。
スタイル 4:付箋風(上枠のみ)
- 上枠のみが強調された付箋風のデザイン
シンプルな付箋風ながらもアイコンをしっかり目立たせます。スタイル5とお好みで使い分けられます。
スタイル 5:付箋風(左枠のみ)
- 左枠のみが強調された付箋風のデザイン
よく見かけるシンプルな付箋風ながらも内容をしっかり目立たせます。
スタイル 6:アイコン強調
- 背景色あり(外枠なし)
- アイコンがボックスの外側にはみ出して表示され、際立つデザイン
丸く際立つアイコンがアクセントとなり、文章の中で目を引きます。特に強調したいコメントや注意書きにおすすめ。
スタイル 7:アイコン強調(背景色なし)
- ボックス背景色なしのすっきりとしたデザイン
- アイコンがボックスの左上位置に表示され、際立つデザイン
背景色なしでスッキリと洗練されたデザイン。スタイル6のアクセントを残しつつ、少し控えめで落ち着いた印象を持たせます。
【応用】さらに汎用的に!タブ見出しでも作れる
スタイル 7については、タブ見出しボックスのカスタマイズでも同様のボックスが使えます。
タブ見出しボックス
カスタマイズしたタブ見出しボックス(スタイル6)
- 選べる記号の種類が多い
- ボーダー色、背景色が設定可能
有料テーマSWELLでも使われているボックスデザインで、より使い勝手が抜群です。
▶ Cocoonのタブ見出しをおしゃれにカスタマイズする方法は別記事で詳しく解説中。
【派生】スタイルに“角丸”を追加するアレンジも可能
同じレイアウトでも、ボックスの角を丸くするだけで印象が一変します。以下は「角丸アレンジ」を適用したパターンです。
スタイル 1(丸み)
スタイル1 のボックス角に丸みをつけたデザインです。
スタイル 2(丸み)
スタイル2 のボックス角に丸みをつけたデザインです。
スタイル 3(丸み)
スタイル3 のボックス角に丸みをつけたデザインです。
スタイル 6(丸み)
スタイル5 のボックス角に丸みをつけたデザインです。
スタイル 7(丸み)
スタイル7 のボックス角に丸みをつけたデザインです。
【ポイント】こだわりのカスタマイズ仕様
当カスタマイズの大きなポイントです。
モバイル時の表示調整
デフォルトでは、スマホ表示時にアイコンがテキストの上に配置されてしまいますが、カスタマイズによりPCと同じく横並びに調整しています。



PCと同じ横並びだとすっきり!
メモアイコンの変更
Cocoon標準の「メモ」アイコンを、よりシンプルな親しみやすいデザインに変更。
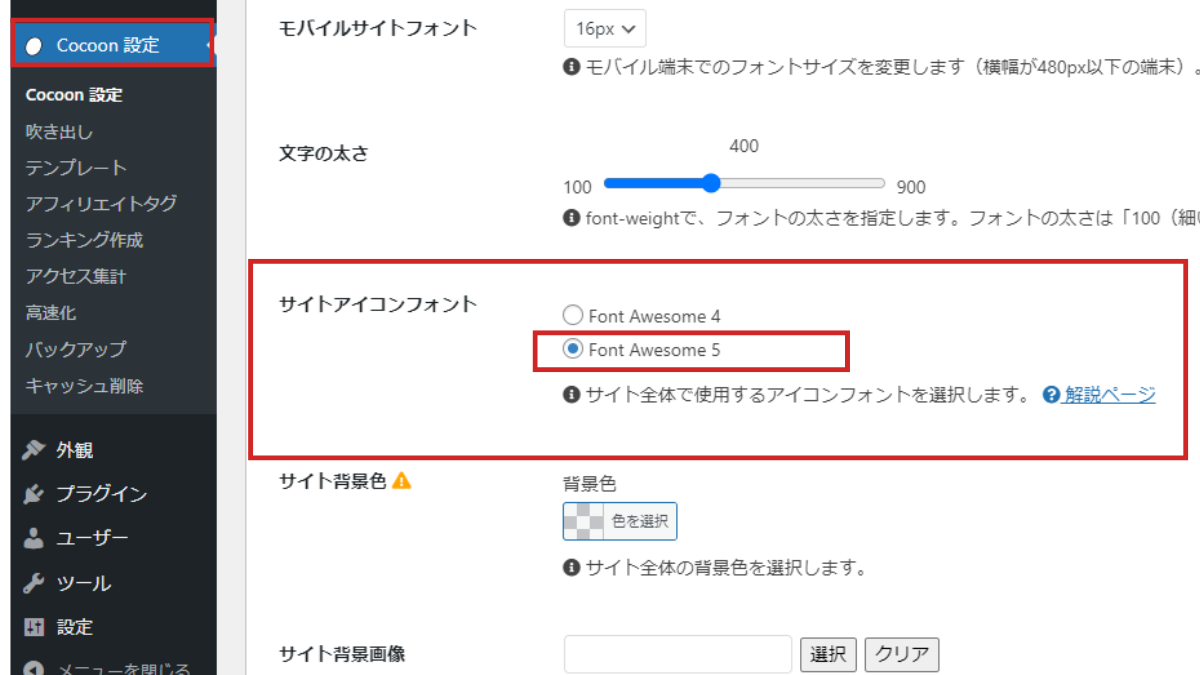
Font Awesome 5の設定
カスタムアイコンを表示するには、以下の設定が必要です。
- Cocoon設定 → 全体 → 「サイトアイコンフォント」
→ 「Font Awesome 5」にチェックを入れてください

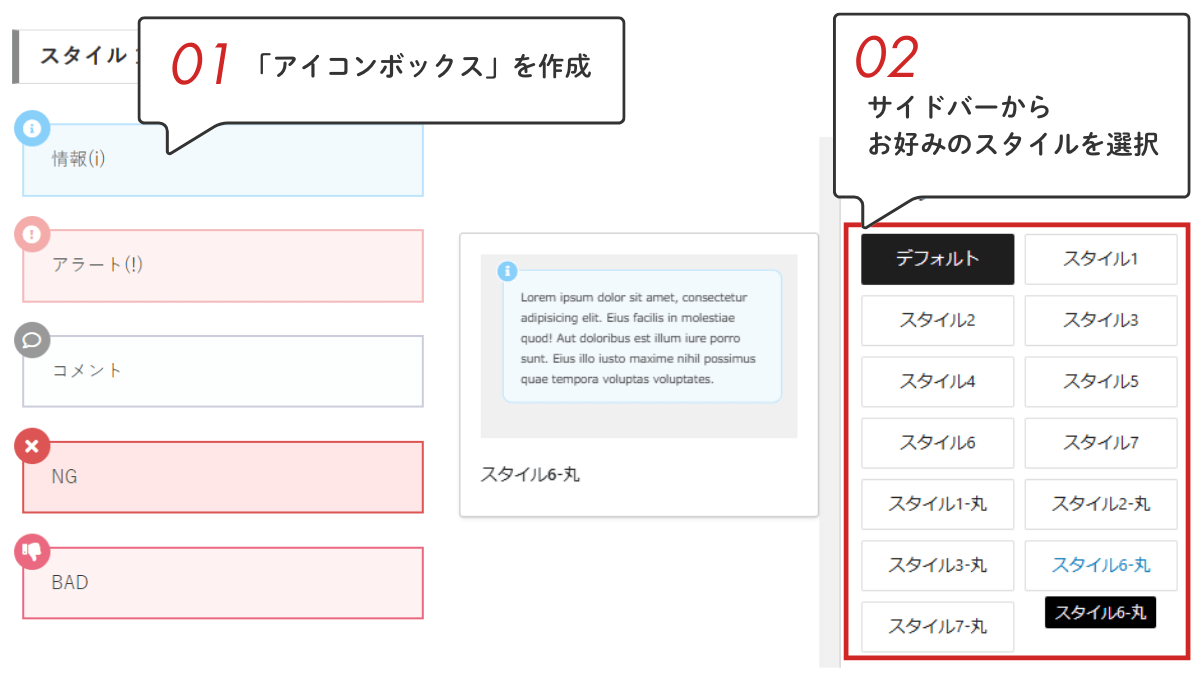
Cocoonアイコンボックスの使い方
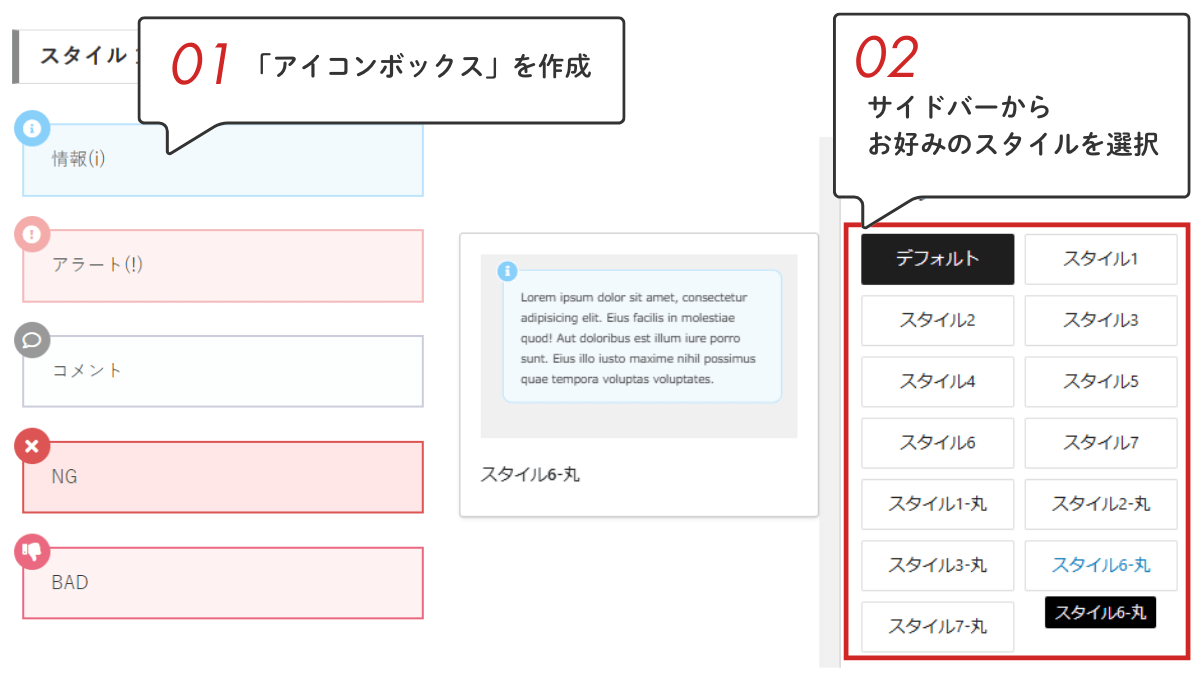
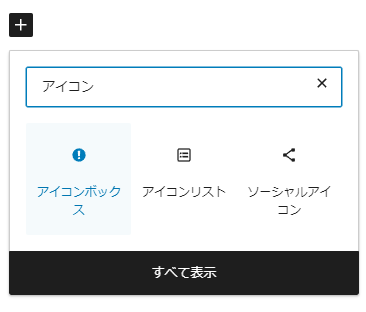
- Step1ブロックメニューを選択
ブロックエディタで「アイコンボックス」を選択します。

- Step2お好みのスタイルを選ぶ
サイドバー「ブロック」タブ→「スタイル」からお好みのスタイルを選んでクリック。
選んだスタイルがすぐに反映されます。

- Step3アイコンタイプ設定
表示するアイコンを選択します。

- Step4ボックスの内容を編集
ボックス内にコンテンツを入力したら完成です。
Cocoonアイコンボックス|カスタマイズの注意点と特徴

カスタマイズはスキンやサーバー環境の影響を受けることがあるため、以下の注意点を確認しながら進めてください。
- WAF設定
サーバーのWAF(Web Application Firewall)設定を確認してください。ONになっている場合は必要に応じて一時的に設定を解除し、作業完了後に元に戻すことで対応可能です。 - ベーシック認証
- サーバー側でアクセス制限(ベーシック認証)を設定していませんか。設定が有効な場合、エラーで編集できない可能性があります。

この記事ではコピペのみで完成しますが、バックアップ&復元方法を確認しておくことを強くおすすめします。
実装手順|Cocoon「アイコン」のデザインをサイドバーで切り替えするカスタマイズ
実装手順は以下の2ステップ。
それぞれのコードを子テーマに貼り付けるだけでOKです。
「スタイル切り替え機能」を追加
PHPを貼り付ける場所は、ダッシュボード→「外観」→「テーマファイルエディター」→Cocoon Child: テーマのための関数 (functions.php)です。
「各スタイルのデザイン」を定義
CSSを貼り付ける場所は、ダッシュボード→「外観」→「テーマファイルエディター」→Cocoon Child: スタイルシート (style.css)です。
ここから先は有料公開です。コピペで実装できる具体的なコードを掲載します。

■ サイト名
Turicco
■ サイトURL
https://turicco.com/
■ 運営者情報
運営責任者:はるみ
お問い合わせ先:https://turicco.com/contact/
■ 購入方法
コンテンツ販売サービス「codoc(コードク)」を利用しています。
詳しくは codoc購入者向けFAQ をご覧ください。
■ 納品方法
購入完了後、対象の記事が閲覧可能になります。
■ お支払い方法
・クレジットカード
・デビットカード
・プリペイド型クレジットカード
・Apple Pay
・Google Pay
・コンビニ決済
※クレジットカード情報はSSLで暗号化され、決済サービス「Stripe」に直接送信されます。管理人がカード情報を取得・保管することはありません。
■ 返金・キャンセルについて
codoc株式会社の利用規約第10条(返金)に基づき、原則としてご購入後のキャンセル・返金はできません。あらかじめご了承ください。
■ 販売価格
500円(税込)





Comment コメントはこちらへお願いします