Cocoonテーマ(2.7.3~)に待望の「タブブロック」が標準搭載!
直感的な操作でタブ切り替え表示ができるようになり、「情報をコンパクトにまとめたい」「見た目を整理したい」といった要望にも手軽に応えられるようになりました。
- Tab 1
- Tab 2
- Tab 3
ここに内容を入力します。
ここに内容を入力します。
ここに内容を入力します。
これ、とっても便利なんです!
標準機能になる前は、せっせとHTMLを手書きして実装していた方も多いのではないでしょうか?
とはいえ、
- 「もっとおしゃれに見せたい」
- 「デザインを変えてブログ全体の雰囲気に統一感を出したい」
- 他のテーマ(SWELLなど)っぽいUIに憧れている
そんな声に応えるべく、この記事では「タブブロックのデザインを自由に切り替える」カスタマイズ方法をご紹介します。
この記事を読むと…
- Cocoonでも有料テーマ並みの洗練されたタブデザインが実現できる
- サイト全体のデザイン性・操作性がアップし、読者の満足度や回遊率にも好影響
- 情報整理がしやすく、見やすい記事構成が作れるようになる
- サイドバーからワンクリックでデザイン変更OK!
- クリック操作だけで表示タイプ3×10デザインが選べます。
- 同一ページ内で複数のスタイルを自由に組み合わせ
- 異なるデザインを同じページ内で自由に組み合わせできます。
- 簡単な実装手順
コードを2か所に貼り付けるだけで完了、作業時間は5分程度です。- 一度の設定で、サイト全体で繰り返し使えます。
- 不要になった場合、追加したコードを削除することで元に戻ります。
- 一度の設定で、サイト全体で繰り返し使えます。
- 追加カスタマイズも紹介
- タブの色変更や中央寄せレイアウトなどの追加カスタマイズも紹介しています。
普段、よく使うブロックがありましたらお試しくださいね。
実装イメージ|Cocoonタブブロック
Cocoonのデフォルトスタイルに加え、3タイプ×10種類、合計30種類の新しい表示スタイルをご用意しました。
豊富な選択肢が揃っていますが操作はとっても簡単。サイドバーからお好みのスタイルをワンクリックで選ぶだけ! シンプルな実用性を備えたデザインを厳選し、サイトの雰囲気を手軽にグレードアップできます。

表示タイプの使い分け
タブの表示タイプは大きく分けて以下の3種類です。
- いずれも実用性を重視したシンプルデザインで、記事の雰囲気や目的に合わせて選択できます。
- Cocoon標準のタブブロックでは実現しづらい柔軟なレイアウト対応ができます。
表示サンプル
以下、実際の表示例を掲載します。デザインや操作感などを参考にしてくださいね。
デフォルトスタイル
- Tab 1
- Tab 2
- Tab 3
Cocoonのデフォルトです。
1-横スクロールタイプ
- Tab 1
- Tab 2
- Tab 3
- Tab 4
- Tab 5
- Tab 6
- Tab 7
- Tab 8
- Tab 9
- Tab 10
- Tab 11
- Tab 12
- Tab 13
- Tab 14
- Tab 15
- 1-1 外枠付き
- 1-2 シンプル
- 1-3 吹き出し
- 1-4 丸
- 1-5 丸吹き出し
- 1-6 シンプル(ボーダー)
- 1-7 吹き出し(ボーダー)
- 1-8 丸(ボーダー)
- 1-9 丸吹き出し(ボーダー)
- 1-10 下線
1-1 外枠付き/横スクロール
- Tab 1
- Tab 2
- Tab 3
- コンテンツ部分の外枠付きのスタイルです
- タブ間の余白をなくしてフィットさせています
コンテンツ
コンテンツ
1-2 シンプル/横スクロール
- Tab 1
- Tab 2
- Tab 3
背景色だけのシンプルなスタイルです。
背景色だけのシンプルなスタイルです。
背景色だけのシンプルなスタイルです。
1-3 吹き出し/横スクロール
- Tab 1
- Tab 2
- Tab 3
吹き出しスタイルです。
吹き出しスタイルです。
吹き出しスタイルです。
1-4 丸/横スクロール
- Tab 1
- Tab 2
- Tab 3
タブの形を丸くしたスタイルです。
タブの形を丸くしたスタイルです。
タブの形を丸くしたスタイルです。
1-5 丸吹き出し/横スクロール
- Tab 1
- Tab 2
- Tab 3
タブの形を丸くした、吹き出しスタイルです。
タブの形を丸くした、吹き出しスタイルです。
タブの形を丸くした、吹き出しスタイルです。
1-6 シンプル(ボーダー)/横スクロール
- Tab 1
- Tab 2
- Tab 3
タブに枠線をつけた白抜きスタイルです。
タブに枠線をつけた白抜きスタイルです。
タブに枠線をつけた白抜きスタイルです。
1-7 吹き出し(ボーダー)/横スクロール
- Tab 1
- Tab 2
- Tab 3
タブに枠線をつけた吹き出しスタイルです。
タブに枠線をつけた吹き出しスタイルです。
タブに枠線をつけた吹き出しスタイルです。
1-8 丸(ボーダー)/横スクロール
- Tab 1
- Tab 2
- Tab 3
タブに枠線をつけ、タブの形を丸くしたスタイルです。
タブに枠線をつけ、タブの形を丸くしたスタイルです。
タブに枠線をつけ、タブの形を丸くしたスタイルです。
1-9 丸吹き出し(ボーダー)/横スクロール
- Tab 1
- Tab 2
- Tab 3
タブに枠線をつけ、タブの形を丸くした吹き出しスタイルです。
タブに枠線をつけ、タブの形を丸くした吹き出しスタイルです。
タブに枠線をつけ、タブの形を丸くした吹き出しスタイルです。
1-10 下線/横スクロール
- Tab 1
- Tab 2
- Tab 3
シンプルな下線のスタイルです。
シンプルな下線のスタイルです。
シンプルな下線のスタイルです。
2-タブ均等配置+横スクロールタイプ
- Tab 1
- Tab 2
- Tab 3
- Tab 1
- Tab 2
- Tab 3
- Tab 1
- Tab 2
- Tab 3
- Tab 4
- Tab 5
- Tab 6
- Tab 7
- Tab 8
- Tab 9
- Tab 10
- Tab 11
- Tab 12
- Tab 13
- Tab 14
- Tab 15
- 2-1 外枠付き
- 2-2 シンプル
- 2-3 吹き出し
- 2-4 丸
- 2-5 丸吹き出し
- 2-6 シンプル(ボーダー)
- 2-7 吹き出し(ボーダー)
- 2-8 丸(ボーダー)
- 2-9 丸吹き出し(ボーダー)
- 2-10 下線
2-1 外枠付き/均等配置+横スクロール
- Tab 1
- Tab 2
- Tab 3
- コンテンツ部分の外枠付きのスタイルです
- タブ間の余白をなくしてフィットさせています
コンテンツ
2-2 シンプル/均等配置+横スクロール
- Tab 1
- Tab 2
- Tab 3
背景色だけのシンプルなスタイルです。
2-3 吹き出し/均等配置+横スクロール
- Tab 1
- Tab 2
- Tab 3
吹き出しスタイルです。
2-4 丸/均等配置+横スクロール
- Tab 1
- Tab 2
- Tab 3
タブの形を丸くしたスタイルです。
2-5 丸吹き出し/均等配置+横スクロール
- Tab 1
- Tab 2
- Tab 3
タブの形を丸くした、吹き出しスタイルです。
2-6 シンプル(ボーダー)/均等配置+横スクロール
- Tab 1
- Tab 2
- Tab 3
タブに枠線をつけた白抜きスタイルです。
2-7 吹き出し(ボーダー)/均等配置+横スクロール
- Tab 1
- Tab 2
- Tab 3
タブに枠線をつけた吹き出しスタイルです。
2-8 丸(ボーダー)/均等配置+横スクロール
- Tab 1
- Tab 2
- Tab 3
タブに枠線をつけ、タブの形を丸くしたスタイルです。
2-9 丸吹き出し(ボーダー)/均等配置+横スクロール
- Tab 1
- Tab 2
- Tab 3
タブに枠線をつけ、タブの形を丸くした吹き出しスタイルです。
2-10 下線/均等配置+横スクロール
- Tab 1
- Tab 2
- Tab 3
シンプルな下線のスタイルです。
3-タブ均等配置+自動改行タイプ
- Tab 1
- Tab 2
- Tab 3
- Tab 4
- Tab 5
- Tab 6
- Tab 7
- Tab 8
- Tab 9
- Tab 10
- Tab 11
- Tab 12
- Tab 13
- Tab 14
- Tab 15
- 3-1 外枠付き
- 3-2 シンプル
- 3-3 吹き出し
- 3-4 丸
- 3-5 丸吹き出し
- 3-6 シンプル(ボーダー)
- 3-7 吹き出し(ボーダー)
- 3-8 丸(ボーダー)
- 3-9 丸吹き出し(ボーダー)
- 3-10 下線
3-1 外枠付き/均等配置+自動改行
- Tab 1
- Tab 2
- Tab 3
- Tab 4
- Tab 5
- コンテンツ部分の外枠付きのスタイルです
- タブ間の余白をなくしてフィットさせています
コンテンツ
コンテンツ
3-2 シンプル/均等配置+自動改行
- Tab 1
- Tab 2
- Tab 3
- Tab 4
- Tab 5
背景色だけのシンプルなスタイルです。
3-3 吹き出し/均等配置+自動改行
- Tab 1
- Tab 2
- Tab 3
- Tab 4
- Tab 5
吹き出しスタイルです。
3-4 丸/均等配置+自動改行
- Tab 1
- Tab 2
- Tab 3
- Tab 4
- Tab 5
タブの形を丸くしたスタイルです。
3-5 丸吹き出し/均等配置+自動改行
- Tab 1
- Tab 2
- Tab 3
- Tab 4
- Tab 5
タブの形を丸くした、吹き出しスタイルです。
3-6 シンプル(ボーダー)/均等配置+自動改行
- Tab 1
- Tab 2
- Tab 3
- Tab 4
- Tab 5
タブに枠線をつけた白抜きスタイルです。
3-7 吹き出し(ボーダー)/均等配置+自動改行
- Tab 1
- Tab 2
- Tab 3
- Tab 4
- Tab 5
タブに枠線をつけた吹き出しスタイルです。
3-8 丸(ボーダー)/均等配置+自動改行
- Tab 1
- Tab 2
- Tab 3
- Tab 4
- Tab 5
タブに枠線をつけ、タブの形を丸くしたスタイルです。
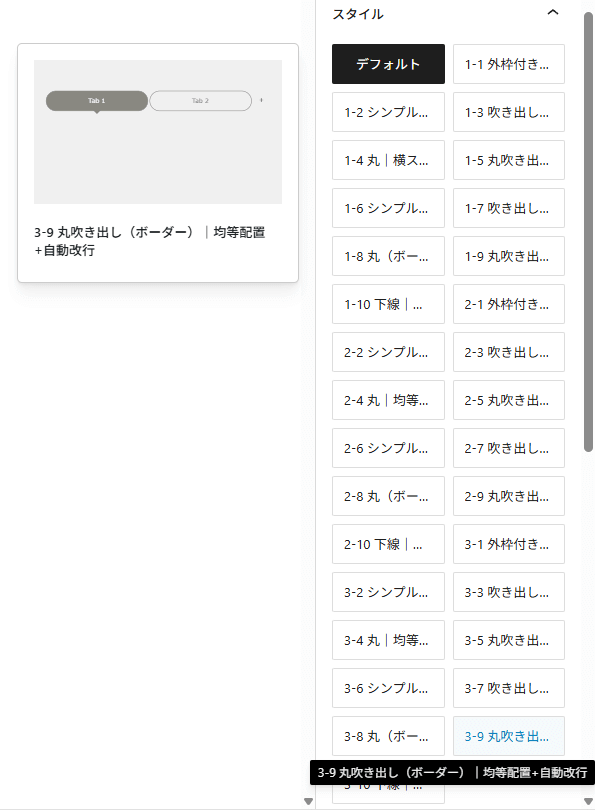
3-9 丸吹き出し(ボーダー)/均等配置+自動改行
- Tab 1
- Tab 2
- Tab 3
- Tab 4
- Tab 5
タブに枠線をつけ、タブの形を丸くした吹き出しスタイルです。
3-10 下線/均等配置+自動改行
- Tab 1
- Tab 2
- Tab 3
- Tab 4
- Tab 5
シンプルな下線のスタイルです。
Cocoonタブブロックの使い方
- Step1ブロックメニューを選択
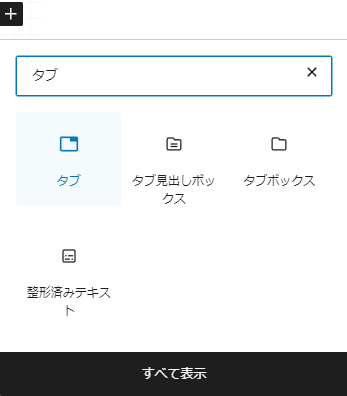
投稿や固定ページの編集画面で、「+」ボタンから「タブ」ブロックを挿入します。
※「タブ」で検索すると3種類のブロックが表示されますが、ここで選ぶのは「タブ」ブロックです。

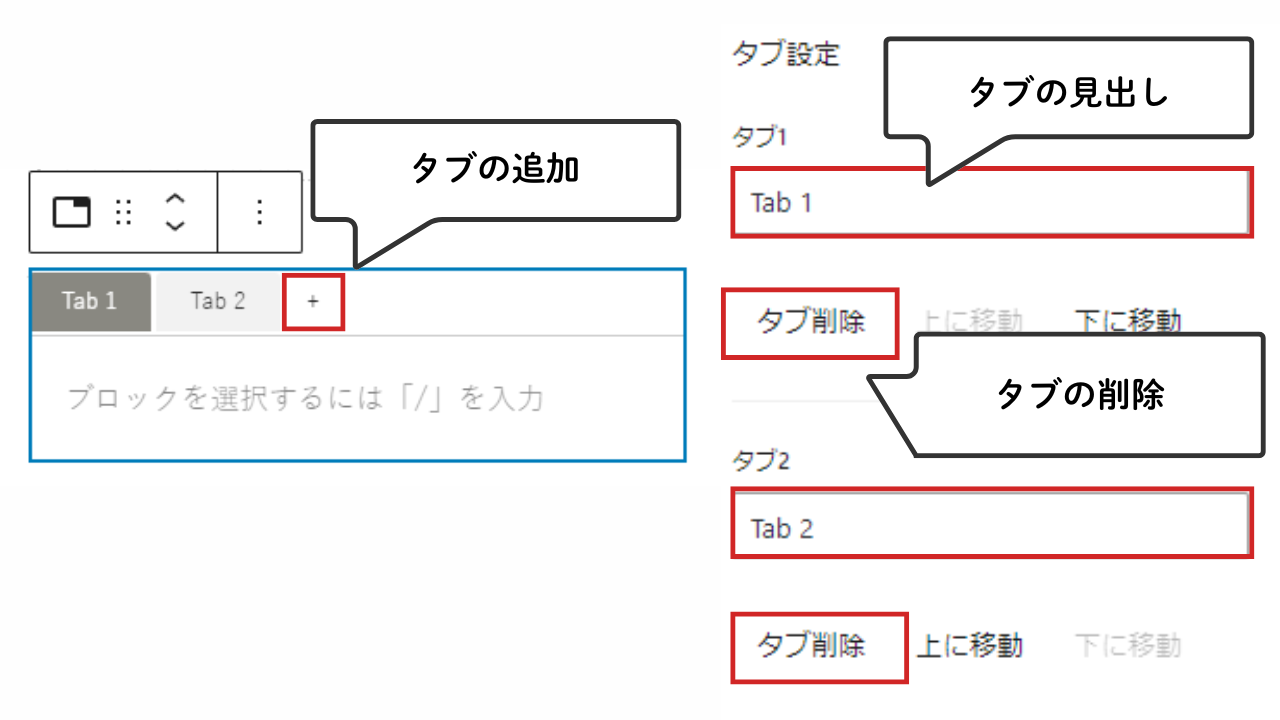
- Step2タブブロックの設定を行う
- タブの見出しの設定
- サイドバーの設定メニューで各タブの見出しを入力します。見出しが変更されると、即座にプレビューにも反映されます。
- タブの削除
サイドバーの設定メニューから、不要なタブを削除することができます。 - タブの追加
- 新しいタブを追加したい場合は、ブロック内の「+」ボタンをクリック。新しいタブが即座に作成され、サイドバー設定にも追加されます。

- タブの見出しの設定
- Step3タブのコンテンツ入力
各タブに表示する内容は、タブ内のブロックエリアに直接入力します。テキスト、画像、リストなど自由にレイアウトできます。
- 完成
以上のステップで、見た目も使い勝手も良いタブ切り替えが簡単に作成できます!
Cocoonタブブロックのカスタマイズ
タブブロックのカスタマイズをいくつか紹介します。
タブの色の変更方法
タブの色はCSS(カスタムプロパティ:CSS変数)を使って変更できます。
- Tab 1
- Tab 2
- Tab 3
- Tab 1
- Tab 2
- Tab 3
以下のコードはタブの色を変更するためのCSS変数を定義しています。このCSSを追加して、カラーコード部分をお好みのコードに変更します。
:root {
--cocoon-tab-label-color: #f2f2f2; /* タブの背景色 */
--cocoon-tab-label-active-color: #dbb6a2; /* 選択したタブの背景色 */
}変数の内容
--cocoon-tab-label-color: タブ全体の背景色を定義します。- デフォルトは
#f2f2f2(薄いグレー)が設定されています。
- デフォルトは
--cocoon-tab-label-active-color: 選択されているタブの背景色を定義します。- デフォルトは
#404453(ダークグレーに近い色)が設定されています。
- デフォルトは
CSS変数のメリット
- 同じスタイルを複数箇所で再利用できます。
- 色の変更を行いたい場合、CSS変数を一箇所変更するだけでサイト内すべての箇所に反映されるので、管理が楽になります。
詳しいCSSカスタムプロパティの解説は、以下のページを参考にしてください。
カラーコードを調べるにはこちらのサイトが便利です。
タブを中央寄せにする方法
タブを均等配置にしない場合デフォルトでは左寄せで表示されますが、中央寄せにすることもできます。
- Tab 1
- Tab 2
- Tab 3
- Tab 1
- Tab 2
- Tab 3
以下のCSSを追加します。
.tab-label-group {
justify-content: center; /*タブを中央寄せ*/
}特定のブロックだけスタイルを変更する方法
「追加CSSクラス」を使うことで、サイト全体ではなく特定のブロックにだけスタイルを適用することができます。詳しくは以下の記事を参考にしてください。
Cocoonタブブロック|カスタマイズの注意点と特徴

カスタマイズはスキンやサーバー環境の影響を受けることがあるため、以下の注意点を確認しながら進めてください。
- WAF設定
サーバーのWAF(Web Application Firewall)がONになっているか確認してください。必要に応じて一時的に設定を解除し、作業完了後に元に戻すことで対応可能です。 - ベーシック認証
- サーバー側でアクセス制限(ベーシック認証)を設定していませんか。設定が有効な場合、エラーで編集できない可能性があります。

当記事ではコピペのみで完成しますが、バックアップ&復元方法を確認しておくことを強くおすすめします。
実装手順|Cocoonタブブロックのデザインをサイドバーで切り替えするカスタマイズ
実装手順は以下の2ステップ。
それぞれのコードを子テーマに貼り付けるだけでOKです。
「スタイル切り替え機能」を追加
PHPを貼り付ける場所は、ダッシュボード→「外観」→「テーマファイルエディター」→Cocoon Child: テーマのための関数 (functions.php)です。
「各スタイルのデザイン」を定義
CSSを貼り付ける場所は、ダッシュボード→「外観」→「テーマファイルエディター」→Cocoon Child: スタイルシート (style.css)です。
ここから先は有料公開です。コピペで実装できる具体的なコードを掲載します。

■ サイト名
Turicco
■ サイトURL
https://turicco.com/
■ 運営者情報
運営責任者:はるみ
お問い合わせ先:https://turicco.com/contact/
■ 購入方法
コンテンツ販売サービス「codoc(コードク)」を利用しています。
詳しくは codoc購入者向けFAQ をご覧ください。
■ 納品方法
購入完了後、対象の記事が閲覧可能になります。
■ お支払い方法
・クレジットカード
・デビットカード
・プリペイド型クレジットカード
・Apple Pay
・Google Pay
・コンビニ決済
※クレジットカード情報はSSLで暗号化され、決済サービス「Stripe」に直接送信されます。管理人がカード情報を取得・保管することはありません。
■ 返金・キャンセルについて
codoc株式会社の利用規約第10条(返金)に基づき、原則としてご購入後のキャンセル・返金はできません。あらかじめご了承ください。
■ 販売価格
500円(税込)







Comment コメントはこちらへお願いします