Cocoonテーマはとても便利。
「新着記事」「人気記事」「ナビカード」などのブロック機能が用意されていて、トップページの作成も簡単です。
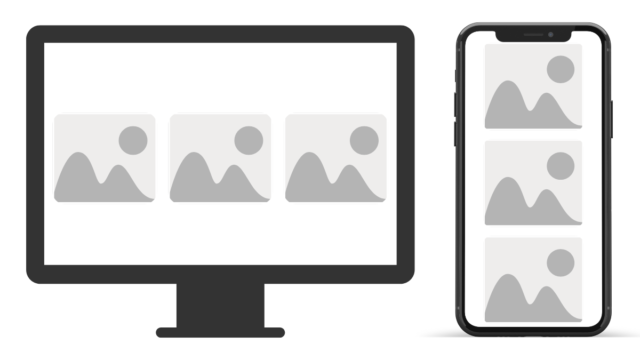
ただ、こんなお悩みを感じたことはないでしょうか?
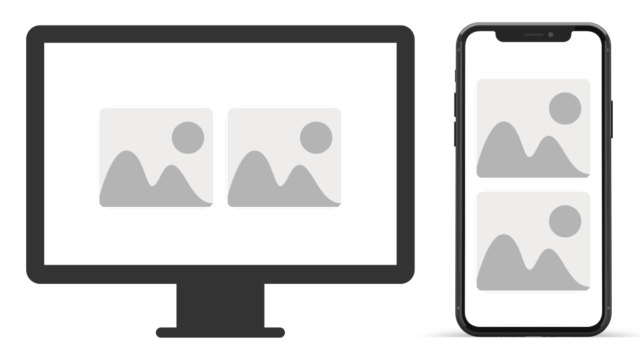
そうです、表示しただけだと縦に並んでしまうんです…
Cocoonにも「横並び表示」設定はありますが、それは横にスクロールさせる方式。カードをすべて表示して並べたい場合には少し工夫が必要です。
そこでこの記事では、表示する記事カードを横並びにして、さらにワンクリックでカラム数(= 横に何列並ぶか)を切り替えるカスタマイズ方法をご紹介します。
コードの知識がなくても、コピペで導入できます。
- PC・スマホなど表示環境に応じて最適なレイアウトを柔軟に調整できるようになります
- → 2カラム、3カラムのほか4カラムを追加
- →カラムレイアウト例を見る
- 記事カードの見た目が整い、トップページ全体がグッと洗練された印象に
- 無料テーマCocoonのまま、まるで有料テーマのような柔軟な設計ができますよ
実装手順は記事後半で有料公開しています。「コピペでサクッと導入したい方」はぜひ最後までご覧ください。具体的な実装手順を見る

実際に導入してみたら、トップページ作成が劇的に楽になりました~
普段、よく使うブロックがありましたらお試しくださいね。
カスタマイズ概要|新着記事・人気記事のカラム数をサイドバーで切り替える

このカスタマイズを使えば、サイドバーから簡単にカラム数を切り替えられる機能を実現できます。作業時間はわずか5分。コーディング初心者でも気軽に導入可能です。
サイドバーから簡単操作でレイアウト切り替え
表示スタイルは、以下の6種類のカラムレイアウトから選べます。
- 2カラム(モバイル:1カラム/2カラム)
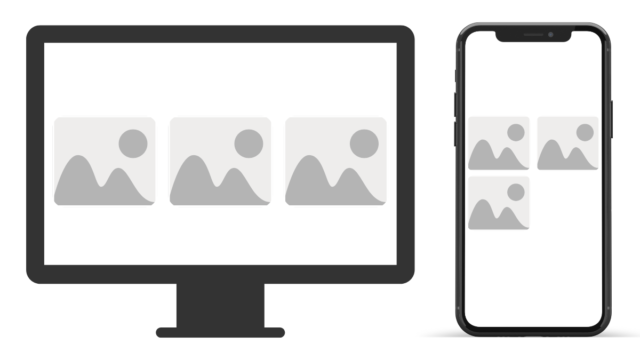
- 3カラム(モバイル:1カラム/2カラム)
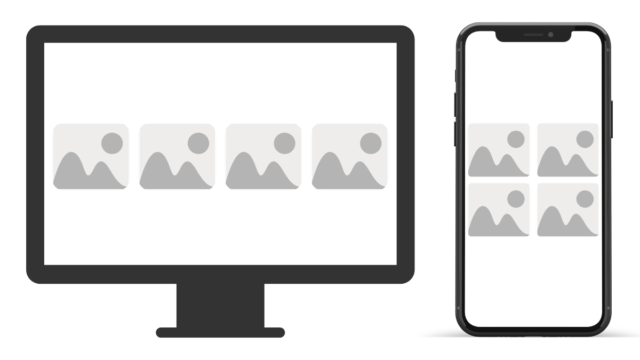
- 4カラム(モバイル:1カラム/2カラム)
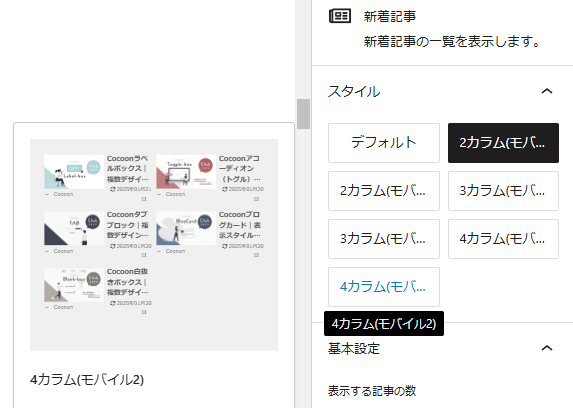
▶サイドバーの操作イメージ

実際の選択画面・切り替え操作は下記動画をご覧ください。
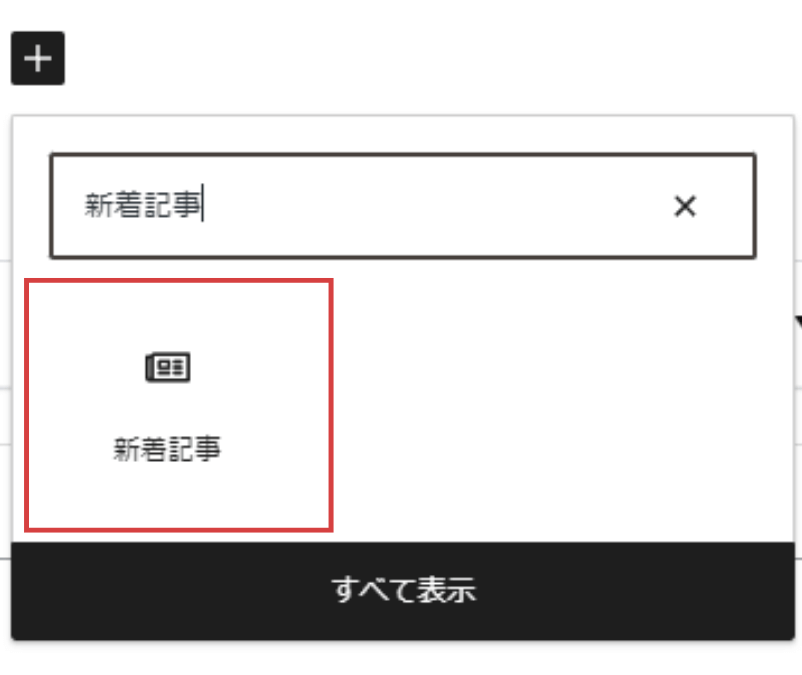
- ブロックで「新着記事」を表示
- 表示スタイルを「大きなサムネイル表示」に設定
- サイドバーで【デフォルト → 2カラム → 3カラム】とスムーズに切り替え可能
ブロックエディタ対応|新着・人気・ナビカードで使える
このカスタマイズは、以下のCocoon標準ブロックに対応しています。
- 新着記事ブロック
- 人気記事ブロック
- ナビカードブロック
既存のレイアウトにもそのまま導入できるので、現在ブロックエディタで構築中の方にもおすすめです。
初心者でも導入が簡単
- 設定に必要な作業は2ヶ所にコードをコピペするだけ
- 不要になったら元に戻すのも簡単(貼り付けたコードを削除すればOK)
- コーディング初心者でも安心してチャレンジできます
活用例|トップページの見やすさUPに
この機能は、当サイトで紹介しているサイト型トップページの作成にも活用できます。
例:
- 新着記事 → 2カラム表示
- 人気記事 → 3カラム表示
目的に応じてカラム数を変えることで、見た目も整った、分かりやすい構成になります。
カラムレイアウト例
各カラム数は、グリッドレイアウトを活用した均等な横並び表示で実現しています。
2カラム(モバイル1カラム)

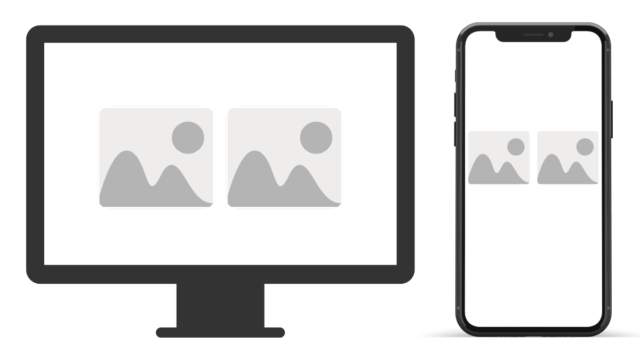
2カラム(モバイル2カラム)

3カラム(モバイル1カラム)

3カラム(モバイル2カラム)

4カラム(モバイル2カラム)

同一ページ内で自由に切り替え可能!
通常、カラム数を変えるにはCSSやカスタムクラスを都度変更する必要がありますが、このカスタマイズを使えば同じページ内で簡単に表示スタイルを切り替えることができます。
新着記事
おすすめ記事

もうこれだけでトップページが作れそうじゃない♪
Cocoon「新着記事」「人気記事」「ナビカード」ブロックの使い方
Cocoonテーマの「新着記事」「人気記事」「ナビカード」ブロックは、ブロックエディタから簡単に追加・カスタマイズできる便利なパーツです。
このカスタマイズを導入することで、サイドバーに「カラムスタイル」選択機能が追加され、より柔軟なレイアウト変更が可能になります。基本的な使い方は通常のブロック操作と同じですが、以下の手順に従って設定することで効果的に活用できます。
- Step1ブロックを追加する
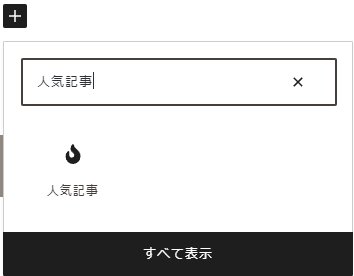
投稿ページまたは固定ページで、エディタのブロック追加メニューを開きます。
使用できるブロック一覧
- 「新着記事」ブロック
- 「人気記事」ブロック
- 「ナビカード」ブロック


「ナビカード」の場合は、表示するリンク(メニュー)を設定する必要があります。

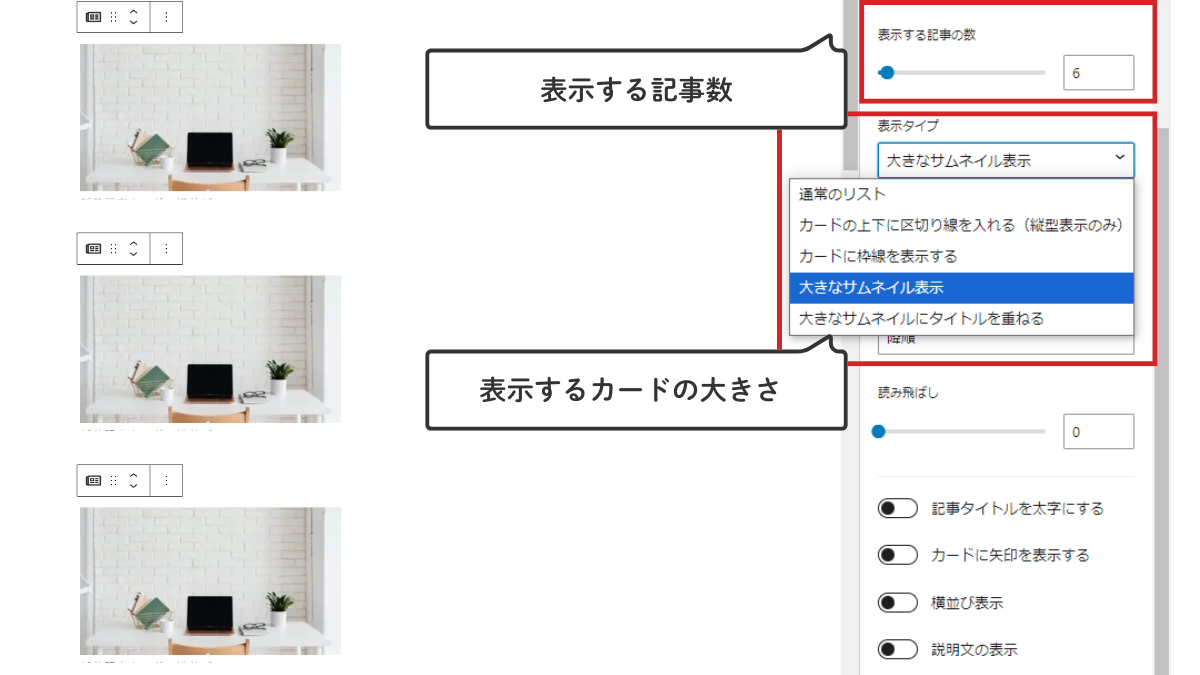
- Step2表示設定を行う
追加したブロックを選択し、エディタ右側の「ブロック」タブを開きます。
設定できる項目の例。
- 表示する記事数
- 表示タイプ
└ 通常のリスト(小カード)
└ 大きなサムネイル表示(本カスタマイズ使用時におすすめ)
※「大きなサムネイル表示」にすると、カラムレイアウトがより見やすくなります。

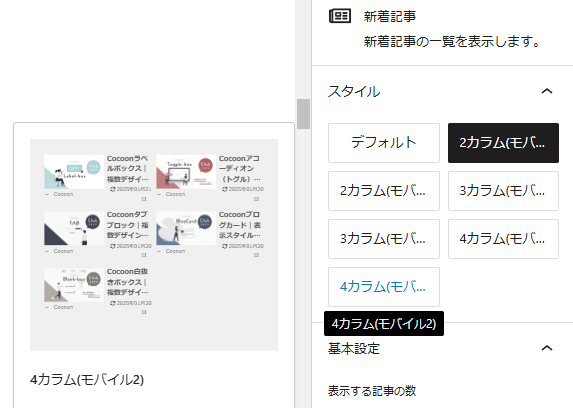
- Step3カラムスタイルを選択(カスタマイズで追加される機能)
カスタマイズ済みの状態では、サイドバーに「スタイル選択(カラム数)」が表示されます。
選べるカラムスタイル
- デフォルト(縦並び)
- 2カラム(モバイル:1カラム or 2カラム)
- 3カラム(モバイル:1カラム or 2カラム)
- 4カラム(モバイル:1カラム or 2カラム)
任意のスタイルをクリックするだけで、即座にレイアウトが切り替わります。

- Step4プレビュー&動作確認
変更内容を確認するために「プレビュー」で表示を確認しましょう。
- カラム数の変更が正しく反映されているか
- モバイルでもレイアウトが崩れていないか
確認できたら完成です!
当カスタマイズの注意点と特徴

カスタマイズはスキンやサーバー環境の影響を受けることがあるため、以下の注意点を確認しながら進めてください。
- WAF設定
サーバーのWAF(Web Application Firewall)設定を確認してください。ONになっている場合は必要に応じて一時的に設定を解除し、作業完了後に元に戻すことで対応可能です。 - ベーシック認証
- サーバー側でアクセス制限(ベーシック認証)を設定していませんか。設定が有効な場合、エラーで編集できない可能性があります。

この記事ではコピペのみで完成しますが、バックアップ&復元方法を確認しておくことを強くおすすめします。
実装手順|Cocoon新着記事・人気記事ブロックのカラム数をサイドバーで切り替える
実装手順は以下の2ステップ。
それぞれのコードを子テーマに貼り付けるだけでOKです。
「スタイル切り替え機能」を追加
PHPを貼り付ける場所は、ダッシュボード→「外観」→「テーマファイルエディター」→Cocoon Child: テーマのための関数 (functions.php)です。
「各スタイルのデザイン」を定義
CSSを貼り付ける場所は、ダッシュボード→「外観」→「テーマファイルエディター」→Cocoon Child: スタイルシート (style.css)です。
ここから先は有料公開です。コピペで実装できる具体的なコードを掲載します。

■ サイト名
Turicco
■ サイトURL
https://turicco.com/
■ 運営者情報
運営責任者:はるみ
お問い合わせ先:https://turicco.com/contact/
■ 購入方法
コンテンツ販売サービス「codoc(コードク)」を利用しています。
詳しくは codoc購入者向けFAQ をご覧ください。
■ 納品方法
購入完了後、対象の記事が閲覧可能になります。
■ お支払い方法
・クレジットカード
・デビットカード
・プリペイド型クレジットカード
・Apple Pay
・Google Pay
・コンビニ決済
※クレジットカード情報はSSLで暗号化され、決済サービス「Stripe」に直接送信されます。管理人がカード情報を取得・保管することはありません。
■ 返金・キャンセルについて
codoc株式会社の利用規約第10条(返金)に基づき、原則としてご購入後のキャンセル・返金はできません。あらかじめご了承ください。
■ 販売価格
500円(税込)















Comment コメントはこちらへお願いします
お世話になります。
とても有意義なコードを教えていただきありがとうございます。
現在、ヘッダー下におすすめカードを表示しています。
記事のアイキャッチを大きくするとおすすめカードの画像サイズも大きくなります。
アイキャッチのみを大きくしたいのですが、できますでしょうか?
> あいこ さん
ありがとうございます。
おすすめカードの画像を大きくしない場合は、下記のCSSを追加してお試しいただけますでしょうか。お手数をおかけいたします。
/* おすすめカードの画像幅調整 */
.recommended .widget-entry-cards.card-large-image .a-wrap {
width: unset; /* 幅の設定をリセット */
}
/* 画面幅834px以下の場合*/
@media screen and (max-width: 834px) {
.recommended .widget-entry-cards.card-large-image .a-wrap {
width: 48%; /* 幅を48%に設定 */
}
}