「Cocoonでブログを運営しているけれど、トップページを“サイトっぽく”見せたい」──そんな方に向けて、固定ページ+HTML+CSSを活用した「サイト型トップページ」の作成方法を丁寧に解説します。
この記事では、コードをそのままコピペできる設計で、初心者でも実装しやすく、かつ自由度の高いレイアウトに対応。ブロックエディタだけでは実現しにくい、「カテゴリー別のタブ切り替え」や「人気記事の横並び表示」など、実用的なカスタマイズ例も紹介します。
Cocoonで作るサイト型トップページ
完成イメージ|デモサイトをチェック
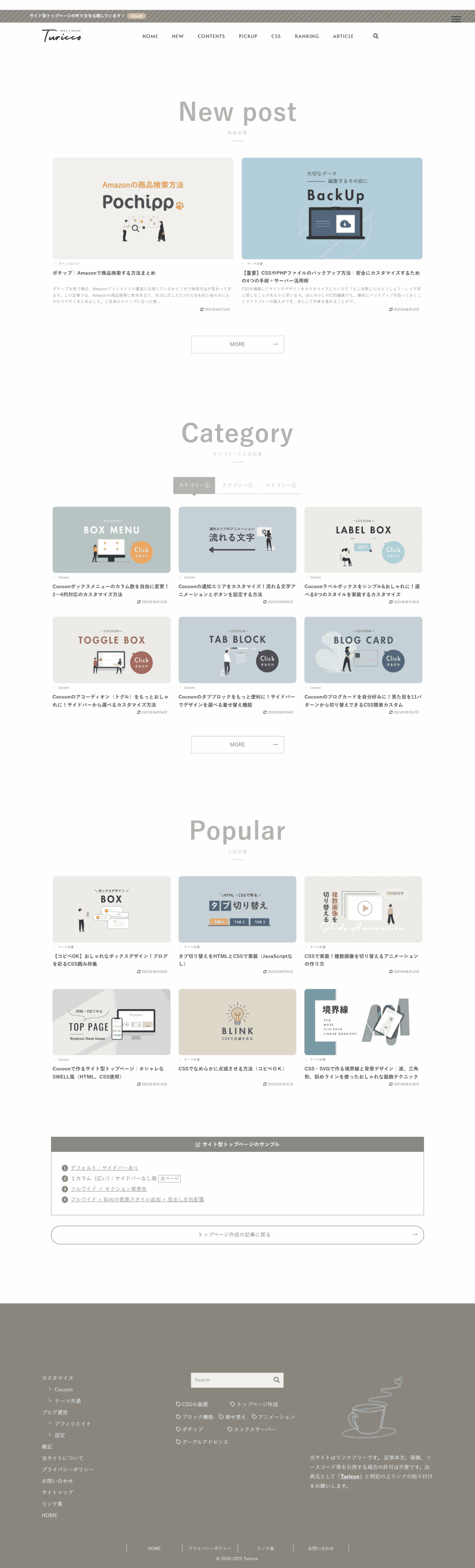
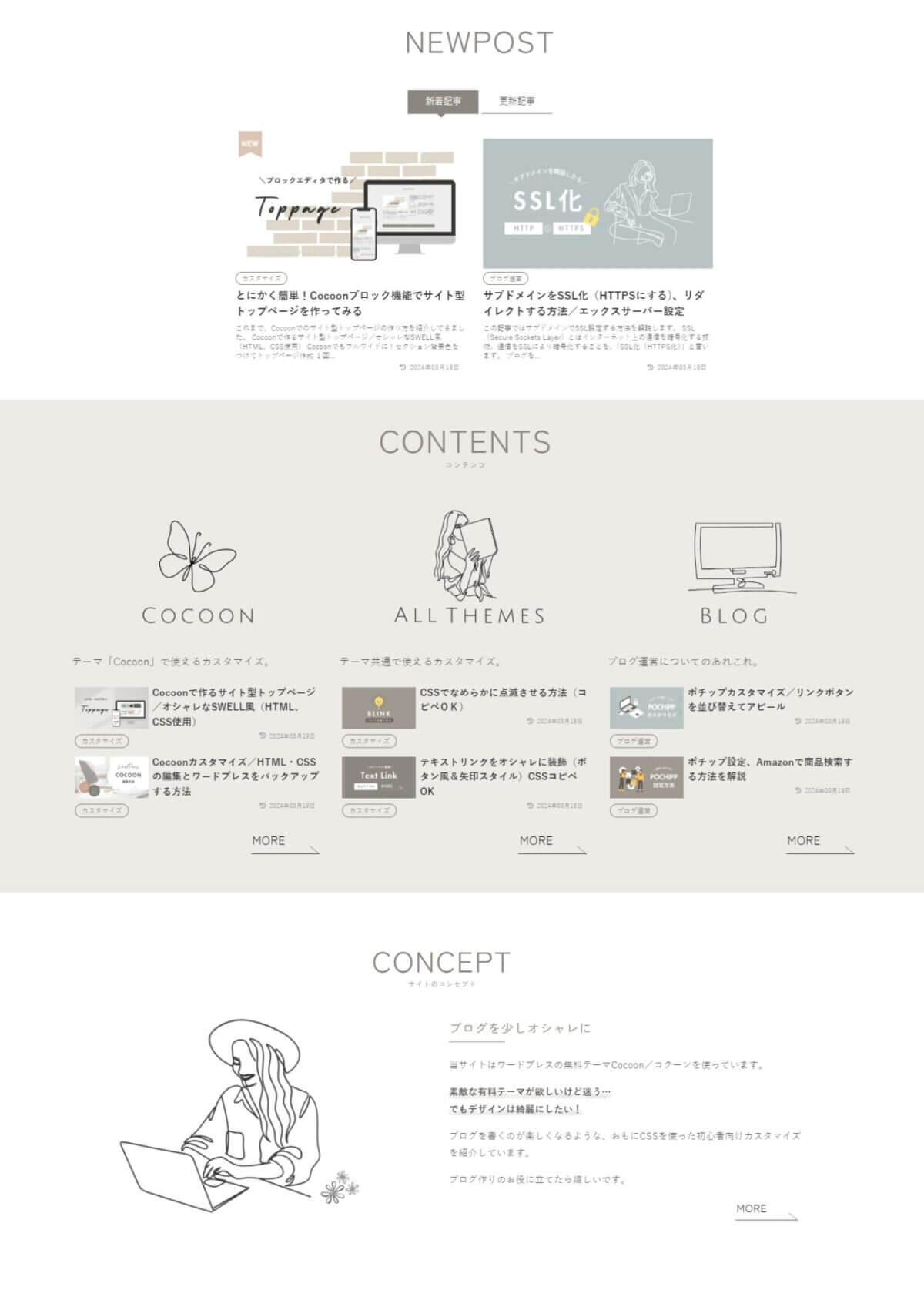
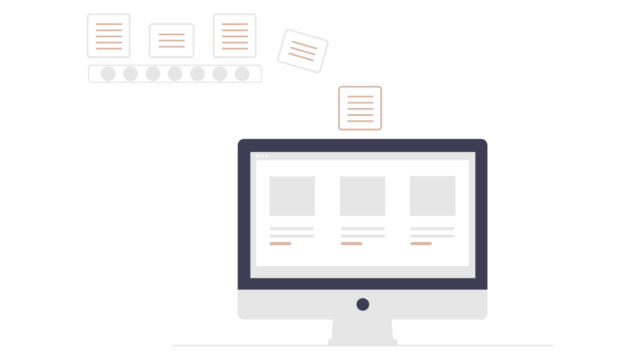
この記事のカスタマイズを実装すると、以下のような「サイト型トップページ」を作成できます。

トップページは主に以下の3つのセクションで構成されています。
最新記事を時系列で表示。訪問者が新しい情報にすぐアクセスできます。
カテゴリーごとに記事一覧を整理し、タブを切り替えることで見たいジャンルの記事を選択可能にします。
よく読まれている記事をピックアップ。訪問者の興味を引き回遊率アップにも貢献します。
ブログ型とサイト型の違いとは?
WordPressの初期設定では「ブログ型」が基本ですが、閲覧性・導線の最適化を考えると「サイト型」に変更するメリットは非常に大きいです。
ブログ型

サイト型

| 比較項目 | ブログ型 | サイト型 |
|---|---|---|
| トップページ | 記事が投稿順にずらっと並ぶ | セクションごとに分類・整理 |
| カテゴリーの視認性 | 低い | 高い(一覧性あり) |
| 情報の探しやすさ | 目的の記事が埋もれやすい | 探しやすく回遊性が高い |
| UX(ユーザー体験) | 流し読み向き | 情報収集・導線重視 |

サイト型にするとメリットがたくさんあるね!

今回はサイト型を作ります。CocoonでのカスタマイズはHTMLとCSSを駆使するので手間がかかるけど、ひとつずつ解説するのでやってみましょう!
当記事の特徴
ブロック機能を使いたい方へ(別記事あり)
「HTMLやCSSは難しそう…」という方には、WordPressのブロックエディタだけで作る方法も別記事で紹介しています。
- コード記述を極力減らした作り方
- ブロック配置で視覚的に編集できる
- 完成イメージつきで手順も分かりやすい
▶ お好みに合わせて、どちらの方法も選べます。
実例集|Cocoonで作るサイト型トップページ

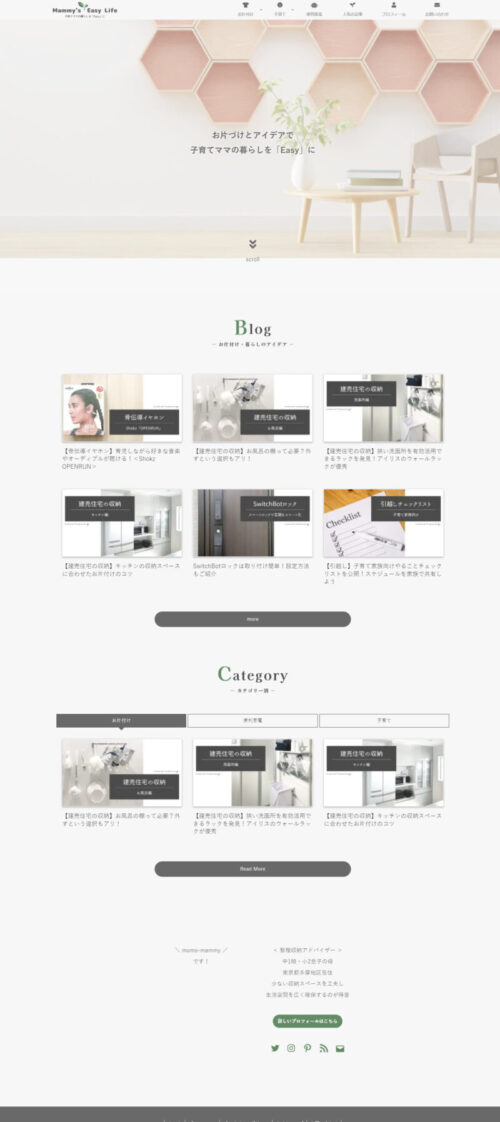
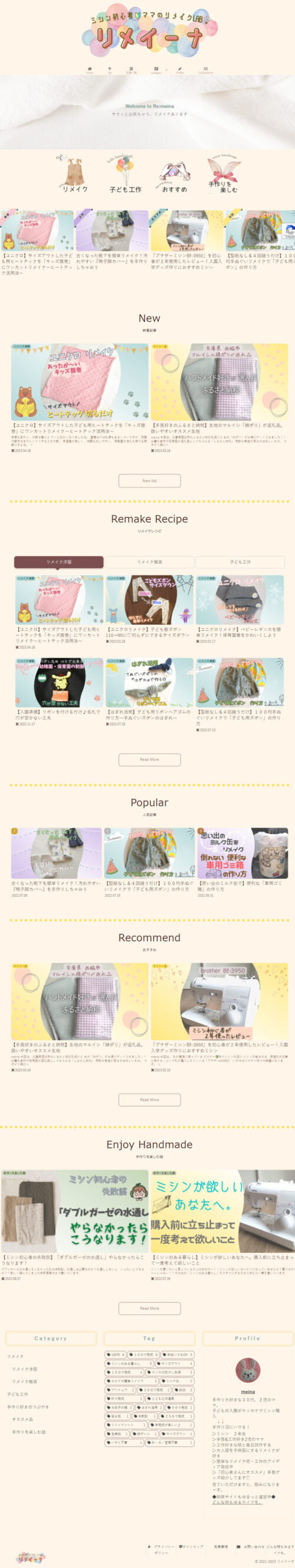
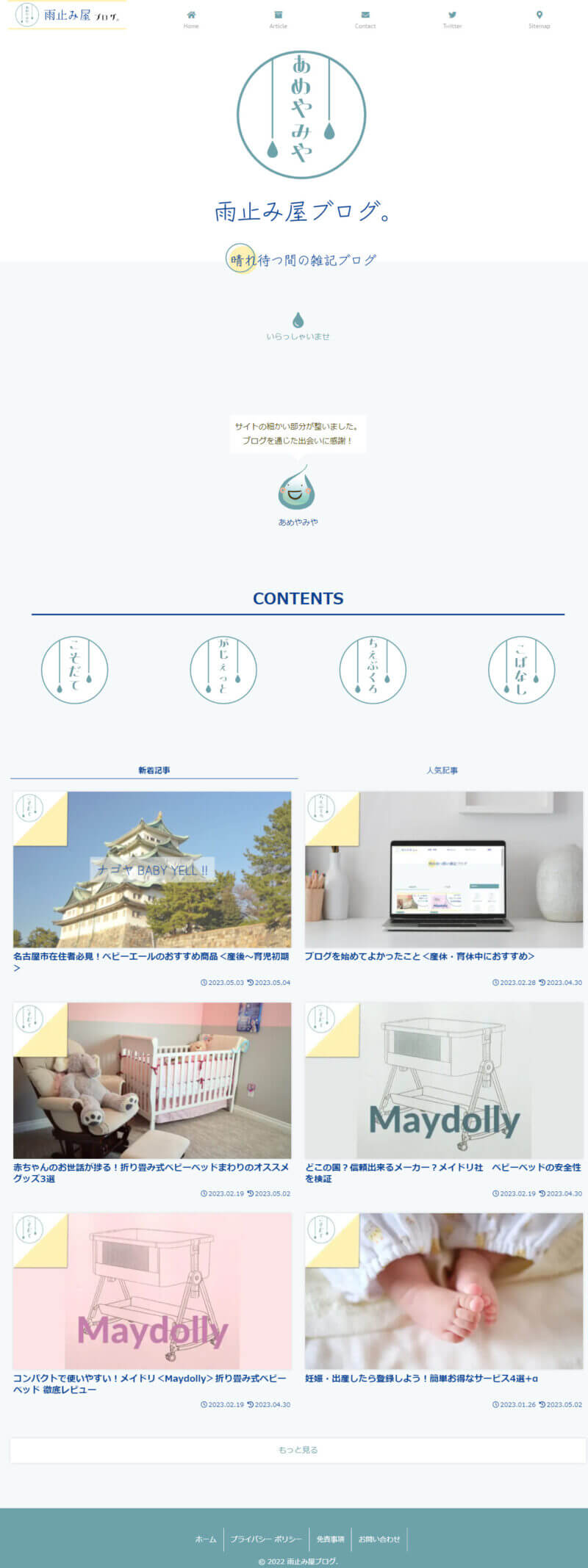
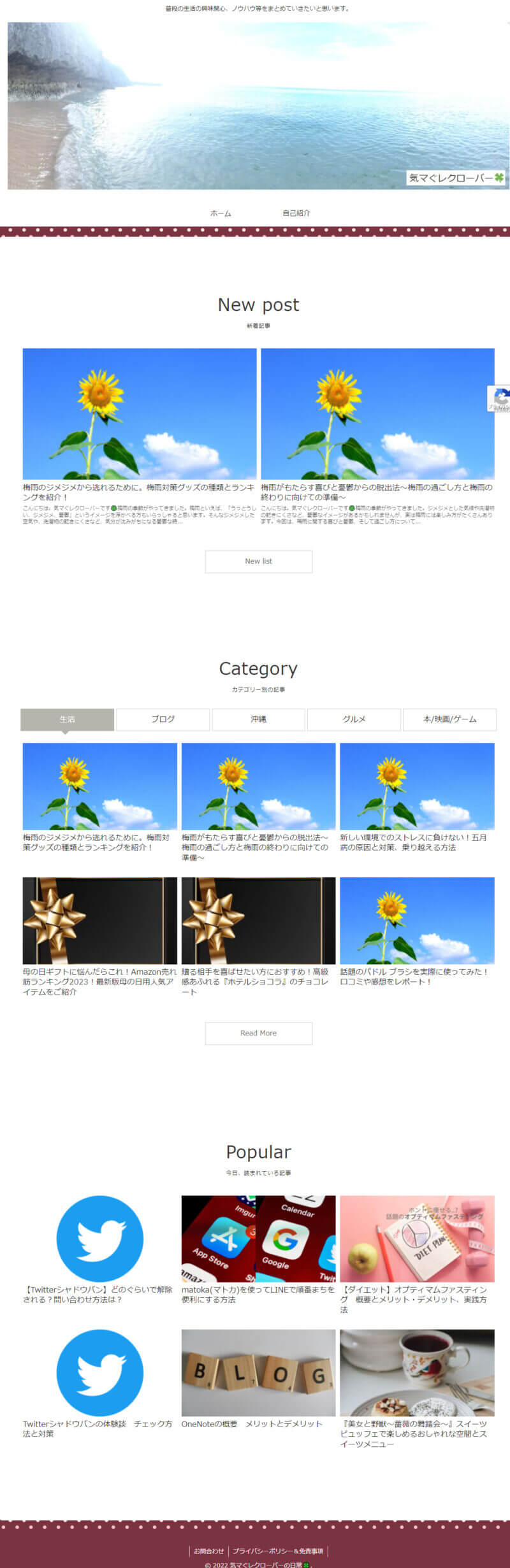
当記事のカスタマイズを取り入れた、読者の皆さまが実際に作成されたCocoonサイト型トップページの実例をご紹介します。
- 一部のみカスタマイズを加えたケース
- 記事執筆時点とデザインが異なる可能性もあります
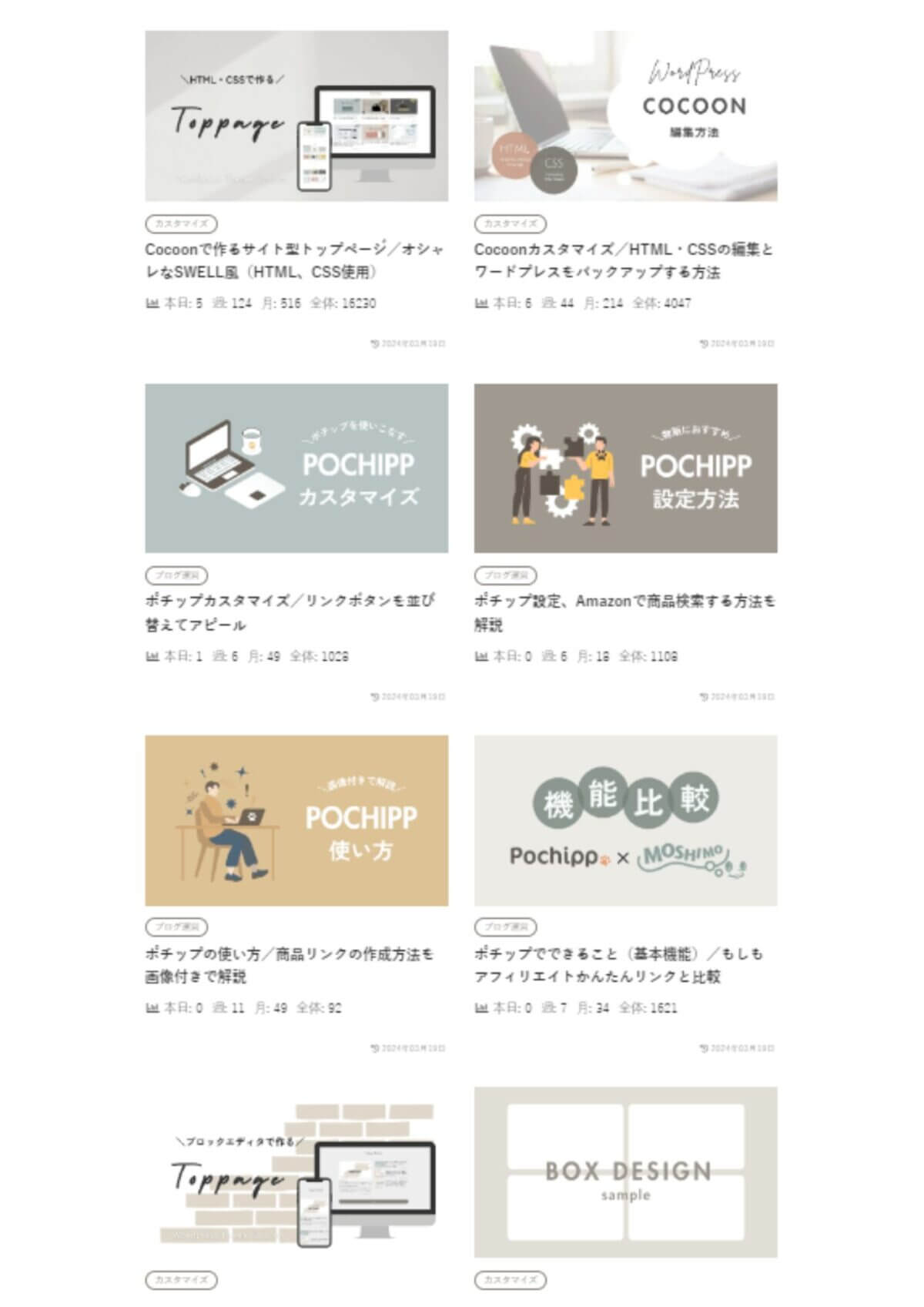
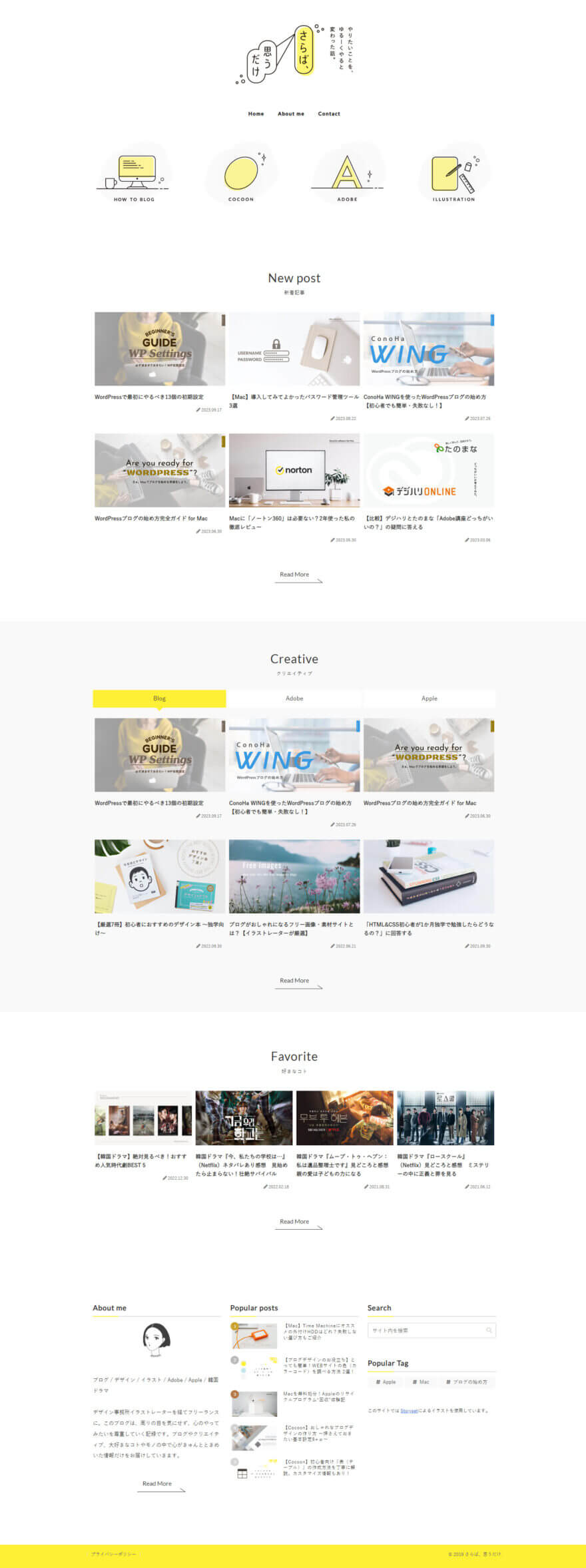
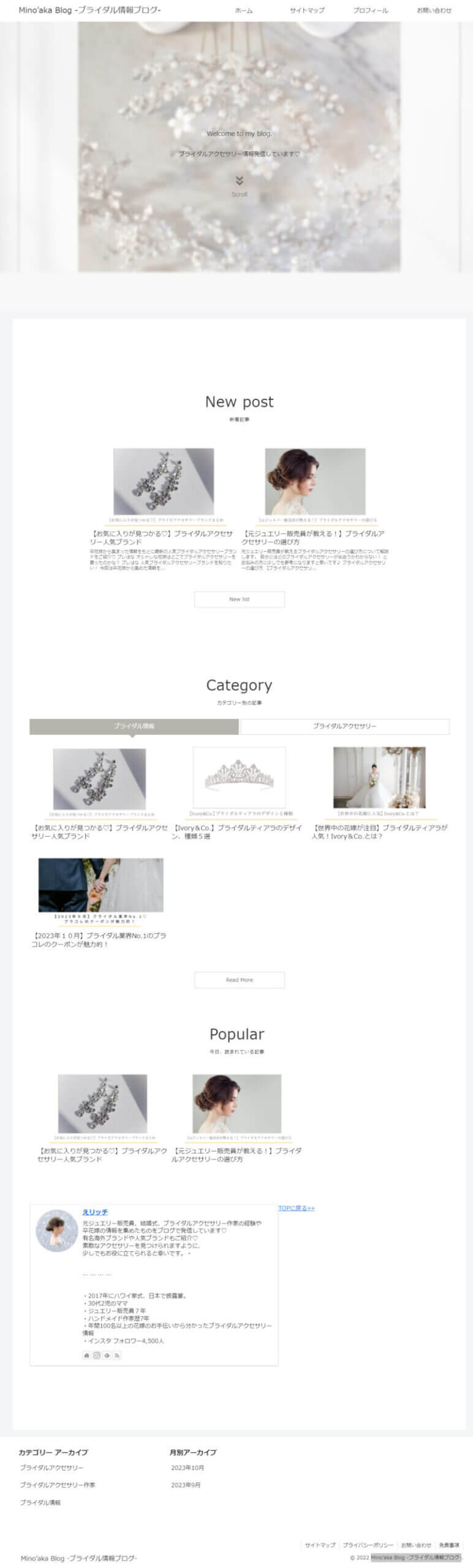
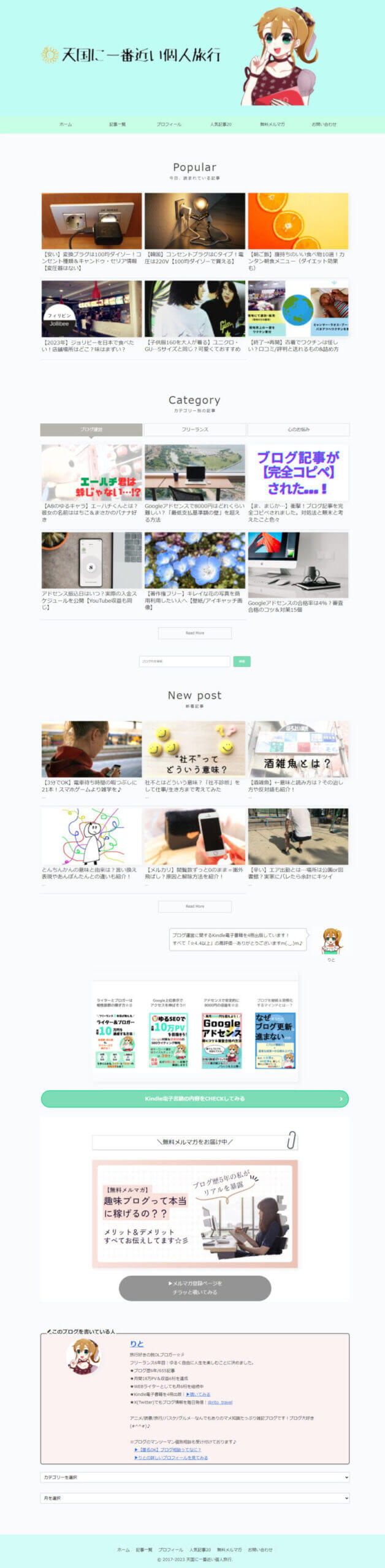
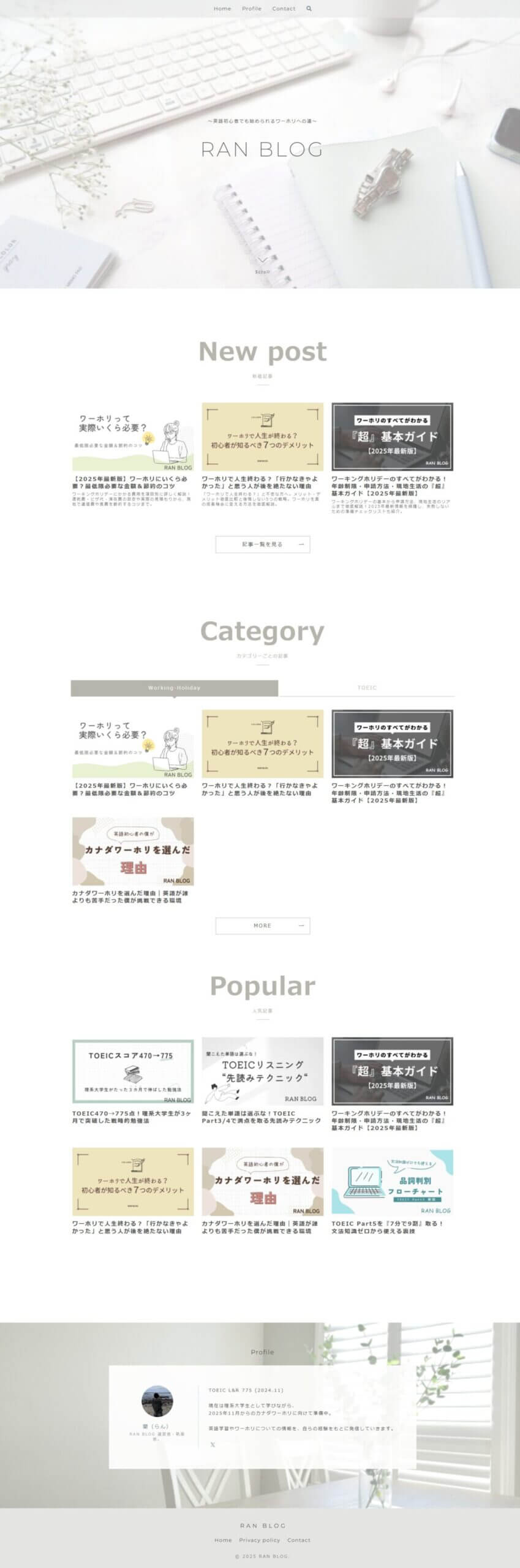
サイト実例一覧
PCレイアウトのイメージ画像付き
それぞれ異なるアレンジが加えられており、同じテーマでも雰囲気の違うサイトデザインが楽しめます。

皆さん、それぞれに個性があり本当に素敵な仕上がりです。サイト型トップページの参考としてぜひチェックしてみてくださいね。
注意点|Cocoonでサイト型トップページを作成するときのポイント

Cocoonテーマを使って「サイト型トップページ」を作成する際に、あらかじめ知っておくと安心なポイントや注意点をまとめました。初めての方でも失敗しづらいように、基本的な設定や操作のコツをご紹介します。
- 使用エディタについて
- 当記事では、ブロックエディタ(Gutenberg)を前提に手順を解説しています。旧エディタ(クラシックエディタ)を使用している場合は表示や操作方法が異なる点にご注意ください。
- バックアップの重要性
- HTMLやCSSを編集する前に必ずバックアップを取りましょう。うまく表示された部分のコードをこまめにコピーして保存しておくと復元が楽になります。
- スキンの設定に注意
- 解説内のカスタマイズは、「スキンなし」の状態で検証しています。使用中のスキンによって、ボタンや枠線・フォントなどCSSが上書きされる可能性があります。
- CSSが反映されないときは?
- キャッシュ系プラグインが影響している場合があります。以下の対処を試してみましょう。
- キャッシュ系プラグインが影響している場合があります。以下の対処を試してみましょう。
- サイドバーの表示設定
- サイト型トップページは、「サイドバーあり」「なし」どちらでもOK。スッキリ見せたい場合は「1カラム」でサイドバーを非表示にするのがおすすめです。
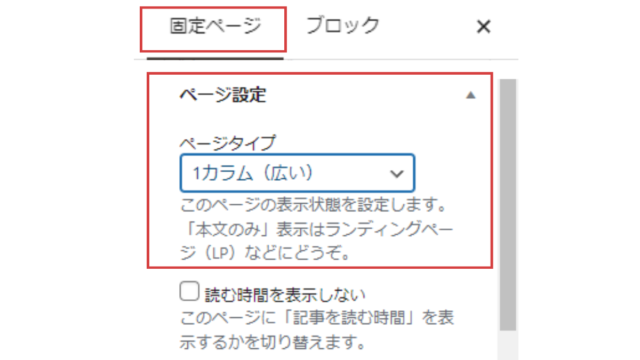
- ページタイプの選択(レイアウト設定)
- 固定ページの表示を整えるために、「1カラム(広い)」を推奨しています。
- 編集画面で「固定ページ」を開く
- サイドバーの「ページ設定」を選択
- ページタイプ →「1カラム(狭い)」または「1カラム(広い)」を選択
- 固定ページの表示を整えるために、「1カラム(広い)」を推奨しています。
「1カラム(フルワイド)」は、横幅が広すぎて記事カードの間隔が開きすぎるためバランスが崩れる可能性があります。非推奨です。

作業に入る前に
この後は、いよいよ実装手順に入ります。
バックアップや表示設定を済ませてから進めると、スムーズに作業できます。
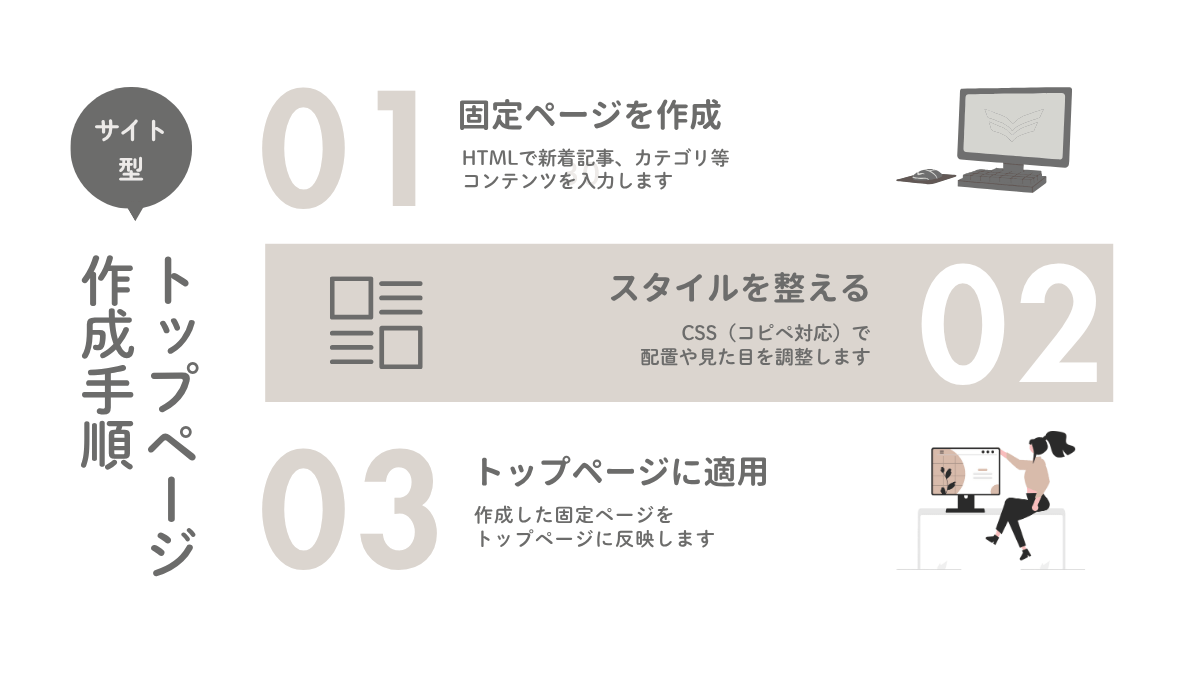
実装手順|Cocoonで作るサイト型トップページ

ここからは、実際に「サイト型トップページ」を作るための手順を順を追って解説していきます。HTMLとCSSを使用したカスタマイズですが、すべてコピペでOKなので、初心者の方も安心して取り組めます。
- Step1HTMLで固定ページを作成する
まずは、サイトの構造(どこに何を表示するか)を決めるHTMLコードを固定ページに貼り付けます。
- コピペ用のHTMLはこちら
- 詳しい解説はこちらをご覧ください。
- Step2CSSでデザインを整える
次に、サイトの見た目(装飾や配置など)を整えるCSSコードを追加します。
- Step3
HTMLとCSSの設定が終わったら、作成した固定ページをトップページとして表示させましょう。
- Complete完成!表示をチェック
これで、Cocoonテーマで作る「サイト型トップページ」が完成です。

※公開コードは別サイトで検証の上、反映されることを確認しています。
■ サイト名
Turicco
■ サイトURL
https://turicco.com/
■ 運営者情報
運営責任者:はるみ
お問い合わせ先:https://turicco.com/contact/
■ 購入方法
コンテンツ販売サービス「codoc(コードク)」を利用しています。
詳しくは codoc購入者向けFAQ をご覧ください。
■ 納品方法
購入完了後、対象の記事が閲覧可能になります。
■ お支払い方法
・クレジットカード
・デビットカード
・プリペイド型クレジットカード
・Apple Pay
・Google Pay
・コンビニ決済
※クレジットカード情報はSSLで暗号化され、決済サービス「Stripe」に直接送信されます。管理人がカード情報を取得・保管することはありません。
■ 返金・キャンセルについて
codoc株式会社の利用規約第10条(返金)に基づき、原則としてご購入後のキャンセル・返金はできません。あらかじめご了承ください。
■ 販売価格
980円(税込)



















Comment コメントはこちらへお願いします
度々すいません。
色々いじっていたら無事解決できました!お手数をおかけしました。
ありがとうございました。
そうですか!
解決できてよかったです^^
お返事ありがとうございます!
色々調べてそちら2点は試してみたのですが、表示されません。
> さゆきさん
他に考えられる原因としては、
スキン「Metal Styles」は1カラム専用の仕様のようです。
初めまして!
先程購入させていただき、早速実装させていただきました。
コクーンの設定ではサイドバー表示となっているのですが、サイドバーが表示されなくなってしまいました。どうしたら、サイドバーを表示できますか?
よろしくお願いします。
> さゆきさん
初めまして。
記事を見てくださり実装ありがとうございます^^
サイドバーの件、下記2点ご確認お願いします。
①固定ページの設定
サイドバー→ページ設定
ページタイプ:【デフォルト】になっているか?
1カラムではサイドバーが表示されない仕様です。
②Cocoon設定
全体→サイドバーの表示状態
トップページで非表示になる設定を選んでいないか?
よろしくお願いします。
はじめまして。
はっちゃん様の可愛らしいサイトのデザインに惹かれ、
有料記事をすぐに購入させていただきました。
その中で、カテゴリーごとの記事を表示する部分について、タブごとに切り替えられるようにはなったものの、カテゴリー①の部分に他のカテゴリーの記事が表示されてしまいます。
(カテゴリー①のタブを選択した状態で、MOREを押すと、該当のカテゴリーの記事のみちゃんと表示されるので、カテゴリーの設定は正しいと思われます。。)
カテゴリー①の記事がまだ1つしかないため、増えてこれば表示されなくなるかもしれませんが…
理由と対策を教えてほしいです!
> あにまる さん
初めまして!
記事を見てくださりありがとうございます。
カテゴリーごとの記事について、「カテゴリーID」が適切に指定されているかご確認いただけますでしょうか。
タブの中にある以下のショートコードのcats=” “部分です。
[new_list type="large_thumb" count="4" bold="1" cats="※カテゴリーID"]
【カテゴリーIDを調べるには】
管理画面→「投稿」→「カテゴリー」
→カテゴリーの一覧から該当するIDを確認できます。
IDを入力する際に囲んでいる””(ダブルクォーテーション)等、必要なコードを消さないようにご注意ください。
よろしくお願いします。
ご返信ありがとうございます!!
改めて確認したところ、やはりcatsには、正しくカテゴリー①のIDが設定できているようです><
ページ上で、MOREを選択してみても、正しくカテゴライズされた記事がでてきます。
そのため、症状としては、タブでカテゴリー①を選択したときのみ、関係のない記事が表示されてしまうみたいです。
> あにまる さん
確認をお願いします。
・カテゴリー設定は1記事につき1つ
(複数設定されていませんか?)
また、新しい記事ページでテストをお願いします。
①ショーコードで新着記事を表示
[new_list type="large_thumb" count="4" bold="1" cats="※カテゴリーID"]
②ブロックで新着記事を表示
・ブロックメニューで「新着記事」をクリック
・サイドバー→フィルタ→全カテゴリーを表示するのチェックを外す
・表示カテゴリーを選択
Cocoonの機能なのでこれで表示されるはずです。
ありがとうございます。
カテゴリー設定については、1記事に対し1つ設定をしております。
また、テストを実施してみたところ、カテゴライズした記事のみ表示されました。
このテストの方法を用いてコーディングするとすれば、はっちゃん様のカテゴリー別のコードを細分化して、間にブロックの新着記事を差し込むようなやり方でできますでしょうか??
テストありがとうございます。
テストで設定したカテゴリー記事が表示され、作成中の固定ページでタブ切り替えが正しく動作していればコードに誤りはないかと思います。
お手数ですが、もう一度HTMLコード(コピペ用)の「カテゴリー記事セクション(タブ切り替え)」のHTMLを貼り付け、カテゴリーIDを入力。その際数字は半角で、先頭の※は削除。
で記事が表示されるかお試しいただけますでしょうか。
もちろんブロックを使っても表示できます。
カスタムHTMLを途中で分割して、その間にブロックで新着記事を表示する方法です。(ブロックの方が視覚的に分かりやすいですね)
お手数をおかけいたします。
お返事遅れてしまい、申し訳ございません。
どちらも試してみましたが、上手くいきません…。
1つ目では、一見見栄えは綺麗にできているものの、やはりカテゴリ①で、対象ではない記事が表示されてしまいます。ただし、「MORE」をクリックすれば、対象の記事のみ表示されます。また、カテゴリ②、カテゴリ③、カテゴリ④は意図通りに表示されます。
2つ目では、カスタムHTMLでタブの表示部分を記載→カテゴリ別にショートコード→ブロックで新着記事を差し込みを行うと、それぞれブロックが異なるためか、全体的な見栄えまでもおかしくなってしまいます。
>あにまるさん
カテゴリー1 だけなのですね。他が表示されているなら簡単な原因かなとは思いますけど、ひとつずつ試してみていだだけますか。
①ショートコード部分、途中で改行されていないか
[new_list type="large_thumb" count="4" cats="1" bold="1"]
②タブひとつだけで表示されるか
カスタムHTMLに下記コードだけを入力。(タブ1つ分です)
cats=”ID”を入れるだけで、当方問題なくカテゴリー記事のみ表示されています。
タブひとつだけ表示した例です。
1行で記載している上に、②のように1つだけ記載すると
対象の記事のみ表示されることを確認しました。
タブを増やすと表示されなくなってしまうようです。
他に試せそうなことはありますか?
下記の文を前段に記載しますと、タブ1つだけでも失敗しました。
Categoryカテゴリーごとの記事
う~ん、なぜなのでしょうか><
何故かコメント欄で省略されてしまっていたので、再コメントします。
→
→
→ Categoryカテゴリーごとの記事
→
カスタムHTMLで、1つずつぶつ切りにして試してみたら、
原因は分かりませんが、正しく表示されるようになりました。
余計なスペースが入っていたからもしかしたらダメだったのかも・・・?
ものすごいご迷惑をおかけしてしまい、申し訳ございませんでした。
ありがとうございました!
そうですか!表示されたのでしたらよかったです。
見出しはdivタグで文字を囲んでいるだけです。
次はタブを2つにして表示されるかですね。
上記コード(とcatsのID設定)で当方このように表示されています。
見出しと、タブ2つを表示した例です。
ご返信が遅くなってしまい、ごめんなさい。
複数タブにつきましても、タブスイッチとそれ以外の部分でカスタムHTMLのブロックを分けることで、上手くいきました!
ちゃんと綺麗に表示され、ほっとしています。
ありがとうございます!!
次から次へとご質問してしまって申し訳ないのですが、
大項目のカテゴリーの上部の余白の調整はどこを触ったらできますでしょうか??
表示できて良かったです。
細かい余白調整については、デベロッパーツールが見れると設定できるのでこれを機会に覚えることをおすすめします。
デベロッパーツールはどの要素にどんなスタイル(余白、色、形などすべての見た目)が設定されているかを見ることができ、CSSを追加することで自由自在に変更できます。とても便利です!
今回のトップページの例では、ひとつのセクションの上下余白は下記の部分で設定しています。
/* セクションの余白設定 */
.section-wrap {
padding-top: 5em; /* 上部の内側余白 */
padding-bottom: 5em; /* 下部の内側余白 */
margin-bottom: 0; /* 下部の外側余白 0(固定) */
}
コピペしたCSSの、この部分の数字を変更することで余白を調整できます。
画像はデベロッパーツールの使い方のイメージです。
詳しくは記事に書いています^^
丁寧にご説明いただき、ありがとうございます!
簡単に修正することができました!
ディベロッパーツールについても勉強になりますT-T
使用したプラグインは「Toggle wpautop」です。
こちらはテーマ全体ではなく、固定ページや投稿ごとに p タグの削除ができました。
フロントページの p タグ変換を切ったところ、タグ切り替えが機能しました。
参考になりましたら幸いです!
> すがさん
固定ページや投稿ごとの設定ができるのは使えますね!
返信ありがとうございました。
ご回答いただきありがとうございます!
ご指摘いただいた箇所を修正しましたところ、無事タブ切り替えを作成できました!
(が勝手に入ってしまう問題については、結局解決できなかったので削除するプラグインを導入して解決しました)
ほかにも参考にさせていただきたいカスタマイズ記事がございましたので、購入させていただきます。
ありがとうございます!
タブ切り替えが表示され良かったです^^
よろしければ、使用したプラグインを教えていただけますか?
他にも自動的に改行(p,br)が入る事例があると思うので、今回使用しているタブ切り替えの記事で一例として紹介できればと思います。
タブ切り替えをHTMLとCSSで実装(JavaScriptなし)
初めまして。
はっちゃんさんのブログデザインに見惚れて、参考にさせていただいております。
CSSの勉強になる記事をいくつも公開してくださり、とても助かっております。ありがとうございます!
一点、相談させていただきたいのですが、
HTML、CSSをコピペしてブログに適用させていただきましたところ、カテゴリーのタブ切り替え箇所が上手くいきませんでした。
タブも作成されず、その下のコンテンツも表示されませんでした。
原因はどこにあるのか、お分かりになりますでしょうか?
お力を貸していただければ幸いです。
すが さん
初めまして!
記事を参考にしてくださりありがとうございます。
タブ切り替えがうまく表示されない件について。
原因①:タブを作る label が p で囲まれている
→タブのコンテンツが表示されません
原因②:< label >内に br が入り改行されてしまう
→レイアウトが崩れます
これはワードプレスの仕様で自動的に挿入されてしまう場合があります。(特にクラシックエディタだと起こるようです)
対策:
①タブ切り替えのHTML内に挿入されている p と br をすべて削除する
②タブ切り替えのHTMLを改行せずにすべて繋げて書く
これで綺麗に表示されるかと思いますのでお試しいただければと思います。
参考に画像を添付いたします。
よろしくお願いします。
改行を表す br が挿入されている例。(画像内の誤字すいません…)
検証上、タブ内HTMLのp ~ /pと br を削除したところタブが表示されました。
初めまして。
とても素敵なサイトで、色々と参考にさせていただいています。サイトトップページもすぐに参考にさせていただきました。
一点ご質問なのですが、各ブログの更新日がカードに表示させたいのですがどのようにすればいいのでしょうか?
Arisaさん、初めまして!
フォーラムで拝見してから素敵になっていくサイトを見て感心していました^^
ブログを見てくださりありがとうございます。
お問い合わせの件、最初は日付がdisplay: none;の設定になっていて非表示なので、display:block;にすれば表示されます。
具体的なコードを記事に書きましたのでご覧になってくださいね。
> Cocoonウィジェットカード新着記事・人気記事に日付(投稿日・更新日)を表示する方法
はっちゃんさん
お返事ありがとうございます。
そして、記事にまでしていただいて感激です。
これからもはっちゃんさんのページで勉強させていただきます。
とても素晴らしいデザインで、心をつかまれたのです。
お返事くださり、本当にありがとうございました。
私は素人なので、
あまり自分で負担は背負いたくなく、
コピペさえすれば仕上がってしまえるのを期待していたのが正直なところです笑
本当に素敵なデザインです。
また遊びにきます✋
> みかさん
とても嬉しいです。
またよろしくお願いします^^
はじめまして!
トップページから末尾に至るまで(TOPに戻る矢印等素材すべて含む)、
はっちゃんさんのデザインをそっくりそのまま再現してサイトを作りたいと思っております。
有料記事に指定されている500円の記事を購入するだけでできますでしょうか。
それとも、全搭載できるような購入ページがあればシェアしていただけないでしょうか。
値段にもよりますが、ぜひ前向きに検討したいと思っております。
みかさん
X(Twitter)の方にもご連絡いただきありがとうございます。
このトップページのカスタマイズは、掲載している 「サンプルページ」のデザインで完成します。現在の当サイトデザインと同じではありませんのでご了承ください。
各スタイルまでカスタマイズに入れてしまうとコードが膨大になり、編集する際に混乱するのを防ぐためシンプルに仕上げています。
そっくりそのままできるページは現在公開していなく、個別の製作も承っておりません。(すいません)
矢印の作り方、各ボックスの装飾等、リクエストがありましたら今後個別に記事にしていこうと思います。
お時間をいただきますが、参考にしていただけると幸いです。
こんばんは!初めまして!
サイトの表示がおかしくなりいろいろ検索していたところ、こちらのページを見つけました。
これまでのサイトは古いデザインだったので、思い切って切り替えたのですがとてもステイなトップページになり大満足です。
CSSの内容など、とても細かく書いてあり、知識のない私でも理解しやすかったです。
このような素晴らしいブログを書いてくださり本当にありがとうございます。
> ここややさん
初めまして。
ブログを見ていただきましてありがとうございます。
サイトを拝見したらとても綺麗にまとまっていて素敵ですね!
ブログ作りのお役に立て、またこうしてコメントをいただきとても励みになります^^
今後ともよろしくお願いします。
こんにちは!初めまして。
できるだけおしゃれなサイトを作りたくて、参考にさせていただいています。
ひとまずほぼコピペですがトップページだけできて…。
今後もなにかと参考にさせていただくことがあるかと思いますが、ひとまずすぐできることはやれたのでお礼だけでもと思いご連絡しております。
素敵な指南ブログを書いてくださりありがとうございました。
> ちばはるさん
初めまして。
サイト拝見しました。
トップページ冒頭のサイト紹介文が可愛く目立ってよいですね^^
サイト型カスタマイズがお役に立てて嬉しいです。
ご丁寧にコメントありがとうございました!
…はっちゃんさんで4000行弱…
自分より少ないのに驚きです。
そうなんです。おしゃれなデザインを見つけてはコピペしていたら膨大な量のCSSになっていて
今困っている状態です。
記事の下にあるカスタマイズCSSはその記事のみのCSSということですよね?
面倒くさいですが、その方がいいものなのでしょうかね?
はい!
目次の番号の記事を首を長くしてお待ちしております!!
> かわうその母 さん
お返事が遅くなりました。
その通りで記事下のカスタムCSSはその記事限定になります。
外観→テーマファイルエディタ→スタイルシート(子テーマ)でCSSの管理を統一する方が管理しやすいかなと思います。
CSSはさらに減らして3500行になりました^^
はっちゃんさんが同じ「Coccon」とは思えなくて…
本当にすごいです!
そして、疑問ですがこれだけカスタマイズしているということは
CSS(子テーマ)すごいことになっているのですか?
私は初心者でボックスなどのCSSでなんだかよく分からないstyle.cssになっていて
大変です。
はっちゃんさんのstyle.cssはどのようになっていますか?
ありがとうございます^^
子テーマのCSSは現在4000行弱あります。
私も最初はネットで公開されているカスタマイズをコピペしていたら、デザインを変えられるのが楽しくて沼にハマった感じです~。
すっきりと書かないとコードが肥大化してしまうのでときどき断捨離しています。笑
目次の番号、記事にする予定なのでしばしお待ちくださいませ。
はっちゃんさん
なるほど!
はっちゃんさんのご意見を参考にさせていただきます!
そういったちょっとしたカスタマイズなどのやり方などもブログで紹介していただきたいです!
はっちゃんさんを参考に少しカスタマイズ頑張ります!
はっちゃんさん!!
カスタムCSSにも記載してしまっていました(;’∀’)
無事に記載できるようになりました!!!
本当に感謝します!
デベロッパーツールを使いこなせるのは本当に凄腕ですね!
私は色々なサイトを通して勉強していますが、まだまだ分かりません(;’∀’)
はっちゃんさん仕様のサイトを目指して次にフォントにトライしてみます!
教えて頂いたように「グーグルフォント」にいってみます!
はっちゃんさんのHPの中の
コンテンツなどに❶や❷など番号がふってありますが、
これは自分で数字を打っているのでしょうか?
例えば→右側に記載のコンテンツ「❶ブログ型とサイト型の違いについて」のところの
「❶」の番号は入力して数字を出すのでしょうか?
番号をふっているのを初めてみて、すごく魅力を感じました!
難しくなければいいなー(笑)
表示されてよかったです^^
①~の部分は目次の番号部分をカスタマイズしています。
①デフォルトの番号を一旦消す
②新たにカウントして番号をふる
③番号まわりに背景色を入れて丸くする
④縦の位置を合わせる
ということをやっています。
記事に書こうと思いつつも「cocoon 目次 丸くする」で調べると書いてあるサイトがありました。参考にされてください。
はっちゃんさん…
display: none;←※この一行だけを削除
しても表示されません。
確認していただきたく、はっちゃんさん仕様のトップページを「公開」にしました。
ご確認お願いしたいです!
こんにちは!
サイトを拝見させていただきました。
タブ切り替え部分のcssが2つ存在して重複しているようです。(親テーマにも追加されたりしましたか?)
その一つにdisplay: none;が残っているためタブの内容が表示されていない状態です。
対応
①CSSの記載は一か所(cocoon.child:子テーマのスタイルシート)にする
②display: none;を削除する
検証上はdisplay: none;の削除のみで表示されました^^
画像を添付しますのでご確認宜しくお願いします。
表示されています。
お返事ありがとうございます。
遅くなり申し訳ございません!
絶対「はっちゃんさん」サイトのような仕上がりにしたいので
やってみます!
トライしてみてからどうだったのかまたお返事します!
こんばんわ。
この度、ブログのカスタマイズを試みようと思い、こちらにたどり着きました。
とても可愛くて、どれもこれもマネしたくなり
そのままコピペでいけそうなので今現在コピペで試しているところです。
いくつか質問があるのでお手隙の時に教えて頂きたくコメントさせていただきました。
①CommentやNew listなど同じようなフォントに仕上がらない。
どうすれば同じような可愛いフォントにできますか?
②タブ切り替えのところがうまくいってません。
全てコピペですが、色だけ変えました。
カテゴリーは出てきますが、その下にカテゴリーごとの記事がでてこず、タブのみになります。
なぜでしょうか?
特に、おかしくなるようなことをしていませんが?
お分かりになりますでしょうか?
> かわうその母さん
記事を見ていただき、またコメントありがとうございます。
お問い合わせの件です。
①フォントの違いについて
当サイトは現在、見出しやリンクボタンの一部にWEBフォント(GoogleFont)を取り入れているため設定したフォントとは異なっています。「GoogleFont」で検索するといろいろなフォントや導入方法があり難しくはないので探してみてくださいね^^
②タブ切り替えの部分について
申し訳ありません。
CSSに余計なコードが入っていてタブの内容が非表示になっていました。
コピペされたCSSのdisplay: none;(非表示にするという意味)を削除していただけますでしょうか。
/* タブのコンテンツ部分*/
.tab-content {
display: none;←※この一行だけを削除
width: 100%;
height: 0;
overflow: hidden;
opacity: 0;
}
この修正で表示されたかどうかご連絡いただけると幸いです。お手数をおかけいたします。