WordPressテーマ「Cocoon」を使っていて、SNS(特にX/旧Twitter)で自分のサイトURLをシェアしたときに、なぜか同じ画像ばかり表示される…気になっていませんか?
実はそれ、OGP画像がデフォルトのままになっている可能性大。
この記事では、CocoonのOGP設定を使って、Xでシェアされたときに表示される画像をオリジナルに変更する方法をわかりやすく解説します。
Cocoonの初期画像(みんな同じ)

自分で設定したオリジナル画像に。


エックスをよくよく見るとデフォルト画像のままの人がたくさん!
SNS上での第一印象はとても重要。せっかくサイトをシェアするなら、自分らしさが伝わる画像でアピールしましょう。「他の人と同じ画像はちょっとイヤだな…」「少しでもクリックされやすくしたい!」という方は、ぜひこの方法をチェックしてみてください。
OGPについて
OGPとは
OGP(Open Graph Protocol)とは、Webページの情報をSNSなどに共有したときに、適切なタイトルや画像、説明文が表示されるようにするための規格です。
簡単に言うと、リンクをSNSに貼ったときに見栄えを良くするための仕組みです。WebページにOGPタグを埋め込むことで、FacebookやX(Twitter)などがそのページの内容を自動的に理解し、リンクプレビューを正しく表示します。
SNSシェアにおけるOGPの重要性
- 目を引きやすくなる
- OGPを使うと、シェアした時に表示されるタイトルや説明文、画像などを自分で決めることができます。これによりシェアされた内容が見やすく魅力的になります。
- クリックしてもらいやすくなる
- いい感じの画像や興味を引くタイトル、わかりやすい説明文があると読者はそのリンクをクリックしやすくなります。シェアした内容をもっと多くの人に見てもらえる可能性が高くなります。
- ブランドのイメージを守れる
- サイトのロゴや色を使った画像、決まったトーンの説明文を設定できるので、SNS上でも一貫したブランドイメージを伝えることができます。
OGP画像の適切なサイズと形式
推奨される画像サイズ
主要なSNSプラットフォームで推奨されるOGP画像のサイズをまとめます。
推奨サイズ: 1200 x 630ピクセル
最小サイズ: 600 x 315ピクセル
X(旧:Twitter)
推奨サイズ: 1200 x 675ピクセル
最小サイズ: 600 x 335ピクセル
画像の形式とファイルサイズ
- ファイル形式
- JPEGまたはPNG(PNGは透明部分を含む画像に適しています)
- ファイルサイズ
- 1MB以下が推奨(SNSによって異なる場合がありますが、通常これを超えると読み込みが遅くなります。画像圧縮してできるだけ軽量化するのが望ましいです)

当サイトはアイキャッチを含め、使用する画像は50KB程度までサイズを落としています。
CocoonでのOGP設定
以下にCocoonテーマにおけるの特徴をまとめます。
プラグイン不要の手軽さ
Cocoonはプラグインを使わずにOGP設定を簡単に設定することができます。Cocoon設定から設定を有効化するだけでOGPのmetaタグが自動的に挿入されます。
設定できるOGP画像
Cocoonで設定するOGP画像は2種類あります。
Cocoonのデフォルト画像。
OGP設定が必要
アイキャッチが自動的に優先され、OGP画像として反映される。
2か所の画像がありますが、個別記事の画像にはアイキャッチが自動的に優先されOGP画像として反映されるため設定は不要。サイト画像(ホームイメージ)のみ、デフォルト画像から変更するためにはOGP設定が必要となります。
CocoonでのOGP設定方法
OGPを設定する具体的な方法を解説します。
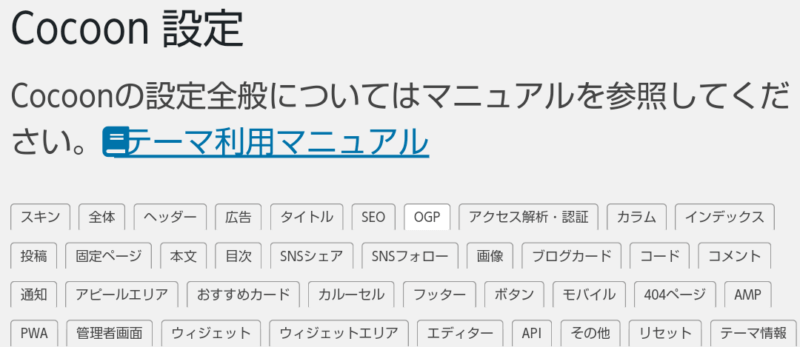
- Step1Cocoon設定
ダッシュボード→Cocoon設定 → OGP のタブを選択します。

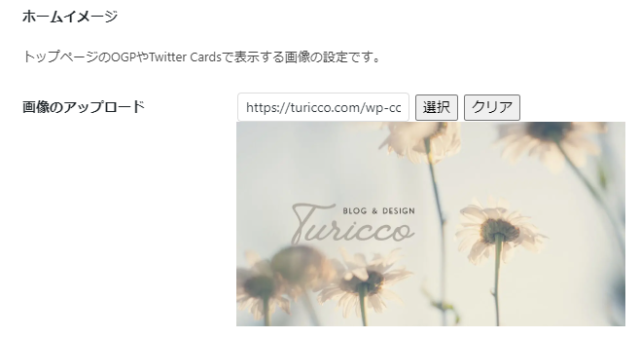
- Step2ホームイメージ設定
下の方にホームイメージの項目があるので選択をクリックして任意の画像をアップロードして設定します。最後に保存するボタンを忘れずにクリック。

設定はこれで完了です。ですがすぐには反映されないことがあります。
OGPが反映されない場合の対処法
この設定を行ってもすぐに反映されない場合、キャッシュが影響していると考えられるので削除しておきましょう。
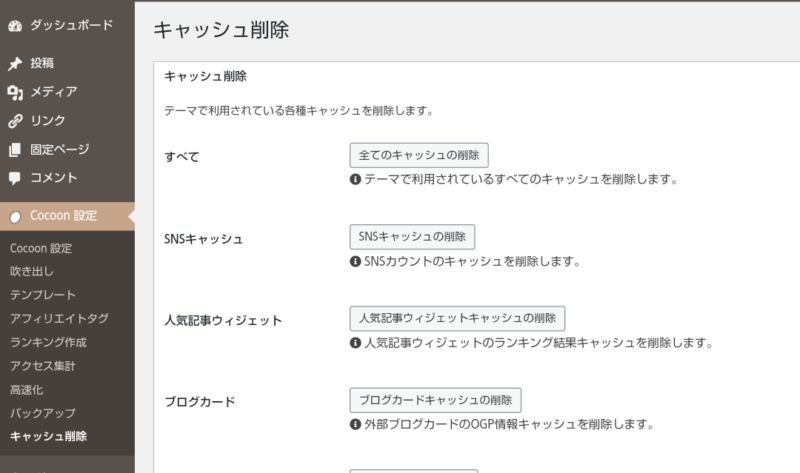
Cocoonのキャッシュを削除
Cocoon設定 → キャッシュ削除 → SNSキャッシュを削除します。

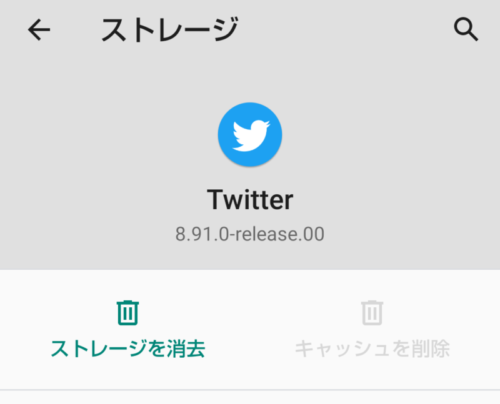
X(Twitter)のキャッシュを削除
合わせてアプリの設定でX(Twitter)のキャッシュも削除します。

しばらく待つ
キャッシュを削除してもすぐには反映されないので、ここまでの設定が終わったらしばらく待つといつの間にか反映されています。

私の場合は1時間後に確認したら反映されていました。
アイキャッチ画像を変更したときの対処法
個別記事を投稿する場合にはアイキャッチ画像を登録しておけば、自動的にOGP画像として反映されます。
ところが後からアイキャッチ画像を変更すると反映されないことがあるので、その場合に使えるツールをご紹介します。
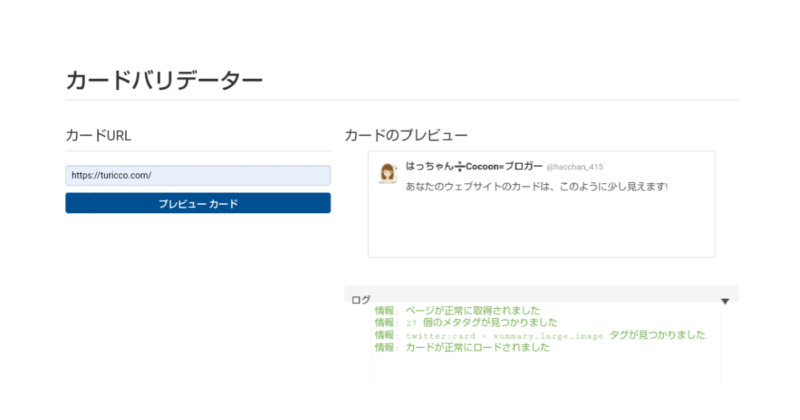
Card Validatorを使ったキャッシュ削除
Card validatorでは、OGPで設定した画像の確認と同時に キャッシュを削除してくれます。便利!
2022.08頃 画像のプレビュー機能は終了しました。
参考 カードバリデータ プレビューの削除
- 画像を確認したいページのURLを入力する
- 「プレビューカード」をクリック


簡単!これだけでOGP画像が反映されます。
OGP設定のための追加情報
固定ページと投稿ページ個別のOGP設定
それから、別途固定ページを作成して、それをトップページにしているサイトもありますよね。
その場合の方法は2つ。
- アイキャッチ画像を設定する
- SNS画像を設定する
ホームイメージの設定と優先度
アイキャッチ画像を設定する
個別記事と同じようにアイキャッチ画像を設定すると自動的にOGP画像として反映されます。
SNS画像を設定する
または、投稿編集画面のサイドバー投稿タブでSNS画像を設定します。

優先順位は アイキャッチ画像 < SNS画像となるので実際に設定するのはSNS画像だけで表示されます。
投稿・固定ページをシェアしたときの画像の優先順位は以下の通りです。
- SNS画像
- アイキャッチ画像
- 本文中に最初に出てくる画像(Cocoon設定>画像タブでアイキャッチ自動設定を有効にするにチェックを入れている場合)
- NO IMAGE画像で設定した画像(Cocoon設定>画像タブの一番下)
- ホームイメージの画像(Cocoon設定>OGPタブ)
Cocoon|OGP設定まとめ
以上、OGPの設定方法について解説しました。
この設定は有料テーマSWELLなどでも通常は別途プラグインが必要です。テーマ設定で手軽にできるなんでCocoonは優秀すぎる無料テーマですね!!
サイトや記事の雰囲気、イメージを読者に伝えてPVアップ!OGP画像がデフォルトのままの方は設定してみてはいかがでしょうか。




Comment コメントはこちらへお願いします