この記事では、アンカーリンクの設定方法と効果的な使い方について解説します。
アンカーリンクはページ内の特定の位置や他のページの特定の場所に直接ジャンプするリンクのことです。ユーザーが目的の情報に素早くアクセスできるため、長いページやナビゲーションを整理する際に便利です。
- ユーザビリティ向上:長い記事の中で目的のセクションに素早く移動可能。
- SEO対策:構造が明確になり、検索エンジンにも好まれる。
- 簡単な設定:HTMLの基本知識があれば誰でも設定可能。
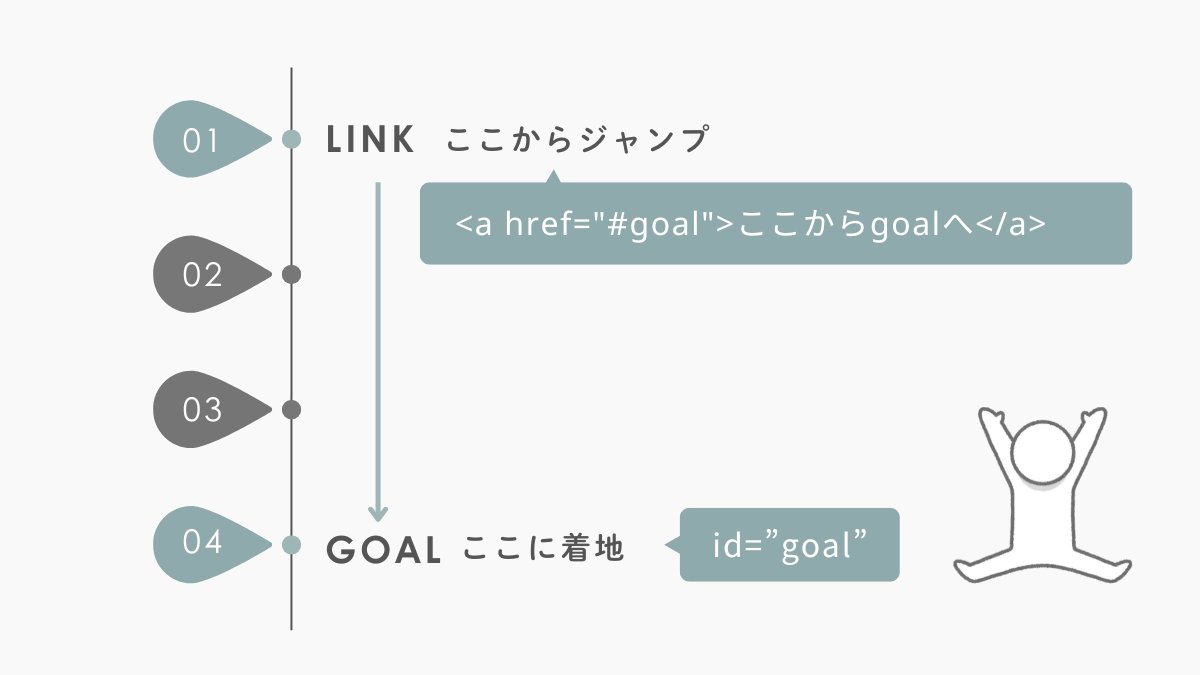
例えば、以下のリンクをクリックしてみてください。
適切なページ内リンクが置いてあるとユーザーの利便性を向上させたりSEO効果が期待できます。覚えておくと便利ですよ。
アンカーリンク(ページ内リンク)の設定方法

- リンク先のアンカーポイントを設定する
- リンク設定/指定した位置へジャンプする
- 完成

リンク先にid名(アンカー)をつけて、それを目印にリンクするイメージです。
リンク先のアンカーポイントを設定
アンカーリンクを作成するにはまず移動先のポイントを指定します。これにはHTMLのid属性を使用します。
<h2 id="section1">セクション1</h2>この例では、「セクション1」という見出しにid="section1"というアンカーポイントを設定しています。
Id(アンカー)の記述方法
<h2>タグの中に、半角スペースをあけてid="○"を追加します。- 同じ
idは複数の要素に設定できません。
- 同じ
idの名前は半角英数字で任意に決めることができます(例:id="section1")。<h2>見出しタグだけでなく、<p>(段落)や<div>などの他のタグでも設定できます。リンク先として指定するタグに特に制限はありません。
ブロックエディタでの簡単設定
WordPressのブロックエディタを使用している場合、コードを直接編集しなくても簡単にアンカーポイントを設定できます。
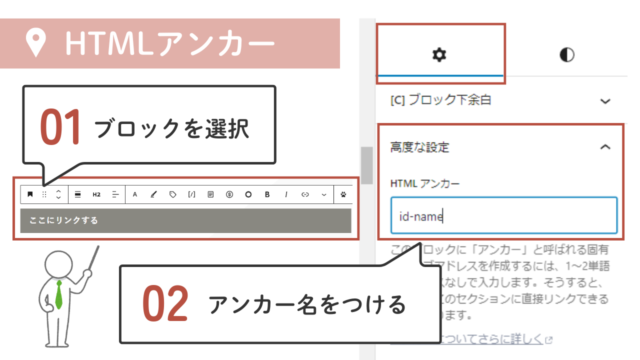
- 該当するブロック(リンク先の要素)を選択します。
- 画面右側のサイドメニュー内、「高度な設定」セクションを展開します。
- 「HTMLアンカー」の欄に任意の
id名を入力します(例:section1)。
※ この際、先頭に#を付けないでください。id名そのものを入力します。

ブロックエディタでは、上記の操作をするだけで自動的にid属性が付与されたHTMLコードが作成されます。
<h2 id="section1">セクション1</h2>初心者でも直感的に操作できるうえ、HTMLコードを直接編集しなくても良いため設定ミスを減らせます。この方法を使えば効率よくアンカーリンクを設定できます。

ぜひ覚えておきましょう!
リンク元を設定/指定した位置へジャンプ
設定したアンカーポイントにジャンプするリンクを作成します。
ページ内で「セクション1」に移動するリンクを設定する場合、次のように記述します。
<a href="#section1">セクション1にジャンプ</a>リンクの記述方法
- 同ページ内のリンクでは、URL部分を
#に続けてid名にします。 - 他ページの特定の箇所にリンクする場合、URL全体を記述します(例:
example.html#section1)。
ブロックエディタでの簡単設定
WordPressのブロックエディタを使用している場合、コードを直接編集しなくても簡単にリンク設定ができます。
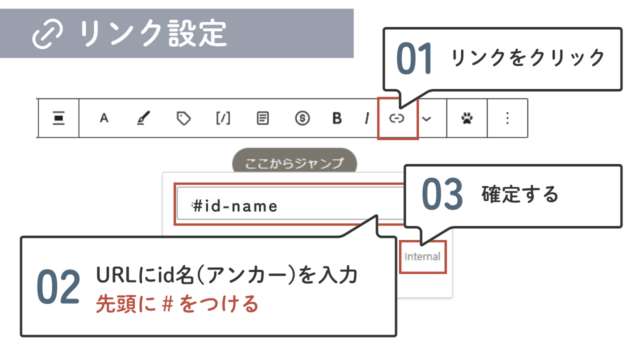
- リンクするテキストを選択
- リンクアイコンをクリック
- ブロックエディタの上部ツールバーにあるリンクアイコンを選択。
id名を入力- URL入力欄に、
#id名を記載します。(例:#section1) - id名の先頭には#(半角シャープ)をつけます。(つけないと動作しません)
- URL入力欄に、
- リンクを確定
internalボタンをクリックしリンクを確定します。

ブロックエディタでは、上記の操作をするだけで自動的にHTMLの<a>タグを使ったリンクコードが作成されます。
<a href="#section1">セクション1に移動</a>ブロックエディタを利用すると、自動的に正しいHTMLコードが生成され初心者でもミスなく簡単にリンクが作成できます。

やはりブロックエディタが優秀ですね!
アンカーリンク(ページ内リンク)を使ったカスタマイズ
アンカーリンクを使用する際に、リンクをより目立たせユーザーの目を引くデザインに調整することができます。
CSSを使ったスタイリング例
以下の記事で簡単なCSSカスタマイズ例をご紹介します。
テーマ独自の機能を活用
お使いのWordPressテーマがボタンデザイン機能を提供している場合、それを活用するのも良い方法です。簡単にボタンリンクを作成できます。
- URL設定例
テーマでボタン作成機能を利用しリンク先のURL欄に#id名を入力します。
CSSを使ってスムーズにスクロールする設定
例えばジャンプ先にパッと一瞬で飛ぶのではなく、スムーズにスクロールさせることもできます。(スムーススクロール設定)
ルート要素(html)にscroll-behavior: smooth;というCSSを加えればOK。
html {scroll-behavior: smooth;}子テーマのスタイルシートを使用します。
- 管理画面の「外観」から「テーマファイルエディター」をクリック
- Cocoon Child: スタイルシート (style.css) のページが開きます
- 元から書いているコード(テーマ情報)は消さずにCSSを記述します
- /* 子テーマ用のスタイルを書く*/から下の行に追加しましょう

これだけでスムーズな動作が実現!
一瞬で切り替わると別のページに飛んでしまったかのような感覚になることがありますが、スクロールすると同一ページ内の移動であることが分かりやすいですね。

当サイトでもスムーススクロールを導入しています!
アンカーリンク(ページ内リンク)まとめ
アンカーリンクは、ウェブサイトの使いやすさを向上させる簡単で効果的な方法です。
簡単な設定で大きな効果が得られるので、ぜひ活用しましょう。

↑このボタンをクリックすると記事の冒頭へ戻ります。





Comment コメントはこちらへお願いします
はっちゃんさん、お返事いただきありがとうございます。
気づくのが遅くなってしまい申し訳ありません。
そしてお忙しい中細かく教えて頂きありがとうございます。
いただいたアドバイスを見ながら、もう一度やってみたいと思います。
本当にありがとうございます…!
はっちゃんさんはじめまして。
いつも分かりやすい記事をありがとうございます。沢山参考にさせていただいております。
実はアンカーリンクがどうしても上手くいかず、困っていまして…。
HTMLアンカーにidを入力するのですが、記事を保存すると消えてしまいます…。
そういったことは起きたことはありますか?
ネットで調べてもヒットせず、ここで質問させていただきました。
もし少しでもなにか分かることがあれば教えて頂けないでしょうか。
すみませんが、よろしくおねがいいたします。
> はっちゃんさんのファンさん
初めまして。
まず…ブログを見てくださりありがとうございます。
HTMLアンカーの件ですが、保存すると消えるという事例は聞いたことがなく下記を確認してみてください。
①idに使う文字は合っているか
・半角アルファベット(a-z)
・数字(0-9)
・ハイフン(-)
・アンダースコア(_)
また、書き出しは半角アルファベットで始まり大文字/小文字は区別されます。
②着地点(リンク先)
ブロックを選択→高度な設定→HTMLアンカー
に入力するときは「#」は不要。
id名だけを入力しているか。
カスタムHTMLで直接入力する場合、例えば<h2 id=”page-top”>ここに着地します</h2>のidの直前は半角スペースで区切っているか。
③リンクするとき
URLのところに②の「#id名」を指定する。
id名の先頭に「#」をつけているか。
使う文字はスペースを含めてすべて半角です。
リンクと着地点(リンク先)のidが一致し、適切に設定されていれば動作するかと思います。