
見出しを好きなデザインに変えたいな~
今回は、記事を読むときに必ず目にする見出しのデザインをご紹介します。
見出しデフォルトのスタイルをリセットする方法
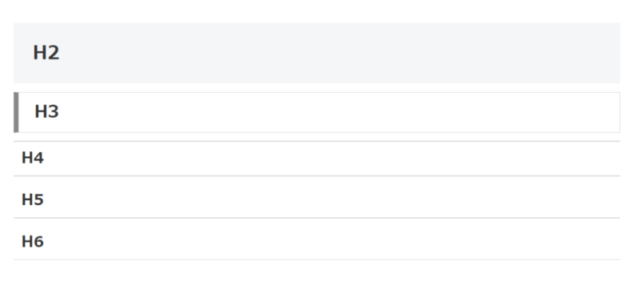
見出しデフォルトのスタイル/Cocoonの例
ワードプレスのテーマCocoonを例として、テーマを適用させたときの最初の見出し(h2~6)はこのようなシンプルなデザインになっています。

シンプルとは言えCSSで背景色やボーダーラインのスタイルが入っています。
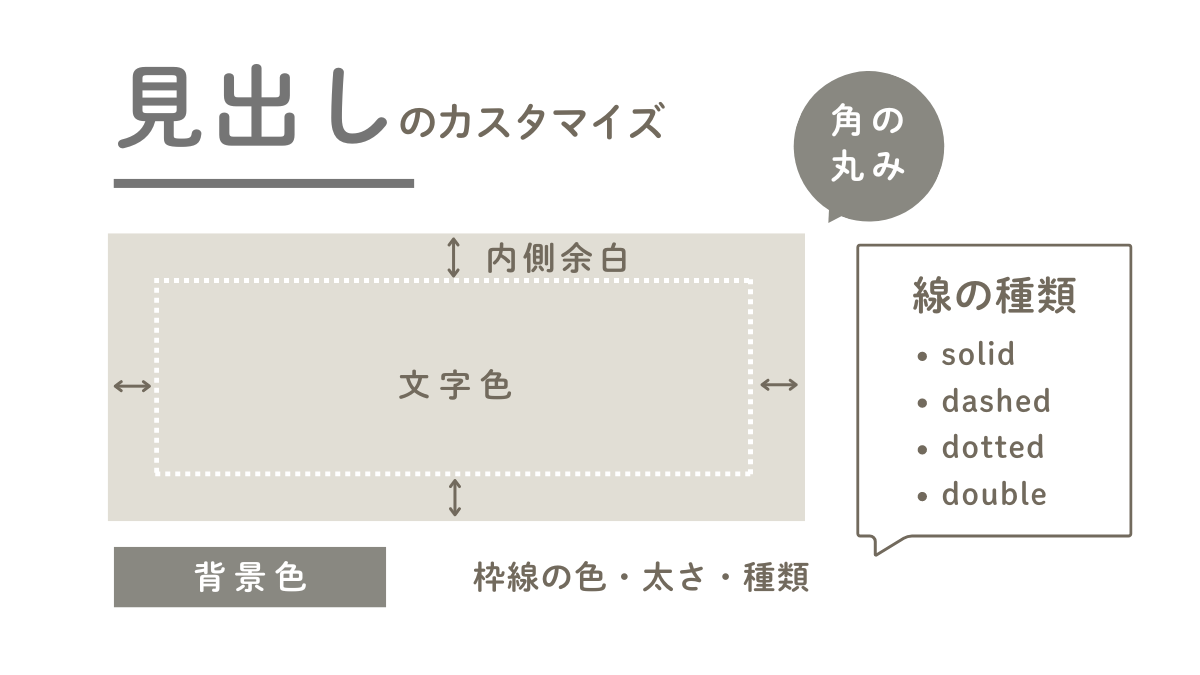
ここで使われているプロパティ(スタイルを指定する部分)と、意味は下記の通りです。
- background-color →背景色
- border-top →上の線
- border-right →右側の線
- border-bottom →下の線
- border-left →左側の線
- border-radius → 角の丸み
スタイルをCSSでリセット
CSSでこのスタイルをリセットできます。
h2だけだとサイト全体のh2に反映されてしまうため、記事内の見出しに限定する意味でCocoonではセレクタ部分に.article h2~.article h6を使用します。(テーマによりセレクタは異なるので確認してください)
/*見出しデザインリセット*/
.article h2,
.article h3,
.article h4,
.article h5,
.article h6 {
background-color:initial;/*背景色リセット*/
border:initial;/*上下左右の枠線リセット*/
border-radius:initial;/*角の丸みリセット*/
}initialを指定することでCSSプロパティを初期値に戻します。- h2~6のセレクタ部分は ,(半角カンマ)で区切り複数指定できます。
- 枠線を引くプロパティはborderと記述することで上右下左を一括で指定できます。
border-top: initial;
border-right: initial;
border-bottom: initial;
border-left: initial;border: initial;
すっきり短く書けるんだね。
見出しの下準備は完了です。これでデフォルトの見出しスタイルが外れ真っ白の状態になりますので、お好みでカスタマイズを楽しんでみてください。
CSSの書き方
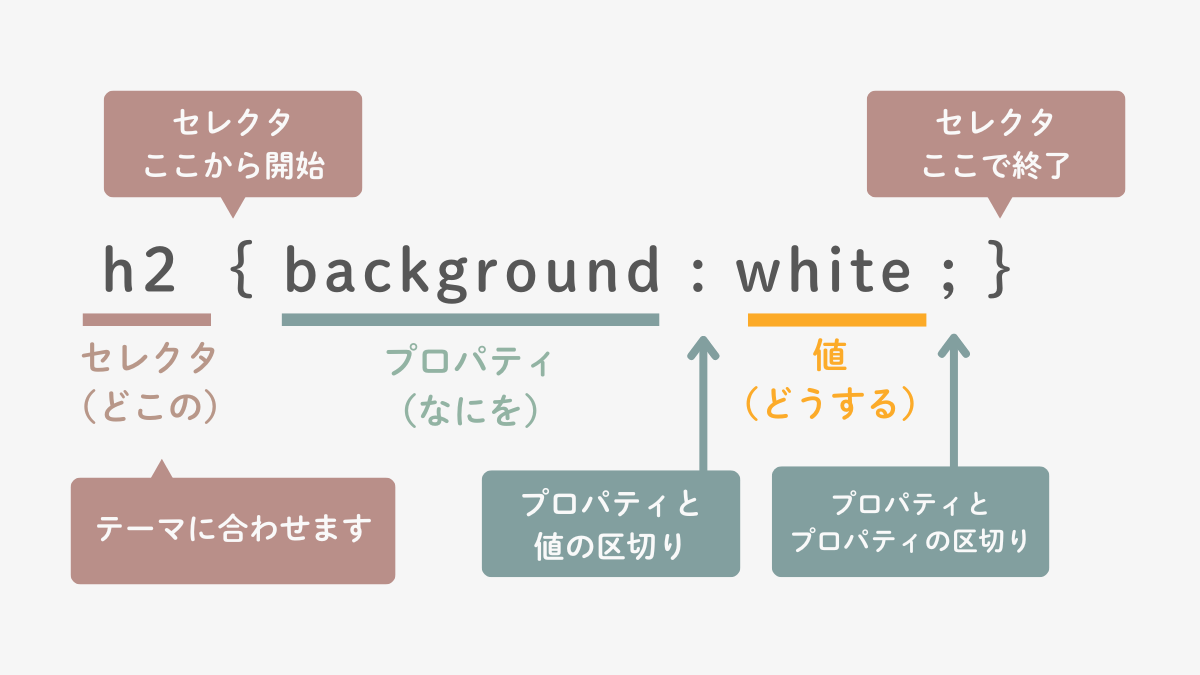
まずはCSSの書き方について。
見出しデザインの変更にはCSSを使用します。当記事ではコピペできるようにしていますが、CSSの基本的な書き方はこのようになっています。

- セレクタ・・・HTMLのどの部分にスタイルを反映するか
- プロパティ・・・スタイルの種類(色、線、形など)
- 値・・・具体的な数値やカラー等を指定
カスタマイズ/見出しでよく使うCSSプロパティの例

見出しはCSSプロパティでスタイルを指定し、背景色や文字の色等を自由に変更できます。サンプルをそのまま使うのはもちろん、自分のサイトの雰囲気や配色に合わせてお気に入りの見出しを作ってみてくださいね。
| 背景色を設定 | background-color:#ここに6桁のカラーコード; |
| 文字色を設定 | color:#ここに6桁のカラーコード; |
| 枠線を引く | border:2px(太さ) solid(種類) #カラーコード; |
| 文字の大きさを変える | font-size:1em;/*pxやemで指定する*/ |
| 内側余白を調整する | padding:1em .5em .5em 1em;/*pxやemで指定する(順番は上・右・下・左)*/ |
| 角の丸みを設定 | border-radius:30px;/*pxや%で指定する*/ |
カラーコードを調べるときはこちらのサイトが参考になります。
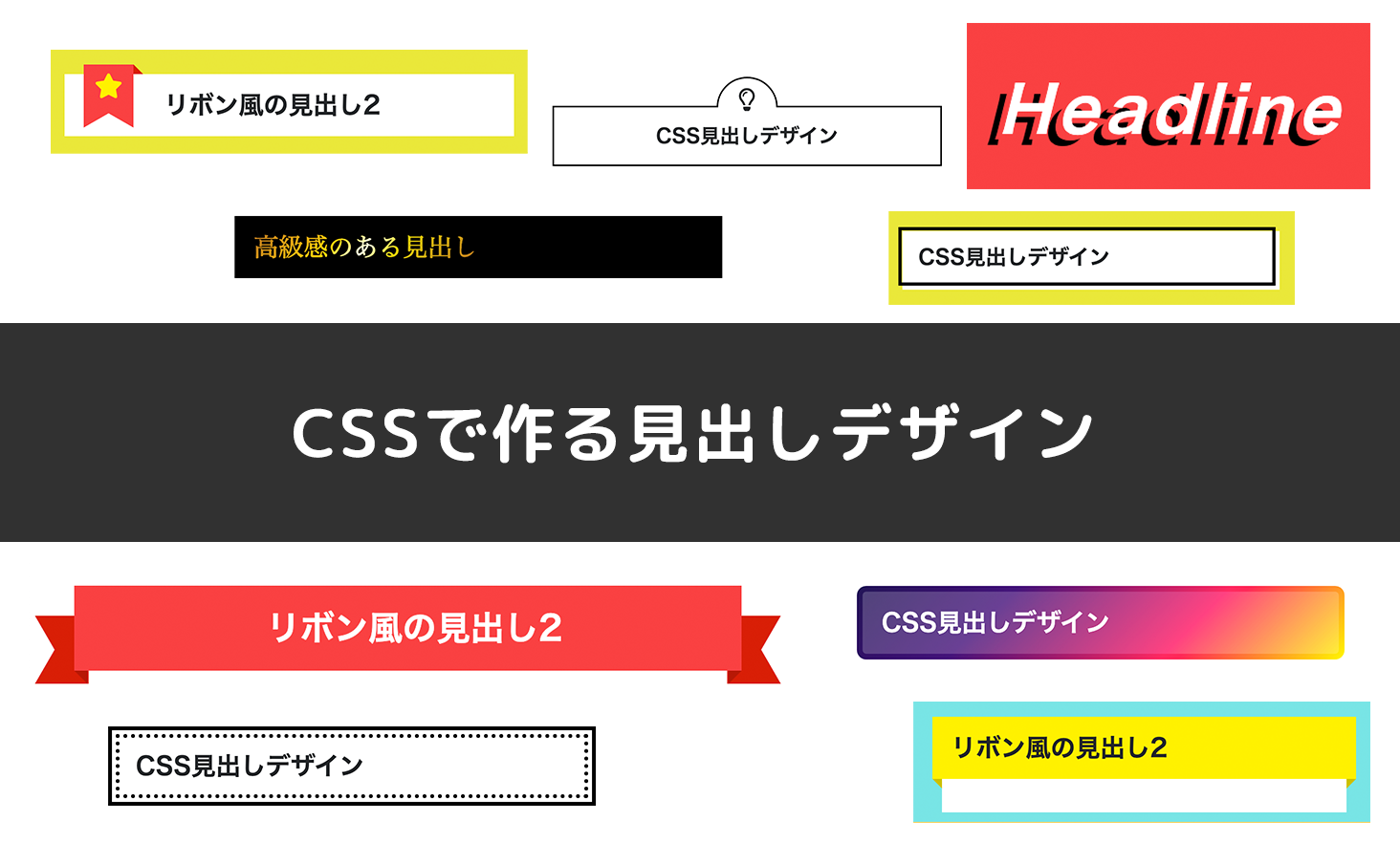
見出しデザインサンプル
いくつか見出しデザインのサンプルを掲載します。
- セレクタ部分はすべて
h2に統一しているので、ご利用のテーマ見出しに合わせてセレクタを変更してください。セレクタの調べ方
- 文字色(例
color:#fff;)をすべてに入れています。テーマで設定された文字色のまま使いたいときはcolorプロパティを一行削除してもかまいません。 - 内側余白(pddding)は必要なものだけに入れています。テーマで設定された余白から変更したいときは自分で入れてください。
- CSS編集は子テーマのスタイルシートをご利用ください。CSSの編集方法

CSSコピペOKです
見出しデザイン/背景塗りつぶし
1-1 背景色
背景色をつけた見出し
h2{
background-color:#a5c9c1;/*カラーコードを入力*/
color:#fff;/*文字色(白)*/
}1-2 背景色+ステッチ風
背景色+ステッチ風の見出し
h2{
background-color:#a5c9c1;/*カラーコードを入力*/
box-shadow: 0px 0px 0px 5px #a5c9c1;
border: dashed 1px #fff;/*線:点線・太さ・色(白)*/
color:#fff;/*文字色*/
}1-3 背景色+上下にライン
背景色+上下にラインをつけた見出し
h2{
position: relative;
background-color:#a5c9c1;
color:#fff;
}
h2:before,
h2:after {
position: absolute;
left: 0;
width: 100%;
content: '';
border-top: 1px solid #fff;/*ライン:太さ・実線・色*/
}
h2:before {
top: 3px;
}
h2:after {
bottom: 3px;
}
1-4 文字数分の幅にフィット
文字数幅にフィットした見出し
h2 {
background-color:#a5c9c1;/*カラーコードを入力*/
display: inline-block;
color:#fff;/*文字色(白)*/
border-radius: 0px 99px 99px 0px; /*角の丸み*/
}1-5 背景色+影
背景色+影をつけた見出し
h2{
background-color:#a5c9c1;/*カラーコードを入力*/
color:#fff;/*文字色(白)*/
box-shadow: 5px 5px 5px #ddd;
}1-6 背景ドット
薄いドット背景の見出し
h2{
--dot-color: #aaa;/*背景ドットの色*/
color: #333;/*文字色*/
background-image: repeating-linear-gradient(90deg, #fff 0 1px, transparent 1px 2px), repeating-linear-gradient(#fff 0 1px, var(--dot-color) 1px 2px);
}1-7 背景ストライプ
背景にストライプをつけた見出し
h2{
color: #333;/*文字色*/
background-image: repeating-linear-gradient(-45deg,#eee 0 6px,transparent 6px 12px);
}1-8 背景ストライプ(細かい)
背景に細かいストライプをつけた見出し
h2{
--stripe-color: #eee;/*ストライプの色*/
color: #333;/*文字色*/
background: linear-gradient(135deg, transparent 25%, var(--stripe-color) 26%, var(--stripe-color) 50%, transparent 51%, transparent 75%, var(--stripe-color) 76%, var(--stripe-color));
background-size: 4px 4px;
}見出しデザイン/下線
2-1 シンプルな下線
シンプルな下線をつけた見出し
h2{
padding: 0.3em 0;/*内側余白調整*/
border-bottom: solid 3px #a5c9c1;/*下線:実線・太さ・色*/
color:#333;/*文字色(黒)*/
}2-2 2色の下線
2色の下線をつけた見出し
h2{
position: relative;
padding: 0.3em 0;/*内側余白調整*/
border-bottom: solid 3px #eee;/*下線1:実線・太さ・色*/
color:#333;/*文字色(黒)*/
}
h2:after{
position: absolute;
content: '';
display: block;
border-bottom: solid 3px #a5c9c1;/*下線2:実線・太さ・色*/
bottom:-3px;
width:30%;/*下線2の幅*/
}2-3 破線
下線(破線)をつけた見出し
h2{
padding: 0.3em 0;/*内側余白調整*/
border-bottom: 3px dashed #a5c9c1; /*太さ・破線・色*/
color:#333;/*文字色(黒)*/
}2-4 点線
下線(点線)をつけた見出し
h2{
padding: 0.3em 0;/*内側余白調整*/
border-bottom: dotted 6px #a5c9c1; /*点線・太さ・色*/
color:#333;/*文字色(黒)*/
}2-5 二重線
下線(二重線)をつけた見出し
h2{
padding: 0.3em 0;/*内側余白調整*/
border-bottom: double 7px #a5c9c1; /*二重線・太さ・色*/
color:#333;/*文字色(黒)*/
}2-6 斜めストライプの下線
斜めストライプの下線をつけた見出し
h2{
position:relative;
padding:.5em 0; /*内側余白 上下・左右*/
color:#333;/*文字色(黒)*/
}
h2:after{
--stripe-color:#b2aba1;/*ストライプの色*/
position:absolute;
content: "";
width: 100%;
height: 5px;
bottom:0;
left:0;
background: linear-gradient(135deg, transparent 25%,var(--stripe-color) 25%,var(--stripe-color) 50%,transparent 50%,transparent 75%,var(--stripe-color) 75%,var(--stripe-color));
background-size: 4px 4px;
}見出しデザイン/左側に線
3-1 左側に実線
左側に実線をつけた見出し
h2{
border-left: solid 5px #a5c9c1;/*左線:実線・太さ・色*/
color:#333;/*文字色(黒)*/
}3-2 左側に二重線
左側に二重線をつけた見出し
h2{
border-left: double 10px #a5c9c1;/*左線:実線・太さ・色*/
color:#333;/*文字色(黒)*/
}3-3 左側に二色の線
左側に二色の線をつけた見出し
/*左側に2色の線*/
h2{
position: relative;
border-left: 8px solid #eee;
}
h2::before {
position: absolute;
content: '';
left: -8px;
bottom: 0;
width: 8px;
height: 50%;
background-color: #a5c9c1;
}見出しデザイン/吹き出し
4-1 背景色あり吹き出し
背景色あり吹き出しの見出し
h2 {
--baloon-color:#a5c9c1;
position: relative;
padding: 1rem 2rem;
background: var(--baloon-color);
color: #fff;
}
h2:after {
position: absolute;
content: '';
width: 0;
height: 0;
bottom: -10px;
left: 1.5em;
border-width: 10px 10px 0 10px;
border-style: solid;
border-color: var(--baloon-color) transparent transparent transparent;
}4-2 白抜きの吹き出し
白抜き吹き出しの見出し
h2{
--baloon-color:#333;
position: relative;
border: 3px solid var(--baloon-color);
color:#333;/*文字色(黒)*/
}
h2:before, h2:after {
position: absolute;
content: '';
left: 1em;
width: 0;
height: 0;
border-width: 14px 12px 0;
border-style: solid;
}
h2:before {
bottom: -14px;
border-color:var(--baloon-color) transparent transparent;
}
h2:after {
bottom: -10px;
border-color: #fff transparent transparent;
}4-3 下線のみ吹き出し
下線のみ吹き出しをつけた見出し
h2{
--baloon-color:#333;
position: relative;
border-bottom: 3px solid var(--baloon-color);
padding:.3em 0;
color:#333;/*文字色(黒)*/
}
h2:before, h2:after {
position: absolute;
content: '';
left: 1em;
width: 0;
height: 0;
border-width: 14px 12px 0;
border-style: solid;
}
h2:before {
bottom: -14px;
border-color:var(--baloon-color) transparent transparent;
}
h2:after {
bottom: -10px;
border-color: #fff transparent transparent;
}見出しデザイン/中央揃えにおすすめ
5-1 下に短く実線
下に短く実線をつけた見出し
h2{
position: relative;
text-align:center;
color:#333;/*文字色(黒)*/
padding-bottom:1rem;/*見出し下の余白調整*/
}
h2:before {
content: '';
position: absolute;
bottom: 0;
height: 3px;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
width: 50px;/*線の幅*/
background: #a5c9c1; /*線の色*/
}5-2 下に丸い飾り
下に丸い飾りをつけた見出し
/*中央に丸い飾り*/
h2{
position: relative;
text-align:center;
color:#333;/*文字色(黒)*/
padding-bottom:1rem;/*見出し下の余白調整*/
}
h2:before {
content: '';
position: absolute;
border-bottom: 10px dotted #a5c9c1;/*点の高さ・種類・色*/
width: 50px;
bottom: 0;
left: 50%;
transform: translateX(-50%);
-webkit-transform: translateX(-50%);
}5-3 上下に飾り線
上下に飾り線をつけた見出し
h2 {
position: relative;
text-align: center;
padding: 1em;
color:#333;/*文字色(黒)*/
}
h2::before,
h2::after {
position: absolute;
content: '';
width: 30%; /*線の幅*/
height: 2px; /*線の高さ*/
background: #a5c9c1; /*線の色*/
}
h2::before {
left: 0;
top: 0;
}
h2::after {
right: 0;
bottom: 0;
}5-4 左右に飾り線
左右に飾り線をつけた見出し
h2 {
width: fit-content;
padding: 0 3em;
margin: 0 auto;
text-align: center;
position: relative;
color:#333;/*文字色(黒)*/
}
h2::before,
h2::after {
content: '';
background: #a5c9c1;
width: 2em;
height: 2px;
position: absolute;
top: 50%;
transform: translateY(-50%);
-webkit-transform: translateY(-50%);
}
h2::before {
left: 0;
}
h2::after {
right: 0;
}見出しデザイン/カッコ型
6-1 かぎ括弧
かぎ括弧の見出し
/*かぎ括弧*/
h2{
--border-color:#333;/*カッコの色*/
position: relative;
color:#333;/*文字色(黒)*/
}
h2::before,
h2::after {
content: '';
width: 20px;
height: 30px;
position: absolute;
}
h2::before {
border-left: solid 2px var(--border-color);
border-top: solid 2px var(--border-color);
top: 0;
left: 0;
}
h2::after {
border-right: solid 2px var(--border-color);
border-bottom: solid 2px var(--border-color);
bottom: 0;
right: 0;
}
6-2 角括弧
角括弧の見出し
/*角括弧*/
h2{
--border-color:#333;/*カッコの色*/
position: relative;
color:#333;/*文字色(黒)*/
}
h2::after,
h2::before {
content: "";
height: 100%;
width: 0.75em;
position: absolute;
bottom: 0;
border-top: 2px solid var(--border-color);
border-bottom: 2px solid var(--border-color);
}
h2::before {
border-left: 2px solid var(--border-color);
left: 0;
}
h2::after {
border-right: 2px solid var(--border-color);
right: 0;
}見出しデザイン/重なりを使う
7-1 背景をずらしたデザイン
背景をずらしたデザインの見出し
/*背景をずらしたデザイン*/
h2 {
position: relative;
border: 1px solid #333;/*枠線*/
color:#333;/*文字色(黒)*/
}
h2:after {
content: '';
background: #a5c9c1;
width: calc(100% + 1px);
height: calc(100% + 1px);
position: absolute;
top: 5px;
left: 5px;
z-index: -1;
}7-2 ずらした線でアクセントをつけたデザイン
ずらした線でアクセントをつけた見出し
/*ずらした線でアクセントをつけたデザイン*/
h2 {
position: relative;
box-shadow: 6px 6px #333;
outline: 5px solid #fff;
border: 1px solid #333;
background: #C6DDDD; /*背景色*/
color:#333;/*文字色(黒)*/
}7-3 くっきりとした影を重ねる
くっきりとした影を重ねた見出し
/*くっきりとした影を重ねた見出し*/
h2 {
border: 1px solid #a5c9c1;
box-shadow: 5px 5px #a5c9c1;
color:#333;/*文字色(黒)*/
}見出しデザイン/アクセントをつける
8-1 先頭にチェック
先頭にチェックマークをつけた見出し
/*先頭にチェック*/
h2 {
display: flex;
align-items: baseline;
column-gap: 8px;
color: #333;
padding-left:0;
}
h2::before {
width: 0.8em;
height: 0.4em;
border-bottom: 3px solid #a5c9c1;
border-left: 3px solid #a5c9c1;
transform: rotate(-45deg) translate(2px, -2px);
content: '';
}8-2 先頭に丸いアクセント
先頭に丸いアクセントを重ねた見出し
/*先頭に丸いアクセント*/
h2 {
background:none;
color: #333;
position: relative;
padding: .3em 1em 1em 40px;
}
h2::before,
h2::after{
position: absolute;
content: '';
border-radius: 100%;
}
h2::before {
top: .6em;
left: .2em;
z-index: 2;
width: 22px;
height: 22px;
background: #607d8b;
opacity: .5;
}
h2::after{
top: 1.1em;
left: .7em;
width: 15px;
height: 15px;
background: #607d8b;
opacity: .5;
}8-3 先頭に四角のアクセント
先頭に四角のアクセントを重ねた見出し
/*先頭に四角のアクセント*/
h2 {
background:none;
color: #333;
position: relative;
padding: .3em 1em 1em 40px;
}
h2::before,
h2::after{
position: absolute;
content: '';
}
h2::before {
top: .6em;
left: .2em;
z-index: 2;
width: 22px;
height: 22px;
background: #607d8b;
opacity: .5;
}
h2::after{
top: 1.1em;
left: .8em;
width: 15px;
height: 15px;
background: #607d8b;
opacity: .5;
}まとめ
個人的にシンプルイズベストなので、奇抜すぎないデザインを厳選して紹介しました。記事を読むときに必ず目に入る部分なのでお好みの見出しデザインにしてみてはいかがでしょうか。
こちらでボックスデザインも公開しているので見てくださいね。
参考サイト
一部CSSを、下記のサイトを参考にさせていただきました。こちらの紹介でお礼とさせていただきます。









Comment コメントはこちらへ