この記事では、WordPressのブロックエディタとCSSを使ってテキストリンクをスタイリッシュに装飾する方法をわかりやすく解説します。
テーマによって標準のボタンブロックがありますが、今回はあくまで普通のテキストリンクの装飾です。
CSSでテキストリンクをおしゃれに装飾する方法
WordPressのブロックエディタと「追加CSSクラス」機能を使って、テキストリンクにオリジナルのスタイルを適用する方法を3ステップで解説します。初心者でも簡単にカスタマイズできる手順です。
テキストリンクを作成する
まずは、装飾したい通常のテキストリンクを作成しましょう。
ブロックエディタの場合
段落ブロックや文章中のリンクボタンで、リンクを挿入します。

HTMLで直接書く場合
以下のように記述します。
<p><a href="リンク先URL">テキストリンク</a></p>この時点では、デフォルトの青色+下線のリンクとして表示されます。
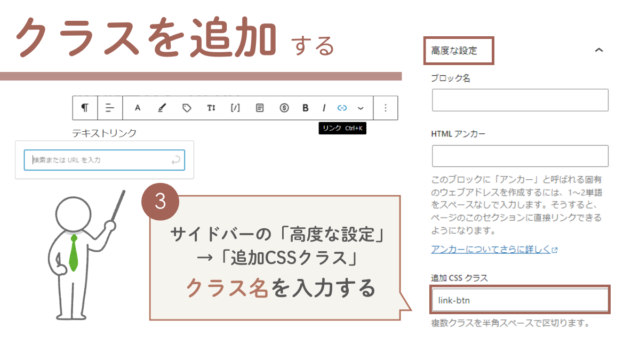
「追加CSSクラス」でクラス名を設定する
作成したリンクに装飾を適用するため、ブロックエディタの「追加CSSクラス」機能を使ってクラス名を設定します。

- リンクまたは段落ブロックを選択
- 画面右側の「ブロック」タブ >「高度な設定」へ
- 「追加CSSクラス」の欄に、任意のクラス名(例:
link-btn)を入力
※複数のクラスを指定したい場合は、半角スペース区切りで並べます。クォーテーション(” “)は不要です。
設定されるHTML
「追加CSSクラス」への追加だけで以下のようなHTMLが生成されます。
<p class="link-btn"><a href="#">テキストリンク</a></p>スタイルシートにCSSを記述する
最後に、子テーマの style.css にスタイルを記述してクラスに装飾を適用します。
このCSSを設定しておけば、同じクラス名を付けるだけでどこでも再利用可能です。
- 管理画面の「外観」から「テーマファイルエディター」をクリック
- Cocoon Child: スタイルシート (style.css) のページが開きます
- 元から書いているコード(テーマ情報)は消さずにCSSを記述します
- /* 子テーマ用のスタイルを書く*/から下の行に追加しましょう

「追加CSSクラス」を使うメリット
クラスの適用方法による違い
段落全体にスタイルを適用する場合
<p class="link-btn"><a href="#">テキストリンク</a></p>テキストの一部にだけ適用したい場合
<p>ここにある<span class="link-btn"><a href="#">テキストリンク</a></span>を装飾します。</p>- 文中のリンクだけを部分的に装飾したいときに便利

「追加CSSクラス」を使わずに、直接HTMLを入力しても同様です。
【CSSサンプル集】おしゃれなテキストリンクデザイン
WordPressのブロックエディタで使える、おしゃれなボタン風テキストリンクのCSSデザインを紹介します。
ボタン風リンク(背景色付き)
クラス構成
- 共通クラス:
.link-btn - 色別クラス:
.color-〇(例:.color-1,.color-2, …)
共通CSS(ボタン風リンクの基本スタイル)
/* ボタン風リンク(共通スタイル) */
.link-btn a {
display: inline-block;
padding: 3px 20px;
color: white;
text-decoration: none;
border: 2px solid transparent;
transition: all 0.3s ease;
}
.link-btn a:hover {
background-color: transparent;
}カラーバリエーション(全5色)
<p class="link-btn color-1"><a href="#">テキストリンク</a></p>.color-1 a{
--btn-color:#b3b3b3; /*ボタンの色 */
background-color: var(--btn-color);
}
.color-1 a:hover {
color: var(--btn-color);
border-color:var(--btn-color);
}<p class="link-btn color-2"><a href="#">テキストリンク</a></p>.color-2 a{
--btn-color:#b5b089; /*ボタンの色 */
background-color: var(--btn-color);
}
.color-2 a:hover {
color: var(--btn-color);
border-color:var(--btn-color);
}<p class="link-btn color-3"><a href="#">テキストリンク</a></p>.color-3 a{
--btn-color:#7b8fa1; /*ボタンの色 */
background-color: var(--btn-color);
}
.color-3 a:hover {
color: var(--btn-color);
border-color:var(--btn-color);
}<p class="link-btn color-4"><a href="#">テキストリンク</a></p>.color-4 a{
--btn-color:#d9b38c; /*ボタンの色 */
background-color: var(--btn-color);
}
.color-4 a:hover {
color: var(--btn-color);
border-color:var(--btn-color);
}<p class="link-btn color-5"><a href="#">テキストリンク</a></p>.color-5 a{
--btn-color:#8aa693; /*ボタンの色 */
background-color: var(--btn-color);
}
.color-5 a:hover {
color: var(--btn-color);
border-color:var(--btn-color);
}白抜きボタン風リンク(ボーダー付き)
枠線だけの白抜きボタン風テキストリンクは、シンプルかつ上品な印象を与える人気のスタイルです。
クラス構成(共通)
- 共通クラス:
.link-btn-border - 色別クラス:
.color-〇(例:.color-6,.color-7, …)
共通CSS(白抜きボタンの基本スタイル)
/* 白抜きボタン共通スタイル */
.link-btn-border a {
display: inline-block;
padding: 5px 20px;
text-decoration: none;
border: 2px solid;
background-color: transparent;
transition: all 0.3s ease;
}カラーバリエーション(白抜きボタン風 全5色)
<p class="link-btn-border color-6"><a href="#">テキストリンク</a></p>.color-6 a{
--btn-color:#bfbfbf; /*ボタンの色 */
border-color: var(--btn-color);
color: var(--btn-color);
}
.color-6 a:hover {
background-color: var(--btn-color);
}<p class="link-btn-border color-7"><a href="#">テキストリンク</a></p>.color-7 a{
--btn-color:#8fa3b8; /*ボタンの色 */
border-color: var(--btn-color);
color: var(--btn-color);
}
.color-7 a:hover {
background-color: var(--btn-color);
}<p class="link-btn-border color-8"><a href="#">テキストリンク</a></p>.color-8 a{
--btn-color:#96a68a; /*ボタンの色 */
border-color: var(--btn-color);
color: var(--btn-color);
}
.color-8 a:hover {
background-color: var(--btn-color);
}<p class="link-btn-border color-9"><a href="#">テキストリンク</a></p>.color-9 a{
--btn-color:#9a94a4; /*ボタンの色 */
border-color: var(--btn-color);
color: var(--btn-color);
}
.color-9 a:hover {
background-color: var(--btn-color);
}<p class="link-btn-border color-10"><a href="#">テキストリンク</a></p>.color-10 a{
--btn-color:#9a94a4; /*ボタンの色 */
border-color: var(--btn-color);
color: var(--btn-color);
}
.color-9 a:hover {
background-color: var(--btn-color);
}<p class="link-btn-border color-10"><a href="#">テキストリンク</a></p>.color-10 a{
--btn-color:#b09c80; /*ボタンの色 */
border-color: var(--btn-color);
color: var(--btn-color);
}
.color-10 a:hover {
background-color: var(--btn-color);
}補足:カスタマイズのポイント
- 文字色を黒にしたい場合:
color: black;に変更(ホバー時も忘れずに) - 丸みを出したい場合:
border-radius: 4px;などを追加 - ボタンサイズ調整:
paddingを調整(例:8px 24pxで大きめに)
スタイリッシュな矢印付きリンク
テキストリンクに矢印アイコンを加えるだけで、より視覚的にクリックを促すことができます。
ここでは、WordPressの「追加CSSクラス」機能を使って簡単に導入できる、矢印付きリンクデザイン5パターンを紹介します。
クラスの使い方
各スタイルはクラス名ごとに分かれています。
追加CSSクラスに入力するのは「arrowbtn」などのクラス名です。
<p class="arrowbtn"><a href="#">テキストリンク</a></p>デザイン例とCSSコード一覧
パターン① arrowbtn
全体に細い矢印を引き、ホバーで動くデザイン
<p class="arrowbtn"><a href="#">テキストリンク</a></p>/* 矢印---------------------------------------------- */
.arrowbtn a {
--arrow-color:#333; /* 矢印の色を設定 */
position: relative; /* 疑似要素を位置指定するための基準 */
padding: 0 2.5em .5em .5em; /* 内側の余白(右に矢印部分を空ける) */
color: var(--arrow-color); /* 文字色を矢印の色と統一 */
text-decoration: none; /* 下線を非表示 */
}
.arrowbtn a::before {
border-bottom: 1px solid var(--arrow-color); /* 下線としての矢印部分 */
border-right: 1px solid var(--arrow-color); /* 右線としての矢印部分 */
bottom: 0; /* 矢印をボタン下部に配置 */
content: ''; /* 疑似要素でコンテンツを空に設定 */
height: 12px; /* 矢印の高さ */
position: absolute; /* 親要素から相対的に配置 */
left: 0; /* 矢印の位置を左端に */
transform: skewX(50deg); /* 矢印の形状を傾けてデザイン */
width: 100%; /* ボタン全体の幅に矢印を合わせる */
transition: all .3s; /* なめらかな動き(ホバー時) */
}
/* マウスオーバー時の動き */
.arrowbtn a:hover::before {
left: 10%; /* ホバー時、矢印が右に10%ずれる */
}パターン② arrowbtn-2
テキストの横に矢印、ホバーで右へスライド
<p class="arrowbtn-2"><a href="#">テキストリンク</a></p>/* 矢印-2---------------------------------------------- */
.arrowbtn-2 a {
--arrow-color: #333; /* 矢印の色を設定 */
display: inline-flex; /* 横並びに配置 */
align-items: center; /* 垂直方向を中央に揃える */
color: var(--arrow-color); /* 文字色を矢印の色と一致 */
text-decoration: none; /* 下線を非表示 */
position: relative; /* 疑似要素の位置基準 */
}
.arrowbtn-2 a::after {
border-bottom: 1px solid var(--arrow-color); /* 下線のスタイルを矢印として設定 */
border-right: 1px solid var(--arrow-color); /* 右線のスタイルを矢印として設定 */
content: ''; /* 疑似要素のコンテンツを空に設定 */
width: 30px; /* 矢印の幅を30pxに設定 */
height: 10px; /* 矢印の高さを10pxに設定 */
position: absolute; /* 親要素に対して絶対位置 */
left: 100%; /* テキストの右端に配置 */
transform: skewX(50deg); /* 矢印の傾きの調整 */
transition: all .3s; /* なめらかな移動効果 */
}
/* マウスオーバー時の動き */
.arrowbtn-2 a:hover::after {
margin-left: 10px; /* マウスオーバー時に矢印を10px右に移動 */
}パターン③ arrowbtn-3
枠付きボタン+矢印が右に飛び出るデザイン
<p class="arrowbtn-3"><a href="#">テキストリンク</a></p>/* 矢印(右に移動して背景がつく) */
.arrowbtn-3 a {
--arrow-color: #555; /* 矢印と枠線の色 */
position: relative; /* 疑似要素の基準 */
border: 1px solid var(--arrow-color); /* ボタンの枠線 */
color: var(--arrow-color); /* 文字色を矢印色に */
text-decoration: none; /* 下線を非表示 */
padding: 8px 30px; /* 内側の余白 */
display: inline-block; /* インラインブロックで中央揃え */
text-align: center; /* テキストを中央揃え */
transition: all .2s linear; /* 背景色と文字色の変化をなめらかに */
}
.arrowbtn-3 a:hover {
background: #999; /* ホバー時の背景色 */
color: #fff; /* ホバー時の文字色 */
}
.arrowbtn-3 a::before {
border-bottom: 1px solid var(--arrow-color); /* 矢印の下線 */
border-right: 1px solid var(--arrow-color); /* 矢印の右線 */
content: ''; /* 疑似要素のコンテンツを空に設定 */
height: 10px; /* 矢印の高さ */
position: absolute; /* 親要素に対する位置指定 */
top: calc(50% - 10px); /* ボタンの中央に配置 */
right: -20px; /* ボタンの右端から20px外に配置 */
transform: skewX(50deg); /* 矢印の傾き */
width: 40px; /* 矢印の幅 */
transition: all .3s; /* 矢印の移動をなめらかに */
}
/* hoverした際の移動 */
.arrowbtn-3 a:hover::before {
right: -25px; /* ホバー時、矢印を右に5px移動 */
}パターン④ arrowbtn-4
丸みのあるボタン+小ぶりな矢印が移動
<p class="arrowbtn-4"><a href="#">テキストリンク</a></p>/* ボタン(矢印付き)--------------------------------- */
/* ボタンのスタイル */
.arrowbtn-4 a {
--arrow-color: #333; /* 矢印の色 */
display: inline-block; /* インラインブロック要素にする */
border: 1px solid #b5b5ae; /* ボタンの枠線の設定(太さ、種類、色) */
color: var(--arrow-color); /* 文字色を矢印の色と合わせる */
padding: 10px 50px 10px 20px; /* 内側の余白(上・右・下・左) */
text-decoration: none; /* 下線を非表示 */
border-radius: 99px; /* ボタンを丸みのある角に */
transition: .3s all; /* 変化をゆっくりにする */
position: relative; /* 疑似要素の位置基準 */
}
/* 矢印のスタイル */
.arrowbtn-4 a:after {
content: ''; /* 疑似要素で矢印を描写 */
border-bottom: 1px solid var(--arrow-color); /* 矢印の下線の設定 */
border-right: 1px solid var(--arrow-color); /* 矢印の右線の設定 */
width: 15px; /* 矢印の幅 */
height: 3px; /* 矢印の高さ */
transform: skewX(45deg); /* 矢印の角度 */
position: absolute; /* 親要素からの位置指定 */
right: 20px; /* ボタンの右からの距離 */
bottom: 50%; /* ボタンの中央位置に配置 */
transition: .3s all; /* 変化をスムーズに */
}
/* マウスオーバー時の変化 */
.arrowbtn-4 a:hover {
--link-btn-color: #b5b5ae; /* ホバー時のボタン色 */
background-color: var(--link-btn-color); /* 背景色を変更 */
border-color: var(--link-btn-color); /* 枠線色を変更 */
color: #fff; /* 文字色を白に */
}
.arrowbtn-4 a:hover:after {
border-color: #fff; /* ホバー時に矢印の色を白に変更 */
right: 15px; /* 矢印の位置を左へ少し移動 */
}
パターン⑤ arrowbtn-5
arrowbtn-4のバリエーション
<p class="arrowbtn-5"><a href="#">テキストリンク</a></p>/* ボタン(矢印付き)--------------------------------- */
/* ボタンのスタイル */
.arrowbtn-5 a {
--arrow-color: #333; /* 矢印の色 */
display: inline-block; /* インラインブロック要素にする */
border: 1px solid #b5b5ae; /* ボタンの枠線の設定(太さ、種類、色) */
color: var(--arrow-color); /* 文字色を矢印の色と合わせる */
padding: 10px 50px 10px 20px; /* 内側の余白(上・右・下・左) */
text-decoration: none; /* 下線を非表示 */
transition: .3s all; /* 変化をゆっくりにする */
position: relative; /* 疑似要素の位置基準 */
}
/* 矢印のスタイル */
.arrowbtn-5 a:after {
content: ''; /* 疑似要素で矢印を描写 */
border-bottom: 1px solid var(--arrow-color); /* 矢印の下線の設定 */
border-right: 1px solid var(--arrow-color); /* 矢印の右線の設定 */
width: 15px; /* 矢印の幅 */
height: 3px; /* 矢印の高さ */
transform: skewX(45deg); /* 矢印の角度 */
position: absolute; /* 親要素からの位置指定 */
right: 20px; /* ボタンの右からの距離 */
bottom: 50%; /* ボタンの中央位置に配置 */
transition: .3s all; /* 変化をスムーズに */
}
/* マウスオーバー時の変化 */
.arrowbtn-5 a:hover {
--link-btn-color: #b5b5ae; /* ホバー時のボタン色 */
background-color: var(--link-btn-color); /* 背景色を変更 */
border-color: var(--link-btn-color); /* 枠線色を変更 */
color: #fff; /* 文字色を白に */
}
.arrowbtn-5 a:hover:after {
border-color: #fff; /* ホバー時に矢印の色を白に変更 */
right: 15px; /* 矢印の位置を左へ少し移動 */
}
マウスオーバーで下線が伸びるリンク
通常のリンクの下線は少し味気ない…
そんなときにおすすめなのが、マウスをのせたときに動きのある下線が現れるリンクスタイルです。
この記事では、以下の2パターンのアニメーション下線を紹介します。
- 中央から左右に伸びる下線
- 左から右にスーッと伸びる下線
使用方法
- 通常のテキストリンクを作成
- サイドバーの「高度な設定」→「追加CSSクラス」に、以下のクラス名を入力
- 中央から:
move-line - 左から:
move-line-left
- 中央から:
<p class="move-line"><a href="#">テキストリンク</a></p>パターン①|中央から左右に下線が伸びる
- 通常状態では下線が見えない
- ホバー時に中央から両端へ向かってスーッと伸びる
<p class="move-line"><a href="#">中央から左右に下線</a></p>/* 中央から下線 */
.move-line a {
text-decoration: none; /* リンクの下線を消す */
position: relative; /* 擬似要素の基準位置を設定 */
color: #333; /* リンクテキストの色 */
padding-bottom: 10px; /* リンクテキスト下部の余白 */
}
.move-line a::before {
content: ""; /* 擬似要素の内容は空に設定 */
position: absolute; /* リンクを基準に絶対位置を指定 */
left: 50%; /* 下線を中央から表示するための開始位置 */
bottom: 0; /* リンクテキストの下に下線を配置 */
width: 0; /* 初期の下線幅を0に設定 */
height: 2px; /* 下線の太さ */
background-color: #333; /* 下線の色 */
transition: all 0.4s ease; /* ホバー時の下線アニメーション効果 */
}
.move-line a:hover::before {
width: 100%; /* ホバー時に下線が全体に広がるよう設定 */
left: 0; /* 下線の開始位置を左端に設定 */
}パターン②|左から右に下線が伸びる
- 下線が左端から右に伸びる王道スタイル
- シンプルかつ自然な動きでどんなデザインにもなじむ
<p class="move-line-left"><a href="#">左から右に下線</a></p>/* 左から右に下線 */
.move-line-left a {
text-decoration: none; /* リンクの下線を消す */
position: relative; /* 擬似要素の基準位置を設定 */
color: #333; /* リンクテキストの色 */
padding-bottom: 10px; /* リンクテキスト下部の余白 */
}
.move-line-left a::before {
content: ""; /* 擬似要素の内容は空に設定 */
position: absolute; /* リンクを基準に絶対位置を指定 */
left: 0; /* 下線を左端から表示するための開始位置 */
bottom: 0; /* リンクテキストの下に下線を配置 */
width: 0; /* 初期の下線幅を0に設定 */
height: 2px; /* 下線の太さ */
background-color: #333; /* 下線の色 */
transition: all 0.4s ease; /* ホバー時の下線アニメーション効果 */
}
.move-line-left a:hover::before {
width: 100%; /* ホバー時に下線が全体に広がるよう設定 */
}補足:アレンジ例
- カラー変更:background-colorを変更するだけで簡単にリンク色も変更可能
- 太さ変更:heightの数値を調整
- 波線や点線風:border-bottomなどに変更すればより多彩な表現に
あとがき
この記事ではCSSを使ったテキストリンクデザインを紹介しました。WordPressの「追加CSSクラス」を活用すれば簡単かつ再利用可能なデザインを作成できます。
便利な「追加CSSクラス」の使い方はこちらのページにまとめましたのでご覧ください!
手順を参考におしゃれなリンクデザインでサイトの魅力をアップしましょう。





Comment コメントはこちらへお願いします