Webデザインでは視覚的なアクセントを加える方法は多くあります。
その中でも、「境界線」や「背景スタイル」を工夫することでインパクトのある印象に。
この記事では、SVGとCSSプロパティ(clip-path、linear-gradient、mask)を駆使して境界線や背景スタイルを作る方法を紹介します。
カラムブロックと組み合わせた実用例と合わせ盛り沢山な内容となっています。
ぜひ使ってみてくださいね。

境界線にはCocoon独自の機能を使っていないため、テーマを限定せずにお使いいただけます。
境界線をカラムブロックと組み合わせる工夫
WordPressのブロックエディター(Gutenberg)で使える便利なカラムブロック。このカラムブロックの上下に境界線を追加することで簡単にコンテンツを作成できます。
境界線追加例:波状の境界線をカラムブロックの下に追加
カラムブロック
カラムブロック下の余白を消すことで、このようにまとめてひとつのセクションとして使えます!
カラムブロック
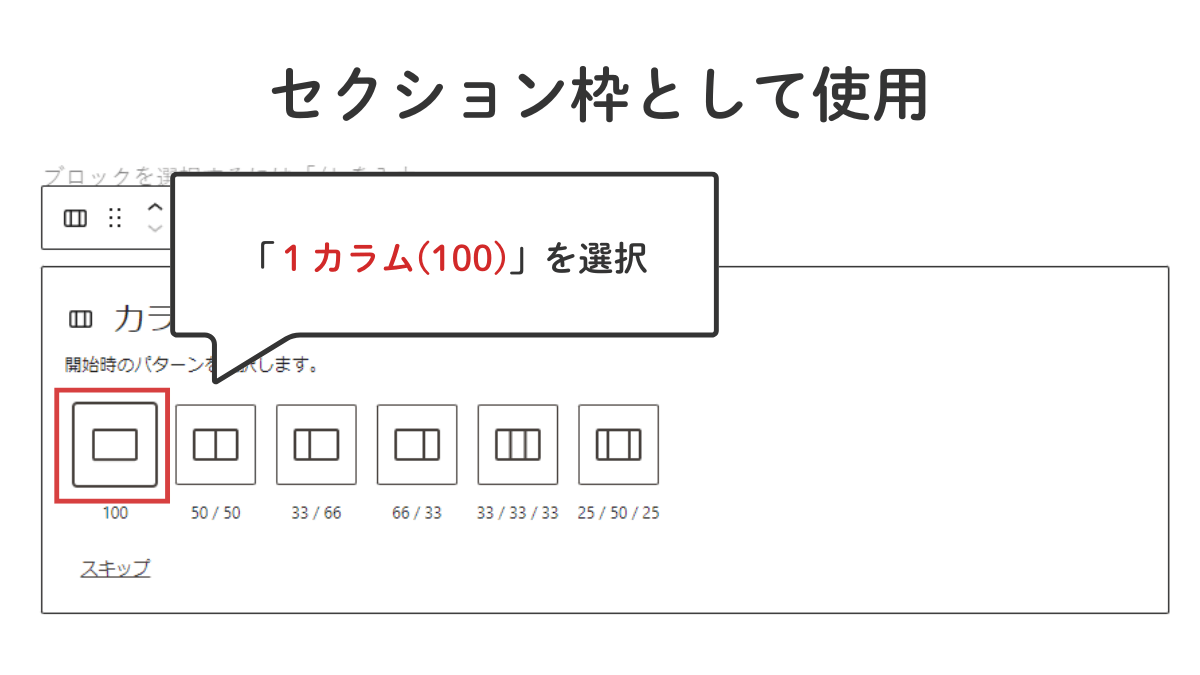
カラムブロックの使い方
- WordPressの「カラム」ブロックを選択
- 「1カラム(100)」を選択


カラムブロックを使うメリット
フルワイドで使う方法
境界線を画面幅いっぱいに広げて使う場合は以下の手順で行います。
- ページタイプ:「1カラム(広い)」
- サイドバーが非表示になります
- 境界線の幅をフルワイドにする設定を追加します
- 境界線の要素にクラスを追加
- HTML内に
class="wide"を追加
- HTML内に
- 下記CSSを追加
- 境界線の要素にクラスを追加
body .wide{
margin: 0 calc(50% - 50vw);
}トップページ作成に使う場合は、幅を広げるだけではなくカラムブロックのパディング設定、不要な要素や余白の調整等が必要です。フルワイドにする方法と仕組みについてこちらの記事で詳しく解説していますので参考にしてください。
- カラムブロックをフルワイドにする方法
- トップページ作成に必要な調整
- →不要な要素の非表示設定
- →不要な余白を消す設定 ほか

実際にこのセクションをフルワイドに広げています!
以下、境界線スタイルのサンプルとコードを掲載します。
【SVG】を使った波状の境界線
以下は【SVG】を使った波状の境界線です。波の形を作るために、便利な波線・曲線SVGジェネレーターのツールを使いSVGコードを取得します。今回は下記のサイトを使用します。
波線・曲線SVG画像ジェネレーター
- 波線や曲線のSVG画像を簡単に生成できる便利ツール
- プレビューを見ながら、波の数、高さ、色をカスタマイズ可能
- セクションの区切りやデザインアクセントに最適
穏やかに揺れる波の一部を切り取ったような形状は、背景やセクションの仕切りとしてよく使われるデザインです。
波の境界線を仕上げるコツ
- 色を変更する場合:
fill属性で指定できます。- HTML指定:
fill="#D8E4E5" - CSS指定:
fill:#D8E4E5;
- HTML指定:
- 波の形をカスタマイズする場合:SVGジェネレーターで別のパスデータを作成してください。
- 余白調整:
- カラムブロック下の余白→サイドバーの「ブロック下余白」を0にします。
- 波の下の余白→下記CSSで調整します。
- カラムブロック下の余白→サイドバーの「ブロック下余白」を0にします。
.svg-wave svg{
display: block;
}
.up-wave{
margin-bottom:-1px!important;
}うねうね
うねうねとした波状の境界線です。
↑カラム上に追加用
↓カラム下に追加用
うねうね|カラム上に追加用
<div class="svg-wave up-wave">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1280 100" width="100%">
<path d="M -224 41 C 96 41 96 10 416 10 C 736 10 736 59 1056 59 C 1376 59 1376 16 1696 16 L 1280 100 L 0 100 Z" fill="#D8E4E5"></path>
</svg>
</div>うねうね|カラム下に追加用
<div class="svg-wave">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1280 100" width="100%">
<path d="M 1696 59 C 1376 59 1376 90 1056 90 C 736 90 736 41 416 41 C 96 41 96 84 -224 84 L 0 0 L 1280 0 Z" fill="#D8E4E5"></path>
</svg>
</div>もこもこ
もこもことした波状の境界線です。
↑カラム上に追加用
↓カラム下に追加用
もこもこ|カラム上に追加用
<div class="svg-wave up-wave">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1280 100" width="100%">
<path d="M 0 50 Q 128 -50 256 50 Q 384 -50 512 50 Q 640 -50 768 50 Q 896 -50 1024 50 Q 1152 -50 1280 50 L 1280 100 L 0 100 Z" fill="#D8E4E5"></path>
</svg>
</div>もこもこ|カラム下に追加用
<div class="svg-wave">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1280 100" width="100%">
<path d="M 0 50 Q 128 150 256 50 Q 384 150 512 50 Q 640 150 768 50 Q 896 150 1024 50 Q 1152 150 1280 50 L 1280 0 L 0 0 Z" fill="#D8E4E5"></path>
</svg>
</div>ジグザグ
ジグザグとした波状の境界線です。
↑カラム上に追加用
↓カラム下に追加用
ジグザグ|カラム上に追加用
<div class="svg-wave up-wave">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1280 100" width="100%">
<path d="M 0 50 L 128 0 L 256 50 L 384 0 L 512 50 L 640 0 L 768 50 L 896 0 L 1024 50 L 1152 0 L 1280 50 L 1280 100 L 0 100 Z" fill="#D8E4E5"></path>
</svg>
</div>ジグザグ|カラム下に追加用
<div class="svg-wave">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1280 100" width="100%">
<path d="M 0 50 L 128 100 L 256 50 L 384 100 L 512 50 L 640 100 L 768 50 L 896 100 L 1024 50 L 1152 100 L 1280 50 L 1280 0 L 0 0 Z" fill="#D8E4E5"></path>
</svg>
</div>【clip-path】で作る境界線|三角形
↑カラム上に追加用
↓カラム下に追加用
三角形の境界線を作るためには、CSSのclip-pathプロパティを使用します。
clip-path- 要素を指定した形状でクリップ(切り取り)するCSSプロパティです。
- 多角形を描くためのpolygon() 関数を使用します。
polygonの構造polygon(x1 y1, x2 y2, ...)形式で、多角形の頂点を定義します。- 各座標はパーセンテージ(%)や絶対値(px)で指定可能。
- 座標は、左上を
(0 0)、右下を(100% 100%)とした基準で指定。
三角形
三角形|カラム上に追加用
clip-pathプロパティを使用して、要素を上向きの三角形に切り抜いています。
<div class="cstm-clip-upper-kaku"></div>/* 三角形 上 */
.cstm-clip-upper-kaku {
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
height:10vmin;
background-color:#D8E4E5; /* 背景色 */
margin-bottom: 0; /*下部余白を0にする*/
}- 上が尖った三角形
(50% 0%): 上辺の中央(画面の幅の50%、上端)(0% 100%): 左下隅(100% 100%): 右下隅
三角形|カラム下に追加用
clip-pathプロパティを使用して、要素を下向きの三角形に切り抜いています。
<div class="cstm-clip-lower-kaku"></div>/* 三角形 下 */
.cstm-clip-lower-kaku {
clip-path: polygon(100% 0, 0 0, 50% 100%);
height:10vmin;
background-color:#D8E4E5; /* 背景色 */
}- 下部が尖った三角形
(100% 0): 右上隅(0 0): 左上隅(50% 100%): 下辺の中央(画面幅の50%、下端)
斜め(右上がりタイプ)
↑カラム上に追加用
↓カラム下に追加用
斜め(右上がりタイプ)|カラム上に追加用
clip-pathプロパティを使用して、要素の上部を右上がりの斜めラインで切り抜いています。
<div class="cstm-clip-upper-r"></div>/* 斜め(右上がりタイプ)/カラム上に追加用*/
.cstm-clip-upper-r {
clip-path: polygon(100% 0, 0 100%, 100% 100%);
height:10vmin;
background-color:#D8E4E5; /* 背景色 */
margin-bottom: 0; /*下部余白を0にする*/
}- 右上がりの斜めカット
(100% 0): 右上隅(0 100%): 左下隅(100% 100%): 右下隅
斜め(右上がりタイプ)|カラム下に追加用
clip-pathプロパティを使用して、要素の下部を右上がりの斜めラインで切り抜いています。
<div class="cstm-clip-lower-r"></div>/* 斜め(右上がりタイプ)/カラム下に追加用*/
.cstm-clip-lower-r {
clip-path: polygon(0 0, 0% 100%, 100% 0);
height:10vmin;
background-color:#D8E4E5; /* 背景色 */
}- 右上がりの斜めカット
(0 0): 左上隅(0% 100%): 左下隅(100% 0): 右上隅
斜め(右下がりタイプ)
↑カラム上に追加用
↓カラム下に追加用
斜め(右下がりタイプ)|カラム上に追加用
clip-pathプロパティを使用して、要素の上部を右下がりの斜めラインで切り抜いています。
<div class="cstm-clip-upper"></div>/* 斜め(右下がりタイプ)/カラム上に追加用*/
.cstm-clip-upper {
clip-path: polygon(0 0, 0 100%, 100% 100%);
height:10vmin;
background-color:#D8E4E5; /* 背景色 */
margin-bottom: 0; /*下部余白を0にする*/
}- 斜め(右下がりタイプ)
要素をポリゴン(多角形)でクリップします。(0 0): 左上隅(0 100%): 左下隅(100% 100%): 右下隅
斜め(右下がりタイプ)|カラム下に追加用
clip-pathプロパティを使用して、要素の下部を右下がりの斜めラインで切り抜いています。
<div class="cstm-clip-lower"></div>/* 斜め(右下がりタイプ)/カラム下に追加用*/
.cstm-clip-lower {
clip-path: polygon(100% 0, 0 0, 100% 100%);
height:10vmin;
background-color:#D8E4E5; /* 背景色 */
}- 斜め(右下がりタイプ)
(100% 0): 右上隅(0 0): 左上隅(100% 100%): 右下隅
画像を切り抜く|【clip-path】を使った例
【clip-path】を使って画像を任意の形に切り抜く例です。
Clippy — CSS clip-path maker で自由にレイアウトが作れます!
三角形に切り抜き
三角形に切り抜き/上向き
画像を三角形に切り抜いています。

CONTENTS
<div class="clip-path-img-2"></div>/*三角形に切り取り-2*/
.clip-path-img-2{
clip-path: polygon(100% 0, 100% 100%, 50% 85%, 0 100%, 0 0);
}- (100% 0): 右上の頂点
- (100% 100%): 右下の頂点
- (50% 85%): 横幅の中央、下部に近い位置
- (0 100%): 左下の頂点
- (0 0): 左上の頂点
結果: 四辺の形状が湾曲した台形に近い三角形
三角形に切り抜き|下向き
画像を逆三角形に切り抜いています。

CONTENTS
<div class="clip-path-img-1"></div>/*三角形に切り取り-1*/
.clip-path-img-1{
clip-path: polygon(100% 0, 100% 80%, 50% 100%, 0 80%, 0 0);
}- (100% 0): 右上
- (100% 80%): 右下寄りの位置(右端から下80%)
- (50% 100%): 下中央
- (0 80%): 左下寄りの位置(左端から下80%)
- (0 0): 左上
結果:上が直線、左右下に少し凹みがある逆台形に近い形状
斜めに切り抜き
斜めに切り抜き|右上がり
画像を右上がりに切り抜いています。

CONTENTS
<div class="clip-path-img-3"></div>/*斜めに切り取り-1*/
.clip-path-img-3{
clip-path: polygon(0 0, 100% 0, 100% 80%, 0% 100%);
}- (0 0): 左上
- (100% 0): 右上
- (100% 80%): 右下寄り(下から20%の位置)
- (0% 100%): 左下
結果:
- 上は水平
- 下が右に向かって斜めに切り取られる形状
斜めに切り抜き|右下がり
画像を右下がりに切り抜いています。

CONTENTS
<div class="clip-path-img-4"></div>/*斜めに切り取り-2*/
.clip-path-img-4{
clip-path: polygon(0 0, 100% 0, 100% 100%, 0 80%);
}- (0 0): 左上
- (100% 0): 右上
- (100% 100%): 右下
- (0 80%): 左下寄り(下から20%の位置)
結果の形状:
- 上は水平
- 下が左に向かって斜めに切り取られる形状
画像を切り抜く|【mask】を使った例
CSSの「mask」プロパティを使って画像を波状に切り抜く方法もあります。
「mask」プロパティは、CSSで要素の表示領域を制御するために使用されるスタイルプロパティで、以下のような特徴があります。
- 要素の一部を隠す
マスク画像やマスクの形状を定義して、要素の一部を透過させたり隠したりすることが可能。 - 背景やコンテンツを透過
背景や下にあるコンテンツを部分的に表示できる。 - 画像やグラデーションをマスクとして使用可能
静的な画像(PNG、SVGなど)やCSSグラデーションをマスクに設定できる。 - 「clip-path」との違い
- 「clip-path」は要素の形を切り抜くだけで、透過効果はない。
- 「mask」は透明度を扱うため、部分的な透過やぼかしも可能。
- 柔軟な設定
グラデーションや形状を動的に変えることで、複雑なデザインも簡単に実現できる。 - ベンダープレフィックスの考慮が必要
一部のブラウザでは-webkit-maskの指定が必要になる場合がある。
下記サイトのジェネレーターが参考になります。
波状に切り抜く
CONTENTS

CONTENTS
<div class="mask-img-top-bottom "></div>/* maskで切り抜き(波・上下)*/
.mask-img-top-bottom {
--mask:
radial-gradient(51.61px at 50% 72px,#000 99%,#0000 101%) calc(50% - 60px) 0/120px 51% repeat-x,
radial-gradient(51.61px at 50% -42px,#0000 99%,#000 101%) 50% 30px/120px calc(51% - 30px) repeat-x,
radial-gradient(51.61px at 50% calc(100% - 72px),#000 99%,#0000 101%) calc(50% - 60px) 100%/120px 51% repeat-x,
radial-gradient(51.61px at 50% calc(100% + 42px),#0000 99%,#000 101%) 50% calc(100% - 30px)/120px calc(51% - 30px) repeat-x;
-webkit-mask: var(--mask);
mask: var(--mask);
}ギザギザに切り抜く
CONTENTS

CONTENTS
<div class="mask-img2-top-bottom"></div>/* maskで切り抜き(ギザギザ・上下)*/
.mask-img-top-bottom {
--mask:
conic-gradient(from 115deg at top,#0000,#000 1deg 129deg,#0000 130deg) top/128.67px 51% repeat-x,
conic-gradient(from -65deg at bottom,#0000,#000 1deg 129deg,#0000 130deg) bottom/128.67px 51% repeat-x;
-webkit-mask: var(--mask);
mask: var(--mask);
}
複雑なパターンを自動生成してくれるジェネレーターがとても便利なので、いろいろ試してみてください!
【linear-gradient 】で作るおしゃれな背景スタイル
以下は背景スタイルです。
セクション内の背景スタイルとして使うとアクセントが効いてオシャレです。
linear-gradientは、CSSのプロパティの一つで、背景に線状のグラデーションを適用するために使用されます。グラデーションとは色が滑らかに変化する効果。linear-gradientを使うと、指定した2つ以上の色が一定の方向でグラデーション(色の変化)を作り出します。
background-image: linear-gradient(方向, 色1, 色2, ...);- 方向:グラデーションが始まる方向を指定します。角度(例えば
45degや-90deg)やキーワード(to rightやto top)を使います。 - 色1, 色2, …:グラデーションで使用する色を指定します。2色以上を指定することができます
斜めの背景

斜めの背景
- CSSコピペ
- セクション枠にクラス「bg-diagonal」追加
linear-gradientを使用して斜めの背景グラデーションを作成しています。--bg-colorと--whiteの2つのカラー変数を使い、指定された角度と位置で色の切り替えが行われています。
<div class="bg-diagonal"></div>/* 斜めの背景 */
.bg-diagonal {
--bg-color:#D8E4E5;
--white: #fff;
background-image: linear-gradient(-45deg, var(--bg-color) 0%, var(--bg-color) 60%, var(--white) 50%, var(--white) 100%);
}各プロパティの解説
--bg-color: #D8E4E5;と--white: #fff;- CSSカスタムプロパティ(CSS変数)として背景色と白色を定義しています。これにより、これらの色を
linear-gradient内で参照することができます。
- CSSカスタムプロパティ(CSS変数)として背景色と白色を定義しています。これにより、これらの色を
background-image: linear-gradient(-45deg, var(--bg-color) 0%, var(--bg-color) 60%, var(--white) 50%, var(--white) 100%);linear-gradientを使用して、-45度の斜め方向にグラデーションがかかるように指定しています。- 各色の位置は以下の通りです
var(--bg-color) 0%:--bg-colorで設定された色が開始地点(0%)に適用されます。var(--bg-color) 60%:--bg-colorの色が60%の位置まで適用されます。var(--white) 50%:ここで白に切り替わり、50%の位置から白に変わります。var(--white) 100%:白が100%の位置まで適用され、背景の残り部分が白で覆われます。
背景にぼかしを入れたグラデーション
背景をぼかしたスタイルもできます。

ぼかしたグラデーション背景
- CSSコピペ
- セクション枠にクラス「bg-gradation」追加
斜めの境界で異なる色が分かれる背景が作成されます。--bg-colorの色から始まり、途中で--whiteに切り替わることで、-45度の角度で斜めに分かれた2色の背景を表現します。
<div class="gradation"></div>/* 背景にぼかしたグラデーション */
.bg-gradation {
--bg-color:#D8E4E5;
--white: #fff;
background-image: linear-gradient(-45deg, var(--bg-color) 0%, var(--bg-color) 50%, var(--white) 70%, var(--white) 100%);
}各プロパティの解説
--bg-color: #D8E4E5;と--white: #fff;- CSSカスタムプロパティ(CSS変数)を使い、2つのカラー変数を設定しています。これにより、複数の場所でこの色を変更することなく一貫して使用できます。
background-image: linear-gradient(-45deg, var(--bg-color) 0%, var(--bg-color) 50%, var(--white) 70%, var(--white) 100%);linear-gradientで、斜め(-45度)の方向に徐々に色が変わるように設定しています。- 各色の位置は以下の通りです
var(--bg-color) 0%:--bg-colorの色がグラデーションの開始地点(0%)に適用されます。var(--bg-color) 50%:--bg-colorが50%の位置まで持続し、ここまでが色の濃い部分になります。var(--white) 70%: 50%から70%の間で徐々に白色へ変化し、ぼかしがかかったような効果を生み出しています。var(--white) 100%: 白色が100%の位置まで適用され、背景の残り部分が白で覆われます。
直角の背景
直角にした背景を入れてもおしゃれですね!

直角の背景
- CSSコピペ
- セクション枠にクラス「bg-square」追加
直角に色が切り替わる背景を作成するために、linear-gradientプロパティを使用しています。斜めではなく、水平に2つの色が切り替わる直線的な背景です。
<div class="bg-square"></div>/* 直角にした背景 */
.bg-square {
--bg-color:#D8E4E5;
--white: #fff;
background-image: linear-gradient(-90deg, var(--bg-color) 0%, var(--bg-color) 60%, var(--white) 50%, var(--white) 100%);
}各プロパティの解説
--bg-color: #D8E4E5;と--white: #fff;- CSSカスタムプロパティ(CSS変数)を使って色を定義しています。
--bg-colorは薄い青緑色で、--whiteは白です。
- CSSカスタムプロパティ(CSS変数)を使って色を定義しています。
background-image: linear-gradient(-90deg, var(--bg-color) 0%, var(--bg-color) 60%, var(--white) 50%, var(--white) 100%);linear-gradientで直線的に色が変化するグラデーションを設定しています。-90degは水平方向にグラデーションを適用することを意味しています(左から右へのグラデーション)。- 色の変化が次のように指定されています
var(--bg-color) 0%:--bg-color(薄い青緑色)がグラデーションの開始地点(0%)に適用されます。var(--bg-color) 60%:--bg-colorの色が60%の位置まで続きます。var(--white) 50%: 50%から白色(--white)に切り替わります。この部分で少し不自然に見えるかもしれません。実際には、50%から白が始まるので、グラデーションが少し逆転しています。var(--white) 100%: 白色が100%の位置まで適用され、背景の残りの部分が白になります。
カラーの他に、linear-gradientの%部分の数字を変えると、ぼかしや色をつける範囲などを調整できます。いろいろ試してみてください。
まとめ
【clip-path】【linear-gradient】【mask】【SVG】を活用した境界線や背景スタイルの作り方を紹介しました。これらの技術を使えばシンプルなデザインにアクセントを加えることができます。
スキン「grayish」を製作されたななふさんに了承をいただき、下記サイトに掲載されているいくつかのスタイルを抜粋してお届けしました。
フロントページ向けのブロックパターン詰め合わせ(デモページあり)
このサイトではCocoonテーマのサイト型トップページの作り方を紹介しています。ぜひこのページの工夫を取り入れ自分だけのオリジナルデザインを作り上げてくださいね。











Comment コメントはこちらへお願いします