この記事では、CSSアニメーションの基本的な指定方法やプロパティの使い方について解説します。
サイトに「動き」といえばJavascriptが必要?というイメージがあるかもしれませんが、アニメーションを使うことでCSSでもウェブページに動きをつけることができます。
サイトに視覚的な変化をつけたり、読者のページ離脱を遅らせるメリットも期待できます。

当サイトのトップページでもいくつかCSSアニメーションを取り入れているのでご覧ください。
ネットで検索すると実装例がいくつも掲載されていますが、初めからコピペに頼ってしまうと部分的にカスタマイズしたいときや不具合が起こった際に自力で解決できません。まずはアニメーションの仕組みを学び、基礎を知ることをおすすめします。
いくつかアニメーションの具体例も掲載しているので、アニメーションを使ってみたい!と興味のある方はお試しくださいね。
- CSSアニメーション、JavaScript、jQueryなど多彩な技術
- サンプルコードが豊富に掲載されており、すぐに試して学べる構成
- 実例をもとにした解説で視覚的にイメージしやすい
CSSアニメーションの基本
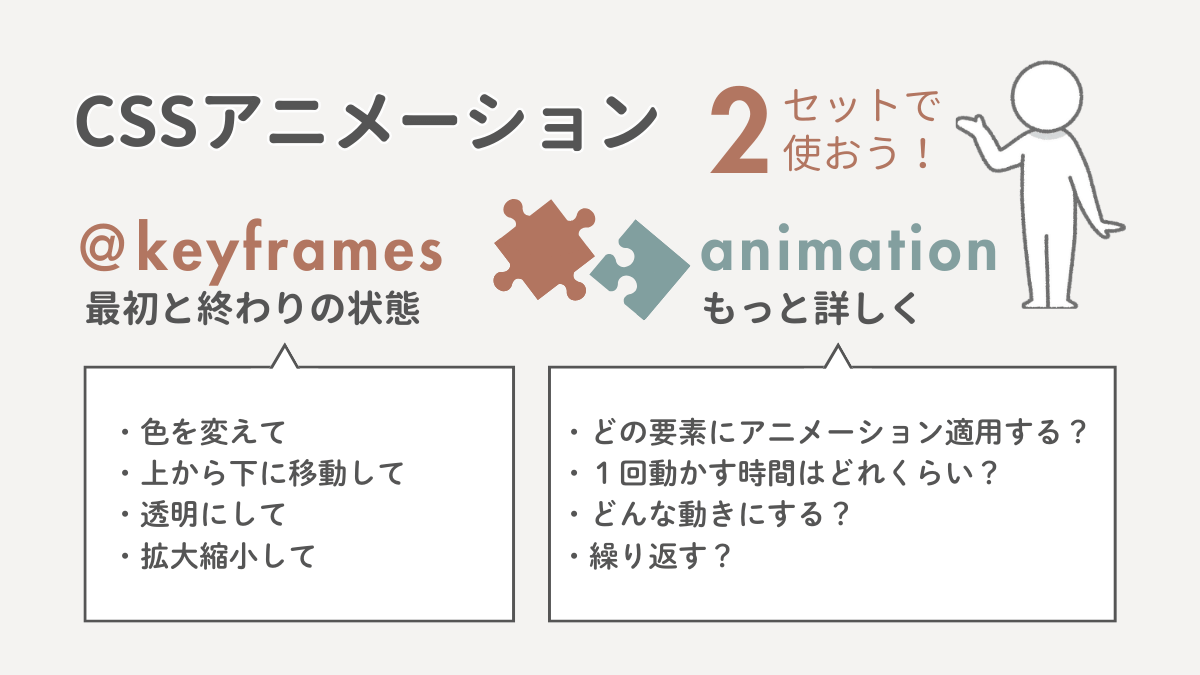
CSSアニメーションを指定するには、主に以下の2つのプロパティを使用します。
@keyframes:アニメーションの開始から終了までのステップを定義します。animation:アニメーションを要素に適用します。

@keyframes
アニメーションの動きを定義する部分です。「どのタイミングで、どのように変化するか」を記述します。例えば、色が変わる、位置が移動するなど、アニメーションのステップを設定します。
@keyframesの基本構造
それぞれアニメーションの開始(0%)と終了(100%)を示します。
/*アニメーションの開始から終了までを指定する*/
@keyframes animation-name {
0% {
/* 初期状態のスタイル */
}
100%{
/* 最終状態のスタイル */
}
}0%~100%はfrom と to でも代用でき、同じ意味です。
/*アニメーションの開始から終了までを指定する*/
@keyframes animation-name {
from {
/* 初期状態のスタイル */
}
to {
/* 最終状態のスタイル */
}
}例えば、ある要素を上から下に移動させるシンプルなアニメーションを定義するには、以下のように記述します。要素が上から下(Y方向)に50px移動します。
/* 要素を下方向に移動させるアニメーション */
@keyframes moveDown {
from {
/* 初期状態: Y軸の位置を変更しない */
transform: translateY(0);
}
to {
/* 終了状態: 要素をY軸方向に50px下に移動 */
transform: translateY(50px);
}
}ステップを細かく指定する
@keyframesでは、アニメーションの途中のステップも細かく指定できます。パーセンテージ(0%~100%)を使って各段階のスタイルを定義します。
この例は、要素の色を徐々に変化させるアニメーションです。
@keyframes changeColor {
0% {
background-color: pink;
}
50% {
background-color: lightblue;
}
100% {
background-color: yellow;
}
}animation
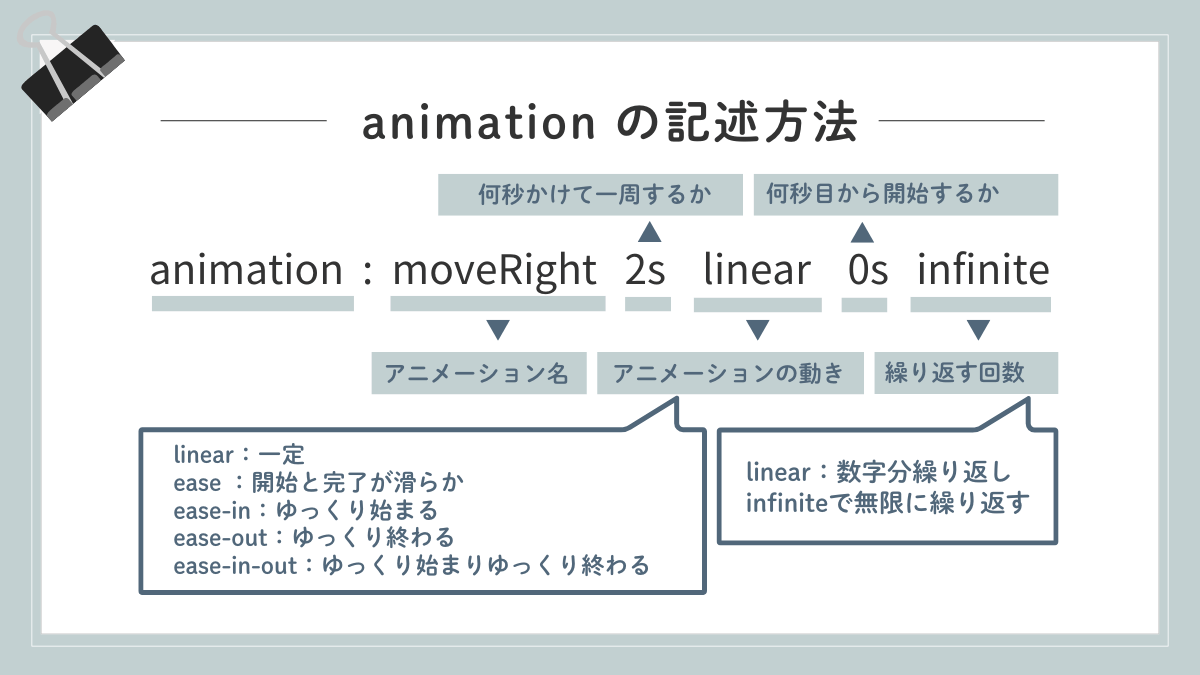
定義した @keyframes を実際に要素に適用するためのCSSプロパティです。「どのアニメーションを使うか」「どれくらいの時間で動くか」「何回繰り返すか」などを指定します。
.element {
animation: moveRight 2s linear infinite;
}アニメーションはまとめて指定すると便利!

アニメーション例
下記の例では、.elementクラスの要素に対して、moveDownという名前のアニメーション(要素が上から下に50px移動する)が2秒間、一定のタイミングで無限に繰り返されます。
アニメーションの要素
/* moveDown アニメーションの定義 */
@keyframes moveDown {
from {
transform: translateY(0);
}
to {
transform: translateY(50px);
}
}
/* .element クラスにアニメーション適用 */
.element {
animation: moveDown 2s linear alternate infinite;
}解説
- @keyframes moveDown
@keyframesはアニメーションの動きを定義するためのルール。ここではmoveDownという名前のアニメーションを作成しています。
fromはアニメーションの開始時点の状態を示し、toは終了時点の状態を示します。transform: translateY(0)は要素が初期位置にあることを表し、transform: translateY(50px)は要素が50px下に移動することを表しています。
- .element
.elementクラスを持つ要素にアニメーションを適用しています。animation: moveDown 2s linear alternate infinite;- これはアニメーションの設定を一括で行うプロパティです。それぞれの意味は以下の通りです。
moveDown: 適用するアニメーション名。2s: アニメーションの再生時間。ここでは2秒で1サイクルの動きが完了します。linear: アニメーションの速度が一定であることを指定します。alternate: アニメーションを繰り返す際に「元に戻る」動きをする(行ったり来たりする動き)。infinite: アニメーションが無限に繰り返されます。
このコードをブラウザで実行すると、.elementクラスを持つ要素が2秒ごとに50px下に移動し、元の位置に戻るアニメーションが繰り返されることが確認できます。
CSSアニメーションのサブプロパティ
animationプロパティは、上記のように複数のサブプロパティをまとめて使用できますが、個別に指定することもできます。
以下は、主要なサブプロパティをひとつずつ説明します。
animation-name|アニメーションの定義名
アニメーションの名前を指定します。
アニメーションの定義名は自由に決めてOK。(半角英数字)animation-nameにつけた定義名に対し、keyframesでアニメーションの開始から終了までの変化を指定します。
.element {
animation-name: moveRight;
}animation-duration|1回分の時間の長さを指定
アニメーションの持続時間(1回分の時間の長さ)を指定します。
値の単位
- s: 秒(例:
2sは2秒) - ms: ミリ秒(例:
500msは0.5秒)
.element {
animation-duration: 2s;
}animation-timing-function|進行速度の変化を指定
アニメーションの進行速度の変化を指定します。指定しない場合は初期値のeaseが適応されます。
.element {
animation-timing-function: linear;
}- ease→初期値:開始時と終了時が緩やかに変化
- ease-in→開始時は緩やかに変化、終了に近づくと早く変化
- ease-out→開始時は早く変化し、終了時は緩やかに変化
- ease-in-out→開始時と終了時は、かなり緩やかに変化
- linear→開始から終了まで一定に変化
- steps(数値, start または end)→パラパラ漫画のように数値をコマ数で変化
- cubic-bezier(数値をカンマ区切りで4つ指定)→変化の進行割合を3次ベジェ曲線(複数の制御点(通過点と方向点)を使って作成する曲線です)で指定
animation-timing-functionの実際の動作
ease
linear
ease-in
ease-out
ease-in–out
animation-delay|開始を遅らせる
アニメーションの開始を遅らせる時間を指定します。時間差で変化をつけるときに効果的です。
.element {
animation-delay: 1s;
}3秒なら→3s(初期値は0)
animation-iteration-count|繰り返し回数を指定
アニメーションの繰り返し回数を指定します。
.element {
animation-iteration-count: infinite;
}- 数値→数値で再生回数を指定する(初期値は1)
- infinite→無限に再生を繰り返す
animation-direction|方向を指定
アニメーション再生の向きを順方向、逆方向、前後反転のいずれにするかを決めます。
.element {
animation-direction: alternate;
}- normal→初期値:順方向の再生で動きます
- reverse→逆方向の再生で動きます
- alternate→奇数回では順方向、偶数回では逆方向の再生で動きます。継ぎ目が不自然にならずに滑らかな繰り返しができます。
- alternate-reverse→アニメーションは逆方向から始まり、奇数回では逆方向、偶数回では順方向に動きます。
animation-fill-mode|再生中・再生後のスタイルを指定
アニメーションの再生中・再生後のスタイルを指定します。
.element {
animation-fill-mode: forwards;
}- none→初期値。スタイルを指定しません。アニメーション再生後は元のスタイルが適用されます。
- backwards→アニメーション再生後は、最初のキーフレーム(0%)のスタイルが適用されます。
- forwards→アニメーション再生後は、最後のキーフレーム(100%)のスタイルが適用されます。animation-delay の間は @keyframes の0%のスタイルが適用されます。
- both→backwardsとforwardsの両方を適用した状態。animation-delay の間は キーフレーム(0%)の表示、再生後はキーフレーム(100%)のスタイルが適用されます。
animation-play-state|アニメーションの再生状態を指定
アニメーションの再生状態を指定します。
.element {
animation-play-state: paused;
}- running:アニメーションを再生可能な状態にします。(初期値)
- paused:アニメーションをポーズ(一時停止)の状態にします。
CSSアニメーションの実例
CSSアニメーションの実践例をいくつかピックアップします。
1-フェードイン
要素が徐々に表示されるアニメーションです。定番中の定番でフェードインが使われているサイトは数多くあります。

当サイトでもフェードインをかけて開いています!
フェードインするニメーション
この例では、.element-1クラスの要素が2秒かけて徐々に表示されます。(表示を分かりやすくするため、ここでは無限繰り返しを追加しています)
/* フェードインのアニメーション定義 */
@keyframes fadeIn {
from {
opacity: 0; /* アニメーション開始時は透明 */
}
to {
opacity: 1; /* アニメーション終了時は完全に表示 */
}
}
/* フェードインを適用する要素のスタイル */
.element-1 {
animation: fadeIn 2s ease-in; /* 2秒かけてゆっくりフェードインする */
}解説
@keyframes fadeIn: 要素の透明度(opacity)を変化させるアニメーションを定義しています。fromでは透明(opacity: 0)の状態から始まり、toで完全に表示された状態(opacity: 1)になります。
.element-1:animationプロパティで、要素にアニメーションを適用しています。fadeIn: 使用するアニメーション名。2s: アニメーションの継続時間を2秒に設定。ease-in: 再生速度をゆっくり始まる形に設定。
2-バウンド
要素がバウンドするように動くアニメーションです。
この例では、.element-2クラスの要素が2秒かけてバウンドするように動き、無限に繰り返されます。
/* バウンドのアニメーション定義 */
@keyframes bounce {
0%, 20%, 50%, 80%, 100% {
transform: translateY(0); /* 初期位置 */
}
40% {
transform: translateY(-30px); /* 上に跳ねる高さ(-30px) */
}
60% {
transform: translateY(-15px); /* 少し低い位置に跳ねる(-15px) */
}
}
/* バウンドアニメーションを適用する要素のスタイル */
.element-2 {
animation: bounce 2s infinite; /* 2秒間隔で無限にバウンドする */
}解説
@keyframes bounce: 要素を上下に移動させるバウンドアニメーションを定義しています。0%, 20%, 50%, 80%, 100%: これらの時点では要素は元の位置(translateY(0))に戻ります。40%: 要素が一番高く跳ね上がるタイミング(-30px)。60%: 少し低めの高さ(-15px)で跳ね返るタイミング。
.element-2:animationプロパティでアニメーションを適用しています。bounce: 使用するアニメーション名。2s: アニメーションの1サイクルの時間。infinite: アニメーションを無限に繰り返します。
3-スライドして表示
要素を左から右にスライドして表示するアニメーションです。
スライドするニメーション
この例では、.element-3クラスの要素が左から右に2秒かけてスライド表示されます。
/* 文字をスライドして表示するアニメーション定義 */
@keyframes slide {
from {
width: 0; /* 初期状態:文字幅を0に設定(非表示) */
}
to {
width: 100%; /* 最終状態:文字幅を全体に設定(全表示) */
}
}
/* スライドアニメーションを適用する要素のスタイル */
.element-3 {
white-space: nowrap; /* 文字を改行せず一行で表示 */
overflow: hidden; /* 要素からはみ出た部分を隠す */
animation: slide 3s linear infinite; /* アニメーションを3秒間隔で無限に繰り返す */
}解説
@keyframes slide:- アニメーションの動作を幅(
width)の変化で定義。 from { width: 0; }: アニメーション開始時、要素の幅はゼロで非表示の状態。to { width: 100%; }: アニメーション終了時、要素の幅が全体に広がり、文字が全て表示されます。
- アニメーションの動作を幅(
.element-3:white-space: nowrap: 文字列を一行に収め、改行を防ぎます。overflow: hidden: 要素の幅外にはみ出した部分を隠します。animation: slide 3s linear infinite: アニメーションを3秒間隔で直線的に(一定速度で)無限に繰り返します。
4-回転
要素が360度回転するアニメーションです。

この例では、.element-4クラスの要素が3秒かけて360度回転し、無限に繰り返されます。ローディングアイコンやビジュアル的なアクセントを作成する際に便利です。
/* 要素を回転させるアニメーション定義 */
@keyframes rotate {
from {
transform: rotate(0deg); /* 初期状態:回転なし */
}
to {
transform: rotate(1turn); /* 最終状態:360度回転 */
}
}
/* 回転アニメーションを適用する要素のスタイル */
.element-4 {
animation: rotate 3s linear infinite; /* アニメーションを3秒間隔で無限に繰り返す */
}解説
@keyframes rotate:- アニメーションで要素を回転させる動作を定義。
from { transform: rotate(0deg); }: アニメーション開始時は回転なし(0度)。to { transform: rotate(1turn);}: アニメーション終了時に1周(360度)回転。
.element-4:animation: rotate 3s linear infinite:- アニメーションを3秒で1サイクルとし、一定速度(
linear)で回転を無限(infinite)に繰り返します。
- アニメーションを3秒で1サイクルとし、一定速度(
5-色の変更
要素の背景色が徐々に変わるアニメーションです。
アニメーションの要素
この例では、背景色がピンクからライトブルー、黄色へと変化する視覚的な効果を作り出します。デザインに動きと変化を加えたい場合に使用できます。
/* 要素の背景色を変化させるアニメーション定義 */
@keyframes changeColor {
0% {
background-color: pink; /* アニメーション開始時:ピンク */
}
50% {
background-color: lightblue; /* 中間:ライトブルー */
}
100% {
background-color: yellow; /* アニメーション終了時:黄色 */
}
}
/* 背景色変更アニメーションを適用する要素のスタイル */
.element-5 {
animation: changeColor 5s ease-in-out infinite; /* アニメーションを5秒間隔で無限に繰り返し、イージングで変化 */
}解説
@keyframes changeColor:- アニメーションで背景色が時間とともに変化します。
0% { background-color: pink; }: アニメーション開始時に背景色がピンク。50% { background-color: lightblue; }: アニメーションの中間で背景色がライトブルー。100% { background-color: yellow; }: アニメーション終了時に背景色が黄色。
.element-5:animation: changeColor 5s ease-in-out infinite:- アニメーションの期間を5秒に設定し、
ease-in-outで開始と終了を滑らかにし、無限に繰り返します。
- アニメーションの期間を5秒に設定し、
6-縮小拡大アニメーション
要素が縮小してから拡大するアニメーションです。
縮小拡大するアニメーション
このアニメーションは、要素が縮小して再び元のサイズに戻る動きを作り出し、ボタンやアイコンに動きの効果を与えるのに役立ちます。
/* 拡大縮小のアニメーション定義 */
@keyframes scaleUpDown {
0%, 100% {
transform: scale(1); /* アニメーション開始時と終了時に元のサイズ */
}
50% {
transform: scale(.8); /* アニメーションの中間で80%のサイズに縮小 */
}
}
/* 拡大縮小アニメーションを適用する要素のスタイル */
.element-6 {
animation: scaleUpDown 4s ease-in-out infinite; /* アニメーションを4秒間隔で無限に繰り返し、イージングで滑らかに変化 */
}解説
@keyframes scaleUpDown:- このアニメーションでは、要素が元のサイズ(
scale(1))から縮小(scale(0.8))し、再び元のサイズに戻ります。 0%, 100% { transform: scale(1); }: アニメーション開始時と終了時に元のサイズ(100%)に設定。50% { transform: scale(.8); }: アニメーションの途中で80%のサイズに縮小。
- このアニメーションでは、要素が元のサイズ(
.element-6:animation: scaleUpDown 4s ease-in-out infinite:- アニメーションの期間を4秒に設定し、
ease-in-outで開始と終了を滑らかにし、無限に繰り返します。
- アニメーションの期間を4秒に設定し、
7-点滅
要素が点滅するアニメーションです。
点滅するアニメーション
この例では、.element-7クラスの要素が1秒かけて点滅し、無限に繰り返されます。
/* 点滅アニメーションの定義 */
@keyframes blink {
0%, 100% {
opacity: 1; /* アニメーションの最初と最後で完全に表示 */
}
50% {
opacity: 0; /* アニメーションの中間で完全に透明 */
}
}
/* 点滅アニメーションを適用する要素のスタイル */
.element-7 {
animation: blink 1s step-start infinite; /* アニメーションを1秒間隔で無限に繰り返し、step-startで段階的に透明化 */
}解説
@keyframes blink:- このアニメーションでは、要素が点滅(表示と非表示を繰り返す)する効果を作り出します。
0%, 100% { opacity: 1; }: アニメーションの最初と最後で要素が完全に表示される(opacity: 1)。50% { opacity: 0; }: アニメーションの中間で要素が完全に透明になる(opacity: 0)。
.element-7:animation: blink 1s step-start infinite:- アニメーションを1秒間隔で無限に繰り返し、
step-startを使用することで、アニメーションが1フレームで切り替わるようにして、スムーズな変化を防ぎます。
- アニメーションを1秒間隔で無限に繰り返し、
このアニメーションは、例えば警告メッセージや通知の点滅表示、インタラクティブなエレメントに適用することができます。より滑らかに点滅するアニメーションをこちらの記事に掲載しています!
繰り返し使用する場合は、共通クラス化
もし他の要素にも同じアニメーションを適用する可能性があるなら、特定の要素ではなく共通のクラス名にして再利用性を高めます。
/* フェードインアニメーション */
@keyframes fadeIn {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
/* 共通のフェードインスタイル */
.fade-in {
animation: fadeIn 2s ease-in;
}HTMLでは、クラスを適用するだけで再利用できます。
<div class="fade-in">要素1</div>
<div class="fade-in">要素2</div>アニメーションを学べる実用書「動くWebデザイン アイディア帳」
「動くWebデザイン アイディア帳」は、Webデザインにおける動きやアニメーションの実装を具体的に学べる実用書です。
主に以下のような特徴があります。
初心者から中級者まで幅広い層に適した、Webデザインやフロントエンド技術を学びたい方におすすめの一冊です。
まとめ
CSSアニメーションを使用することで、ウェブページに動きを加えることができます。
基本的な@keyframesとanimationプロパティの使い方を理解することで、さらに複雑なアニメーションを簡単に作成することができます。
また、マウスオーバー時にボタンの色を変えるなど、滑らかな動きにする場合に便利な「transition」プロパティを解説しています。@keyframesの設定が必要なく、シンプルで簡単なアニメーションを追加できますよ。
アニメーションを使ったCSSで複数画像を切り替える方法(スライダー)もあります。
テーマCocoonの通知エリアを流れるようにスライドするアニメーションも紹介しています。
これらの記事を参考に、さまざまなアニメーションを試してみてください。










Comment コメントはこちらへお願いします