WordPressテーマ「Cocoon」はシンプルで使いやすい一方、有料テーマのSWELLのような洗練されたフルワイドデザインを再現するにはちょっとしたコツが必要です。
そんな願いを叶えるために、この記事ではCocoonでフルワイドセクションを簡単に追加する方法を丁寧に解説。コピペで使えるコードはもちろん、カスタマイズの「仕組み」もわかりやすくお伝えします。
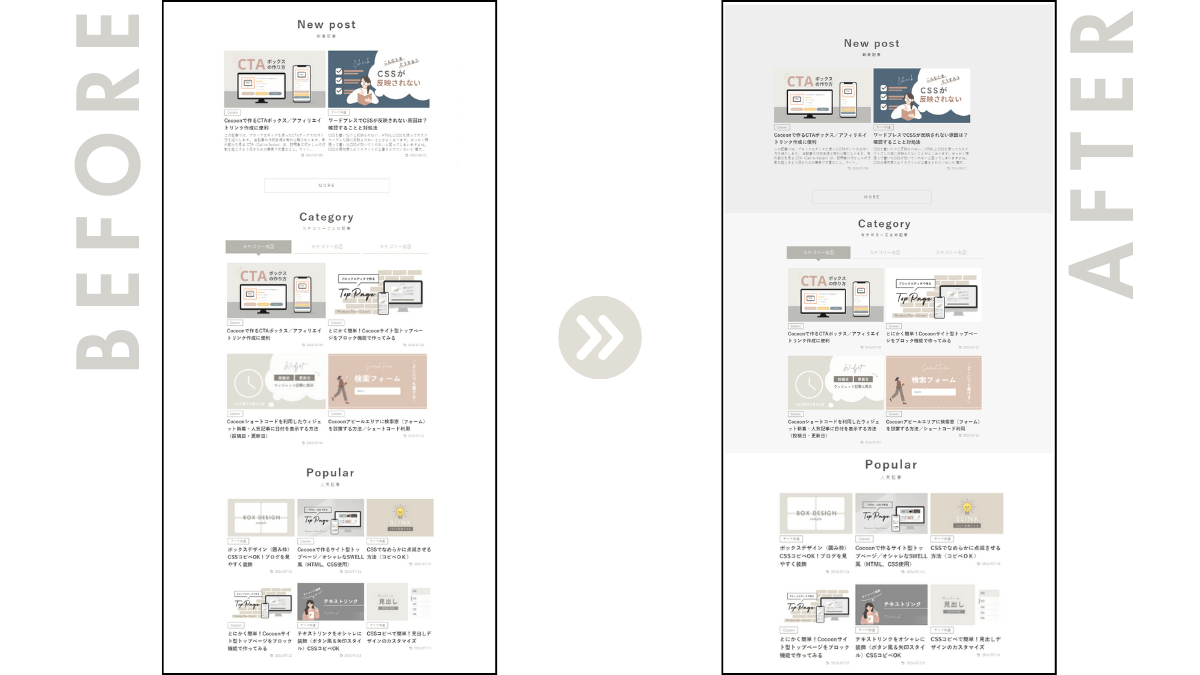
完成したページは「これ本当にCocoon?」と驚かれるほど、洗練されたデザインに仕上がります。
詳細な実装手順は有料公開中です。実装手順をみる
- 実装手順→解説の順でわかりやすく解説
- 実際のデモページでイメージを確認
- デモページを見る
- 「カラム」ブロックを使ったフルワイドブロックの作り方も紹介
Cocoonでフルワイドデザインを実現!カスタマイズ概要
例えば、自分でフルワイドに挑戦してみてもうまくいかないことがあります。
ケース1:セクションに背景色を付けたけど左右の余白は残る

ケース2:幅を広げてみたけど、不自然にコンテンツ全体が広がってしまう

そんなお悩みをスッキリ解決!

この記事で解説しているポイント
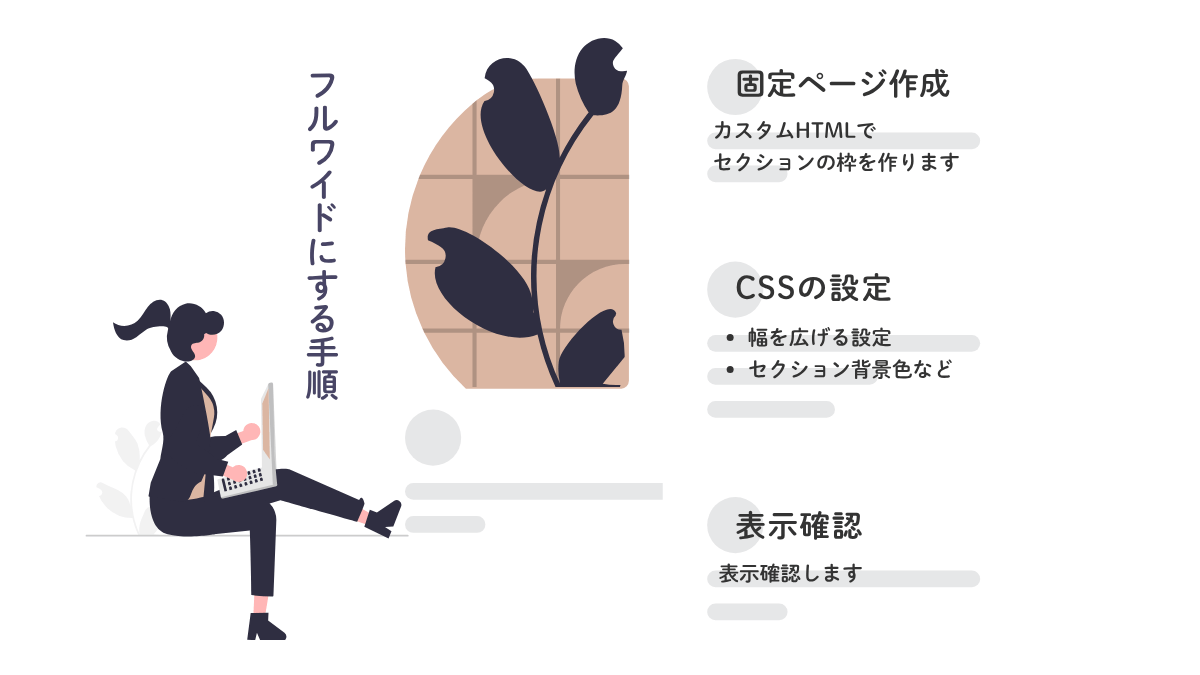
この記事では、以下のポイントを丁寧に解説します。
HTMLの<div>タグを使って、ページのセクションを整理。これでフルワイドの土台をしっかり構築します。
CSSで横幅を100vw(ブラウザ幅)に設定。画面いっぱいに広がるデザインを実現します。
背景色を切り替えて、ページにメリハリをプラス。訪問者の目を引く、魅力的なデザインに仕上げます。
Cocoon特有のパディングやマージン、不要な要素をカット。スッキリとした見た目に整えます。
実際のカスタマイズ例をデモページで確認!どんな仕上がりになるか、イメージをつかめます。
この記事は「フルワイド化」と「セクション背景の設定」に特化しています。コンテンツの具体的な作成方法や装飾については触れていませんので、ご了承ください。
フルワイド活用の実例紹介
フルワイドデザインを活用した具体的なシーンと実例をご紹介します。初心者でも実装しやすいアイデアばかりなのでぜひ参考にしてくださいね。
Cocoonサイト型トップページ

Cocoonで作る「サイト型トップページ」は、フルワイドデザインとの相性が抜群!組み合わせることで、有料テーマ「SWELL」のようなおしゃれなデザインをCocoonでも作れます。
- 固定ページを作成
- トップページの作り方(コンテンツ内容)を参考に固定ページを作成します
- Cocoonで作るサイト型トップページ/オシャレなSWELL風(HTML、CSS使用)
- カスタムCSSを追加する
- 固定ページの編集画面を開き、下部の「カスタムCSS」欄に、この記事で紹介するCSSコードをコピペしてください。
- HTMLセクションにクラスを設定
- 次に、固定ページ内のHTMLで、セクションごとに
<div>を使って区切りを作り、以下のように必要なクラスを追加します。
- 次に、固定ページ内のHTMLで、セクションごとに
<div class="section-wrap"></div><div class="full-wide color-area-1"></div>各クラスの役割
| クラス名 | 説明 |
|---|---|
full-wide | セクションを画面幅いっぱいに広げ、内側余白(padding)を調整する |
color-area-1 | セクションに背景色を設定(色はCSSで変更可能) |
/* セクションの余白設定(以下を削除) */
.section-wrap {
padding-top: 5em; /* 上部の内側余白 */
padding-bottom: 5em; /* 下部の内側余白 */
margin-bottom: 0; /* 下部の外側余白 0(固定) */
}複数画像を切り替えるアニメーション
トップページのメインビジュアルに動きを加えると、ページが一気に華やかに。
JavaScriptを使わずに、CSSだけでフェードイン・アウトのスライダーを作成する方法を解説。フルワイドのメインビジュアルとして設定すれば、訪問者の注目を集めるインパクトのあるページに仕上がります。
- 固定ページを作成
- 下記記事を参考にアニメーションを作成します。
- CSSで複数画像を切り替えるアニメーションを作ってみる
- カスタムCSSの追加
- 記事編集ページ下部の「カスタムCSS」にこの記事のCSSを入力します(コピペOK)
- HTMLセクションにクラスを設定
- スライダーコンテナに
full-wideクラスを追加します。
- スライダーコンテナに
<div class="slider-container full-wide">
<div class="slideimg"></div>
<div class="slideimg"></div>
<div class="slideimg"></div>
</div>実装手順|Cocoonで幅いっぱいのフルワイドカスタマイズ

先にカスタマイズに必要なコード(コピペOK)を掲載し、後に解説していきます。

■ サイト名
Turicco
■ サイトURL
https://turicco.com/
■ 運営者情報
運営責任者:はるみ
お問い合わせ先:https://turicco.com/contact/
■ 購入方法
コンテンツ販売サービス「codoc(コードク)」を利用しています。
詳しくは codoc購入者向けFAQ をご覧ください。
■ 納品方法
購入完了後、対象の記事が閲覧可能になります。
■ お支払い方法
・クレジットカード
・デビットカード
・プリペイド型クレジットカード
・Apple Pay
・Google Pay
・コンビニ決済
※クレジットカード情報はSSLで暗号化され、決済サービス「Stripe」に直接送信されます。管理人がカード情報を取得・保管することはありません。
■ 返金・キャンセルについて
codoc株式会社の利用規約第10条(返金)に基づき、原則としてご購入後のキャンセル・返金はできません。あらかじめご了承ください。
■ 販売価格
600円(税込)





Comment コメントはこちらへお願いします
こんにちは。
以前はっちゃん様の『Cocoonで作るサイト型トップページ/オシャレなSWELL風(HTML、CSS使用)』の有料公開部分を購入しサイトのトップページをカスタマイズしました。
その後『Cocoonでフルワイド!固定ページのセクションを幅いっぱいに広げて背景色をつける方法』の記事で背景色をつけようと思い購入してHTML部分にコードを入れたのですが、何故か反映されません。(画像参照)
固定ページのカスタムCSSにもコードをきちんと入れたのですが、HTML部分へのコードの入れ方に問題があるのでしょうか。
何かやり方が間違っていたら教えて頂けると幸いです。
> しゅんさん、こんにちは。
まずCSSのエラーがありますので、修正をお試しいただければと思います。
詳細はメールでお返事させていただきました。
よろしくお願いします。