Cocoonでも、有料テーマSWELLのようなフルワイド(全幅)デザインは再現できます。
そんな方のために、この記事では HTMLを使う方法 と カラムブロックを使う方法 の2通りで、フルワイドデザインの手順をわかりやすく解説します。
コードはコピペでそのまま使えるうえ、なぜそうなるかの仕組みまで理解できる構成なので初心者でも安心してフルワイドデザインを取り入れられます。
- フルワイドデザインを実現する手順と仕組み
- セクションごとに背景色を設定する方法
- きれいに仕上げる余白・位置調整のポイント
- HTML版・カラムブロック版それぞれの実装手順
「幅を広げる方法」自体は検索すれば見つかりますが、きれいに整ったトップページに仕上げるための細かい余白調整まではあまり公開されていません。
急ぐ方は HTML版 or カラムブロック版の手順だけを読み、余裕があれば「仕組み解説」「微調整ポイント」もチェックしてください。
Cocoonでフルワイドデザインは作れる?【概要】
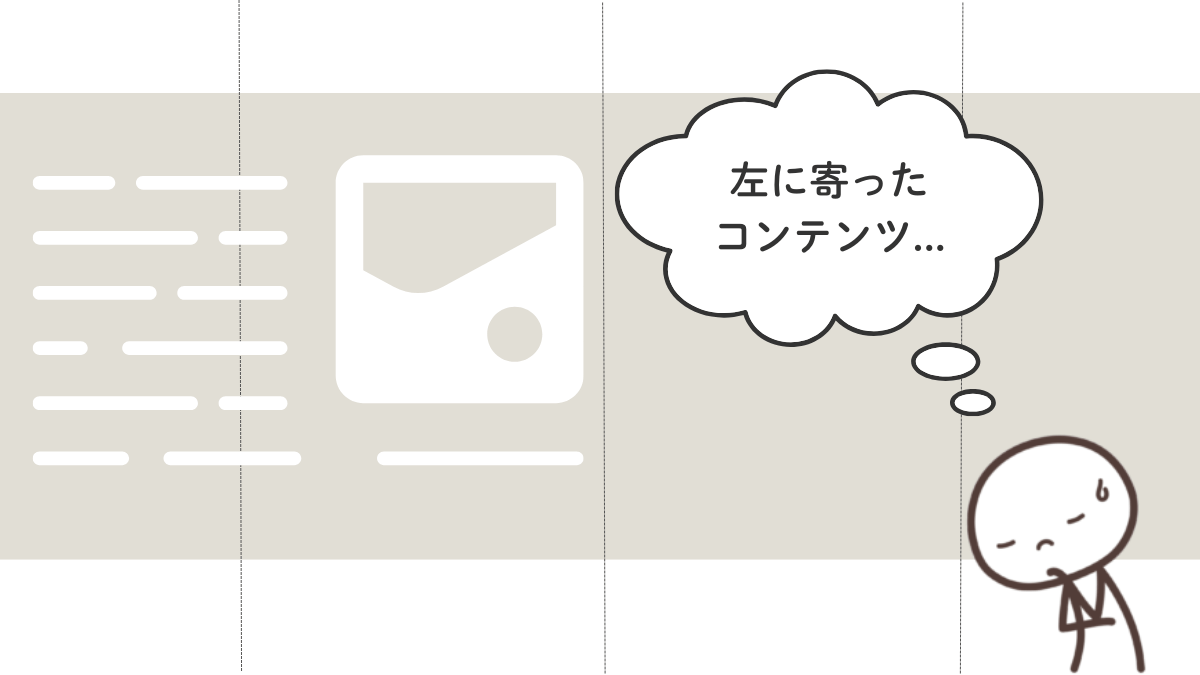
Cocoonはそのままでも見やすいテーマですが、「背景だけ幅いっぱいにしたい」「コンテンツだけ中央にしたい」といったレイアウト調整でつまずく人が非常に多いです。
▽ よくあるつまずき
ケース1:背景色は広がったが、左右に余白が残る
対策:セクションを「幅いっぱい」に広げる

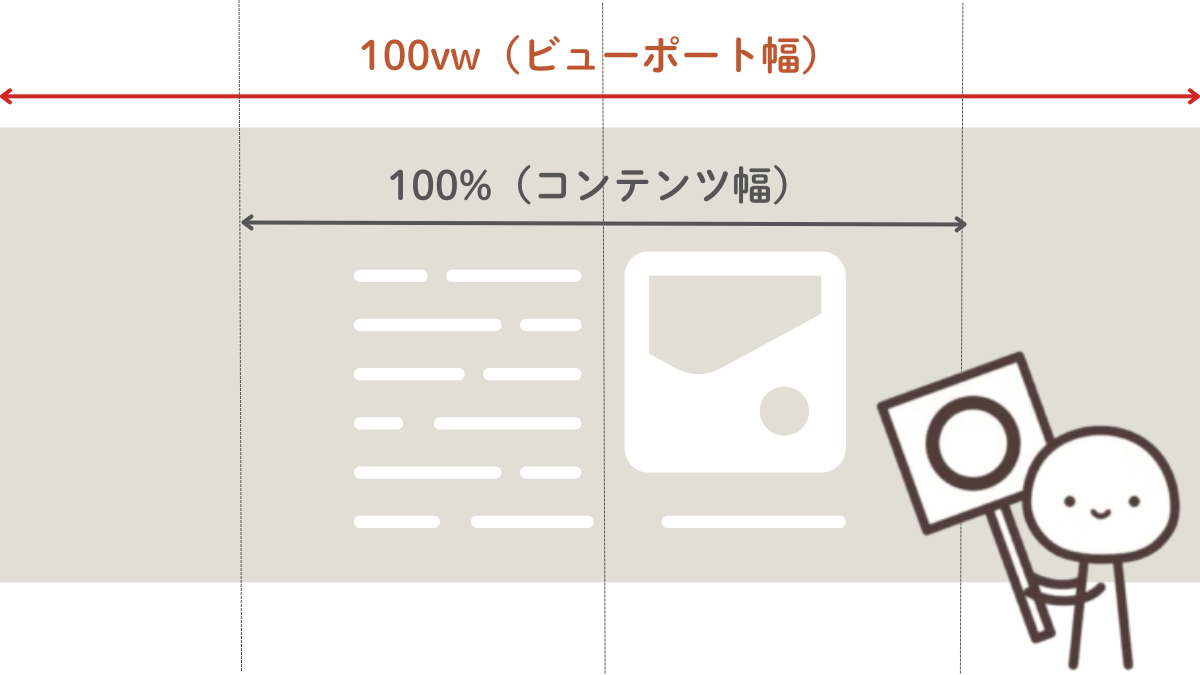
ケース2:幅を広げたらコンテンツまで横に広がってしまった
対策:中身だけを中央寄せに戻す

そんなお悩みをスッキリ解決!

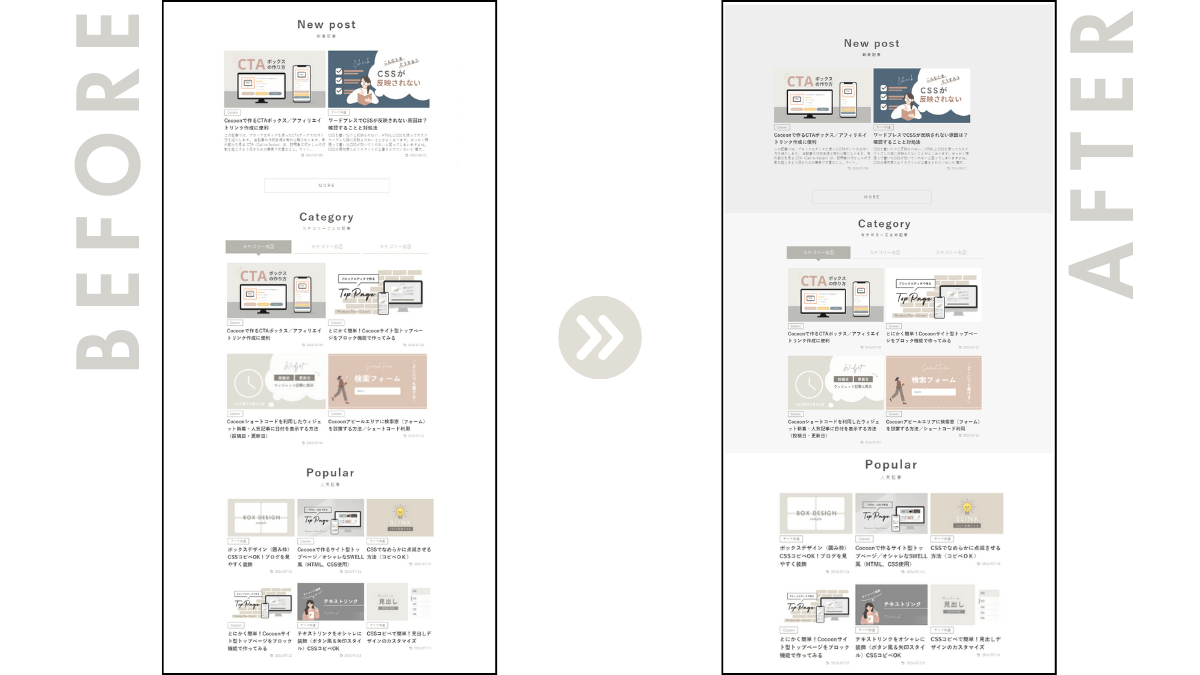
この記事では、こうした悩みを解消し、背景はフルワイド/中身は中央寄せの洗練されたレイアウトを作る手順を解説します。
完成イメージをチェック(デモページ)
「文章だけだとイメージが湧かない…」という方は、デモページをチェック!完成形を見れば、自分のサイトにどう活かせるかがぐっと分かりやすくなります。
この記事は 「フルワイド化」と「セクション背景の設定」に特化 しています。セクション内のコンテンツ配置や装飾方法は扱っていませんので、詳細なデザイン調整は以下の記事(サイト型トップページ作成ガイドなど)を参考にしてください。
フルワイドはどこで使える?活用シーン紹介
フルワイドデザインを活用できる代表的なシーンをご紹介します。
「どんなページで使うと効果的か」「完成するとどんな印象になるか」を中心にまとめているので、まずはアイデア集として参考にしてください。
※ 具体的な実装手順が必要な場合のみ、各項目内の「実装の流れ」を開いて確認できます。

サイト型トップページ × フルワイドの組み合わせは相性抜群!背景を画面幅いっぱいに広げることで、有料テーマ「SWELL」のようなメリハリのあるレイアウトをCocoonでも再現できます。
- 固定ページを作成
トップページの作り方(コンテンツ内容)を参考に固定ページを準備。 - カスタムCSSを追加
編集画面下部の「カスタムCSS」欄に、この記事で紹介するコードをコピペ。 - HTMLにクラスを設定
固定ページのHTMLでセクションを区切り、以下のようにクラスを追加します。
<div class="full-wide color-area-1"></div>| クラス名 | 役割 |
|---|---|
full-wide | セクションを画面幅いっぱいに広げる |
color-area-1 | 背景色を設定(色はCSSで変更可能) |
/* 以下のコードは削除 */
.section-wrap {
padding-top: 5em;
padding-bottom: 5em;
margin-bottom: 0;
}トップページのメインビジュアルに 画像切り替えアニメーション を入れると、一気に華やかさがアップ。JavaScript不要・CSSだけで実装できるフェードイン/フェードアウト型スライダーを使えば、
軽量で管理しやすいのもポイントです。
フルワイド設定と組み合わせることで、視線を強く引き付けるファーストビューが完成します。
- 固定ページを作成
CSSで実装!複数画像を切り替えるアニメーションの作り方を参考に作成。 - カスタムCSSを追加
記事編集画面下部の「カスタムCSS」にコードをコピペ。 - HTMLにクラスを設定
スライダーコンテナにfull-wideを追加します。
<div class="slider-container full-wide">
<div class="slideimg"></div>
<div class="slideimg"></div>
<div class="slideimg"></div>
</div>フルワイド化と組み合わせれば、訪問者の視線をしっかり引き付ける印象的なページが完成します。
フルワイド実装手順(HTML版)

固定ページの準備
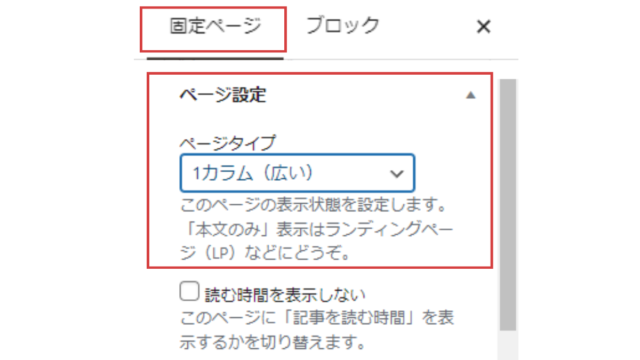
フルワイド化を行う前に、ページ設定を整えましょう。
- 管理画面→「固定ページ」→「固定ページを追加」
- タイトルは「トップページ」など(後でCSSで非表示可能)
- サイドバー|固定ページタブ「ページ設定」→ページタイプで「1カラム(狭い)または(広い)」を選択
- 「下書き保存」をクリック

準備が整ったら、実際のコードとデザインカスタマイズに進みます。
ここから先は有料パートです。
この先では、Cocoonでフルワイドデザインを作るための実装コードや特有の調整方法をすべて公開しています。
- HTML版のフルワイドセクションを作る手順
- CSSで背景や余白をきれいに整える方法
- Cocoonならではの中央寄せコンテンツとの組み合わせ調整
「手順だけ知りたい方」も、「仕組みまで理解したい方」も安心して参考にできる内容です。

■ サイト名
Turicco
■ サイトURL
https://turicco.com/
■ 運営者情報
運営責任者:はるみ
お問い合わせ先:https://turicco.com/contact/
■ 購入方法
コンテンツ販売サービス「codoc(コードク)」を利用しています。
詳しくは codoc購入者向けFAQ をご覧ください。
■ 納品方法
購入完了後、対象の記事が閲覧可能になります。
■ お支払い方法
・クレジットカード
・デビットカード
・プリペイド型クレジットカード
・Apple Pay
・Google Pay
・コンビニ決済
※クレジットカード情報はSSLで暗号化され、決済サービス「Stripe」に直接送信されます。管理人がカード情報を取得・保管することはありません。
■ 返金・キャンセルについて
codoc株式会社の利用規約第10条(返金)に基づき、原則としてご購入後のキャンセル・返金はできません。あらかじめご了承ください。
■ 販売価格
600円(税込)





Comment 記事の感想を書き込んでいただけると幸いです
こんにちは。
以前はっちゃん様の『Cocoonで作るサイト型トップページ/オシャレなSWELL風(HTML、CSS使用)』の有料公開部分を購入しサイトのトップページをカスタマイズしました。
その後『Cocoonでフルワイド!固定ページのセクションを幅いっぱいに広げて背景色をつける方法』の記事で背景色をつけようと思い購入してHTML部分にコードを入れたのですが、何故か反映されません。(画像参照)
固定ページのカスタムCSSにもコードをきちんと入れたのですが、HTML部分へのコードの入れ方に問題があるのでしょうか。
何かやり方が間違っていたら教えて頂けると幸いです。
> しゅんさん、こんにちは。
まずCSSのエラーがありますので、修正をお試しいただければと思います。
詳細はメールでお返事させていただきました。
よろしくお願いします。