
記事タイトルの前にNEW!をつけたいな。
アクセスがあったときにまず見てもらいたいのが新着記事ですね。ワードプレスの設定ではこの機能はついていないので自分でカスタマイズしていきます。
使用するテーマは「Cocoon」です。
新着表示NEW!を表示する条件
新着表示NEW!を表示する場所
すべての記事一覧の記事タイトル前に新着「NEW!」を表示させます。(ショートコードで表示する新着記事にも対応)
- トップページ
- アーカイブページ
- 記事本文ページ
新着記事の判別方法
一言に新着記事といっても、投稿をしてからいつまでの記事にNEWをつけたいのか?などを判別するためにいくつかの方法があります。
- 時間で判別(投稿してから何日か)
- 件数で判別(投稿記事の数)
- 時間+件数(上記の組み合わせ)
このうち今回は
- 時間で判別 する方法
でおこないます。

例えば、投稿してから3日以内の記事にNEW!をつけられる?
新着記事に一定期間だけ「NEW!」を表示するカスタマイズの手順
- Step1PHPコードの編集
ここで新着表示の設定をする(投稿日取得、表示する日数)
- Step2CSSの編集
NEW!のデザインを整える
- Complete完成
プレビューで動作確認
新着記事に一定期間だけ「NEW!」を表示するPHP
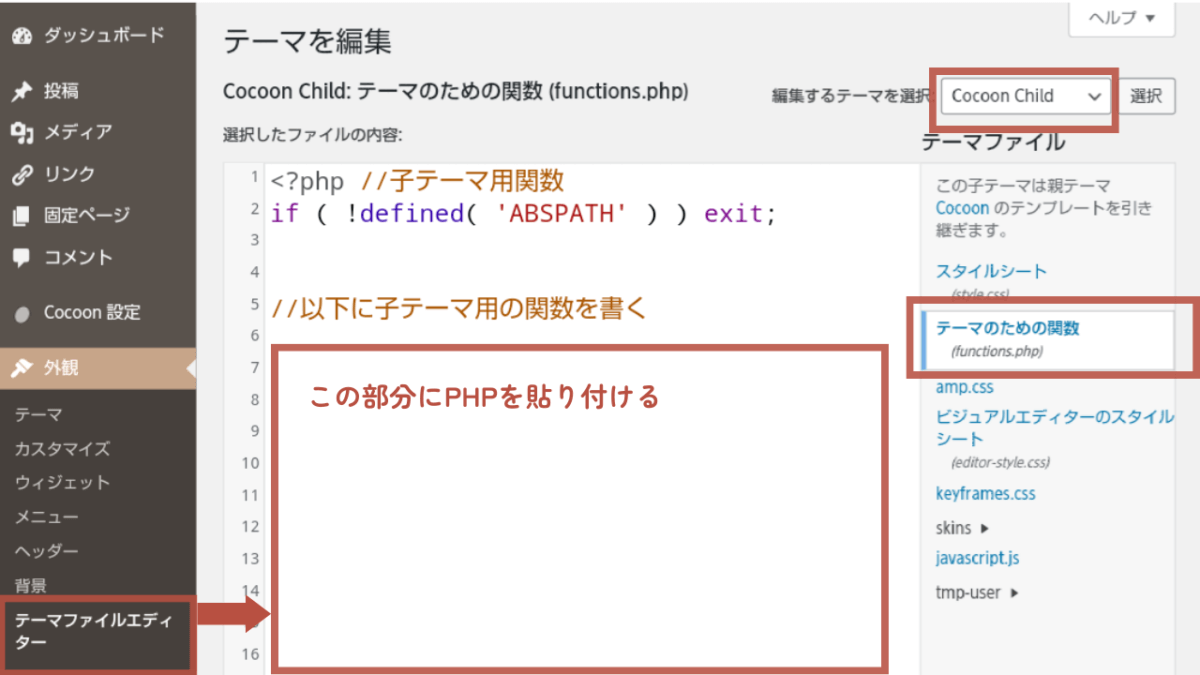
貼り付ける場所は「外観」→「テーマファイルエディター」→「テーマのための関数(functions.php)」

次のコードは、Cocoonで使われる the_title フィルターを利用して新着記事に”NEW!”の表示を追加するものです。
//新着記事にNEW
add_filter('the_title', function($title, $id) {
$days = 3;// 表示期間3日
if (get_post_type($id) == 'post') {
$now = date_i18n('U');// 現在の時刻取得
$post_time = get_the_time('U',$id);// 投稿ページの投稿日時取得
$last = $now - ($days * 24 * 60 * 60);// 表示期間内であるかどうか判定
if ($post_time > $last) {
$title = '<span class="new-txt">NEW!</span>' . $title;
}
}
return $title;
}, 20, 2);コードの意味
- フィルターの登録
add_filter('the_title', function($title, $id) {add_filter関数を使って、the_titleフィルターに新しいフィルター関数を登録しています。これにより、記事のタイトルが表示される前に特定の処理をおこなうことができます。 - 表示期間の設定
// 表示期間3日 $days = 3;表示期間を3日に設定します。この期間内に投稿された記事に「NEW!」ラベルを付けます。
- 記事のタイプの確認
if (get_post_type($id) == 'post') {get_post_type関数を使って、投稿タイプが「post」であることを確認します。”post” タイプは通常のブログ記事を指します。この条件が満たされる場合のみ次の処理が行われます。 - 現在の時刻と投稿時刻を取得
// 現在の時刻取得 $now = date_i18n('U'); // 投稿ページの投稿日時取得 $post_time = get_the_time('U',$id);date_i18n('U')を使って現在の時刻をUNIXタイムスタンプ形式で取得します。get_the_time('U', $id)を使って投稿の時刻をUNIXタイムスタンプ形式で取得します。
- 新着記事の条件判定(表示期間内であるかどうか)
// NEW表示期間 $last = $now - ($days * 24 * 60 * 60); if ($post_time > $last) { $title = '<span class="new-txt">NEW!</span>' . $title; }現在の時刻から3日分の秒数を引いて、表示期間の基準時刻を計算します。投稿時刻がこの基準時刻より後であれば、投稿は表示期間内であると判定します。
もし条件が満たされれば、記事のタイトルに”<span class=”new-txt”>NEW!</span>”を追加します。
- 変更されたタイトルの返却
最終的に、変更されたタイトルを返しています。
これにより、新着記事が条件を満たす場合には”NEW!”の表示が付加され、訪問者に新着記事であることが分かりやすく示されます。
新着記事に表示するNEW!のデザインを整える
CSSでデザインを整えます。
このCSSではNEW!(文字色:赤、背景色:なし)になります。
/* 新着記事のNEW!---------------------------------------------- */
.new-txt{
color: #ff0000;/*文字色*/
margin-right:5px;/*NEW!右側の余白*/
}背景色を付ける場合はこちら。NEW!
/* 新着記事のNEW!---------------------------------------------- */
.new-txt{
background-color: #ff0000;/*背景色*/
color:#fff;/*文字色(白)*/
font-size:.8em;
padding:.1em .5em;/*内側余白*/
border-radius:1px;/*丸み*/
margin-right:5px;/*NEW!右側の余白*/
}点滅させるには
点滅してより目立たせるときはこちらのCSSを追加します。NEW!
/* 点滅 */
.new-txt {
animation: blinking 1s ease-in-out infinite alternate;
}
@keyframes blinking {
0% {opacity: 0;}
100% {opacity: 1;}
}完成/新着記事に一定期間だけ「NEW!」が表示されます
はい、完成です。
投稿してから3日以内の記事タイトル前にNEW!がついていますね。





Comment コメントはこちらへ