このカスタマイズはCocoon 2.7.1以降標準機能として実装されました。そのため、この記事の内容は基本的に不要ですが備忘録として公開しておきます。
Cocoonテーマを使っている方、テーブルを使った表のデザインにお悩みではないでしょうか。
現在(2024年1月時点)Cocoonには独自のテーブルデザイン機能はありません。WordPress標準のシンプルな表が基本です。ですが、少しの工夫とCSSを加えることで有料テーマ「SWELL」風のオシャレな比較表をCocoonでも実現できます。
この記事では、Cocoonの比較表を
- ○×△◎などの記号付きに
- 配色やデザインをわかりやすく
- 誰でもマネしやすく
カスタマイズする手順を、画像つきで解説していきます。
Cocoonテーブルの完成イメージ|ビフォーアフターで比較
まずは、カスタマイズ前後の比較をご覧ください。
普通のテーブルに記号(◎○△×)を直接入力しただけの状態です。見た目が少し物足りない印象…。
| 項目 | 項目 |
|---|---|
| ◎とてもよい | ○よい |
| △もうすこし | ✕いまいち |
CSSとSVGを使って記号を中央に配置し、背景色も加えることで視認性とデザイン性アップ!
| 項目 | 項目 |
|---|---|
| とてもよい | よい |
| もうすこし | いまいち |
Cocoonの比較表に記号(◎○△×)を表示する方法
以下は、実際に当カスタマイズを使って作成した表の例です。
| 種類 | 特徴 | メリット | デメリット |
|---|---|---|---|
| ①Font Awesome | webアイコンフォント | Cocoonに標準搭載 | 一部記号が対応していない |
| ②SVG | 画像ファイルのひとつ | 編集しやすく汎用性が高い | コード記述が長くなる |
| ③画像 | 画像を使用 | 簡単 | 画像を用意する必要あり |
| ④テキスト | 文字として表示 | 手軽に書ける | 線が細い(ふちどりでカバー可能) |
どの方法でも記号は表示できますが、この記事ではもっとも見栄えよく表示できる「SVG」を使う方法に絞って解説していきます。
CSSの記述(コピペOK)
SVGマスクを使って、テーブルのセル内に記号(◎○△×)を中央揃えで表示するスタイルを作ります。以下のCSSをそのまま使えます。
子テーマのスタイルシートを使用します。
- 管理画面の「外観」から「テーマファイルエディター」をクリック
- Cocoon Child: スタイルシート (style.css) のページが開きます
- 元から書いているコード(テーマ情報)は消さずにCSSを記述します
- /* 子テーマ用のスタイルを書く*/から下の行に追加しましょう

/* テーブルに記号追加(◎○△×) ---------------------------------------------- */
/* 配置位置起点 */
.entry-content td {
position: relative;
z-index: 1;
}
/* 記号を上下左右中央寄せにする */
.table-icon {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: -1; /* テーブルの後ろに記号配置 */
}
/* 記号配置(SVG使用) */
.table-icon:before {
content: "";
display: block;
height: 40px;
width: 40px;
opacity: 0.5;
}
.table-icon.s-circle:before {
background-color: #DBB6A2; /* ○ */
-webkit-mask-image: url('data:image/svg+xml;utf8,<svg version="1.1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 32 32"><path d="M16 32q-3.313 0-6.219-1.25-2.906-1.281-5.078-3.453t-3.453-5.078q-1.25-2.906-1.25-6.219t1.25-6.219q1.281-2.906 3.453-5.078t5.078-3.453q2.906-1.25 6.219-1.25t6.219 1.25q2.906 1.281 5.078 3.453t3.453 5.078q1.25 2.906 1.25 6.219t-1.25 6.219q-1.281 2.906-3.453 5.078t-5.078 3.453q-2.906 1.25-6.219 1.25zM16 2.906q-2.719 0-5.094 1.031t-4.156 2.813-2.813 4.156-1.031 5.094 1.031 5.094 2.813 4.156 4.156 2.813 5.094 1.031 5.094-1.031 4.156-2.813 2.813-4.156 1.031-5.094-1.031-5.094-2.813-4.156-4.156-2.813-5.094-1.031z"></path></svg>');
}
.table-icon.w-circle:before {
background-color: #8bc34a; /* ◎ */
-webkit-mask-image: url('data:image/svg+xml;utf8,<svg version="1.1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 32 32"><path d="M16 32q-3.313 0-6.219-1.25-2.906-1.281-5.078-3.453t-3.453-5.078q-1.25-2.906-1.25-6.219t1.25-6.219q1.281-2.906 3.453-5.078t5.078-3.453q2.906-1.25 6.219-1.25t6.219 1.25q2.906 1.281 5.078 3.453t3.453 5.078q1.25 2.906 1.25 6.219t-1.25 6.219q-1.281 2.906-3.453 5.078t-5.078 3.453q-2.906 1.25-6.219 1.25zM16 2.906q-2.719 0-5.094 1.031t-4.156 2.813-2.813 4.156-1.031 5.094 1.031 5.094 2.813 4.156 4.156 2.813 5.094 1.031 5.094-1.031 4.156-2.813 2.813-4.156 1.031-5.094-1.031-5.094-2.813-4.156-4.156-2.813-5.094-1.031zM16 26.875q-2.25 0-4.219-0.875-1.969-0.844-3.453-2.328t-2.328-3.453q-0.875-1.969-0.875-4.219t0.875-4.219q0.844-1.969 2.328-3.453t3.453-2.328q1.969-0.875 4.219-0.875t4.219 0.875q1.969 0.844 3.453 2.328t2.328 3.453q0.875 1.969 0.875 4.219t-0.875 4.219q-0.844 1.969-2.328 3.453t-3.453 2.328q-1.969 0.875-4.219 0.875zM16 8.063q-1.656 0-3.094 0.625t-2.516 1.703-1.703 2.516-0.625 3.094 0.625 3.094 1.703 2.516 2.516 1.703 3.094 0.625 3.094-0.625 2.516-1.703 1.703-2.516 0.625-3.094v0q0-1.656-0.625-3.094t-1.703-2.516-2.516-1.703-3.094-0.625v0 0z"></path></svg>');
}
.table-icon.triangle:before {
background-color: #ffc107; /* △ */
-webkit-mask-image: url('data:image/svg+xml;utf8,<svg version="1.1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 32 32"><path d="M31.719 29.281h-31.313l15.656-27.094zM4.625 26.844h22.875l-11.438-19.813z"></path></svg>');
}
.table-icon.cross:before {
background-color: #8d95a6; /* × */
-webkit-mask-image: url('data:image/svg+xml;utf8,<svg version="1.1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 32 32"><path d="M16 18.125l-11.938 11.938-2.094-2.125 11.906-11.938-11.906-11.938 2.094-2.094 11.938 11.906 11.938-11.906 2.125 2.094-11.938 11.938 11.938 11.938-2.125 2.125-11.938-11.938z"></path></svg>');
}CocoonテンプレートにHTMLを登録
Cocoonには「テンプレート(定型文)」機能があります。ここにHTMLを登録すればショートコードとして何度でも簡単に使えるようになります。
手順
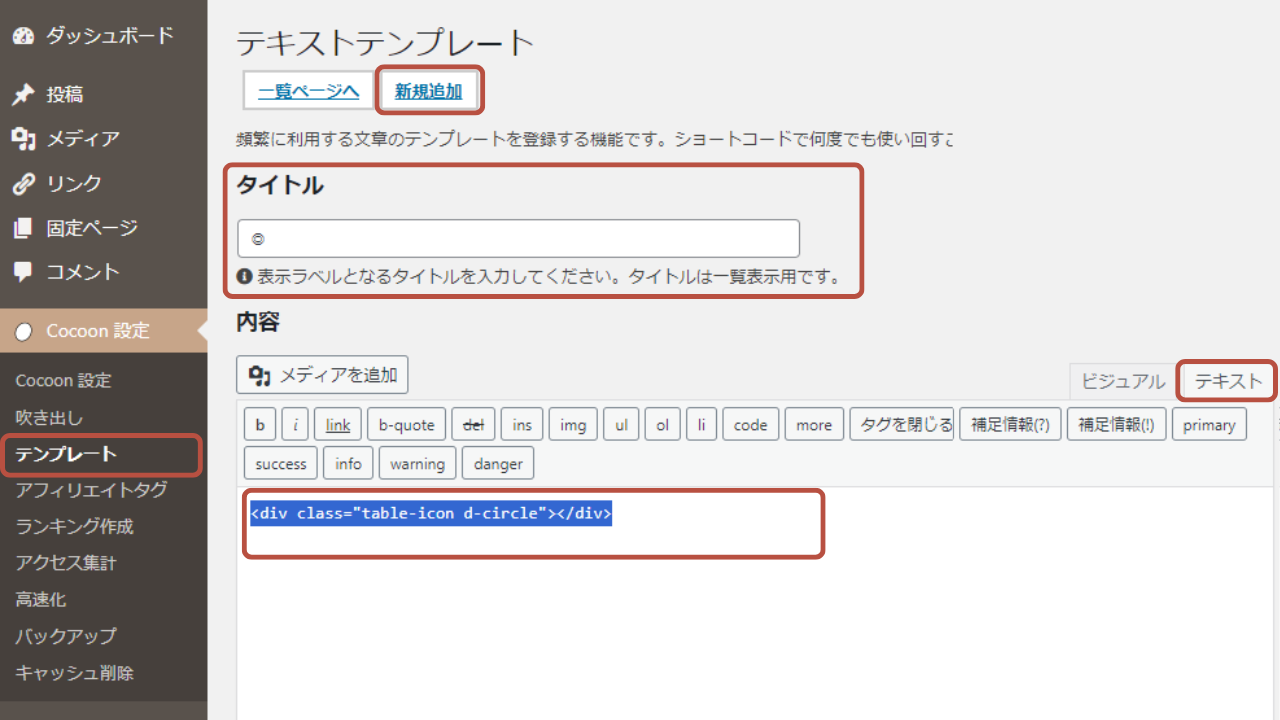
- WordPress管理画面で「Cocoon設定」→「テンプレート」へ
- 右上の「新規追加」をクリック
- 「テキスト」タブを選択
- 下記のHTMLをそれぞれ登録
- 名前(例:「◎」「○」など)をつけて保存

登録するHTML一覧
「◎」を呼び出すHTML
<div class="table-icon w-circle"></div>「〇」を呼び出すHTML
<div class="table-icon s-circle"></div>「△」を呼び出すHTML
<div class="table-icon triangle"></div>「×」を呼び出すHTML
<div class="table-icon cross"></div>登録のポイント
- HTMLを1つずつ登録&保存
- タイトルには「◎」「○」などすぐわかる名前を
- 登録後、「一覧ページへ」をクリックすると、ショートコード形式(例:
)で確認可能
これで、表を作るたびにショートコードで記号をサクッと呼び出せるようになります。

テーブル(表)に記号を表示させる方法【テンプレート活用】
作成したテーブルの中に◎○△×などの記号を表示する手順はとても簡単です。以下のステップに沿って操作するだけで誰でも見やすい比較表を作成できます。
① 対象のセルを選択する
まず、記号を入れたいテーブルのセル(マス)をクリックします。記号はテキストの前でも後ろでもOK。位置はお好みで調整してください。
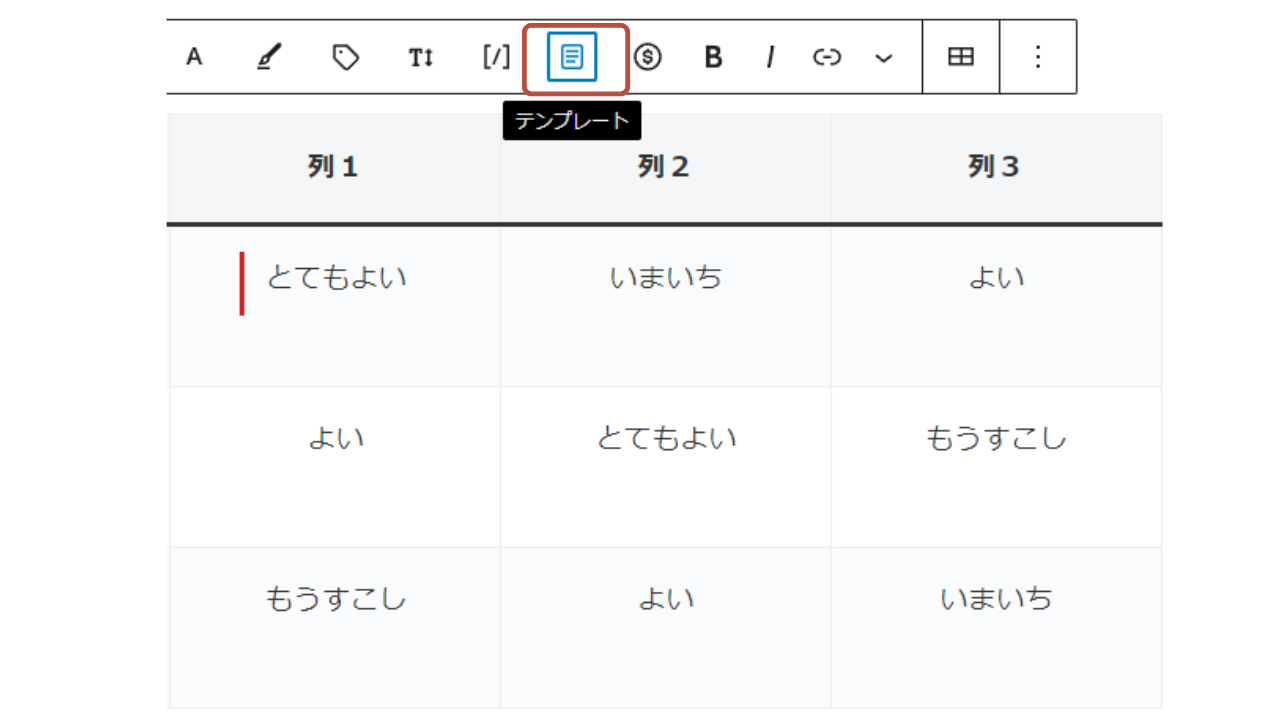
② テンプレートのアイコンをクリック
ツールバーにある「テンプレート」アイコン(📄のようなマーク)をクリックします。

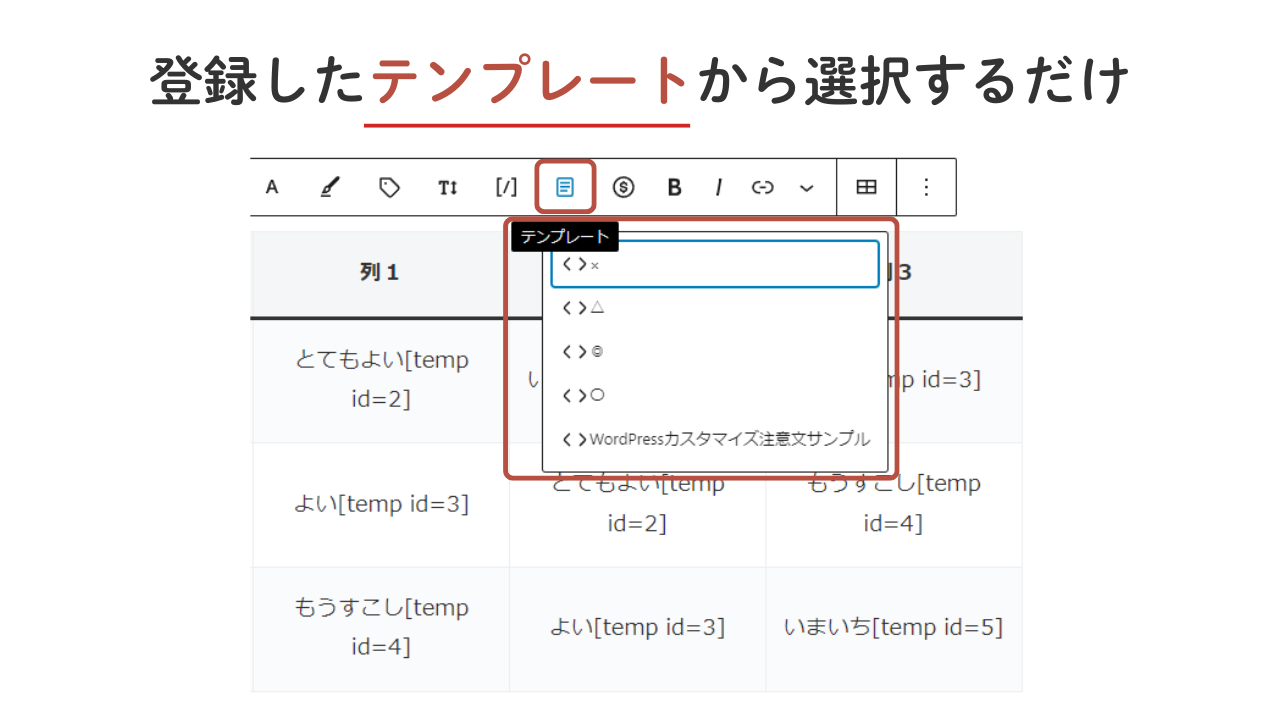
③ 表示したい記号を選ぶ
登録済みのテンプレート一覧がプルダウンで表示されます。
例:
- ◎(大きめの二重丸)
- ○(シンプルな丸)
- △(三角)
- ×(バツ)
使いたい記号のテンプレートをクリックしましょう。

④ ショートコードが挿入される
セルの中に次のようなショートコードが表示されます。
[temp id=123]
⑤ プレビューで表示を確認
ショートコードはエディタ上ではそのまま見えますが、プレビュー画面では記号アイコンがしっかり表示されます。
テキストと並べて配置すれば、比較表の視認性がグッとアップ!

すべての編集が終わったら保存
表の内容を確認して、問題なければ記事を保存しましょう。
これでCocoonでも有料テーマのような見やすい比較表を簡単に実現できます。
【2024年以降対応】Cocoon標準機能でテーブルに記号を表示する方法
Cocoon 2.7.1 以降のバージョンでは、追加のCSSやテンプレートを使わずに標準機能だけで記号付きの表を作成できるようになっています。
| Cocoonの標準機能で表示できる記号例 | |
|---|---|
| 二重丸 | 丸 |
| 三角 | バツ |
操作手順
- Step1比較表用のテーブルを作成する
ブロックエディターで「テーブル」ブロックを選び、行・列を設定します。
項目 項目 とてもよい よい もうすこし いまいち - Step2背景に記号を入れたいセルのテキストを選択する
例:
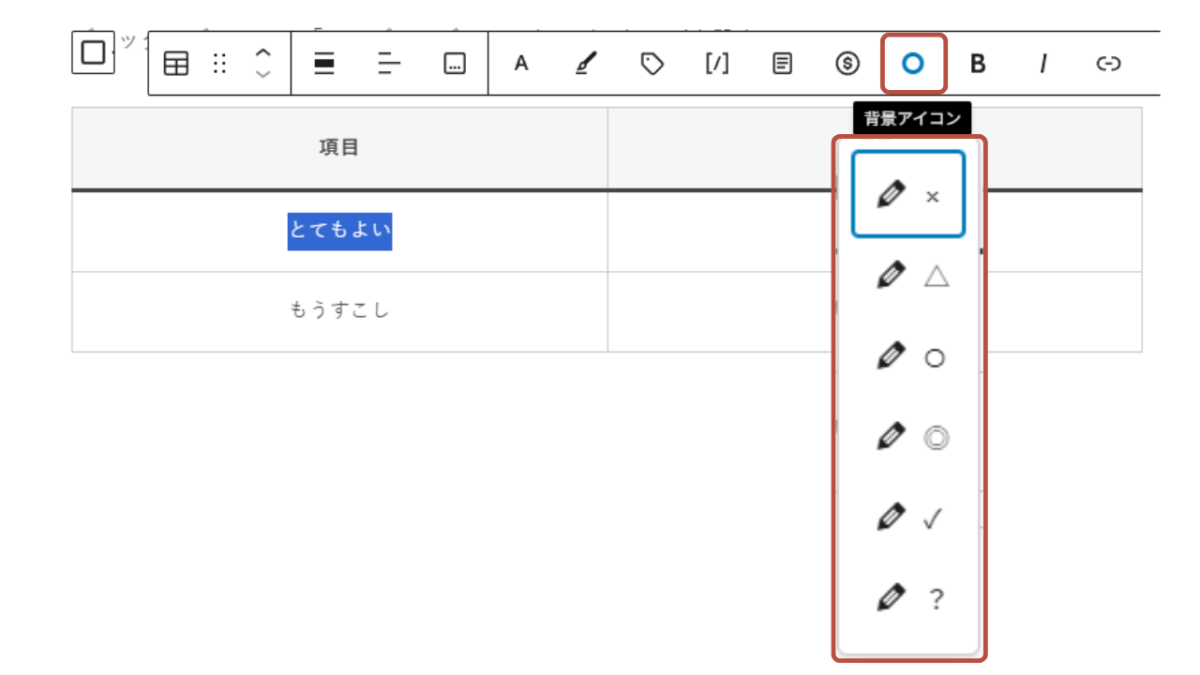
◎など、記号を表示したいセルのテキストをマウスで選択。 - Step3ツールバーの「○」ボタンをクリック
選択部分に表示されるツールバーに「〇」のようなアイコンがあります。それをクリックすると、以下のような背景アイコンを選べます。
- ◎:二重丸
- ○:丸
- △:三角
- ×:バツ など

- Step4セルの背景に記号が表示される
選んだ記号が、テキストの後ろにうっすら背景として表示されます。
項目 項目 とてもよい よい もうすこし いまいち
ポイント・補足
- この方法では、記号が背景として挿入されテキストの後ろに重なるように表示されます。
- 薄い色で控えめに表示されるので、視認性を高めつつ表のデザインを邪魔しません。
- テンプレート登録やCSSの編集が不要なため、初心者の方にもおすすめの方法です。
Cocoonの比較表デザインをカスタマイズする方法
Cocoonのテンプレートで比較表を作成したあと、「色を変えたい」「もっと見やすくしたい」等スタイルを変更したい場合は、子テーマのCSSにスタイルを追加するだけで見た目をカスタマイズできます。
記号の色・サイズ・透過度を変更するには?
下記のように、CSSで各スタイルを自由に調整できます。
変更できる主な項目と方法
| 項目 | 方法(CSSプロパティ) |
|---|---|
| 色を変更 | background-color を指定 |
| 透過度を変更 | opacity を調整(0〜1.0) |
| サイズを変更 | height と width を変更 |
◎○△× 記号のデザインを変えるCSS例
以下は、記号の色やサイズ、透明度を調整するCSSコードの一例です。自分のサイトのカラーに合わせてbackground-color などを変更してみてください。
/* 記号の色変更 */
.s-circle:before {
background-color: #00bcd4; /* ○の色(シアン系) */
}
.d-circle:before {
background-color: #8bc34a; /* ◎の色(グリーン系) */
}
.triangle:before {
background-color: #ffc107; /* △の色(イエロー系) */
}
.cross:before {
background-color: #f44336; /* ×の色(レッド系) */
}
/* 記号のサイズ・透過度調整 */
.s-circle:before,
.d-circle:before,
.triangle:before,
.cross:before {
height: 40px;
width: 40px;
opacity: 0.3; /* 0 = 完全透明/1 = 不透明 */
}
そのままでも十分おしゃれですが、サイトイメージに合わせたい場合等にお試しください。
まとめ|Cocoonでもおしゃれな比較表は作れる
Cocoonの比較表はシンプルですが、テンプレート+CSSの組み合わせでオリジナル感のある表に進化します。
◎○△×の記号でわかりやすくデザインするのはもちろん、背景色や文字色まで変えることで、サイト全体の統一感を出すことができます。
※ テーブル内にボタンを設置する方法も別記事で紹介していますので、あわせてどうぞ!







Comment コメントはこちらへお願いします
コメント失礼します。
詳しいカスタマイズの説明ありがとうございます。
記事を参考にカスタマイズしたのですが、
・デフォルトのテーブル背景色を変更
・固定ヘッダーの下線色を変更
・テーブルのヘッダー色を変更ができません。
(記号は表示できました)
CSSの追加方法は添付写真の方法で間違い無いでしょうか?
初歩的な質問で申し訳ございません。
よろしくお願い致します。
> めめさん
こんにちは。
記事をみてくださりありがとうございます。
当カスタマイズの記号追加はCocoonに同じ機能が実装されました。
使い方は公式ページに記載があります。
https://wp-cocoon.com/background-icon/
お手数ですが、/* テーブルに記号追加(◎○△×)———————————————- */のCSSが不要なため、まるっと削除お願いします。
その上で、
・テーブル背景色を変更
・固定ヘッダーの下線色を変更
・テーブルのヘッダー色
が反映されるかお試しいただければと思います。
CSSの追加方法は問題ありません。
よろしくお願いいたします。
有益な情報をありがとうました。記事の通りに背景マークを入れることができたのですが、添付ファイルのようにマークに変な線が出てしまいます。修正する方法をお教えいただけませんでしょうか。よろしくお願いいたします。
> tadaさん
こんにちは。
変な線の原因は、Cocoon機能と使っているクラス名が同一のため競合してしまったようです。
当カスタマイズと同じ内容がCocoonの標準機能として追加されましたので、お手数ですが追加したコードを削除いただきCocoon機能の方でお試しいただければと思います。
詳しい使い方はこちらに記載されています。
https://wp-cocoon.com/background-icon/
よろしくお願いします。