この記事では、WordPressテーマ「Cocoon」を使ったCTAボックスの作成手順と活用法を解説します。初心者でも簡単に作成でき、アフィリエイトリンクの効果的な配置に役立ちます。
なお、具体的な作成手順は有料公開となっています。詳しくは「作成手順を見る」からご確認ください。
- CTAボックスの作成手順
- ボタン間余白を調整する方法 POINT

手順の中でCSSが必要なポイントは「余白調整」です。
CTAボックスとは?効果と活用方法

CTA(Call to Action)とは、読者に特定の行動を促す要素やメッセージのことです。例えば、以下のようなものがあります。
- 「今すぐ登録」:登録フォームやボタン
- 「詳しくはこちら」:関連商品のページに誘導
- 「購入する」:購入ページに誘導
特にアフィリエイトやコンバージョンを重視するサイト運営では魅力的かつ目を引くCTAボックスが成果を左右します。
CocoonのCTAボックス機能の特徴
Cocoonテーマには、標準機能としてCTAボックスが搭載されています。
実際に表示されたCocoon標準のCTAボックスがこちら↓

しかし、以下のような制限があります。
これらの制約を解消するには、自作のCTAボックスを作成するのがおすすめです。
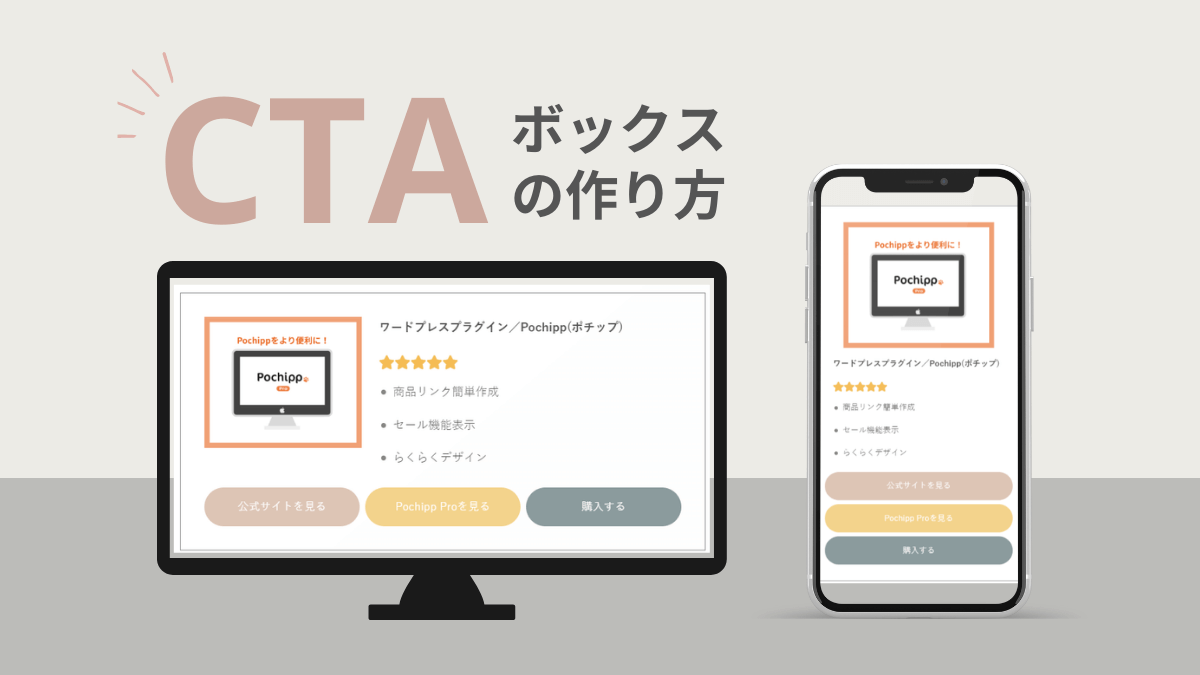
自作CTAボックスの基本構成とレイアウト例
以下のようなデザインが作成可能です。
レイアウト例
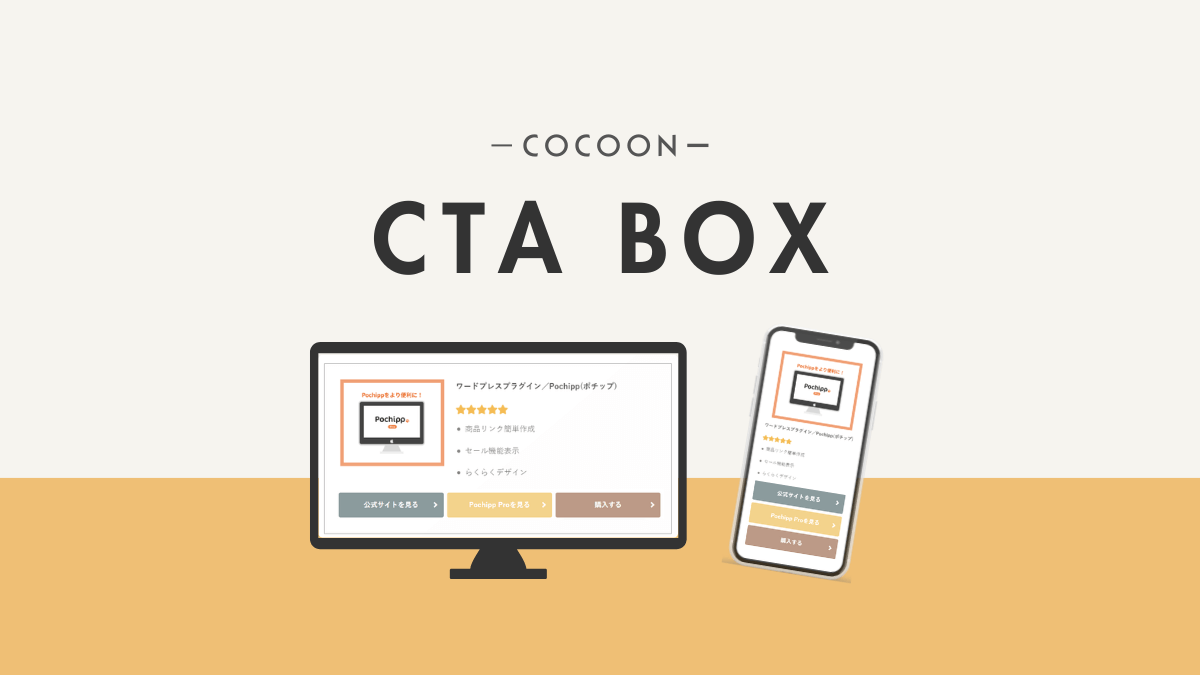
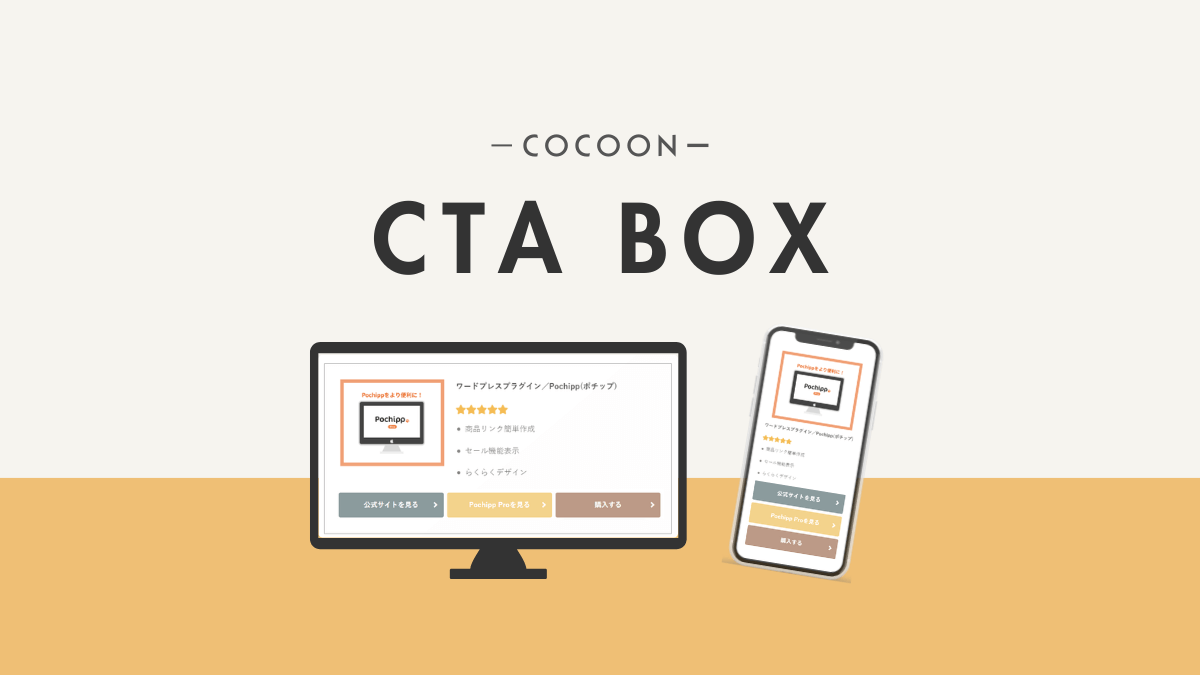
Cocoon風デザイン(ボタン2カラム)
背景色を暗く文字色を白に変更することで、Cocoonの標準CTA風に仕上げたデザインです。
↓ボタンを2カラム配置した例
自作したCTAボックス

Ccooonのデザイン風に自作したCTAボックスです。
サンプルデザイン(ボタン3カラム)
ユーザーに複数の選択肢を提供したい場合は、3カラムのボタン配置も可能です。
↓例:商品紹介に適したCTAボックス
今回は、この3カラム構成のレイアウトを例にして、実際の作成手順を紹介していきます。
基本構成
自作CTAボックスの基本構成は以下の通りです。

- 外枠
- Cocoonの「白抜きボックス」を使用。
- 背景色や枠線をブロック設定でカスタマイズ可能。
- 画像(バナー)
- 商品やサービスの魅力を伝えるために画像やバナーを配置。
- デバイスに応じたサイズを考慮。
- コンテンツ
- 商品やサービスの内容を簡潔に伝える。
- ユーザーが得られるメリットを明示。
- リンクボタン
- 「詳細を見る」「今すぐ購入」などのアクションを促すボタンを配置。
- 目立つデザインでコンバージョン率を向上。
Cocoonのブロックエディタを使えば、レイアウトやデザインの変更が柔軟に対応でき、さまざまなニーズに合ったCTAボックスを作成することができます。
デバイス別の調整
パソコンとモバイルで見栄えが異なるため、それぞれ適したデザイン調整が必要です。

パソコン表示
- リンクボタンを横に配置してコンパクトかつ整然としたデザインに仕上げます。
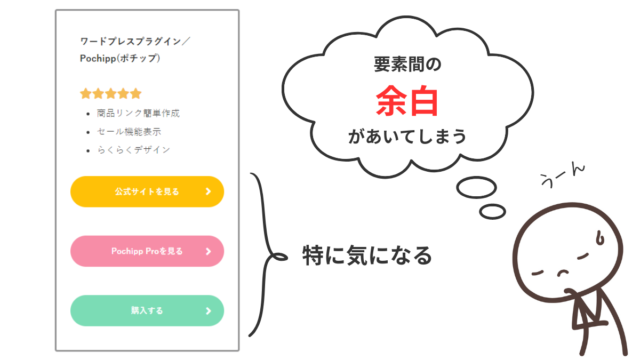
モバイル表示
- ボタンを縦に並べることで視認性を高めます。
- 縦に並べた際に行間余白が広がることがあります。この余白は設定では変更できないため、CSSを使用して余白を調整します。具体的なコードを掲載します。

CTAボックス導入事例
当カスタマイズを参考にCTAボックスを導入した事例をご紹介します。
サイト名: ちあログ
コンセプト:おすすめの宿泊情報を実体験と自ら撮影した写真でお伝えする旅行ブログ
温泉ソムリエとして活動するChiakiさんが運営するサイトです。実際に訪れた宿泊先の体験をもとにおすすめの宿情報を発信しています。旅行好きの方々にとって貴重な情報源となっています。
Chiakiさんは、以下のようなポイントでCTAボックスを導入されました。
- 宿泊プランや施設予約へのリンクを配置
宿泊プランの予約リンクをCTAボックス内に配置し、訪問者がすぐに行動できる設計に。 - 旅行系コンテンツに適したデザイン
温泉や宿泊といった旅行ジャンルに合う落ち着いた配色と、シンプルで直感的なボタンデザインを採用。

Chiakiさんの感想
ちあログの事例を参考に、自分のサイトでもCTAボックスを有効活用してみましょう!
Cocoonで自作CTAボックスを作る方法

それでは、実際に作っていきます。

■ サイト名
Turicco
■ サイトURL
https://turicco.com/
■ 運営者情報
運営責任者:はるみ
お問い合わせ先:https://turicco.com/contact/
■ 購入方法
コンテンツ販売サービス「codoc(コードク)」を利用しています。
詳しくは codoc購入者向けFAQ をご覧ください。
■ 納品方法
購入完了後、対象の記事が閲覧可能になります。
■ お支払い方法
・クレジットカード
・デビットカード
・プリペイド型クレジットカード
・Apple Pay
・Google Pay
・コンビニ決済
※クレジットカード情報はSSLで暗号化され、決済サービス「Stripe」に直接送信されます。管理人がカード情報を取得・保管することはありません。
■ 返金・キャンセルについて
codoc株式会社の利用規約第10条(返金)に基づき、原則としてご購入後のキャンセル・返金はできません。あらかじめご了承ください。
■ 販売価格
200円(税込)






Comment コメントはこちらへお願いします