商品リンクをまとめて表示できる「ポチップ」は、アフィリエイト初心者にも大人気。
この記事では、始めに迷いそうな疑問に答えながら自分に合ったASP選びのコツを紹介します。
ポチップの機能を最大限に活かしてブログ収益アップを目指しましょう!
→このように、1つのボタンで複数ショップの価格比較ができるのが「ポチップ」の魅力。
ポチップ対応ASP|提携可能な主要ASP一覧と特徴
ASP(アフィリエイト・サービス・プロバイダ)とは、広告主とアフィリエイターをつなぐ仲介役のサービスです。ポチップで商品リンクを作成するためには対応しているASPのいずれかと提携する必要があります。
以下は、主要4つのASPについて、対応ショップや審査の難易度、報酬の受け取り方法、ポチップとの連携状況を一覧にした比較表です。
| ASP名 | 対応ショップ | 審査のしやすさ | 報酬受け取り | ポチップ連携対応 |
|---|---|---|---|---|
| Amazonアソシエイト | Amazon | やや厳しい(初回売上条件あり) | 振込/ギフト券 | 可能(PA-API設定が必要) |
| 楽天アフィリエイト | 楽天市場 | 非常に簡単(ID登録のみ) | 楽天キャッシュ | 可能(ID設定のみ) |
| バリューコマース | Yahoo!ショッピング | やや厳しい(案件ごとに審査) | 銀行振込 | Yahoo!ショッピングのみ対応 |
| もしもアフィリエイト | Amazon/楽天/Yahoo! | 比較的やさしい | 銀行振込(無料) | 全ショップ対応・設定簡単 |
このあと、ポチップに対応している4つの主要ASP(Amazonアソシエイト・楽天アフィリエイト・バリューコマース・もしもアフィリエイト)について、初心者にもわかりやすく特徴やメリット・デメリットを比較していきます。
Amazonアソシエイト【公式&高料率|中級者以上向け】
Amazonアソシエイトは、Amazon公式が提供する本家プログラムです。信頼性が高く、報酬率も比較的高い傾向があります。
| 項目 | 内容 |
|---|---|
| 対応ショップ | Amazon のみ |
| 審査 | 必須。30日以内に3件以上の売上が必要(仮審査あり) |
| 報酬の支払い | 銀行振込(5,000円以上)/Amazonギフト券(500円以上) |
| 特徴 | Amazon本家ならではの高い報酬率。PA-API(商品情報API)が利用可能。 売上が多い中級者以上におすすめ。 |
| ポチップ連携 | 可能(PA-APIキー設定が必要) |
主な特徴
- PA-API(商品情報API)を使えば、商品画像や価格情報を自動表示可能(ポチップとの相性◎)
- 審査がやや厳しめ:登録後30日以内に3件以上の売上がないと無効化
- 銀行振込は5,000円以上/Amazonギフト券は500円から受取可
- 報酬上限はなし
Amazonの商品をポチップで紹介する場合の選択肢
Amazonの商品をブログ記事に載せたいとき、ポチップでは以下の2つのASPが利用できます。
| ASP名 | 料率 | 特徴 |
|---|---|---|
| Amazonアソシエイト | 高い | ・Amazon公式の本家プログラム・PA-APIが使える・審査はやや厳しめ |
| もしもアフィリエイト | やや低い | ・Amazonの商品も扱える・審査ハードルがやや低く、初心者に優しい |
初心者と中級者で使い分けるのがおすすめ
- 「まずは気軽に始めたい」「アソシエイトの審査にまだ通っていない」という方は、もしもアフィリエイト経由でのAmazon提携がおすすめです。
- 一方で、「アクセスがある程度見込める」「Amazon中心に収益化したい」という方は、Amazonアソシエイト本家にチャレンジすると、より高い報酬率とAPI機能を活かして収益を伸ばせる可能性があります。
Amazonで商品検索する方法についてはこちらの記事で具体的にまとめました。
楽天アフィリエイト【手軽に始められる|初心者向け】
楽天アフィリエイトは、楽天市場の商品を紹介できる楽天公式のアフィリエイトプログラムです。楽天IDがあれば誰でもすぐに始められるため、アフィリエイト初心者に特におすすめのASPです。
| 項目 | 内容 |
|---|---|
| 対応ショップ | 楽天市場 のみ |
| 審査 | なし(楽天IDの登録のみでOK) |
| 報酬の支払い | 楽天キャッシュ(1ポイント=1円) ※現金化には別途楽天キャッシュ経由が必要 |
| 特徴 | ・楽天市場の膨大な商品をすぐに紹介できる ・会員登録だけで即スタート可能 ・基本的に報酬は「楽天キャッシュ」で支払われる ・「料率アップショップ」がある |
| ポチップ連携 | 可能(楽天アフィリエイトIDの設定のみ) |
主な特徴
- 審査不要、誰でも登録できる
- 商品点数が圧倒的に多く、ニッチ商品も多数紹介可能
- 報酬は基本、楽天キャッシュで支払われる
- 楽天アフィリエイトの報酬率は、原則としてもしも経由と同じ
- 報酬上限は1000円
- 楽天公式の大きな強み「料率アップショップ」
- 一部の楽天ショップでは、公式アフィリエイト経由で紹介することで通常より高い報酬率が適用されるため、うまく活用すれば収益アップも狙えます。(報酬率最大で20%)
楽天市場の商品をポチップで紹介する場合の選択肢
楽天の商品を紹介する場合、ポチップでは以下2つのASPが選べます。
| ASP名 | 料率 | 特徴 |
|---|---|---|
| 楽天アフィリエイト | 高い | 即利用可。ポイント報酬のみ |
| もしもアフィリエイト | やや低い | 一括管理&銀行振込で便利。料率はやや低め |
- もしも経由を選択すると、楽天アフィリエイト(本家)店舗ごとの料率アップはなくなります
- 行振込には条件・申込が必要(3ヶ月連続で月間3,001円以上の成果報酬)、審査あり
楽天は本家・もしも経由ともに受け取れる料率は同じですが、店舗ごとの高料率報酬はなくなってしまいます。他の条件と比較してどちらを使うかを選択しましょう。

楽天については、私は現金振込がよいのでもしもアフィリエイトを使っています。
楽天アフィリエイトおすすめの使い方
- 楽天キャッシュで報酬を受け取りたい方や、楽天市場を日常的に利用していてポイントを有効活用したい方には、楽天アフィリエイト本家の利用がおすすめです。とくに「料率アップショップ」を活用すれば、通常よりも高報酬が狙えるチャンスもあるため、楽天ユーザーとの相性は抜群です。
- 一方で、報酬を現金で受け取りたい方や、Amazon・Yahoo!ショッピングなど他のネットショップもまとめて管理したい方には、もしもアフィリエイト経由での提携が便利です。複数ASPの一括管理ができるので、運用の手間を減らしながらアフィリエイト活動を続けたい人に向いています。
バリューコマース【Yahoo!ショッピングと相性◎|中級者向け】

画像出典:バリューコマース
バリューコマースは、Yahoo!ショッピングに対応した代表的なASP(アフィリエイトサービスプロバイダー)です。Yahoo!系の商材に強く、企業案件も豊富なことから、中級者〜上級者にも支持されているサービスです。
| 項目 | 内容 |
|---|---|
| 対応ショップ | Yahoo!ショッピング・PayPayモール・Amazon(料率低)など |
| 審査 | 必須(登録後、案件ごとに提携申請が必要) |
| 報酬の支払い | 銀行振込(1,000円以上) |
| 特徴 | ・Yahoo!系の案件に強く、報酬単価も高め ・Amazonとも提携可能だが、ポチップとの連携は不可 |
| ポチップ連携 | Yahoo!ショッピングのみ可能(Amazonは非対応) |
主な特徴
- Yahoo!系の公式提携先であり、信頼性が高い
- 報酬単価が比較的高め
- 案件ごとに個別提携審査が必要
- Amazonにも対応しているが、ポチップとは連携不可
Yahoo!ショッピングの商品をポチップで紹介する場合の選択肢
Yahoo!ショッピングの商品を紹介する場合、ポチップでは以下2つのASPが選べます。
| ASP名 | 料率 | 特徴 |
|---|---|---|
| 高め | ・Yahoo!ショッピング公式提携先 ・報酬率が良く、本格運用におすすめ | |
| もしもアフィリエイト | 低め | ・一括管理が便利 ・審査が比較的ゆるく初心者でも始めやすい |
バリューコマース利用時の注意点とおすすめの使い方
- Yahoo!ショッピングの商品をメインで紹介したい方には、バリューコマースが最もおすすめです。報酬率が高めで、ショップごとの提携審査も通れば、高単価で安定した収益が狙えます。
- ただし、Amazonの商品に関してはポチップと連携できないため、Amazon向けには他のASP(Amazonアソシエイトやもしもアフィリエイト)を使い分ける必要があります。
- また、提携には案件ごとの審査が必要になるため、記事の内容やブログの質がある程度求められます。
もしもアフィリエイト【一括管理が便利|初心者に最適】

画像出典:もしもアフィリエイト
もしもアフィリエイトは、初心者にもっともおすすめのASPです。
Amazon・楽天市場・Yahoo!ショッピングという主要3大ECモールすべてに対応しており、ひとつのASPで一括管理できるのが大きな魅力です。
| 項目 | 内容 |
|---|---|
| 対応ショップ | Amazon・楽天市場・Yahoo!ショッピング |
| 審査 | 必要(ただし、比較的やさしめ) ※Amazon提携も本家より通りやすい傾向あり |
| 報酬の支払い | 銀行振込(1,000円以上) 振込手数料無料 |
| 特徴 | ・主要モールを1つのASPでまとめて利用可能 ・報酬アップ制度やプレミアム報酬など特典が豊富 ・ポチップとの連携が非常にスムーズ |
| ポチップ連携 | 全ショップで対応済み。API設定不要でも利用可。 |
主な特徴
- 審査はあるが、比較的やさしめ
- 銀行振込(1,000円~)で手数料無料
- ポチップ連携がシンプル(API設定なしでOK)
- 特典が豊富(W報酬制度/プレミアム報酬)
もしもアフィリエイトの注意点
- もしもアフィリエイトは一見便利そうに見えますが、もしもだけではポチップでの商品検索ができません。
- →基本的に本家ASP(Amazonアソシエイト、楽天アソシエイト)との連携設定が必要です。
- 商品によっては本家ASPより報酬率がやや低いことがあります。
- Yahoo!ショッピングでは、報酬率がバリューコマースより低いため、用途によって使い分けがおすすめです。
それでも「もしも」が選ばれる理由
- 「報酬は少し下がっても、最初の一歩をスムーズに踏み出したい」
- 「複数のASPを管理するのはちょっと大変そう」
そんな初心者の方には、もしもアフィリエイトがぴったりです。ポチップとの相性も良く、特にこれからブログやアフィリエイトを始める方にとって最適な選択肢と言えるでしょう。
ポチップで使うASPの選び方|目的に合わせたポイント解説
選び方のコツは、「何を重視するか(料率 or 手軽さ)」で決めることです。
というのが基本の考え方です。以下で詳しく比較してみましょう。
ASPの選び方|料率・管理のしやすさで比較
料率(報酬の高さ)を最優先したい場合
アフィリエイトで少しでも高い収益を狙いたい方は、各ショップに対応した公式ASP(本家ASP)を利用するのがおすすめです。
| ショップ名 | 最適なASP | 特徴 |
|---|---|---|
| Amazon | Amazonアソシエイト | 本家ならではの高料率。PA-APIの利用も可能。 |
| 楽天市場 | 楽天アフィリエイト | 商品ジャンルごとに異なるが、最大4%前後の高料率。 |
| Yahoo!ショッピング | バリューコマース | Yahoo!公式提携で報酬率が高め。企業案件も豊富。 |
- 料率が高いため、1件あたりの報酬が大きい
- AmazonではAPI連携による商品情報の自動取得が可能
- ASPごとにログイン・管理が必要で手間がかかる
- 提携審査が必要な場合もあり、初心者にはややハードルが高い
管理のしやすさ・手軽さを優先したい場合
アフィリエイト初心者や、手間をかけずに複数ショップを一括管理したい方は「もしもアフィリエイト」がおすすめです。
| 項目 | 内容 |
|---|---|
| 利用できるショップ | Amazon・楽天市場・Yahoo!ショッピング |
| 審査 | 緩やかで初心者でも通りやすい |
| 報酬の受け取り | 銀行振込(1,000円以上/振込手数料無料) |
| 特徴 | 主要3モール対応、報酬アップ制度あり、管理画面もシンプルで見やすい |
- 1つのASPで主要3ショップと提携可能
- ポチップ連携もスムーズで初心者向き
- 報酬管理や確認が1か所で済む
- 早く報酬を受け取れる
- 各本家ASPより若干報酬率が下がる場合がある
- Yahoo!ショッピングでは、バリューコマースの方が報酬率が高め設定
ポチップでのASP設定方法|導入から初期設定ガイド

ポチップを使うにはプラグインをインストールし、各ASPの設定を行う必要があります。ここでは、ポチップの導入方法からAmazonアソシエイト・楽天アフィリエイト・バリューコマース(Yahoo!ショッピング)・もしもアフィリエイトの設定手順を詳しく解説します。
ポチップの導入方法(初めての方はこちら)
まずはポチップを使えるように、WordPressにインストール&初期設定を行いましょう。
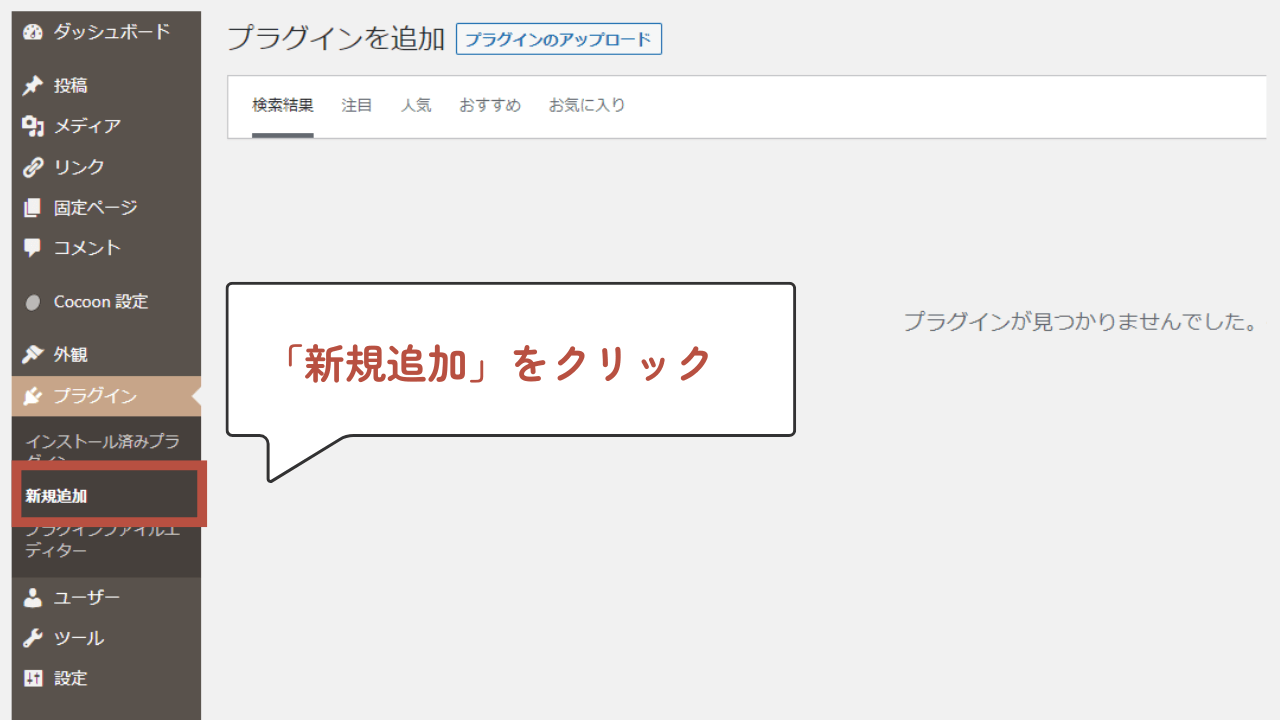
- Step1WordPress管理画面から「プラグイン」→「新規追加」をクリック

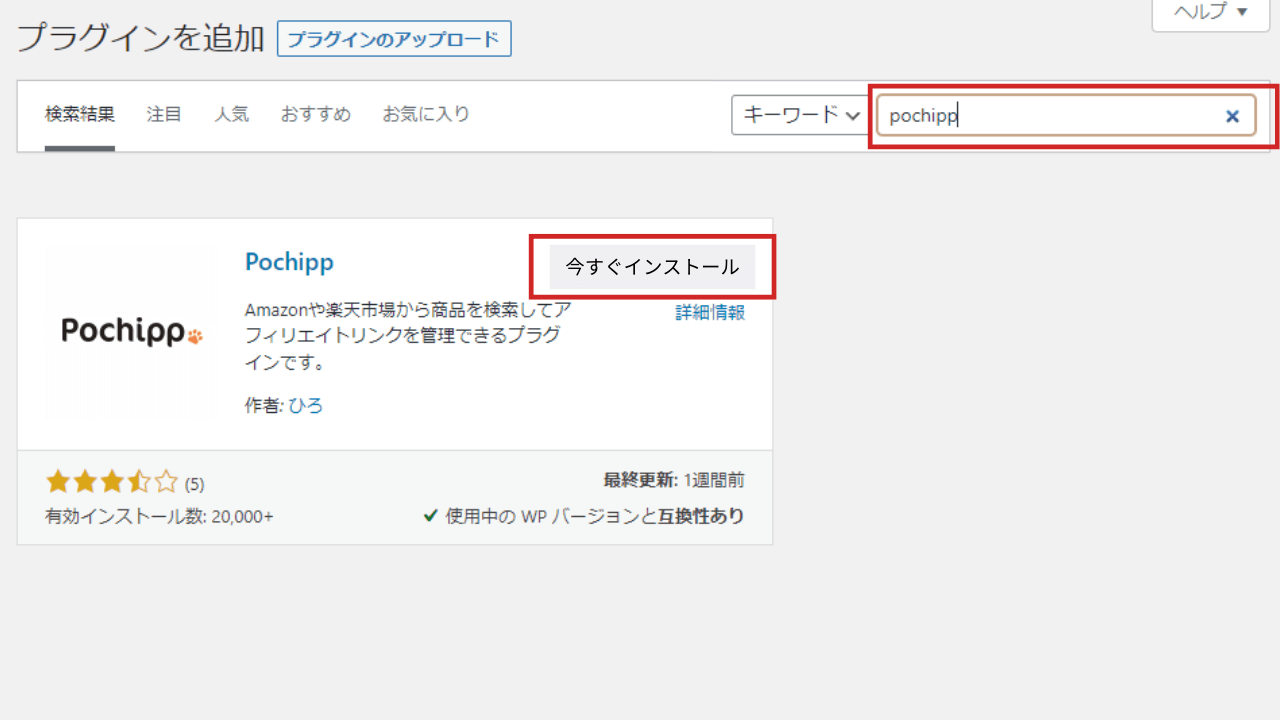
- Step2Pochippプラグインをインストール
検索バーに「Pochipp」と入力し、表示されたら「今すぐインストール」をクリック

- Step3「有効化」をクリック
インストールはこれで完了です。

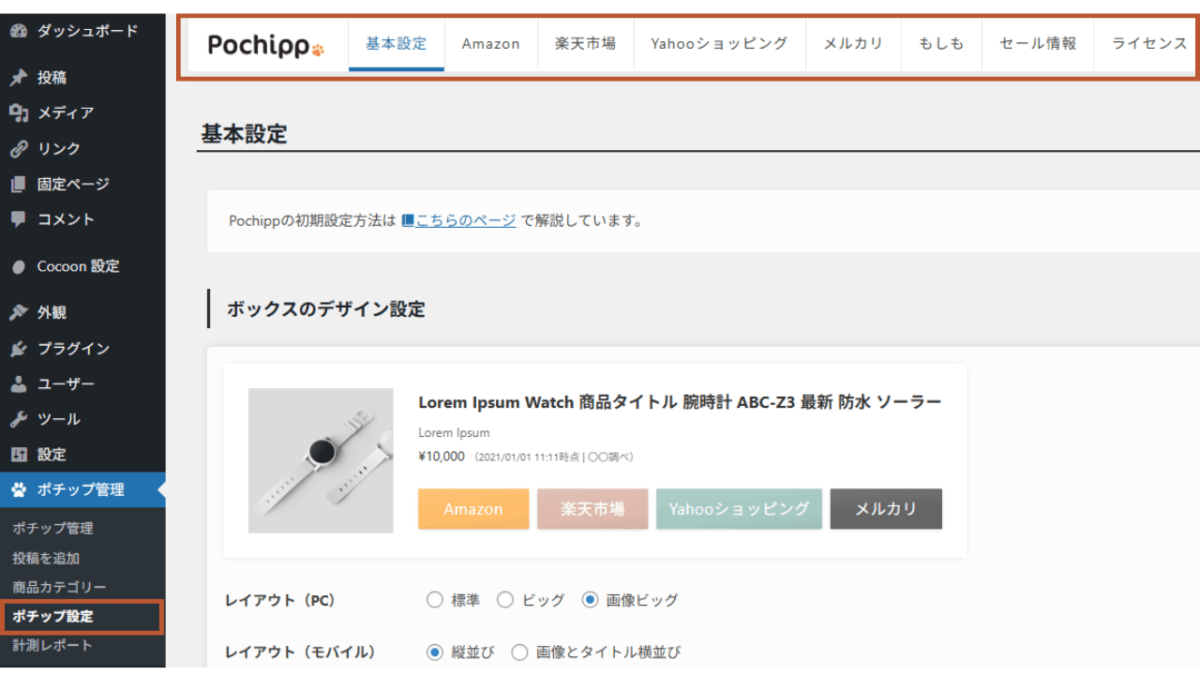
ポチップの基本設定画面にアクセスする
WordPressの管理画面にログインし、「ポチップ管理 →ポチップ 設定」へアクセスします。
各タブから、使用するASPのIDやトラッキングコードを入力して設定を進めていきます。

Amazonアソシエイトの設定
Amazonアソシエイトは、Amazonが提供する公式アフィリエイトプログラムです。ポチップで商品検索を行うには、PA-API(Product Advertising API)の審査通過が必要です。
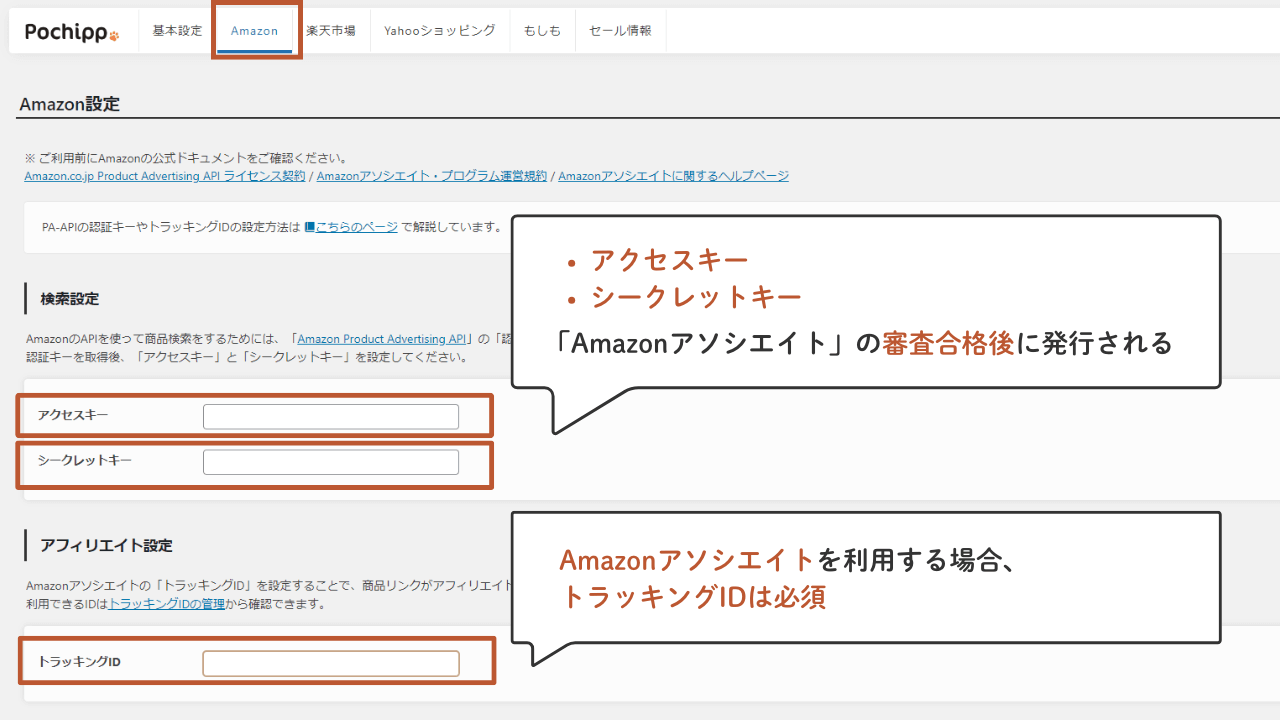
必要な情報

トラッキングIDの取得方法
- Step1Amazonアソシエイトの管理画面にログイン
- Step2「ツール」→「トラッキングIDの管理」から取得


- Step3トラッキングIDをポチップに入力 →「保存」
アクセスキーとシークレットキーの取得方法
- Step1Amazonアソシエイトにログイン
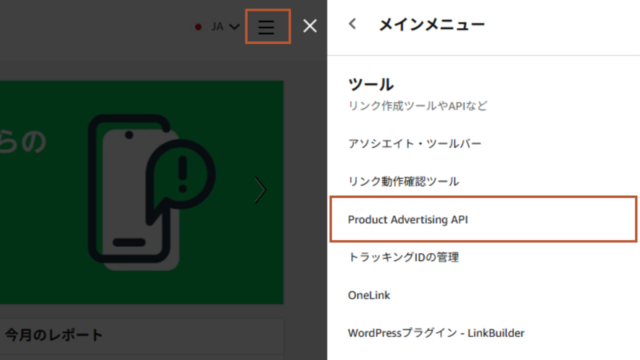
- Step2「ツール」→「Product Advertising API」を選択

- Step3「認証情報を追加する」ボタンをクリック
- Step4表示されたアクセスキー・シークレットキーをメモし、「認証情報をダウンロード」

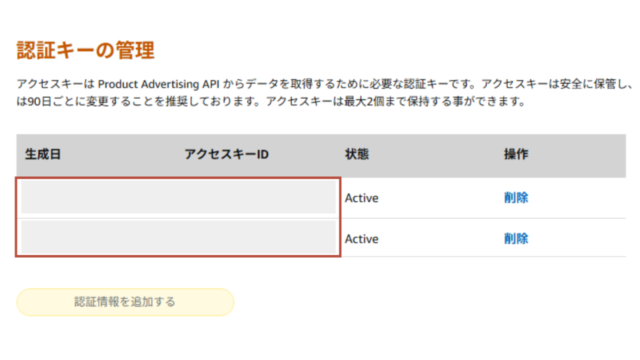
- Step5メモ&ファイルの保存が終了したら「認証キーの管理」リンクをクリック
→作成された認証キーが表示されます。

- Step6アクセスキーとシークレットキーをポチップに入力 →「保存」
※PA-APIの利用には、過去30日以内に3件以上の売上実績が必要です。条件を満たしていない場合は、「もしもアフィリエイト」経由でのAmazon連携もご検討ください。
楽天アフィリエイトの設定
楽天アフィリエイトは、楽天市場の商品を紹介できる無料のASPです。楽天会員であれば誰でも利用できます。
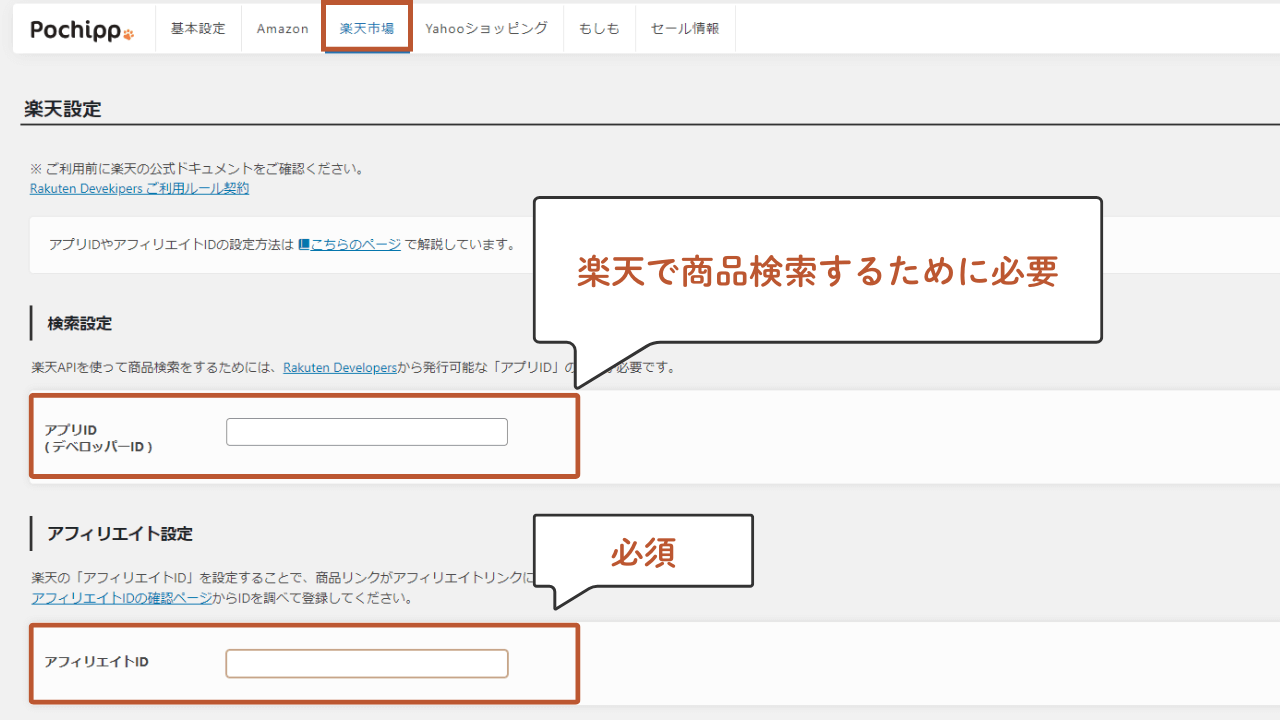
必要な情報

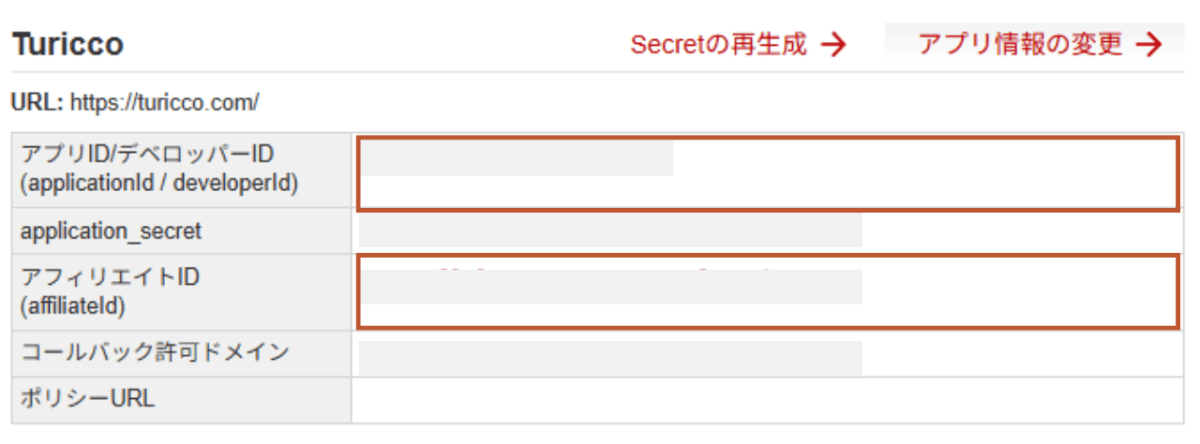
楽天アプリID・アフィリエイトIDの取得方法
- Step1Rakuten Developersにアクセス

- Step2必要事項を入力して登録する
- アプリケーション名→ブログ名
- アプリケーションURL→ブログURL
- 知ったきっかけ→当てはまるものにチェックを入れる
- 表示された認証番号を入力

- Step3登録後、アプリIDとアフィリエイトIDが発行される

- Step4ポチップに入力 → 「保存」
バリューコマースの設定(Yahoo!ショッピング連携)
Yahoo!ショッピングの商品リンクを使いたい場合は、バリューコマースの提携が必要です。
必要な情報
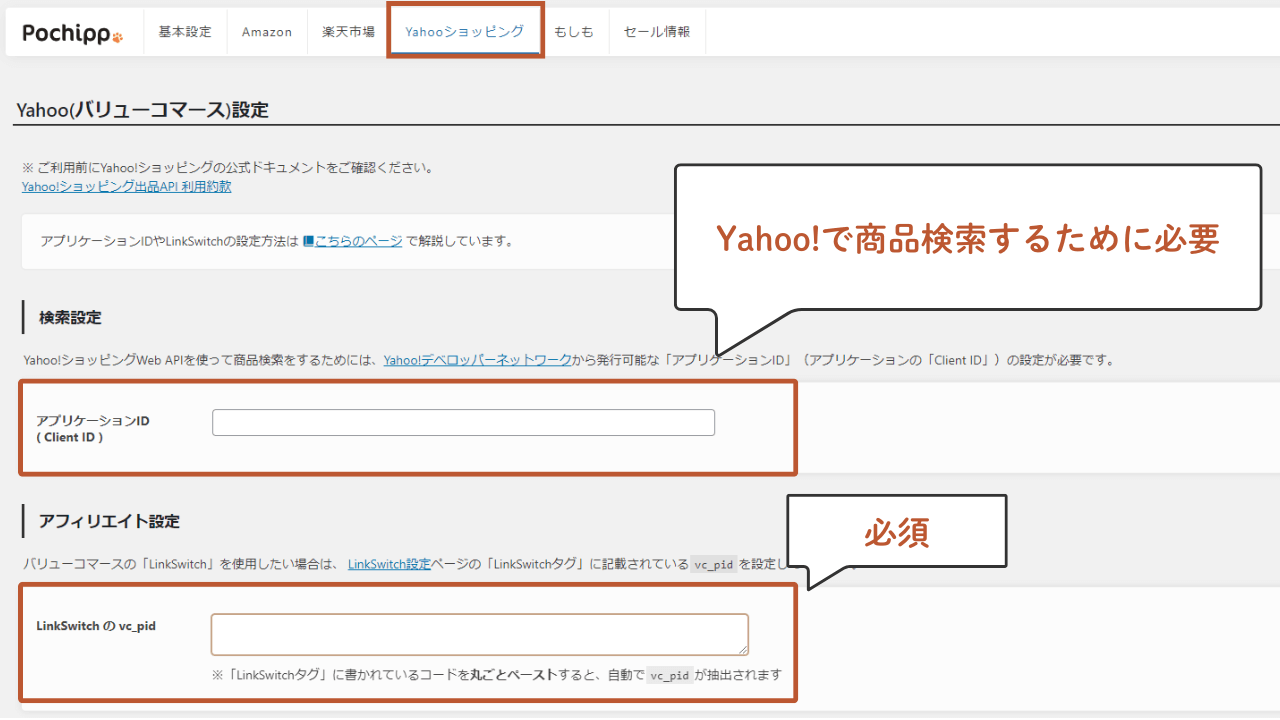
ポチップでYahooショッピングのアフィリエイトリンクを作成するために、バリューコマースのLinkSwitchを利用します。

LinkSwitchの vc_pid の取得方法
- Step1バリューコマースにログイン(または新規登録)

- Step2ホーム画面からLinkSwitch→「LinkSwitchの設定」を選択

- Step3LinkSwitchタグをコピー
表示された「LinkSwitchタグ」をすべてコピー

- Step4ポチップに入力 → 「保存」
※LinkSwitchのvc_pidはLinkSwitchタグをそのままペーストすると自動的に抽出されます。
Yahoo!ショッピングの商品検索用Client IDの取得方法
ポチップブロックからYahoo!ショッピングの商品検索を行うためには、ヤフーのClient IDを取得する必要があります。
- Step1Yahoo!デベロッパーネットワークににアクセスし、Yahoo!アカウントでログイン
Yahoo!アカウントがない方は新規作成してください

- Step2必要事項を入力して登録
- ID連携利用有無:「ID連携を利用しない」
- 利用者情報:「個人」or「法人・個人事業主」
- 個人情報提供先としてユーザーへ開示することに同意しますか?:「同意する」or「同意しない」
- 契約者住所の国または地域:お住まいの地域
- アプリケーション名:任意の名前
- サイトURL:ブログのURL
- アプリケーションの説明:空でOK
- ガイドラインに同意しますか?「同意する」

- Step3Client IDを発行する
登録が完了すると、Client IDが表示されるのでメモしておきます。

- Step4ポチップに入力 → 「保存」
もしもアフィリエイトの設定
もしもアフィリエイトは、Amazon・楽天・Yahoo!ショッピングの全てに対応可能なASPです。特に、Amazonアソシエイトの審査に通過していない場合の代替手段として有効です。
必要な情報

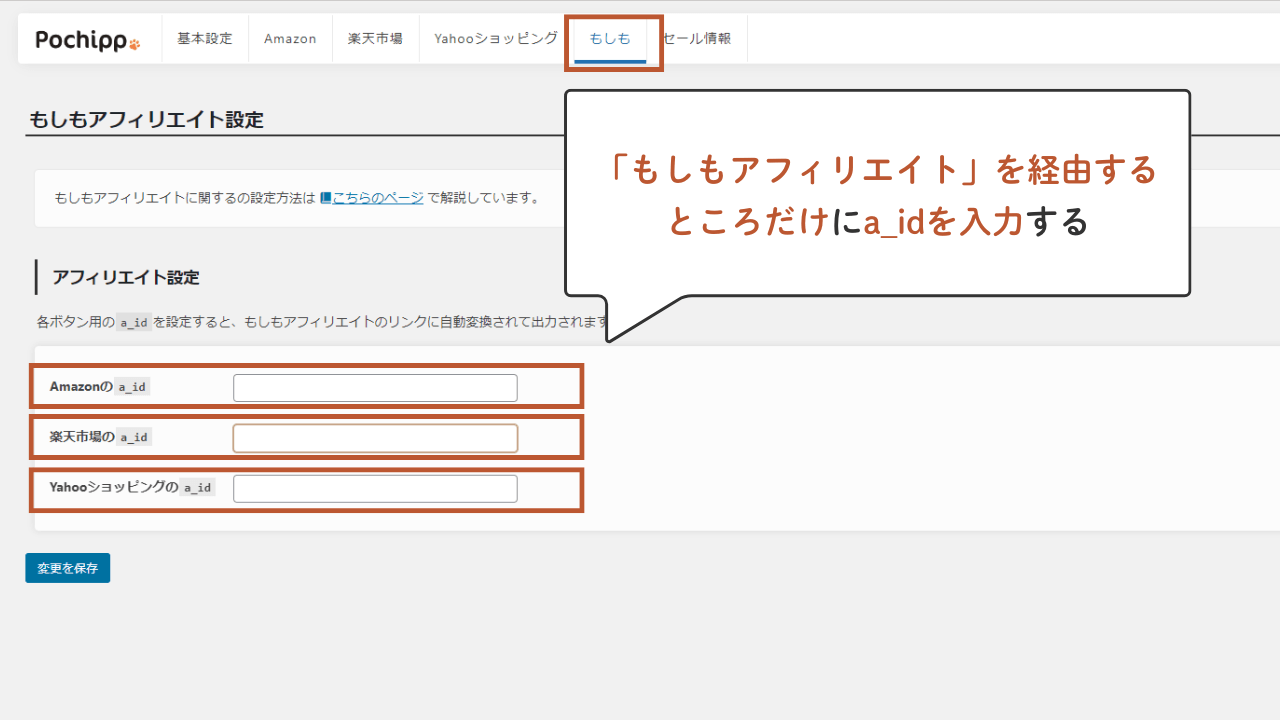
a_id の取得手順
- Step1もしもアフィリエイトに会員登録またはログイン

- Step2各ショップ(Amazon、楽天、Yahoo!)と提携
- Step3提携後、「広告リンク取得」ボタンをクリック

- Step4リンクURL内の
a_id=の後に続く数字をコピー
- Step5ポチップに入力 →「保存」
以上がASP設定を行うための各手順となります。各サービスの連携を正しく行うことで商品リンク作成や収益化をスムーズに進めることができます。設定後は、実際に商品検索やリンク作成を行って正常に動作するか確認しておきましょう。
まとめ|自分に合ったASP選びで、ポチップの効果を最大化
ポチップを上手に活用するためには、自分のブログ運営スタイルや目的に合ったASPを選ぶことがとても大切です。
- 報酬率を最大化したい → 本家ASP(Amazonアソシエイト/楽天アフィリエイト/バリューコマース)
- 手間なく効率的に運用したい → もしもアフィリエイト
といったように、優先したいポイントに応じてASPを使い分けることで、アフィリエイトの成果を大きく伸ばすことができます。
さらに、ポチップPro(有料版)では、
- セール情報自動取得・表示
- クリック計測や詳細なデータ分析
- Amazon口コミリンク表示
など、収益化を本気で目指す方に嬉しい機能が満載。商用ブログや収益重視のサイト運営にも心強い味方です。あなたのサイトに合ったASP×ポチップの組み合わせで、アフィリエイト収益アップを目指しましょう!










Comment コメントはこちらへお願いします