
「ポチップ」は商品リンクを簡単に作れるプラグインです。
当サイトでは有料版ポチッププロ(以下、Pro)にバージョンアップしました。無料版ポチップだけでも使いやすさに感動したのに、有料版だけあってさらに便利なんです。
- 忙しい日常で設定を忘れがちなセール表示が全自動
- 自分で追加したカスタムリンクにもセール文面が表示できる
- 見たい「口コミ」へポチップから直リンクできる仕様(クリック率UP)
- 自分の置いたリンクがどれくらいクリックされているのか?気になる数字も見れる(分析)
でもやっぱり有料だから迷ってしまう!
そこで、この記事ではポチップの導入を検討している方向けに、実際に使ってみて感じる有料版Proの魅力と具体的な設定方法を紹介します。
なお、無料版と有料版のどちらでもリンク作成は可能です。
より充実した機能で売上アップを期待できるのがPro(有料版)ですので、気になりましたらチェックしてみてくださいね。
- 商品リンク簡単作成
- アピールできるセール情報表示
- 自由なデザインカスタマイズ
ポチップとポチッププロ(有料版)の機能比較
まずは無料版と有料版の機能を比較してまとめました。
Proではこんなことができるんだぁくらいに見ておいてくださいね。
| Pochipp | PochippPro | |
|---|---|---|
| 商品リンク作成 | ||
| カスタムリンク作成 | ||
| セール情報表示(手動) | ||
| デザインカスタマイズ | ||
| セール情報表示(自動取得) | ||
| セール情報複数設定 | ||
| カスタムボタンセール表示 | ||
| カスタム商品画像 | ||
| 口コミリンク表示 | ||
| 分析レポート | ||
| お知らせバー表示機能 | (SWELLのみ) |
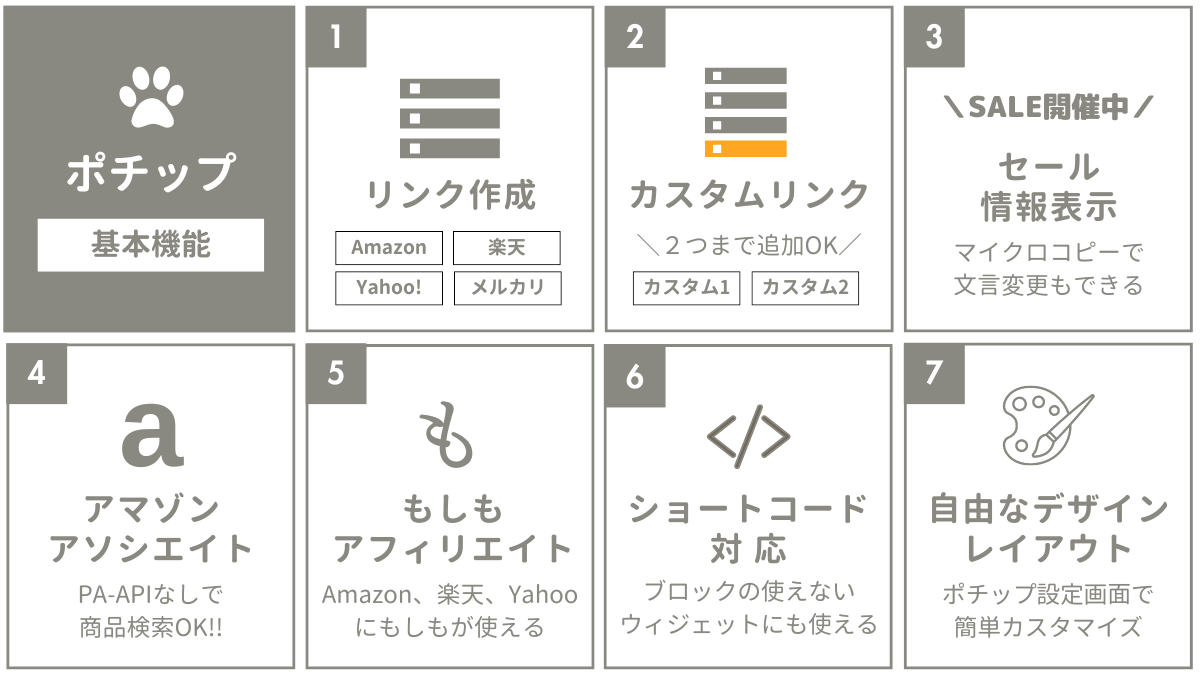
ポチップの共通機能

ポチップの基本機能は主に下記の4点です。
- 商品リンク作成
- カスタムリンク作成
- セール情報表示(手動)
- デザインカスタマイズ
基本機能については、こちらの記事に記載しているのでご覧ください。
ポチッププロでさらに使い勝手アップ!
今回はポチッププロについての解説です。
有料版のポチッププロは2021/7/11から開始されたサービスで、年々利用者が増加中。

ポチッププロの価格
前述の通りポチップは無料版でも十分使いやすいのですが、有料版ではさらに売り上げアップにつながる機能が追加されています。
年額だと1600円お得。
まずはお試しなら月額で、ブログを続ける予定なら断然年額がよいですね。
ポチッププロで強化される追加機能

ポチッププロ便利機能/個人的ベスト3

Pro機能を実際に使ってみて、優秀だと感じる機能を紹介します。

個人的にピカイチなのはこれ!!
システム的なものだとAmazonアソシエイトが使えることです。(これは無料版でも同様)
では、個人的ベスト3から順番にひとつずつピックアップしていきます。
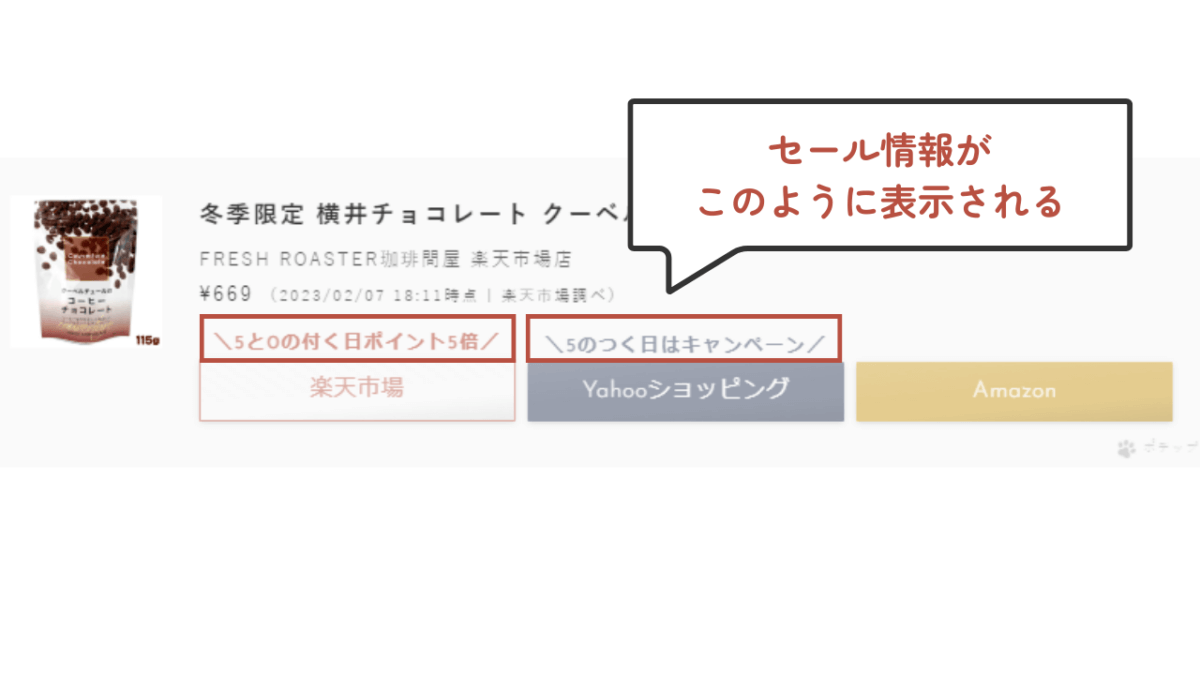
Pro 1.セール情報の自動取得

ここがProの大きなメリットと言える部分。
無料版でも5と0が付く日(楽天)と5がつく日のセール情報(Yahoo!ショッピング)に限り自動で表示はされますが、

有料版ではすべてのセール表示が自動表示に!!!
あらかじめ自分でセール情報をチェックして管理画面に情報を打ちこむ作業がカットでき、その分を記事作成の時間に使えて時短に。セールのたびに毎回面倒だと感じる人ほど自動表示のメリットは大きいです。

これでセール情報のチェック漏れが防げるのはすごーーーい!最高です!!!
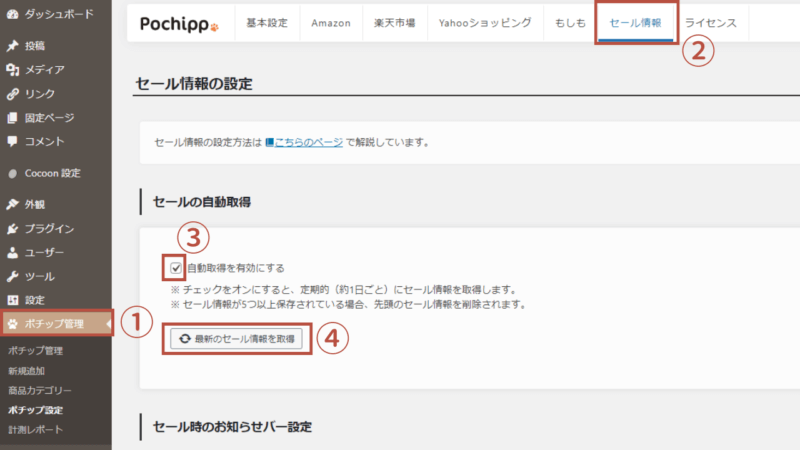
セール自動取得の設定方法
セールの自動取得機能は最初だけ初期設定が必要なので忘れずにしておきましょう。
- 「管理画面」→「ポチップ管理」をクリック
- 「セール情報」上部タブをクリック
- 「自動取得を有効にする」にチェックする
- 「最新のセール情報を取得」をクリック
- 画面左下「変更を保存」をクリックして完了

セール文面は開発者のひろさんがX(旧Twitter)でアンケート調査をおこなった結果を反映し、「セール名」ではなく「ポイント〇倍」という表記になっています。(今後変更になる可能性はあるかもしれません)
例えば「お買い物マラソン開催中!」のように、セール名にしたい場合は文言をお好みで変更できるのも嬉しいところです。

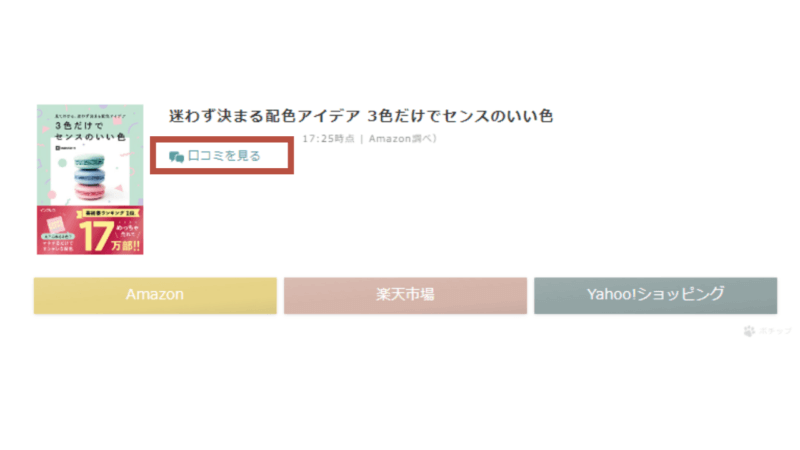
Pro 2.口コミリンク表示機能

2023.3月より、口コミリンクを表示する機能が追加されました。Post

- PochippPro(有料版)限定
- Amazonで商品検索時
商品を探すときに口コミを参考にする人は多いのではないでしょうか。ポチップ画面からAmazonの口コミへ直行できるのは嬉しい機能です。
まずは、クリックしてもらうことが成約への第一歩なのでとても大事です。クリックされれば一定時間Cookie(クッキー:スマホやPC内のブラウザに保存される情報のこと)残り、紹介している以外の他の商品が購入された場合でも報酬に繋がります。

この口コミリンクはクリック率が上がりました!!
Pro 3.カスタムボタン+セール表示

カスタムリンクは無料版でも作成でき、とても重宝します。
Amazon、楽天、Yahoo!の他に公式サイトなどのリンクを2つまで追加可能。
さらにセール情報を表示できるのはProだけ!!

- Step1特定の商品を選択
「管理画面」→「ポチップ管理」→セールを表示したい商品を選択→「セール設定」タブをクリック

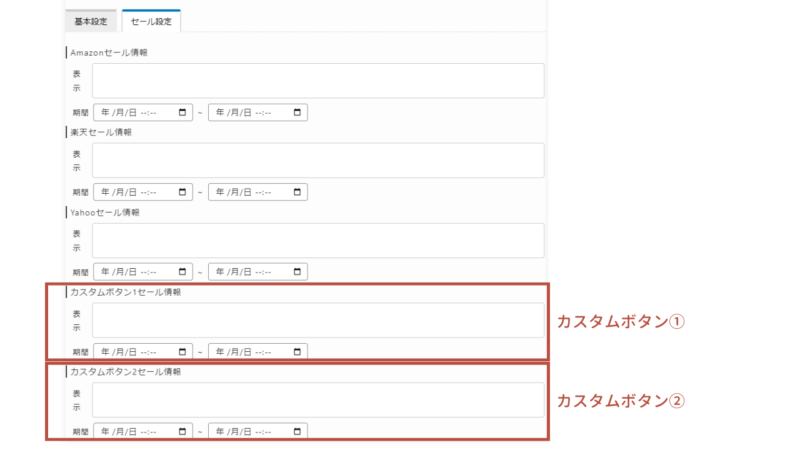
- Step2カスタムボタンにセール情報を入力
各項目のセール項目が表示されるので、カスタムボタンのセール情報を入力します。

- Step3右上の「更新」ボタンをクリック

ここからは順不同でプロ機能をご紹介します!
Pro 4.カスタム商品画像
Proでは最初に設定されている商品画像をオリジナルに変更できます。
ここで使用するのは、基本的に自分で撮影した写真です。公式などからダウンロードする場合は、画像の利用についての規約、著作権をよく確認するようにお願いします。
手順は簡単。
- 「ポチップ管理」から画像を変更したい商品を選択します
- 下部までスクロールして行くと、「商品カスタム画像」という項目があるため、「メディアから選択」をクリックして画像を選択します。

このようにオリジナルの画像に置き換わります。

公式 【Pochipp Pro】ポチップで商品画像を変更する方法

自分で撮影したお気に入りの画像が使えますよ。
Pro 5.セール情報複数設定
無料版はひとつのセール情報はひとつだけですが、Proでは複数設定が可能です。

セール情報を複数入力した場合、以下のルールに従ってセール情報が表示されます。
- 数字の若い順が優先される(セール1、セール2の順番)
- 期間が適応されるセールのみ表示される
公式 【Pochipp Pro】ポチップでセール情報を複数登録する方法

セールが立て続けにあるときにも一括で登録できます。
Pro 6.分析レポート

こちらもProのみの機能となります。
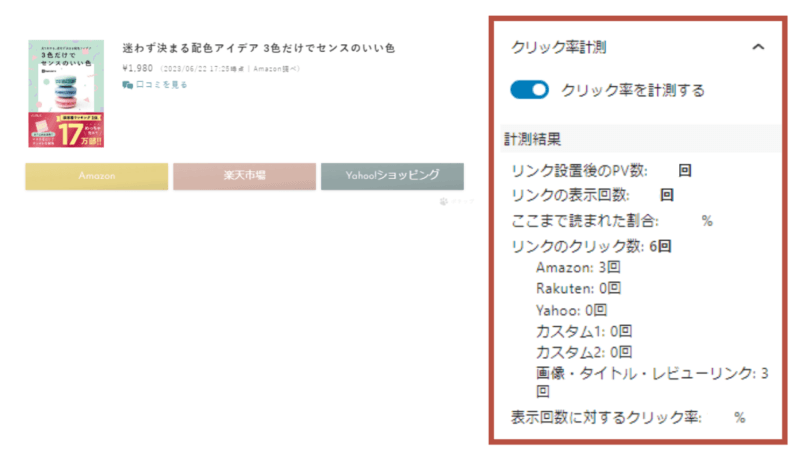
クリック率計測機能では、各ブロックごとのクリック率を計測できます。
- リンク設置後のPV数
- リンクの表示回数
- ポチップブロック部分まで読まれた割合
- リンクのクリック数(Amazon、楽天、Yahoo!、カスタムボタンなど、各リンクごと)
- 表示回数に対するクリック率
クリック率の計測を始めるには
- ポチップブロックを呼び出す
(投稿編集画面、ブロックから+をクリックして「ポチップブロック」を選択) - 設置する商品リンクを作成
- 右側サイドバーから「クリック率を計測する」をクリック

クリック率を確認するには
上記、計測を始めるときにチェックした同じところ(右側サイドバー)で確認できます。

公式 【Pochipp Pro】ポチップのクリック率を計測する方法

操作は簡単!こういった分析は収益を伸ばしていくためにぜひ活用したい機能ですね。
Pro 7.セール時のお知らせバー表示機能(SWELLのみ)
テーマSWELL限定機能です。
セール時のお知らせバー設定を有効化することで、上部に自動的にお知らせバーを表示できアピール効果が期待できます。
詳細 Pochipp Pro】セール時にお知らせバーを表示する方法
ポチッププロの導入方法

続いて、これから購入する方、購入を決めた方向けにポチッププロの一番最初の導入方法について。
- ポチッププロを購入する
- ポチッププロのプラグインをダウンロード→インストールする
- ポチッププロのライセンスキーを設定
手順をひとつずつ解説していきます。
ポチッププロを購入する
無料版のポチップと同時に使用します。ポチッププロ(拡張機能)だけでは機能しませんので、まだの方はポチップのインストールからおこなってください。
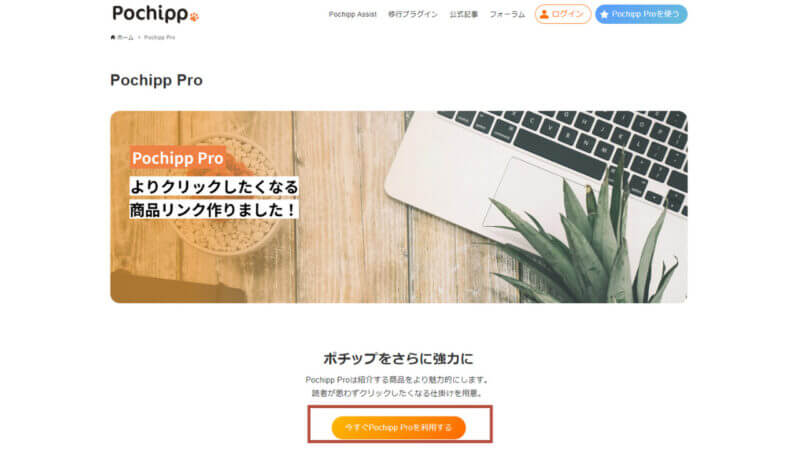
- Step1下記よりポチッププロの公式ページにアクセス
画面中央の「今すぐPochipp Proを利用する」をクリックするとページ下部へスクロールします。

- Step2ポチッププロの料金プランを選択
お試しなら「月額プラン」、ブログを続けるならお得な「年額プラン」がおすすめです。

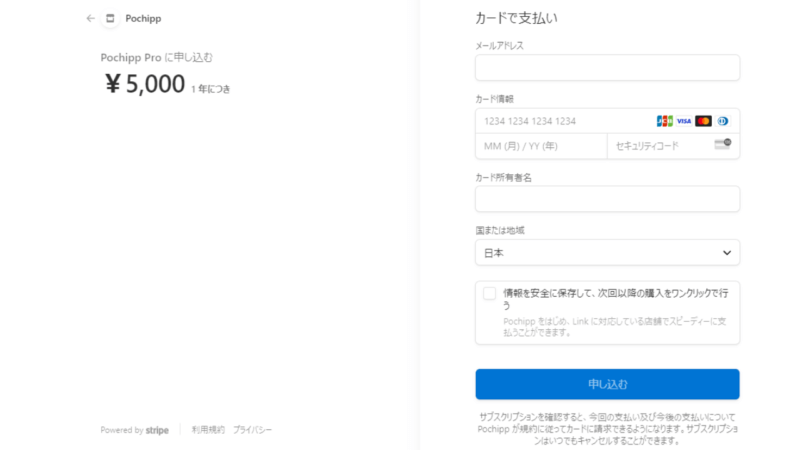
- Step3クレジットカード情報を入力して「申し込む」ボタンをクリック

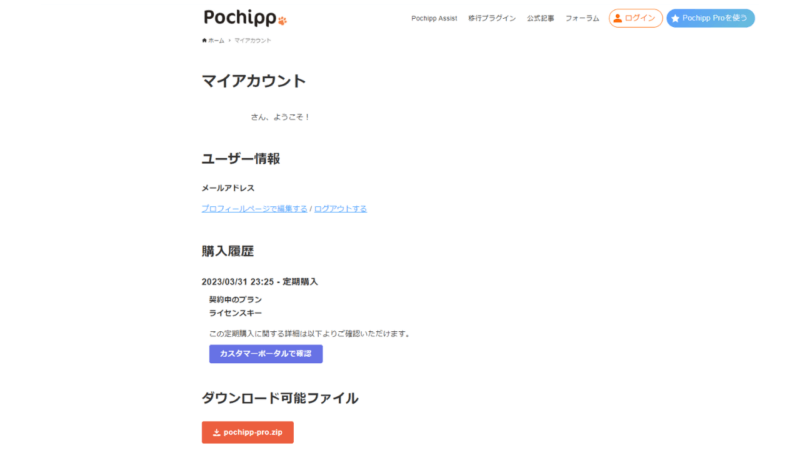
- Step4マイアカウント画面が表示されたら購入完了です

ポチッププロのプラグインをダウンロード→インストールする
ライセンス購入が完了したら、ワードプレスにインストールして設定をしていきます。
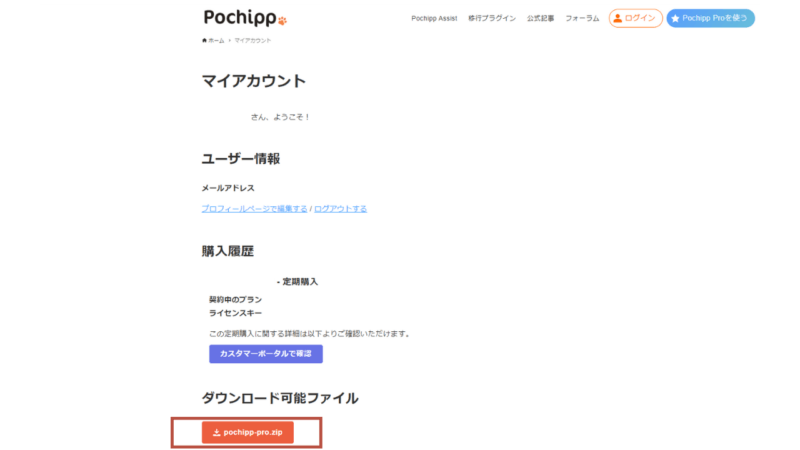
- Step1zipファイルをダウンロード
購入したときのマイアカウント画面からpochipppro.zipファイルをダウンロードします。

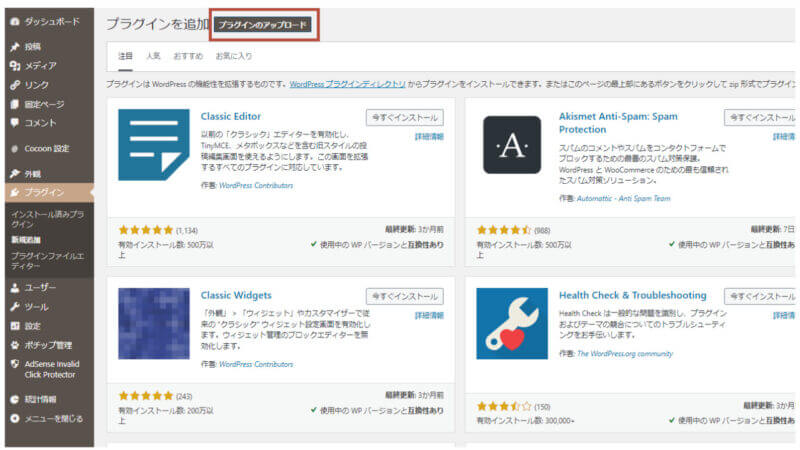
- Step2zipファイルをアップロード
管理画面→「プラグイン」→「新規追加」→「プラグインのアップロード」をクリック

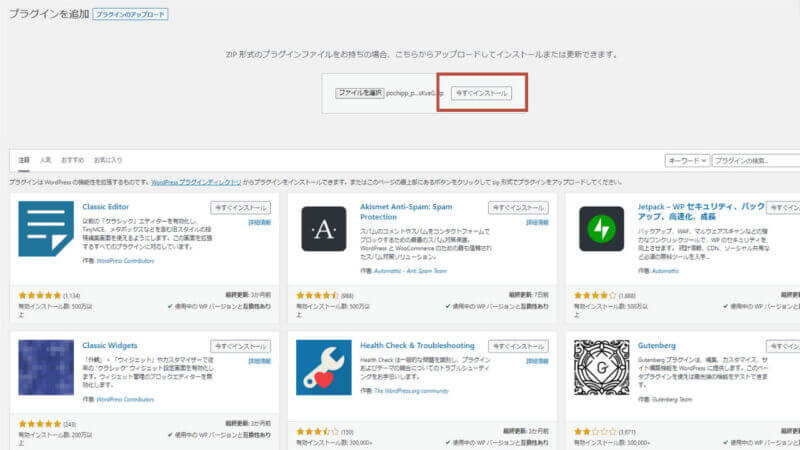
- Step3PochippProプラグインをインストール
「ファイルを選択」欄でpochipppro.zipファイルを選択して「今すぐインストール」をクリック

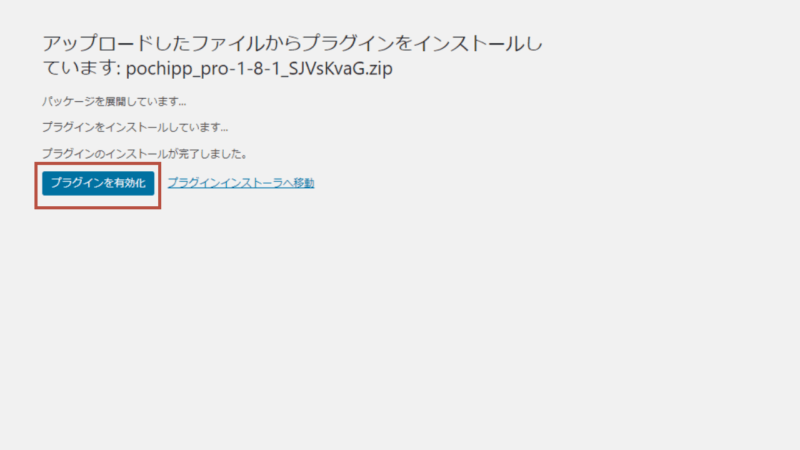
- Step4プラグインを有効化
インストールできたら「プラグインを有効化」をクリックします。

ポチッププロのライセンスキーを設定
- Step1ライセンスキーを確認してコピーする
マイアカウント画面からライセンスキーをコピーしておきます。

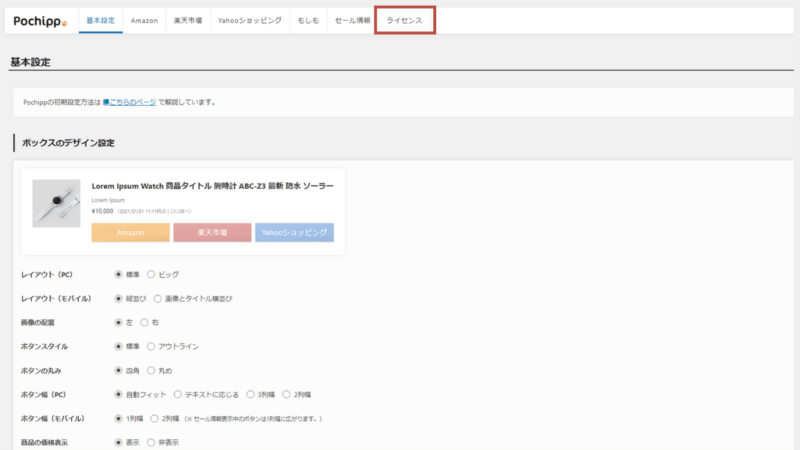
- Step2ポチップ設定からライセンスのタブを選択
管理画面→「ポチップ管理」→「ポチップ設定」→ライセンスのタブをクリックします。

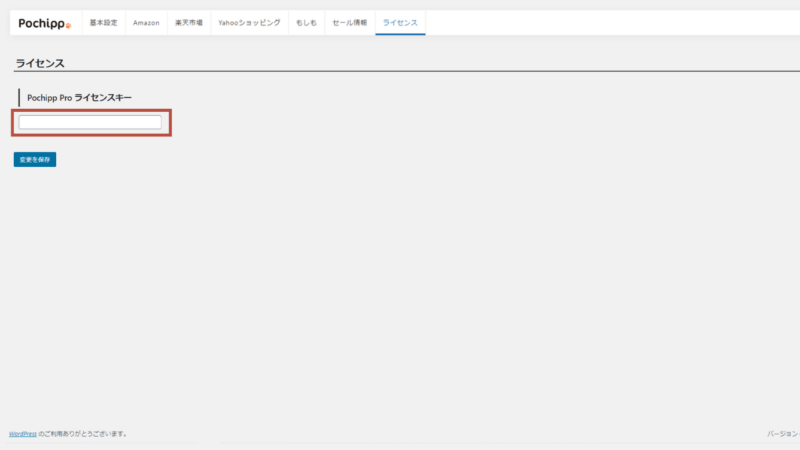
- Step3ポチップ設定でライセンスキーを入力
「Pochipp Pro ライセンスキー」の欄にライセンスキーを入力して「変更を保存」をクリックします

ライセンスキー欄のすぐ下に、
「ライセンスが確認できました。」と緑文字で表示されれば完了です。
有料版ポチッププロのデメリット
一覧を見ただけで多くの機能が追加されていますが、先にデメリットと言える点を書いておきます。
…と言っても基本的にProにするデメリットはありません。強いてあげるならば、
- お金がかかる
- プラグインの数が増える
これくらいでしょうか。
お金がかかる
ポチッププロは課金プランなのでお金がかかります。
そしてお金をかけたからと言って必ず収益が発生するわけではありません。(当然ですね)
以下で紹介する機能を確認して、自分のサイトで売上アップにつながる運用ができそうかを確認しましょう。価格設定は月額と年額の2種類のプランがあるので、まずは月額でお試しもできます。
プラグインの数が増える
ポチップそのものがプラグインを使ってのサービスとなり、ワードプレス内で検索してリンク作成できるように利便性が高くなっています。
Proは拡張機能なので別途プラグインの導入が必要。Amazonアソシエイトに合格していない状態でAmazon検索できるようにする「Pochipp Assist」を含めると必要なプラグインは3つです。
- Pochipp(ポチップ)
- Pochipp Pro(ポチッププロ)
- Pochipp Assist
(ポチップアシスト)
ただし、このシステムは「必要な人に必要な機能だけ提供する」といった親切設計なので問題ありません。
以上です。
優秀な機能がたくさんありますよ^^
ポチッププロ導入後、売り上げの変化は?

実際にポチップ、そしてポチッププロと導入した当サイトですが、気になるのはその後ではないでしょうか。有料版にお金をかけるわけですから売上アップしてほしいですよね。
結論から言うと、
売上がアップしました^^
手動ではつい忘れてしまいがちな「セール情報の自動表示」は、購入を迷っている読者の背中をそっと押してくれる効果があります。

おっ!セール中なら今のうちに買っておこう。
また、口コミリンクは気軽にクリックする人が多く、そこから購入につながるチャンスが増えたことが考えられます。(クリックがあればその後に他の商品の注文があっても24時間はクッキーが残り売上対象になります)

口コミけっこういいな。他の商品と比べてみよう。
Amazonでの売上が発生したことでPA-APIを利用した商品検索ができるようになったことがメリットとして大きく、Assistの商品検索の回数制限がなくとても快適に使えています。

ポチッププロの実力を実感。
ポチッププロを入れるか迷う…そんなときの目安
ここまで読んで、ポチッププロを入れるか迷う…
そんなときにひとつの目安として、ポチップを開発されたひろさんが発信しているのがこちらのポスト(ツイート)。
Pochipp Pro導入するべき?という疑問を見かけることが多いので僕の個人的意見ですが
— ひろ🐾ポチップ開発者 (@hiro_develop127) February 12, 2022
・セール情報を入れて売上が1ヶ月で1000円以上上がった
・Pochippを貼っている記事数が30記事以上ある
が目安になるかなーと思います。
ブログを始めたての人はPochipp Proより記事数増やすことをおすすめします😉
- セール情報を入れて売上が1ヶ月で1000円以上上がった
- ポチップリンクを貼っている記事数が30記事以上ある
現在売り上げが少なくても、これから物販記事をどんどん書いていくよという方にもおすすめです!
まとめ/充実したポチッププロは物販にオススメ
以上の点について解説しました。
実はポチッププロを購入した理由はこのレビュー記事を書くためでしたが、実際に使ってみると工夫もりもりの機能と売上アップ体験に私自身は感動のプラグインです。
特に物販をメインでされているサイトに相性がばっちりです。
セール自動表示、カスタムボタン設定(画像・セール表示)便利でよし。
口コミリンクはクリック率が上がります。(=購入率)
どれか一つでもよさそうだな、と思ったら試してみる価値あり。
導入は難しくありませんので、迷うときは一カ月だけ550円のお試しもおすすめです。
- 商品リンク簡単作成
- アピールできるセール情報表示
- 自由なデザインカスタマイズ

以上、ポチッププロを検討されている方のお役に立てると幸いです。






Comment コメントはこちらへ