Pochipp(以下、ポチップ)は商品リンクを作成できるプラグイン。
この記事では、ポチップを導入して見た目にこだわりがある向けに、外観デザイン(ボタン、背景)、リンクボタンの並び順といった少し細かい部分についてご紹介します。
便利機能が充実していてとても便利ですが、使っているうちに「ここをこうしたいな」と思うことはないでしょうか。この記事のカスタマイズをおこなうと外観が整うほか、アピールしたいボタンを先頭にすることによりクリック率(売上)アップが期待できます。
ひとつずつ解説しますのでご覧ください。
ポチップのデザインを整えるカスタマイズ

まず、ポチップのデザインを整える外観カスタマイズについてご紹介します。
ポチップのリンクボタンの色を変える(管理画面で設定)

まずはじめにリンクボタンの色を変える方法をご紹介。
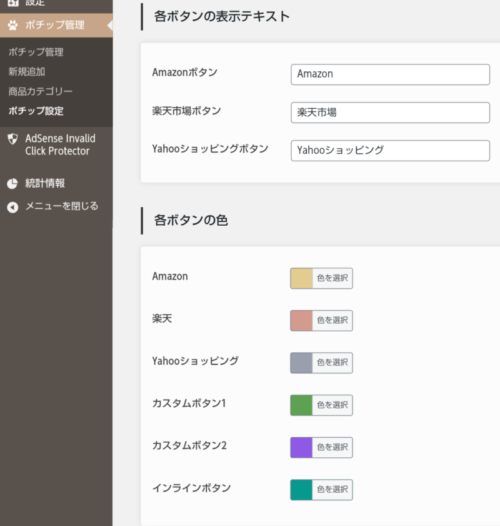
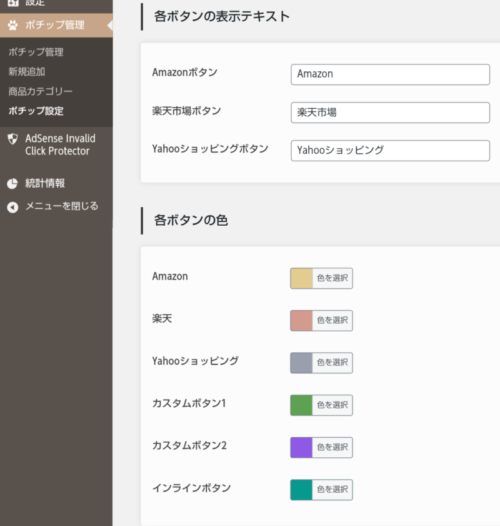
Pochipp(ポチップ)のリンクボタンの色は管理画面→ポチップ設定→各ボタンの色で誰でも簡単に変更できます。
色の変更方法は2通り
- #に続く6桁のカラーコードを入力する
- カラーピッカーを動かして選ぶ


「色を選択」をクリックすると変更できるよ。
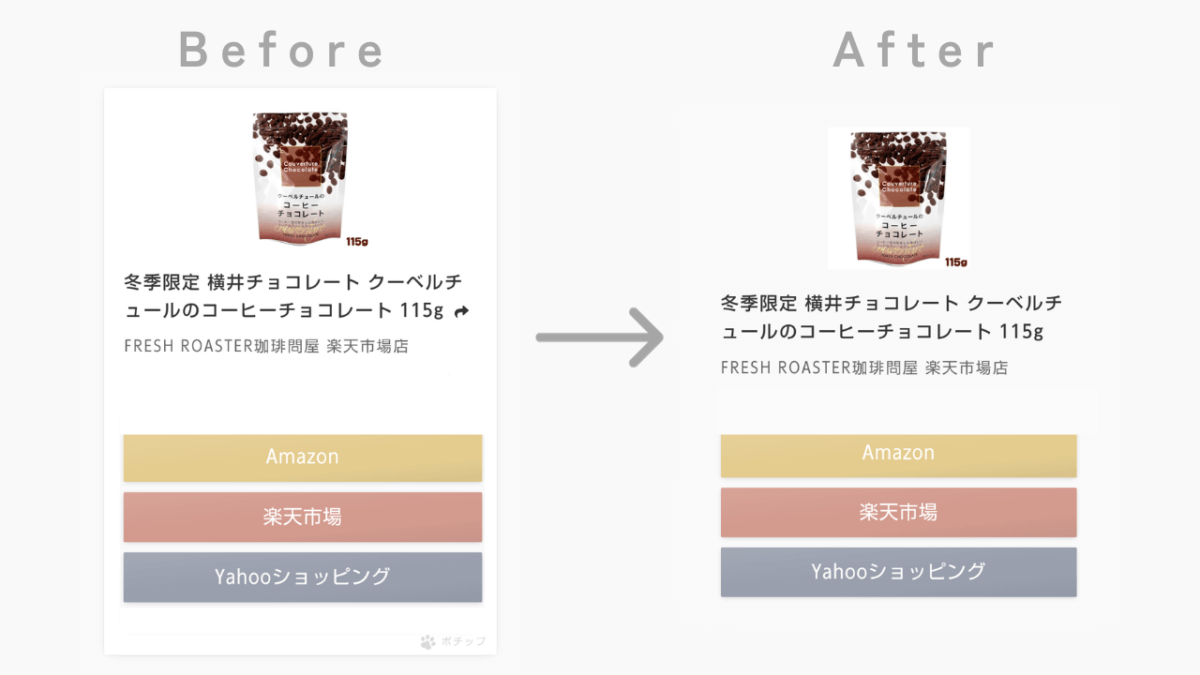
ポチップの商品リンクの背景色、影を調整(CSS使用)

- ポチップまわりを囲っている薄い影があるので消します
- 記事とポチップの背景色を合わせます
ポチップのデフォルトの背景色が白(カラーコード#ffffff)になっているので、記事部分の背景色を白以外に設定しているサイト向け。

背景と一体化していた方がリンクだけ浮かないように感じますね。

ここからはCSSが必要!
CSS(コピペOK)
/*ポチップ*/
.pochipp-box {
background-color: initial!important;/*ポチップ背景色を無効にする*/
box-shadow: none!important;/*影を消す*/
}※スタイルを指定するプロパティの最後に!importnat;(このスタイルを最優先する)をつけないと反映されませんでした。
背景色を無効に(記事の背景色に合わせる)、影はbox-shadowが使われているのでnoneで非表示にしています。
以上、反映されているか確認しましょう。
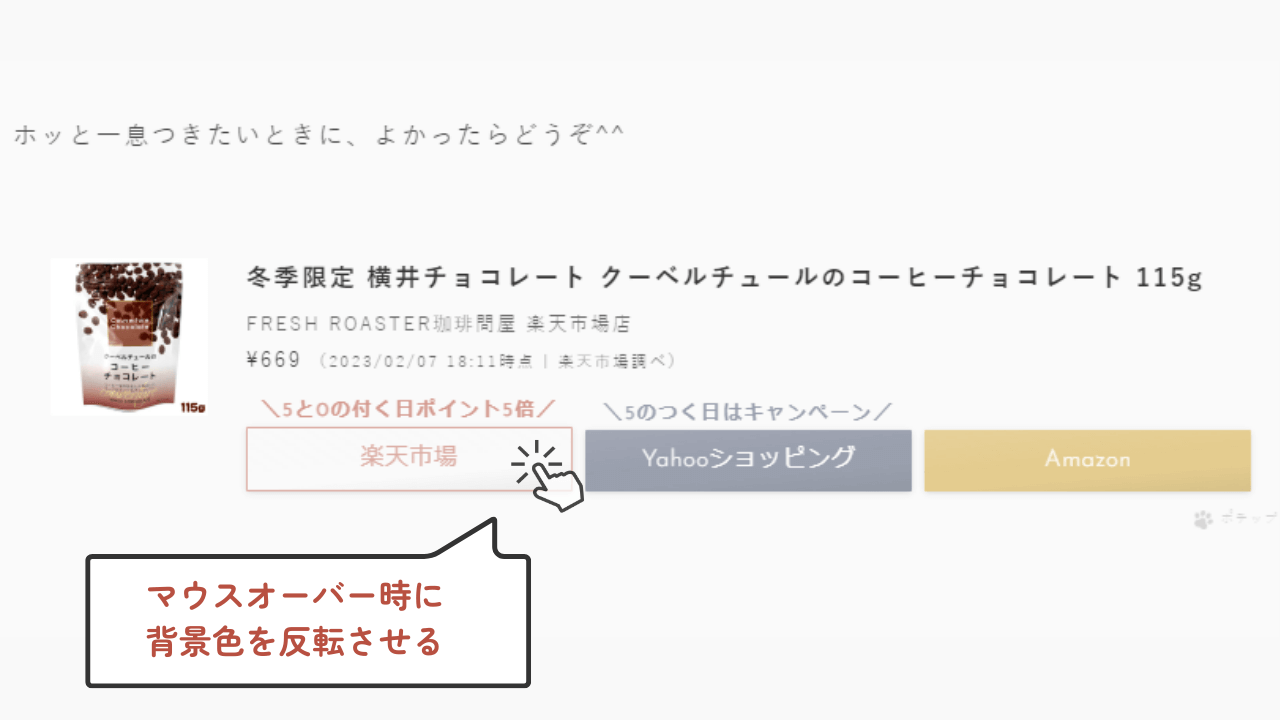
ポチップのリンクボタンの色をホバーで反転させる

続いてマウスをボタンの上にのせたときに反転させて変化をつけたいとき。
こちらもCSSで可能です。
CSS(コピペOK)
/*ポチップ/リンクボタンをマウスオーバー時に反転する*/
.pochipp-box[data-btn-style=dflt] .pochipp-box__btn {
border: 1px solid transparent;
}
/*アマゾン*/
.pochipp-box[data-btn-style=dflt] .-amazon>.pochipp-box__btn:hover {
background-color: #fff;
color:var(--pchpp-color-amazon)!important;
border-color:var(--pchpp-color-amazon);
}
/*楽天*/
.pochipp-box[data-btn-style=dflt] .-rakuten>.pochipp-box__btn:hover {
background-color: #fff;
color:var(--pchpp-color-rakuten)!important;
border-color:var(--pchpp-color-rakuten);
}
/*yahoo*/
.pochipp-box[data-btn-style=dflt] .-yahoo>.pochipp-box__btn:hover {
background-color: #fff;
color: var(--pchpp-color-yahoo)!important;
border-color:var(--pchpp-color-yahoo);
}
/*メルカリ*/
.pochipp-box[data-btn-style=dflt] .-mercari>.pochipp-box__btn:hover {
background-color: #fff;
color:var(--pchpp-color-mercari)!important;
border-color:var(--pchpp-color-mercari);
}CSSの補足
コピペで反映するはずですが、補足を書いておきます。
:hoverはマウスオーバーした時の動作を表しますbackground-color:#fff;/*ホバーしたときのボタンの色をカラーコードで入力(この場合、#fffは白)*/color:var(--pchpp-color-amazon)!important;/*ボタン内の文字色*/border: 1px solid transparent;/*枠線の太さ(1px)、種類(実線)、色(透明)*/border-color:枠線の色を各ボタンごとに指定
カラー部分に使われているvarから始まる文字はCSS カスタムプロパティ(変数)というもので、ポチップ設定で指定した色が自動的に反映されます。
var(--pchpp-color-amazon):アマゾンのボタンに指定した色var(--pchpp-color-rakuten):楽天のボタンに指定した色var(--pchpp-color-yahoo):Yahoo!ショッピングのボタンに指定した色- var(–pchpp-color-mercari):メルカリのボタンに指定した色

ポチップのインラインボタンの色を個別に設定する
ポチップでは通常の商品リンクの他に、インラインボタンを置くことも簡単ですね。
インラインボタンは、すべて同じ色で統一されます。

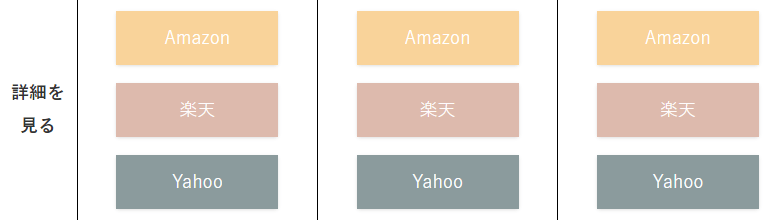
これを、例えば次の図のように、Amazon、楽天、Yahooのインラインボタンを並べたときに、それぞれ個別に色を変えたいという場合。

こちらも同様にCSSで可能です!
子テーマのスタイルシートにコピペしてくださいね。
/* ポチップ/インラインボタン色個別設定----------------------------------------------*/
.-amazon.pochipp-inline__btnwrap>.pochipp-inline__btn{
background-color:var(--pchpp-color-amazon)!important;
}
.-rakuten.pochipp-inline__btnwrap>.pochipp-inline__btn{
background-color:var(--pchpp-color-rakuten)!important;
}
.-yahoo.pochipp-inline__btnwrap>.pochipp-inline__btn{
background-color:var(--pchpp-color-yahoo)!important;
}CSS カスタムプロパティ(変数)を使っているため、ポチップ設定で指定した色が自動的に反映されます。

色を変更するたびにCSSをいじる必要はありません。簡単ですね!
ポチップのロゴを消す方法
右下に小さく表示されているポチップのロゴもCSSで非表示にできます。
.pochipp-box__logo{
display:none!important;
}ロゴについての見解
ロゴは商品であることを表しているものであり、システムを使わせてもらっているという開発者へのリスペクトの意味で簡単に消すものではないと考えています。
ひろさん側として禁止してはいないようですが、サポート対象外になりますのでご注意くださいね。

ポチップのロゴ、主張しすぎない文字色とさりげない足跡がすごく可愛いんだよね♪
ポチップのリンクボタンを並び替える方法

次にリンクボタンを並び替える方法についてご紹介します。
ポチップのリンクボタンの並び順の仕組み
まず、ポチップ(プラグイン)をインストールして三大通販サイトであるAmazon、楽天、Yahoo!ショッピングを設定すると、ボタンの並び順はこのようになっています。
- Amazon
- 楽天
- Yahoo!ショッピング
ポチップにセール情報を入れると優先される
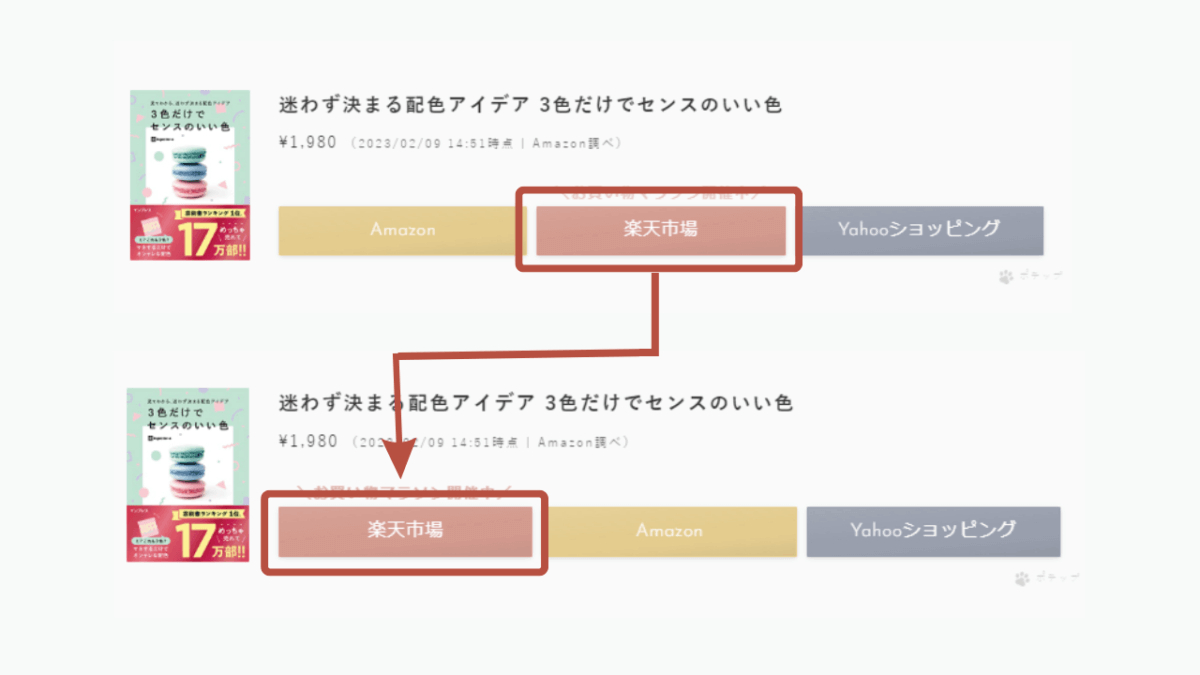
しかし、楽天お買い物マラソン開催中に確認すると
楽天が先頭にきてしまいました。

セール情報があるリンクが優先されるんだね

うーん、セール情報優先は分かるけど、個人的にAmazonは先頭のまま並び順は変えたくない。何とかできないかな?

ポチップのボタン並び順にはCSSのプロパティFlexが使われている
ポチップの商品リンクの並び順にはCSSのプロパティdisplay: flexが使われています。
CSSで使われる、スタイルを指定するプロパティのひとつ。
「display:flex」と定義するだけで要素を横並びにでき、並び順も細かく設定することが可能です。
ここで参考にさせていただいたのが、最近ご縁がありX(Twitter)で繋がったクロード鰥夫(ヤモヲ)さんの記事。
セール情報が設定された基本ボタンには
order:-1が定義された-on-saleクラスが付与されていますので、自動的に先頭になるような仕様になっています。「セール情報」表示中のボタンは「-1」となるので、それよりも小さい数値を指定すれば、常に先頭に配置されます。
引用元:ポチップTIPS – 自己満足カスタマイズ 小ネタ集(あったらいいな編)
つまりポチップのCSSはこのようになっています。
/*ボタンを横並びにする*/
.pochipp-box .pochipp-box__btns {
display: flex;
flex-wrap: wrap;
}
/*セール時に優先させる*/
.pochipp-box__btnwrap.-on-sale {
order: -1;
}
ふむふむ、セール情報よりAmazonリンクに-1より小さい数値を指定すればCSSでいけそうね!
セール時のorder: -1を基準として、数字を小さくするほどボタンは前に配置されます。
- order: -3;
- order: -2;
- order: -1;
並び順を変更するにはCSSを追加します
リンクボタンの並び順を変えるにはCSSにコードをひとつ追加するだけ。
管理画面の「外観」から「テーマファイルエディター」をクリック。
「スタイルシート (style.css)」のページが開くので元から書いているコード(テーマ情報)は消さずにCSSを記述します。
ポチップのAmazonを先頭にするには
Amazonのボタンには -amazon クラスが付いているので、セール時に付与されるorder: -1より小さな値のorder: -2 を指定します。
/*ポチップのAmazonを先頭にする*/
.pochipp-box__btnwrap.-amazon{
order: -2;
}すると、楽天にセール情報を表示していてもAmazonが先頭になり無事に反映されます!(パチパチ)

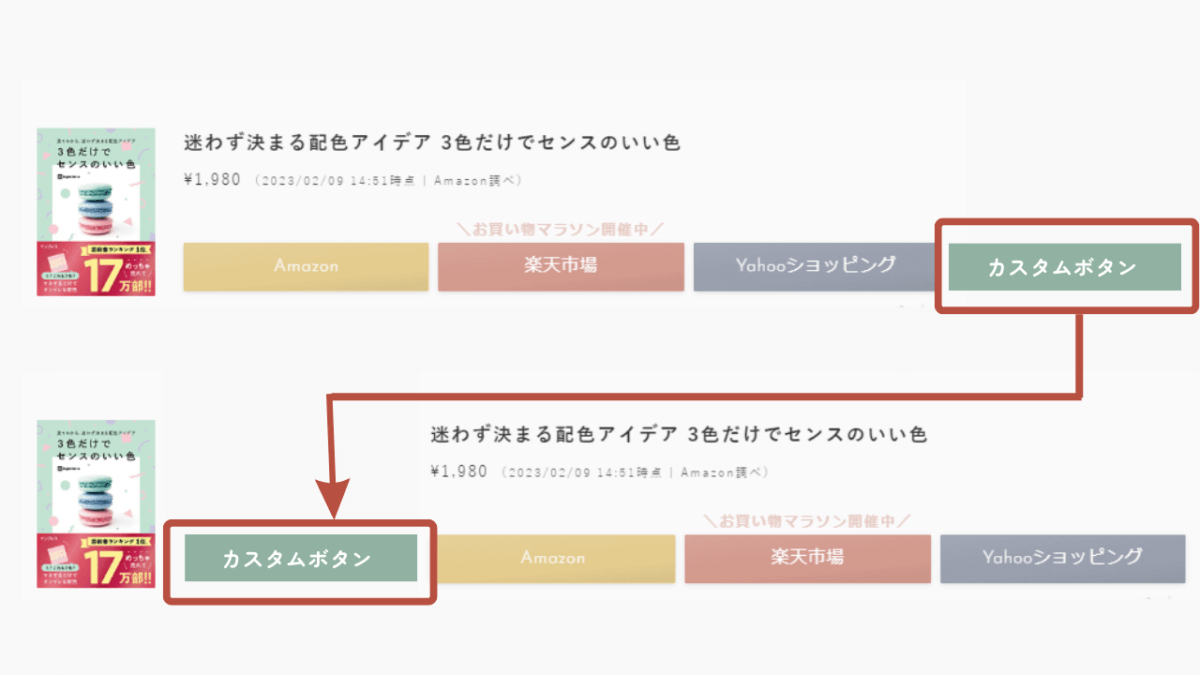
ポチップのカスタムボタンを先頭にするには
Amazonを先頭にして、さらに自作したカスカムボタンを配置し先頭にしたいことがあるのではないでしょうか。


公式サイトなど、料率が高いリンクをカスタムボタンに設定して目立たせたい。
- カスタムボタン
- Amazon
- 楽天 または Yahoo!ショッピング
/*ポチップのカスタムボタンを先頭にする*/
.pochipp-box__btnwrap.-custom {
order: -3;
}ポチップの楽天ボタンを先頭にするには

同様に、セレクタ部分のクラス名を変更しorderで調整することによって楽天の並び順もお好みで変更できます。
/*ポチップの楽天ボタンを先頭にする*/
.pochipp-box__btnwrap.-rakuten{
order: -2;
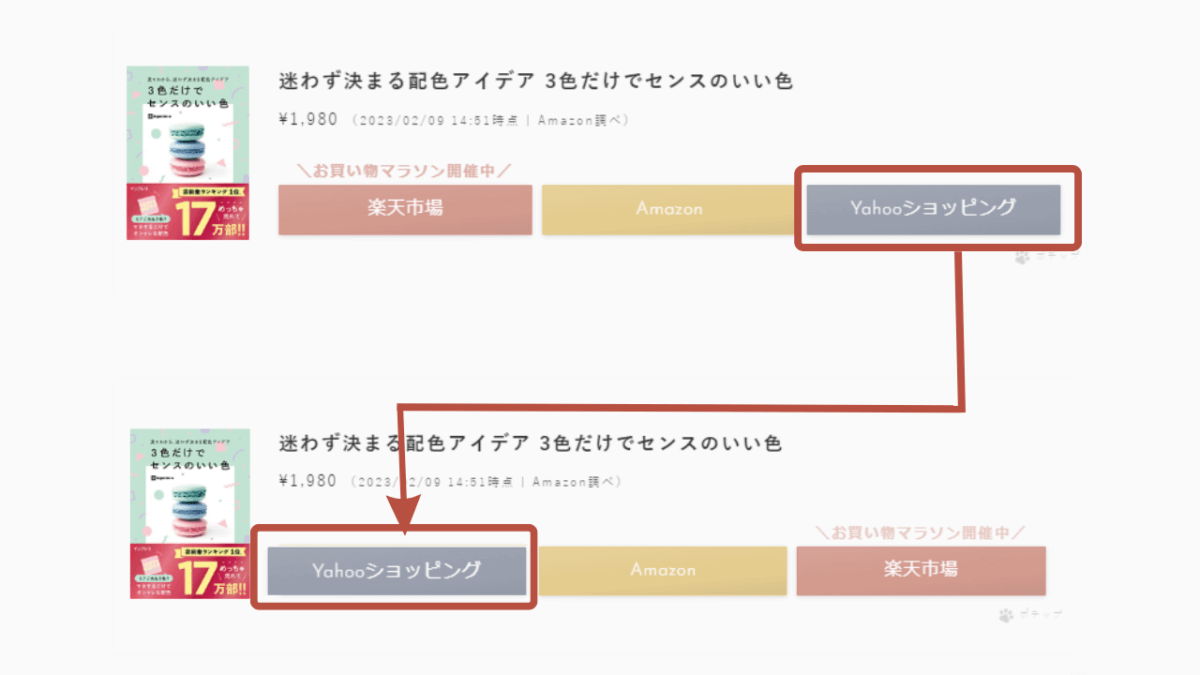
}ポチップのYahoo!ショッピングボタンを先頭にするには

同様に、セレクタ部分のクラス名を変更しorderで調整することによってYahoo!ショッピングの並び順もお好みで変更できます。
/*ポチップのYahoo!ショッピングボタンを先頭にする*/
.pochipp-box__btnwrap.-yahoo{
order: -2;
}繰り返しの復習です!
セール時のorder: -1を基準として、数字を小さくするほどボタンは前に配置されます。
- order: -3;
- order: -2;
- order: -1;

orderの数字は並べたい順番に調整してくださいね。
セール情報の他に強調したいボタンを先頭にすることで、クリックしてもらう可能性をアップさせることができます。
CSSをコピペするだけなので、使いたいときに実装し、並び順を元に戻したいときは追加したコードを削除するといった一時的な使い方もできますよ。
まとめ/ポチップを使いこなそう

以上について解説しました。
標準設定にない細かい部分でも自分でカスタマイズできることがありますので、上手にポチップを使いこなしてブログを運営していきましょう!
当サイトでは他にもポチップの設定や機能について紹介していますのでご覧ください。
ポチップの設定、インストール方法はこちら。
ポチップの使い方を知りたいときはこちら。
また、売上アップの工夫満載 Pochipp Proについて、機能、インストール、設定方法をより詳しくこちらの記事で解説しているのでご覧ください。









Comment コメントはこちらへ
この記事を見ながらポチップのカスタマイズしてみました!
とてもわかりやすく、クリック率も上がったので助かりました
ありがとうございました!
> たますけさん
ブログ拝見しました。
プロテインの公式リンクが先頭に来てアピール効果抜群ですね!!
ばっちぐーです( ´∀`)b
コメントありがとうございました♪