ポチップは、Amazon・楽天市場・Yahoo!の商品リンクはもちろん、メルカリやカスタムリンクまで自由に追加できる物販アフィリエイトに特化したプラグインです。デザインや機能を思いのままにカスタマイズでき、編集画面内で直感的にリンクを作れる使いやすさが魅力。
この記事では、ポチップの基本的な使い方からインライン機能、セール情報の活用方法を詳しく解説します。初めての方でも迷わず操作できるようわかりやすい手順で説明しています。物販アフィリエイトを始めたい方や、売り上げを効率的に伸ばしたい方はぜひ参考にしてください。
ポチップ|商品リンクの作り方
ポチップを使えば、上記のようなAmazon・楽天市場・Yahoo!ショッピングの商品リンクをかんたんに作成できます。このセクションではポチップで商品リンクを作成する方法を4パターンに分けてわかりやすく解説します。
商品を登録してから呼び出す方法(推奨)
もっともおすすめの方法が、「あらかじめ商品を登録しておいて、必要なタイミングで呼び出す」使い方です。リンクの管理・再利用がしやすく、記事数が増えても整理がラクになります。
手順
- Step1投稿を追加
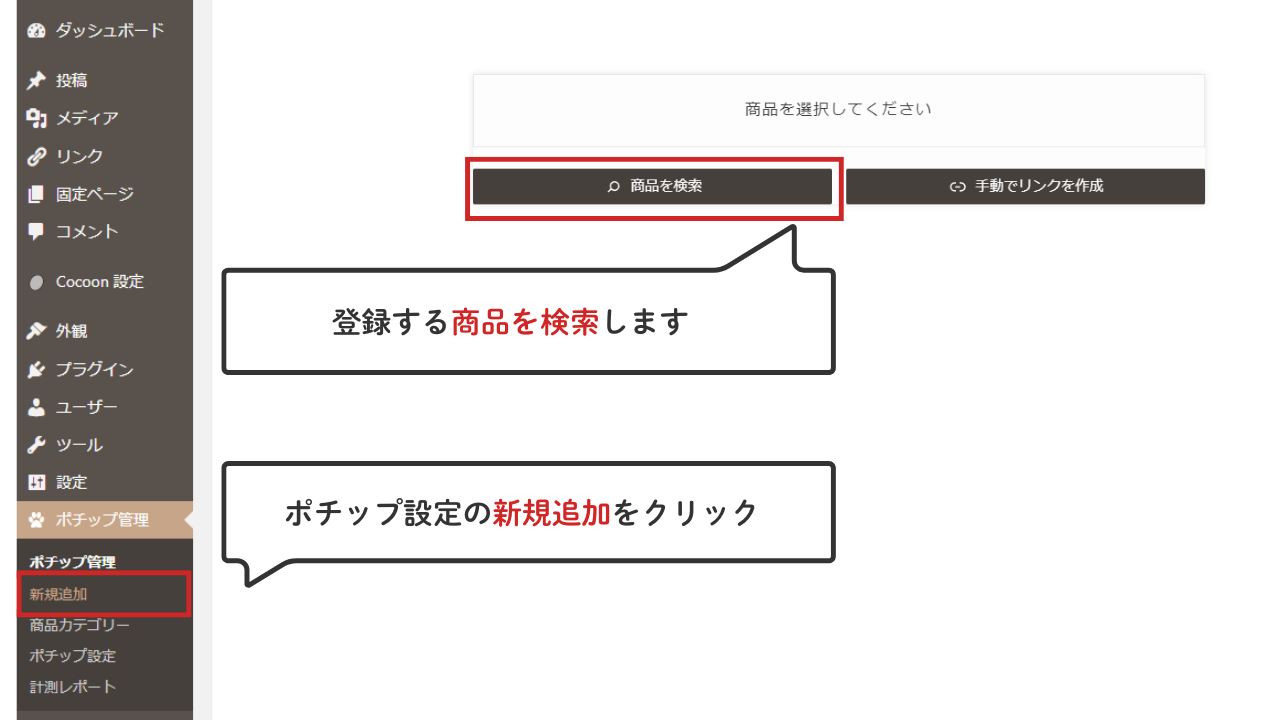
- 「ポチップ管理 > 投稿を追加(新規追加)」
- 「商品を検索」をクリック

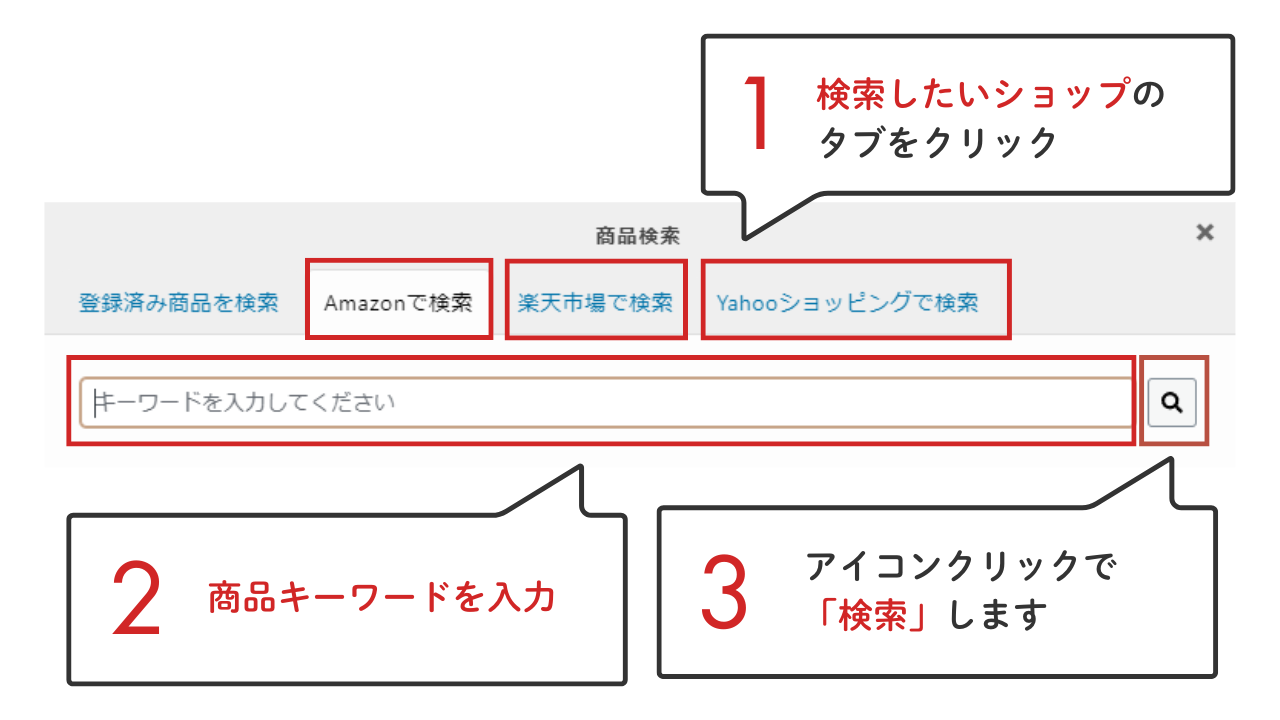
- Step2商品を検索する
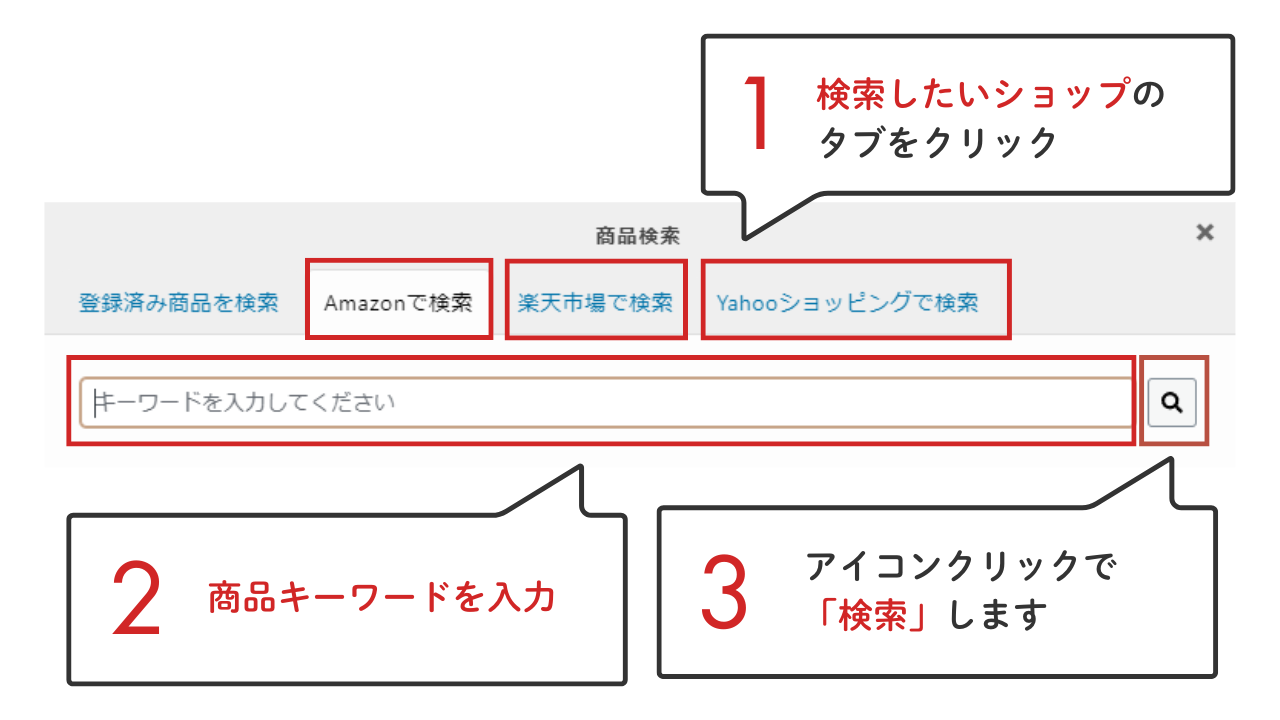
- 検索するショップのタブをクリック
- 商品キーワードを入力
- 検索アイコン(虫めがね)をクリック

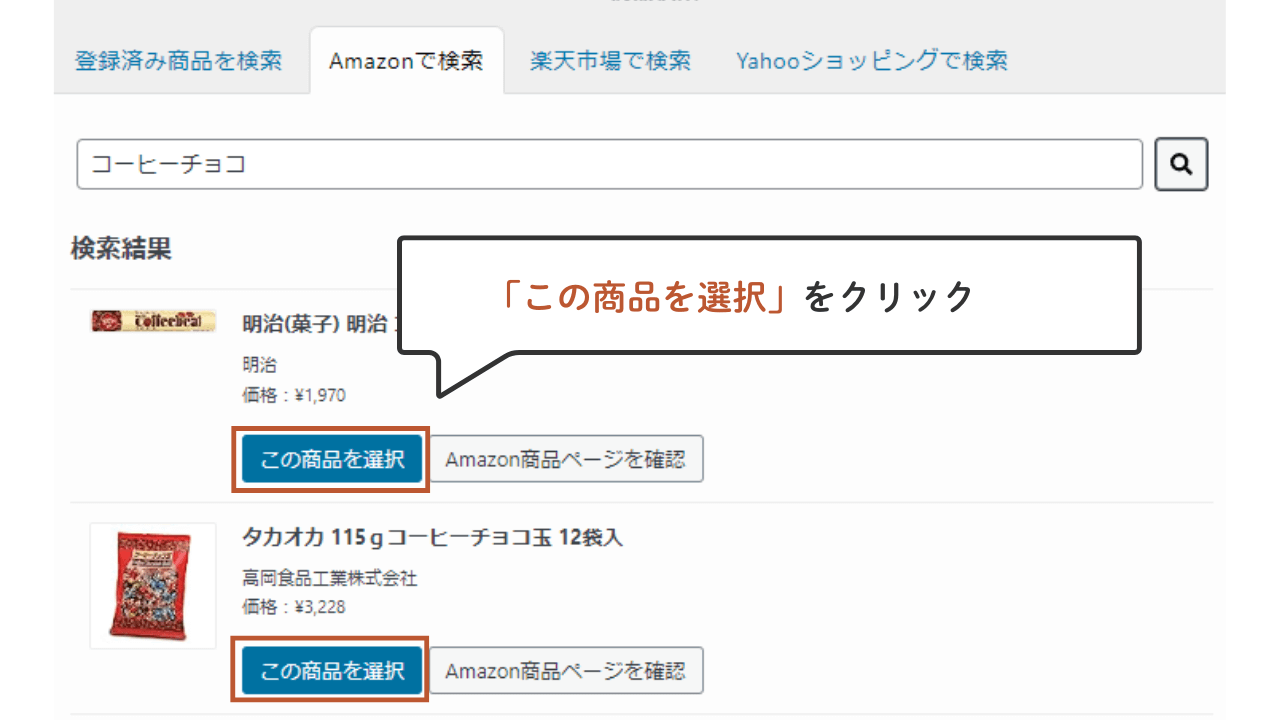
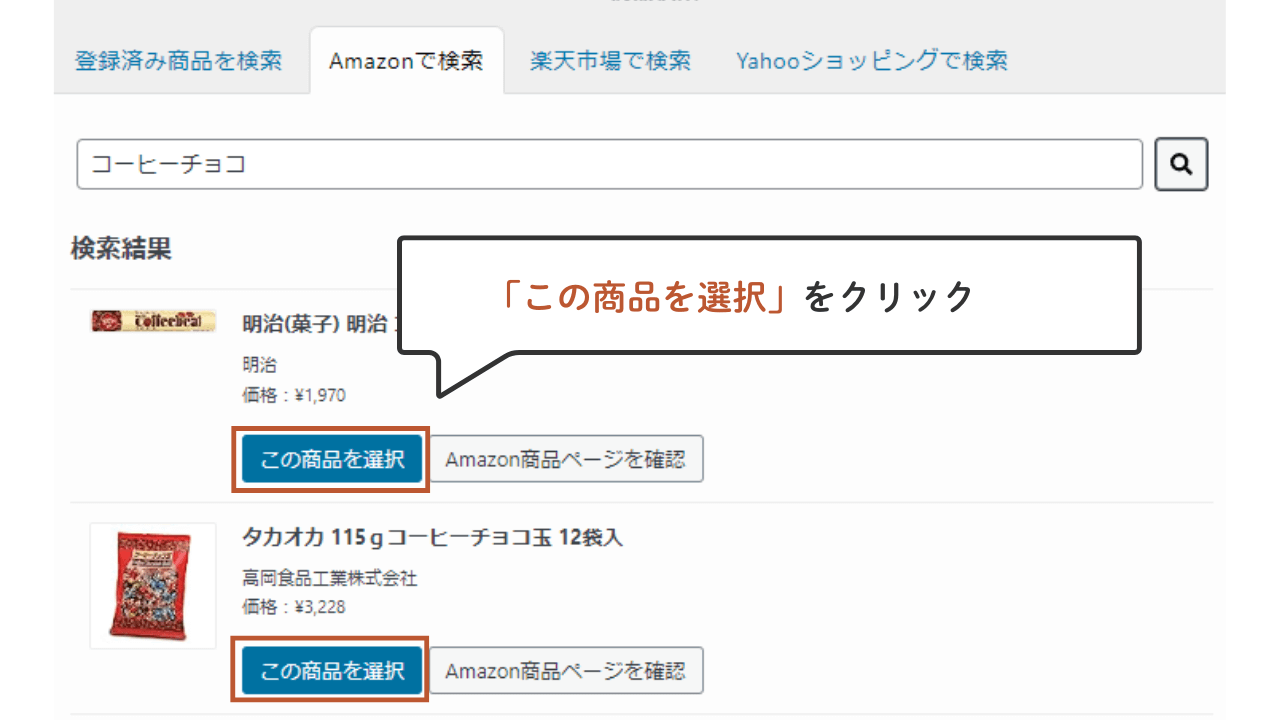
- Step3商品を選択する
「この商品を選択」をクリック

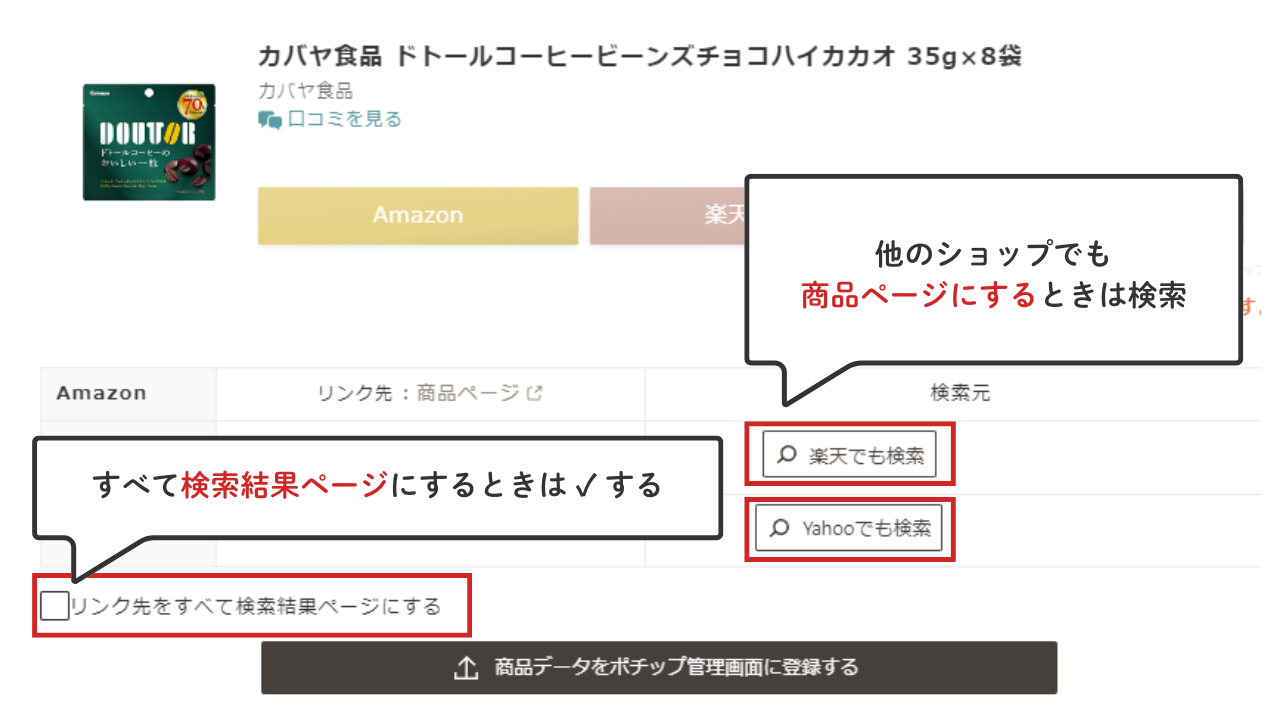
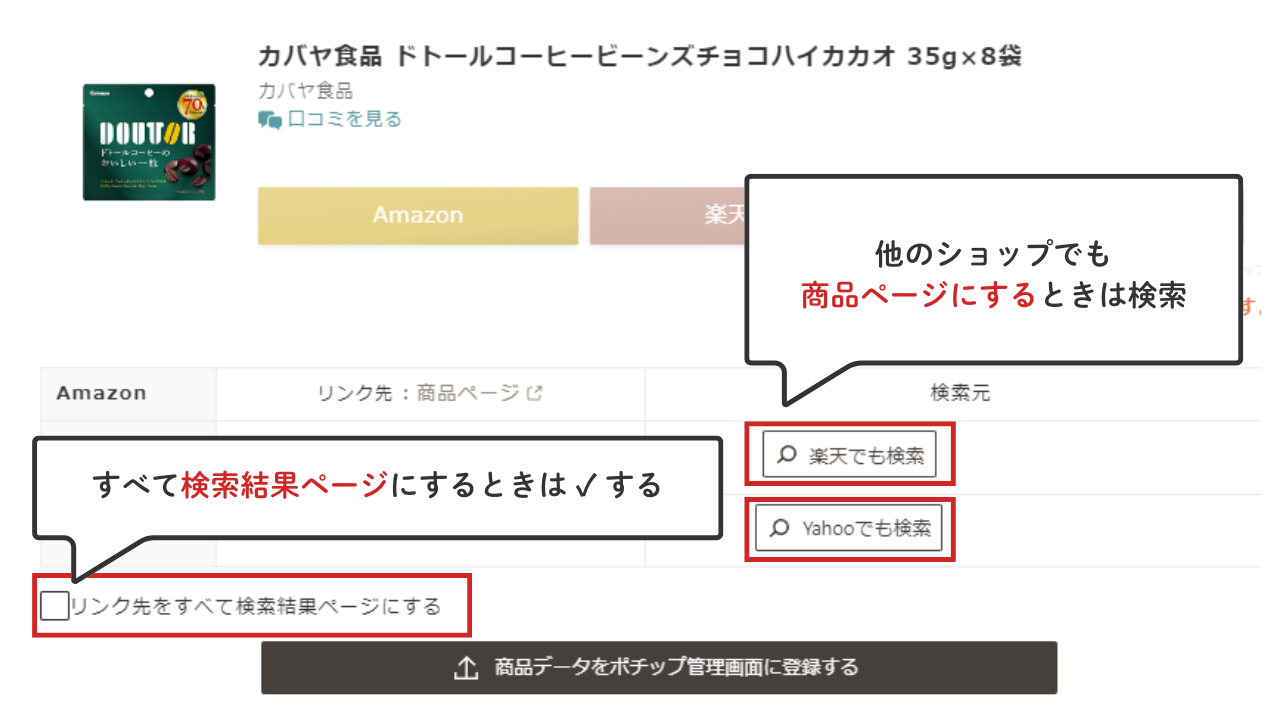
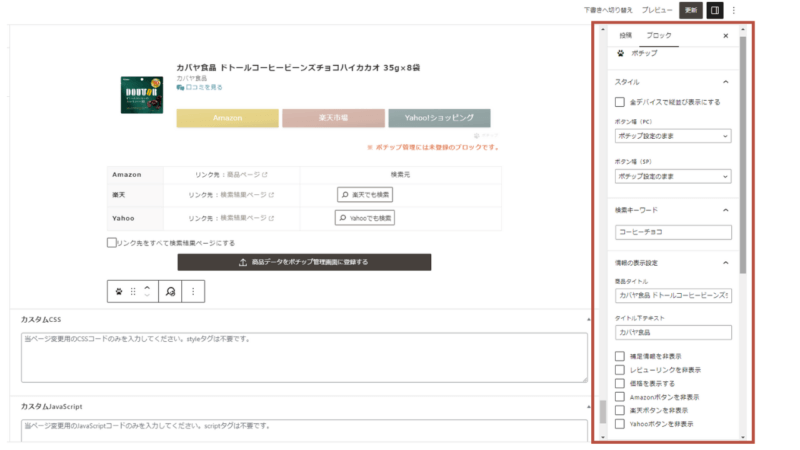
- Step4検索結果ページの設定

- 特定の商品をリンクに指定する場合
- 「Amazonでも検索」、「楽天でも検索」、「Yahooでも検索」をクリックし、各ショップで検索を行います。
- 検索しないショップ
- 検索を行わない場合、そのショップでは商品キーワードの検索結果ページがリンク先として設定されます。
- すべてのリンクを検索結果ページに設定する場合
- 検索元を含めて、すべて検索結果ページにする場合は、「リンク先をすべて検索結果ページにする」にチェックを入れます。

「検索結果ページ」はキーワードを入れて検索したとき、ヒットした複数の商品が表示されるページだよ。
- 特定の商品をリンクに指定する場合
- Step5商品登録
検索設定を終えたら画面右上の「公開」をクリックします。
- Step1「ポチップ」ブロックを追加
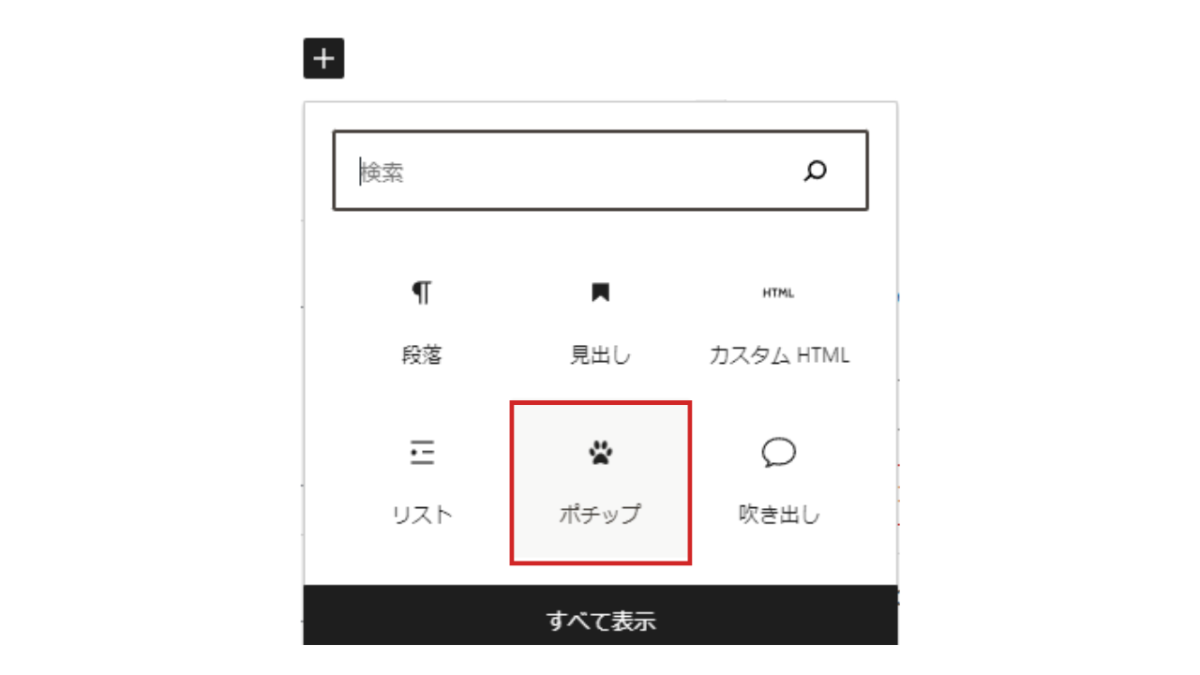
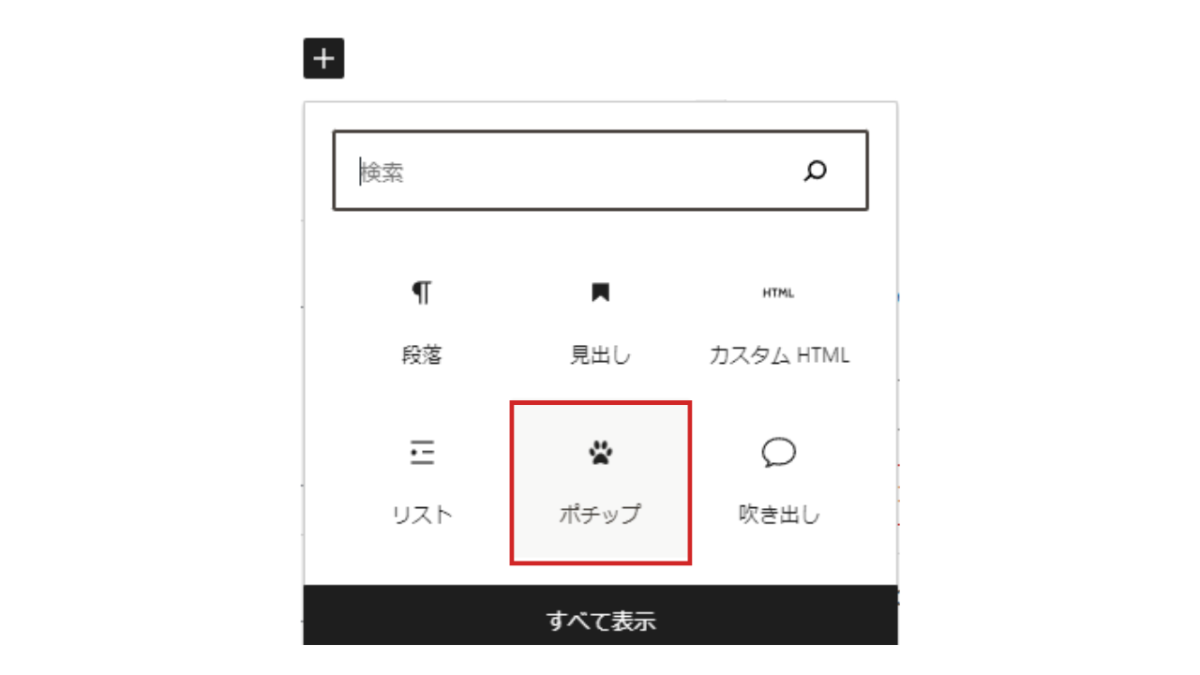
- 投稿編集画面で、「ポチップ」ブロックを選択
- →「商品を検索」をクリックします

- 投稿編集画面で、「ポチップ」ブロックを選択
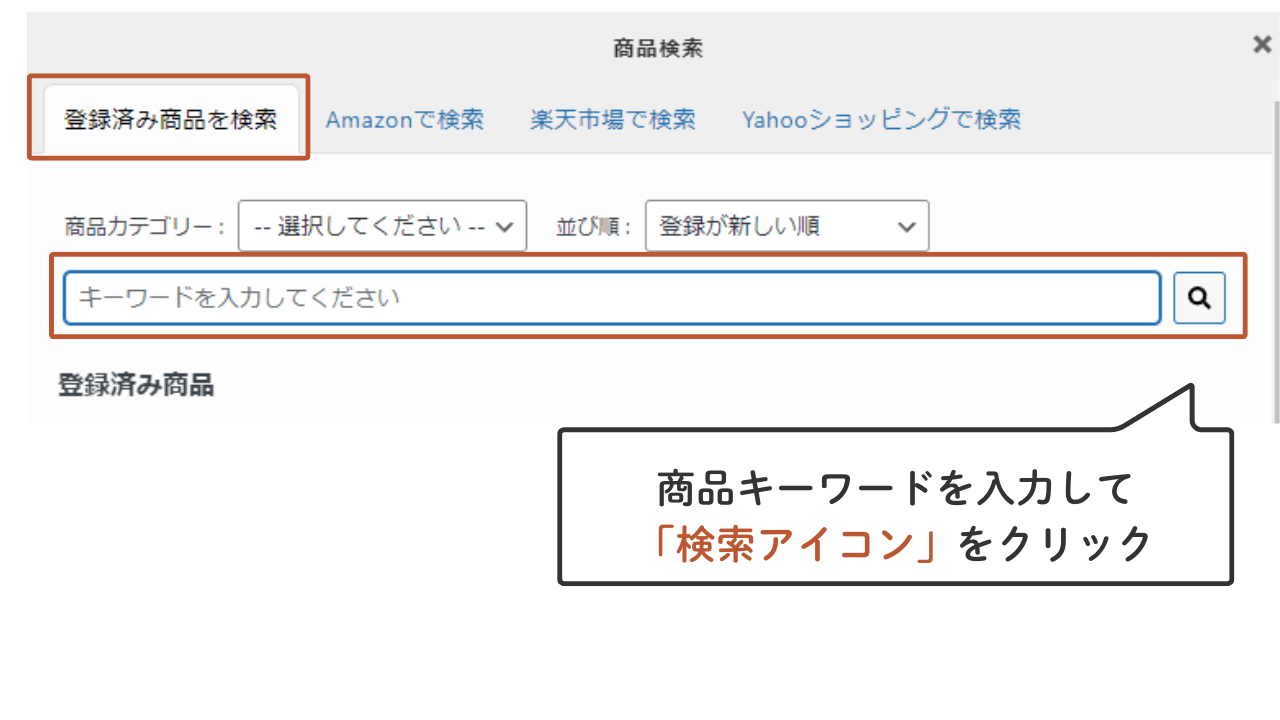
- Step2商品キーワードを入力
商品キーワードを入力して「検索アイコン」をクリックします。

- Step3商品選択
登録済み商品から「この商品を選択」をクリックします。

- 完成
選択した商品リンクが表示されます。
商品を登録するメリット
編集画面で商品リンクを作成する方法(都度検索)
とにかく手早く商品リンクを作成したいときは、投稿編集画面で直接リンクを作る方法が便利です。
- Step1「ポチップ」ブロックを追加
- 投稿編集画面で、「ポチップ」ブロックを選択
- →「商品を検索」をクリックします

- 投稿編集画面で、「ポチップ」ブロックを選択
- Step2商品を検索する
- 検索したいショップのタブをクリック
- 商品キーワードを入力
- 検索(右側の虫めがねのアイコンをクリック)

- Step3表示したい商品を選択する
キーワードにヒットした商品がいくつか表示されるので、リンクを作りたい商品を選んで「この商品をクリック」をクリックします。

- Step4検索結果ページの設定

- 特定の商品をリンクに指定する場合
- 「Amazonでも検索」、「楽天でも検索」、「Yahooでも検索」をクリックし、各ショップで検索を行います。
- 検索しないショップ
- 検索を行わない場合、そのショップでは商品キーワードの検索結果ページがリンク先として設定されます。
- すべてのリンクを検索結果ページに設定する場合
- 検索元を含めて、すべて検索結果ページにする場合は、「リンク先をすべて検索結果ページにする」にチェックを入れます。

「検索結果ページ」はキーワードを入れて検索したとき、ヒットした複数の商品が表示されるページだよ。
- 特定の商品をリンクに指定する場合
- Complete完成
商品リンクが設置されます。
注意点
サイドバーでのカスタマイズ設定
ポチップの右側に表示されるサイドバーではリンク表示や機能に関する設定をカスタマイズできます。必要に応じて調整し、より見やすい商品リンクを作成しましょう。

- 全デバイスでリンクを縦並び表示にする
- デバイスの画面サイズに関係なくリンクを縦に並べて表示します。
- 商品タイトルの上書き
- 自動的に表示される商品タイトルをカスタマイズ可能。必要に応じてより魅力的なタイトルに変更できます。
- 各リンクの個別非表示設定
- 特定のショップのリンクを非表示にできます。例えば在庫がないショップや不要なショップを除外したい場合に便利です。
- カスタムボタンの非表示設定
- デザインや用途に応じてカスタムボタンを非表示にすることができます。シンプルなリンクデザインを求める場合に役立ちます。
- クリック率計測のON/OFF
- Pochipp Proを利用している場合、この機能で各リンクのクリック率を計測できます。計測を有効化または無効化する設定ができます。
カスタムリンクの追加手順(便利!)
ポチップでは、Amazonや楽天市場などの定番ASPリンクに加えて、任意の外部サイトや公式ページのリンクをカスタムで追加することが可能です。
例えば、以下のような場面で活躍します。
- メーカー公式サイトへのリンクを追加したいとき
- オリジナル商品ページや、別のアフィリエイトサービスのリンクを掲載したいとき

ポチップを使う意味はこの機能にある、と言っていいほど。

カスタムリンクの使い方と設定手順
カスタムリンクは、以下2つの方法で設定できます。
商品登録画面から追加する方法(おすすめ)
商品を事前にポチップに登録しておく場合、管理画面から以下の項目を入力します。
- カスタムボタンのURL:誘導先の外部リンク(例:メーカー公式ページ)
- カスタムボタンのテキスト:ボタンに表示される文字(例:「公式サイトを見る」「詳細はこちら」)
登録したカスタムリンクは、投稿画面で商品リンクを呼び出したときに自動で表示されます。

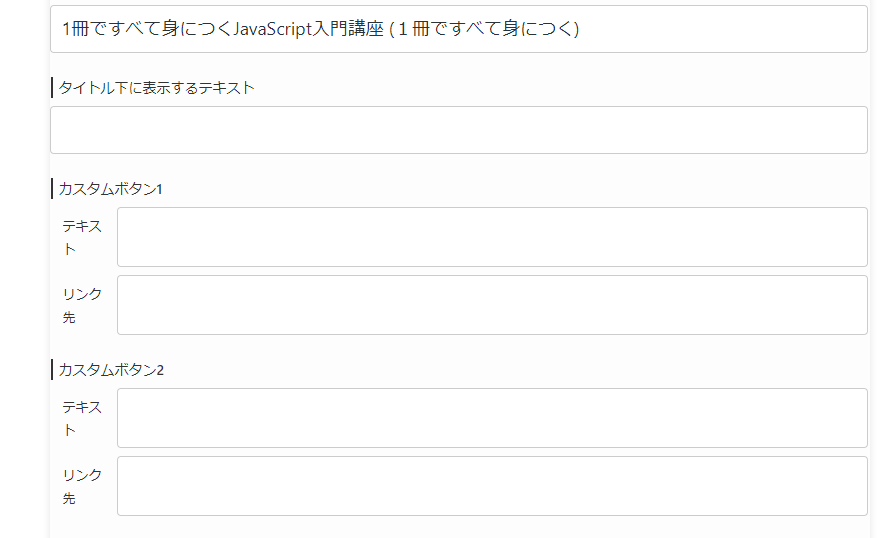
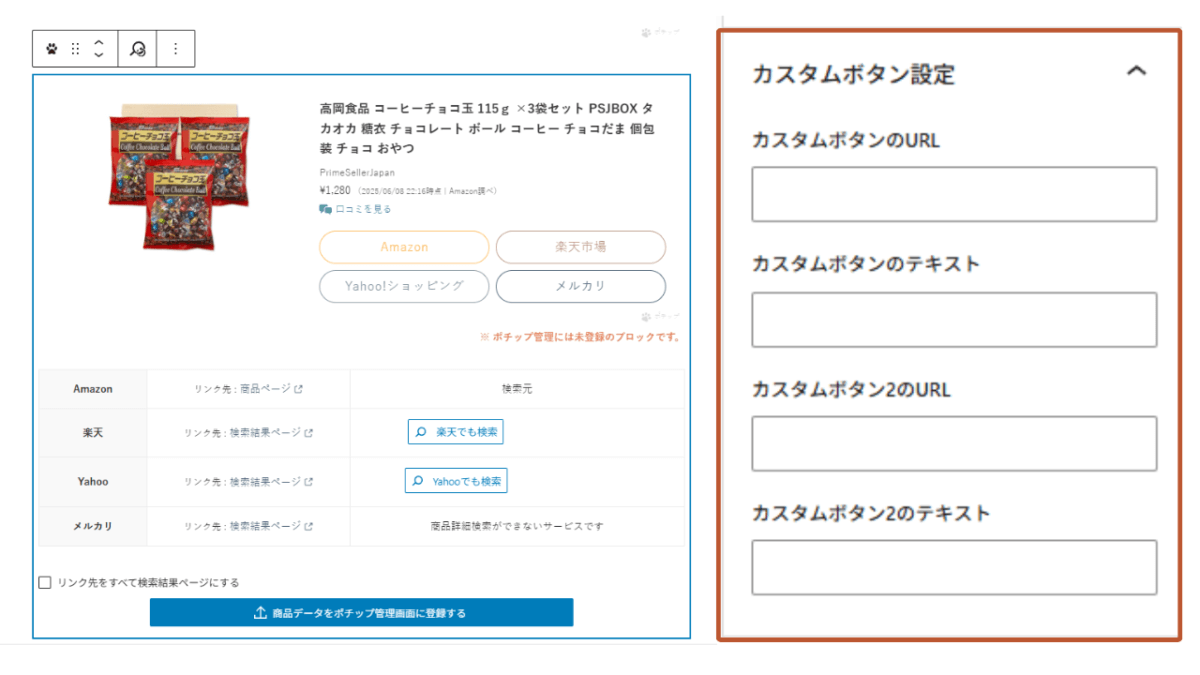
投稿画面で直接入力する方法
記事執筆中にカスタムリンクを追加したい場合は、ポチップブロックを使って設定できます。
- 投稿編集画面で「ポチップ」ブロックを選択
- 画面右側のサイドバーに「カスタムリンク1・2」の欄が表示されます
- それぞれの欄に「リンク先URL」と「ボタンのテキスト」を入力

カスタムリンクの仕様と活用ポイント
- 最大2つまで追加可能(「カスタムボタン1」「カスタムボタン2」)
- 各リンクに自由なボタン名を設定でき、たとえば「公式サイト」「レビューを見る」「購入ページ」など用途に応じて使い分け可能
- Amazonや楽天などの主要ASPリンクに加えて、比較情報として外部リンクを補足できるため、ユーザーにとっても親切な設計になります

物販アフィリエイトで差をつけたい方は、ぜひカスタムリンクを積極的に活用してみてください。
ショートコードで商品リンクを作成する(クラシックエディタ対応)

ポチップは基本的にブロックエディタ専用のプラグインですが、ショートコードを使えばクラシックエディタやウィジェットエリアでも商品リンクを表示することが可能です。
旧エディタを使用している方や、サイドバー・フッターなどに商品リンクを設置したい場合に非常に便利な方法です。
手順① ポチップ管理でIDを確認する
まずは、ショートコードで呼び出すための「ID」を確認しましょう。
- WordPress管理画面から「ポチップ管理」→「商品を登録」へアクセス
- 登録済み商品の右側にある「ID」欄に表示された数字を控えます
※このIDがショートコードの中で使用されます。

手順②|ショートコードを記述する
次に、以下のショートコード形式で記事やウィジェットに記述します。
[pochipp id="○○○"]○○○の部分に、先ほど確認した商品IDを入力します- クラシックエディタの場合:本文中の表示させたい位置にショートコードを貼り付けます
- ウィジェットの場合:「カスタムHTML」ウィジェットを使い、そこにコードを挿入します
手順③|プレビューで確認する
ショートコードを使用する場合編集画面上ではリンクが表示されません。そのため、以下の操作で必ず確認を行いましょう。
- 投稿を「プレビュー」または「公開」する
- 商品リンクが正しく表示されているか確認する
補足|クラシックエディタでもポチップは使える
ブロックエディタ未対応のテーマを使っている場合や、記事をクラシックエディタで編集したいユーザーにとって、ショートコード対応は大きなメリットです。
「ブロックエディタじゃないからポチップは使えない」と思っていた方でも、ショートコードを活用すれば簡単に商品リンクを設置できます。
ポチップ|セール情報の表示方法と活用術

ポチップには楽天市場やYahoo!ショッピングなどのセール情報を簡単に表示できる機能があります。定期的なセールキャンペーンを自動で表示したり、自分で任意のセールを手動入力したりと使い方も柔軟です。
この機能を活用すれば、読者への訴求力がアップし、アフィリエイト成果向上にもつながります。
ポチップのセール情報表示機能とは?
ポチップでは、次のようなセール表示ができます。
- 楽天市場やYahoo!ショッピングの定期キャンペーン情報を自動表示
- 任意のセール情報(イベント名・期間など)を手動入力して表示
- 複数のセール情報を同時に管理・表示可能(Pro限定)
比較|無料版とPochipp Pro(有料版)の違い
| Pochipp (無料版) | PochippPro (有料版) | |
|---|---|---|
| 楽天・Yahoo!の定期セールの表示 | ||
| セール情報の手動入力 | ||
| セール情報の自動更新 | ||
| 複数セール情報の同時設定 |
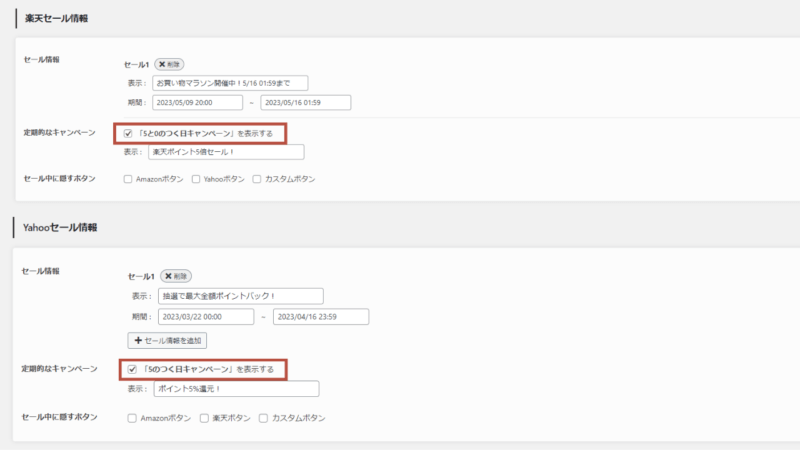
定期的なセールを自動表示する方法(楽天・Yahoo!対応)
以下の手順で設定すれば、定期キャンペーンが自動で表示されます。
対応キャンペーン例
- 楽天市場:5と0のつく日キャンペーン
- Yahoo!ショッピング:5のつく日キャンペーン
設定手順
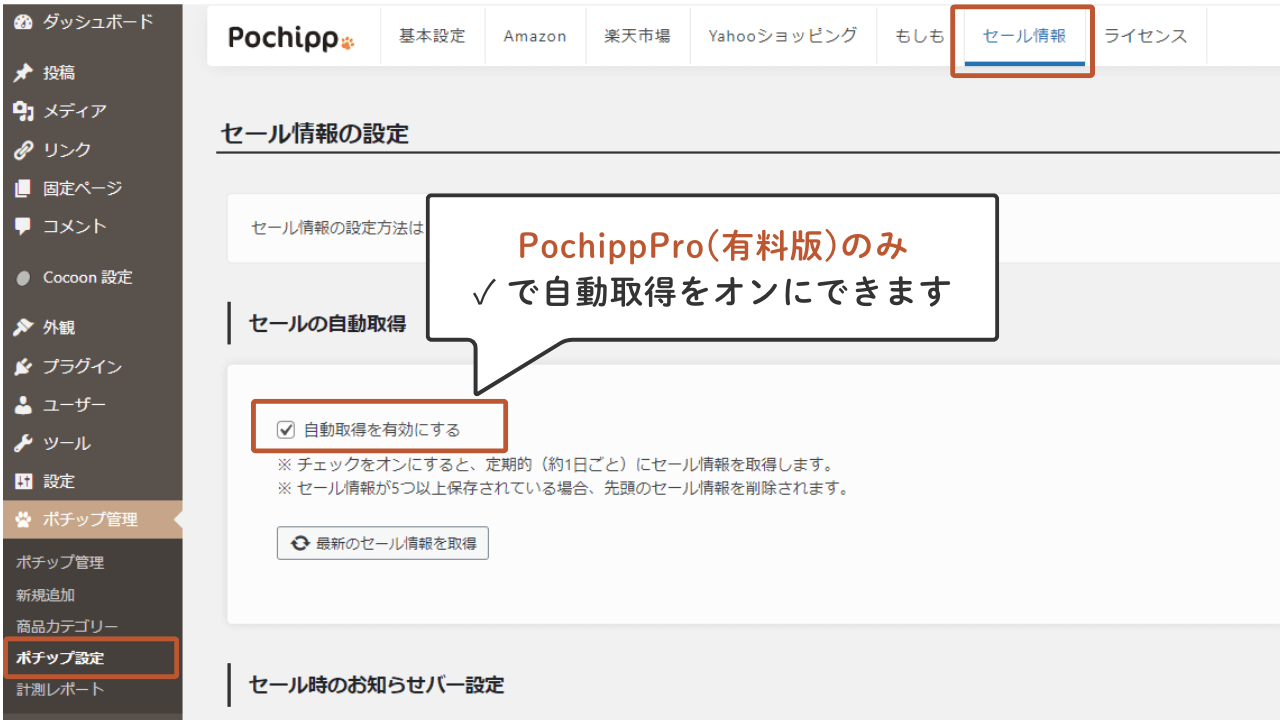
Step 1:セール設定画面を開く
WordPress管理画面 →「ポチップ設定」→「セール」タブを開く。
Step 2:定期セールの自動表示を有効化
「定期的なキャンペーン」から、表示したいキャンペーン(楽天・Yahoo!)にチェックを入れるだけ。

任意のセール情報を手動で入力する方法
無料版・Pro版どちらでも使える基本機能です。
Step 1:セール設定画面を開く
WordPress管理画面 →「ポチップ設定」→「セール」タブを開く。
Step 2:セール情報を入力
- セール名(例:楽天スーパーSALE)
- 開催期間(例:6月10日〜6月15日)
などを記入します。
手動入力であっても、商品リンクボックスの上部にセール情報を表示できるためアピール効果があります。

Pochipp Proなら、セール情報の管理がもっと快適に
Pochipp Proにアップグレードすると、次のような便利機能が使えます。

さらに、Amazonのレビューリンク表示など、収益性を高める機能も豊富です。

Pro版は複数サイトでも利用可能。ブログを複数運営している方にもおすすめです。
ポチップ|インライン機能の使い方
ポチップのインライン機能を使えば文章の途中や表の中に自然に商品リンクを挿入できます。読者の目にとまりやすく商品紹介の効果がアップ!クリック率の向上も期待できます。
インライン機能とは
インライン機能は、テキストや画像、ボタンなどを記事中に埋め込むように配置できる機能です。
たとえば、こんな場所に商品リンクを入れられます。
- 文章の途中
- 表(テーブル)の中
- 小見出しの下 など
2024年5月には従来のインラインボタンの他に、インライン画像とインラインリンク機能も新たに追加され、さらに柔軟にリンクを配置できるようになりました。
インラインで使えるリンク形式
ポチップのインライン機能では、以下の3タイプのリンクを使えます。
インラインリンクの作り方
- Step1ポチップに商品を登録
「ポチップ管理」に、リンクで使いたい商品を登録します。
※インライン機能を使うには、事前の商品登録が必須です。 - Step2リンクの種類を選ぶ
リンクを挿入したい位置で、ツールバーの「ポチップ」アイコンをクリックし、以下のいずれかを選びます。
- インラインボタン
- インラインリンク(テキスト)
- インライン画像

- Step3商品とリンク先を選択
商品名のキーワードで検索して、リンク先(Amazon・楽天・Yahoo!・メルカリ)を選びます。検索に出てこない場合は、短めの単語や一文字削ると見つかることがあります。

表(テーブル)内での使用例
インライン機能を使えば表の中に複数の商品リンクを自然に配置できます。以下はインライン画像・リンク・ボタンを組み合わせた例です。
| おしゃれ配色 | 余白で魅せる | フォントを極める | 脱!初心者 |
|---|---|---|---|
 |  |  |  |
| 3色だけでセンスのいい色PART2 | けっきょく、よはく。 | 見てわかる、迷わず決まるフォントのアイデア | 素人っぽく見えないデザインのコツを教えてください! |
|
Amazon
楽天 Yahoo |
Amazon
楽天 Yahoo |
Amazon
楽天 Yahoo |
Amazon
楽天 Yahoo |
実際に使ってみた記事の紹介
当サイトでもインライン機能を活用しています。実際のページをチェックしてみてくださいね。

個人的には、インライン画像にAmazonが使えて嬉しい!
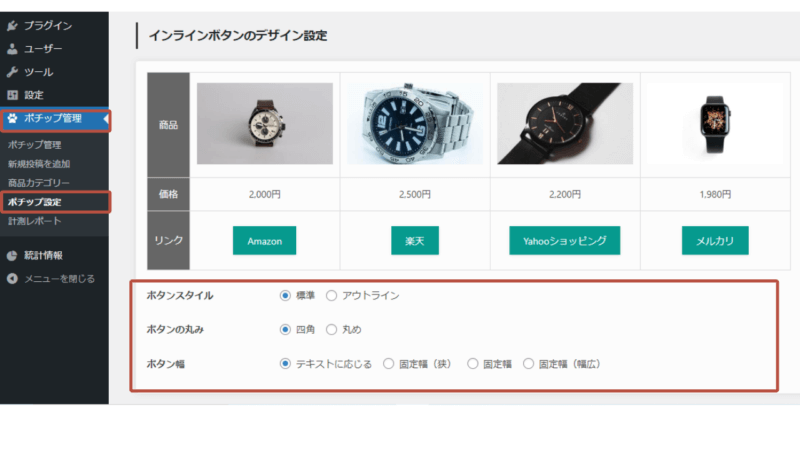
インラインボタンのデザイン設定
インラインボタンのデザインはカスタマイズできます。ボタンの見た目を調整することで、記事のデザインに統一感を持たせたりクリック率を高める工夫ができます。
設定手順
- WordPressダッシュボード
- 「ポチップ設定」→「基本設定」
- 「インラインボタンのデザイン設定」
- ボタンスタイル(色・枠など)
- ボタンの丸み
- ボタンの幅



変更すると上にプレビューが反映されるので、確認しながらお好みで設定しましょう。
ポチップ|自動リンク切れチェック機能
ポチップでは、商品がポチップの管理画面に登録されている場合にのみリンク切れチェックが行われます。これにより、リンクが無効になった場合に自動で検知し修正することができます。この機能を利用することでリンク切れによる損失を防げます。
リンク切れチェック機能の条件
例えば、ポチップアシストを利用した検索だと自動リンク切れチェック機能は使えないので注意。

ポチップの管理画面では「チェックなし」とグレーで表示されます。
リンク切れチェック機能の使い方
ポチップの管理画面ではリンクが有効かどうかを簡単に確認することができます。リンクが切れている場合、管理画面にて「チェックなし」とグレー表示されリンク切れの警告を受け取ることができます。
リンク切れをチェックできる機能は非常に有用で、リンクが切れている場合に素早く修正することができ常に最新の状態でリンクを管理することができます。
ポチップ|デザインとレイアウトのカスタマイズ方法

ポチップでは、商品リンクボックスのデザインやレイアウトを管理画面から簡単にカスタマイズできます。サイトの雰囲気に合わせて見た目や使いやすさを自由に調整できるのが魅力です。
基本の設定方法
- WordPress管理画面で「ポチップ設定」へアクセス
- 「基本設定」タブを開く
- 以下の項目をお好みで設定
| カスタマイズ項目 | 内容 |
|---|---|
| ボックスのレイアウトとスタイル | 商品表示ボックスの形状・デザインを変更可能 |
| リンクボタンのデザイン・色 | ボタンの見た目を自由にカスタマイズ |
| 価格の表示/非表示 | 商品価格を表示するかどうかを選択 |
| ボタンのテキスト変更 | 「Amazonでチェック」など任意の文言に変更可能 |
| リンクを別タブで開く設定 | リンク先を新しいタブで開くかを選べます |
商品ボックスのレイアウト設定
商品リンクボックスの見た目を調整することで、より視認性の高いリンクを作成できます。

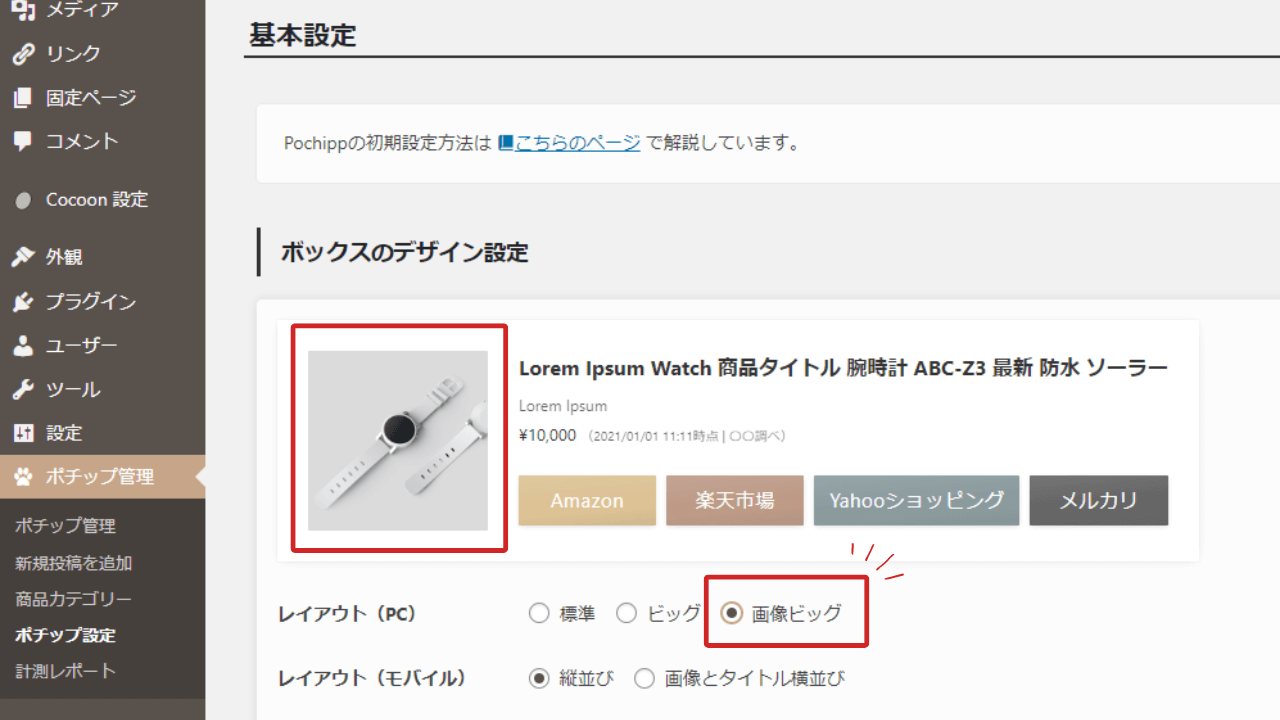
新レイアウト「画像ビッグ」が追加!(v1.13.2)
ポチップ v1.13.2のアップデートで、PC用レイアウトに「画像ビッグ」が追加されました。商品画像を大きく見せたいときにおすすめのレイアウトです。

推奨設定例
| 設定項目 | 推奨設定内容 |
|---|---|
| レイアウト(PC) | 画像ビッグ(ボタンが横幅ぴったり) |
| レイアウト(モバイル) | 縦並び |
| 画像の配置 | 左寄せ |
| ボタンスタイル | 標準 |
| ボタンの丸み | 四角 |
| ボタン幅(PC) | 自動フィット |
| ボタン幅(モバイル) | 一列幅 |
| 商品の価格表示 | 表示 |
※設定を変更すると上部にプレビューが表示されます。実際の見た目を確認しながら調整できます。
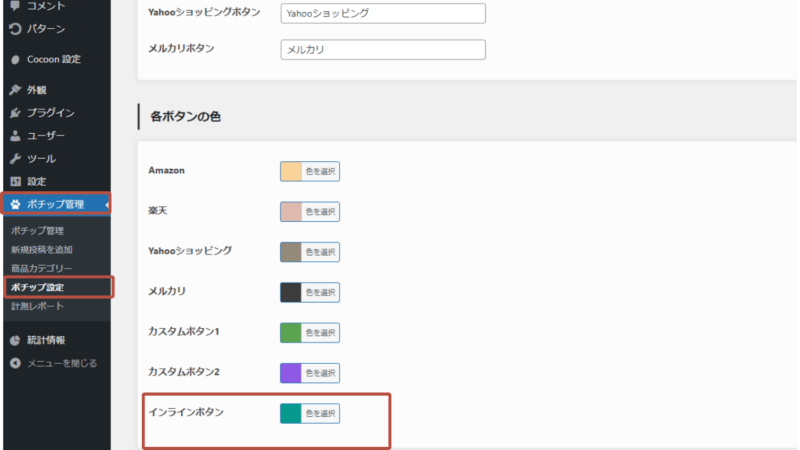
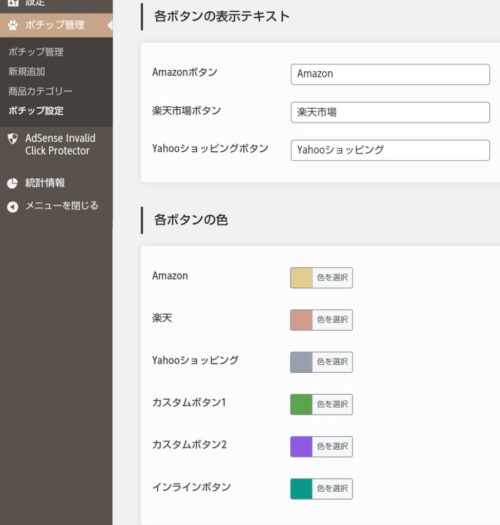
ボタンの表示テキストとカラーの変更
「Amazon」「楽天」「Yahoo!」などのボタンに表示されるテキストや色は、自分好みに編集できます。
例:
- 「Amazon」→「Amazonでチェック」
- テーマカラーに合わせて、ボタンの色を変更
このようにすることで、ポチップのリンクがあなたのサイトデザインにより自然になじみます。

ポチップ|メルカリアンバサダーリンク作成機能
2023年11月、ポチップでは新たにメルカリアンバサダーのリンクを簡単に作成できる機能が追加されました。この機能により、メルカリのアフィリエイトリンクを効率的に作成しサイトに挿入することができます。
メルカリアンバサダーリンク作成手順
メルカリアンバサダーリンクを作成するための手順は以下の2ステップです。
- メルカリアンバサダーに登録する
メルカリアンバサダーの登録を行い、専用のIDを取得します。 - メルカリアンバサダーのIDをポチップ設定に登録する
取得したメルカリアンバサダーのIDをポチップの設定画面に入力して登録します。
これで、ポチップ内で簡単にメルカリアンバサダーのリンクを作成できるようになります。
メルカリの非表示機能
ポチップでは、メルカリ関連の表示設定をメルカリ設定画面から一括で設定できる機能も提供しています。これにより必要に応じて表示/非表示を調整することができます。
公式ページでの詳細確認
メルカリアンバサダーのID取得方法や設定手順について、詳細な説明は公式ページで確認できます。以下のリンクから公式ページをチェックして、設定方法を確認しましょう。
メルカリの商品ごとのリンク非表示機能はこんな感じ。
— ひろ🐾ポチップ開発者 (@hiro_develop127) February 12, 2024
「ポチップ管理」から1つ1つ設定するのも大変だと思ったので、メルカリ設定画面からまとめて表示設定の変更を行えるようにしました😌
全商品にメルカリリンクが表示されるので設定するか迷っていた方は、ぜひご利用いただけると嬉しいです😉 pic.x.com/E13PKxfEaQ
まとめ|快適なポチップライフで売り上げアップを目指しましょう
以上が、ポチップの基本的な使い方です。
ポチップを使用することで、手軽に商品リンクを作成しアフィリエイト収益を上げることができます。ぜひ、このプラグインを利用して効果的なコンテンツ作成をしましょう。









Comment コメントはこちらへお願いします