- 2026/1/7 テキストリンクスタイル:アイコン・フォントの微調整
- 2025/12/20 縦型スタイルを1種類追加、掲載コードを全修正
この記事では、タイトル・サムネ・抜粋・フッターURLの表示ON/OFFを、投稿の編集画面からワンクリックで切り替えられるブログカードのカスタマイズ方法をご紹介します。
Cocoonの「URLを貼るだけでカード化できる標準機能」はそのまま活かしつつ、クリック率UPを狙える表示スタイルを12種類追加できるのが最大の特徴。
- クリック率UPを狙える表示パターンを12種類追加
- 編集画面からワンクリックで切替
- 既存のボックスと組み合わせでさらに汎用性アップ
- 実装はコピペで約5分
完成コードは記事後半で公開しています。
Cocoonブログカードの基本操作を確認
WordPressのブログカードは、他の記事や外部リンクを視覚的にわかりやすく紹介できるリンク形式です。リンク先のタイトル・サムネイル・抜粋文を自動取得し、カード型でまとめて表示してくれます。
CocoonではURLを貼るだけで自動ブログカード化されるため初心者でも簡単ですが、操作に迷わないよう基本手順を最短でまとめます。
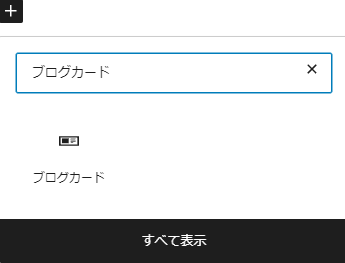
- Step1ブロックメニューを開く
- ブロックエディタで「ブログカード」を選択
- 表示されたブロック内にリンク先URLを入力

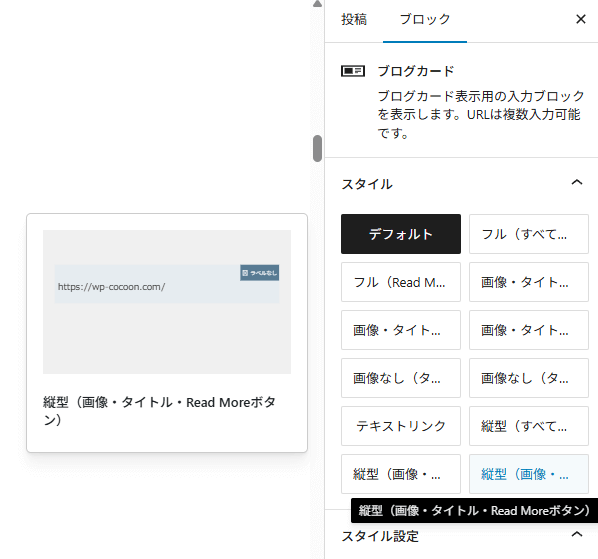
- Step2表示スタイルを選ぶ
- サイドバー → 「ブロック」タブ → 「スタイル」
- 表示したいスタイルをクリックして切り替え

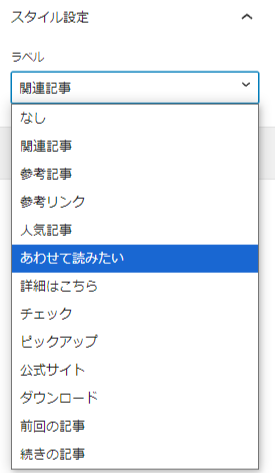
- Step3ラベル設定(任意)
- 表示しない場合は 「なし」 のままでOK(シンプル派はそのまま推奨)

- 完成
- 編集画面ではURL表示のままですが、プレビュー画面でカードを確認できます
- プレビューで問題なければOK
※Cocoon設定→ブログカードで、おおまかな表示設定もできます。(サイト情報、サムネ位置、日付表示など)
続いて、カスタムスタイル例を紹介していきます。
Cocoonブログカード|デフォルト vs カスタム比較
| 項目 | デフォルト | カスタム後 |
|---|---|---|
| 外枠 | 太めのグレー | 1pxの細い線でスッキリ |
| ラベル | 黒背景 | 白背景 or 非表示で邪魔しない |
| タイトル | 全文表示 | 2〜4行の行数制限でスタイルごとに最適化 |
| 抜粋 | 常時表示 | 表示/非表示を用途別で切替 |
| 画像(サムネ) | 常時表示 | 画像なしスタイルも選べる |
| ホバー | 背景色変化 | 影+微アニメでクリック誘導に集中 |
- 見た目はミニマル、誘導は明確 → CTR改善に最適な設計
- 「Moreボタン付き」スタイルも導入
▼ Cocoonデフォルトのブログカード
▼ カスタマイズ後のブログカード(例)
Cocoonブログカードのスタイル分類(表示サンプル)と特徴
横型カード(8種類)
- フル表示 / フル+Moreボタン
- 画像+タイトル+抜粋(フッターなし)
- 画像+タイトルのみ
- 画像+タイトル+Moreボタン特化
- タイトル+抜粋(画像なし)
- タイトルのみ(画像・抜粋なし)
- アイコン付きテキストリンク(省スペース)
以下では、それぞれのスタイルの特徴・使用例・実際の表示を紹介します。

目的やレイアウトに合わせて、気に入ったものを選んでください。
横型①:すべて表示(デフォルト風)
- 特徴
- 画像・タイトル・抜粋・フッターすべて表示
- 標準に近く離脱しにくい
- 使用シーン: 汎用リンク・関連記事紹介・記事中盤
横型②:すべて表示+Moreボタン
- 特徴
- 全要素+右下に「Read More」
- クリック誘導が明確
- 使用シーン: CTRを最大化したいとき
横型③:画像・タイトル・抜粋(フッターなし)
- 特徴
- フッター削除でコンパクト
- 端末で見たときのバランスが良い
- 使用シーン: モバイル読者を意識した配置
横型④:画像・タイトルのみ
- 特徴
- 抜粋・フッター非表示
- 直感的に内容が伝わる
- 使用シーン: 画像で目を引きたいとき
横型⑤:画像・タイトル+Moreボタン
- 特徴
- クリック誘導に特化
- ボタン色はCSSで自由変更OK
- 使用シーン: ボタン誘導で迷わせない導線
横型⑥:タイトル+抜粋(画像なし)
- 特徴
- テキスト情報のみ
- 読みやすく、情報の整理に向く
- 使用シーン: 文章重視の記事リストやリンク集
横型⑦:タイトルのみ(画像・抜粋なし)
- 特徴
- 最小表示
- UIの邪魔をしない
- 使用シーン: サイドバー・フッター・狭いエリア
横型⑧:アイコン+タイトル(テキストリンク)
- 特徴
- アイコン付きのテキストリンク
- シンプルで省スペース
- ホバーでアンダーライン表示
- 使用シーン: さりげなく誘導したいとき
縦型カード(4種類)
- フル表示
- 画像+タイトル+抜粋(フッターなし)
- 画像+タイトル+Moreボタン
- 画像+タイトルのみ
- 特徴
- 画像 → タイトル → 抜粋 → フッターを縦並び
- カラムブロックとの相性◎
- 視認性が高い
- 使用シーン: 2〜3カラムでの横並びレイアウト
縦型②:画像・タイトル・抜粋(フッターなし)
縦型③:画像・タイトル+Moreボタン
縦型④:画像+タイトルのみ
Cocoonブログカード×ボックスとの組み合わせレイアウト(活用アイデア)
Cocoonのブログカードは、Cocoon標準ボックス(タブ見出し・ラベル・見出し)と組み合わせるとさらに汎用性がアップ。
「おすすめ記事」「関連リンク」「あわせて読みたい」など、目的ごとにカードの見せ方を変えられるのが最大の強みです。

外枠を自由に決められるのが嬉しい。
Cocoonブログカードをカスタマイズする際の注意点

このカスタマイズは基本的に コピペで安全に導入でき、Cocoon標準環境で動作確認済み です。ただし、利用しているスキンやサーバー設定によっては挙動が変わる場合があります。作業前に以下のポイントを押さえておくと安心して進められます。
この記事のカスタマイズはスキン「なし」で検証しています。スキン独自のCSSが優先される場合、表示が崩れることがありますが、優先度調整(CSSの追加)でほぼ解決できます。(スキンと併用できるかはお問い合わせください)
CSS・PHP は必ず子テーマへ記述してください。親テーマへ書くとアップデート時に上書きされ、カスタマイズが消えてしまう可能性があります。
特にPHPを編集する場合、記述ミスで画面が一時的に真っ白になることがあります。バックアップがあればすぐに復元できるので作業前にひとつ取っておくと安心です。
関連記事:バックアップ&復元方法
WAF(セキュリティ設定)が有効だと保存エラーが出る場合があります。その場合は作業中だけWAFを一時的に OFFにし、完了後に ON に戻してください。
Cocoonブログカードの実装手順|完成コードのご案内
ここから先は、紹介してきたデザインをそのまま使える 「完成版コード」 をまとめた有料パートです。
「設定に迷わず、確実に動く形で導入したい」方向けに、動作確認済み・コピペで使えるコードを整理して公開しています。
PHPの設定
目的:「スタイル切り替え機能」を追加
記述場所:子テーマの functions.php
(PHPの内容は「スタイル切り替え機能」の追加のみです。既存の表示や投稿内容には影響しません)
CSSの設定
目的:「各スタイルのデザイン」を定義
記述場所:子テーマのスタイルシート (style.css)
- WordPress管理画面で 「外観」→「テーマファイルエディター」 を開く
- 子テーマ(Cocoon Child) が選択されているか確認
- ファイル一覧から 「Cocoon Child: テーマのための関数 (functions.php)」 を開く
- 既存のコードは消さず、//以下に子テーマ用の関数を書く の下の行に追記
エラー防止:不要なスペース等が入らないよう、慎重に編集をおこなってください

- WordPress管理画面で 「外観」→「テーマファイルエディター」 を開く
- 子テーマ(Cocoon Child)が選択されているか確認
- ファイル一覧から 「Cocoon Child: スタイルシート (style.css)」 を開く
- 既存のコードは消さず、/* 子テーマ用のスタイルを書く */ の下の行に追加

functions.phpに PHP コードを貼り付けstyle.cssに CSS を貼り付け- サイドバーで希望のスタイルを選択
- プレビューで表示を確認 → 完成!

■ サイト名
Turicco
■ サイトURL
https://turicco.com/
■ 運営者情報
運営責任者:はるみ
お問い合わせ先:https://turicco.com/contact/
■ 購入方法
コンテンツ販売サービス「codoc(コードク)」を利用しています。
詳しくは codoc購入者向けFAQ をご覧ください。
■ 納品方法
購入完了後、対象の記事が閲覧可能になります。
■ お支払い方法
・クレジットカード
・デビットカード
・プリペイド型クレジットカード
・Apple Pay
・Google Pay
・コンビニ決済
※決済はStripeを利用(SSL暗号化)。運営者はカード情報を保持しません。
■ 返金・キャンセルについて
codoc株式会社の利用規約第10条(返金)に基づき、原則としてご購入後のキャンセル・返金はできません。あらかじめご了承ください。
■ 販売価格
500円(税込)




















Comment 記事の感想を書き込んでいただけると幸いです
お世話になっております。
お忙しい中ご回答いただきありがとうございます。
質問内容に不備があり、追加でご質問させていただきます。申し訳ございません。
画像丸で囲った1.2のようなスタイルで
Aの投稿内に別記事(新着や人気記事ではなく指定した投稿記事)を表記したいと考えています。
上記について、
①画像のような画像下にタイトルがあり、クリックで該当記事に飛ぶ
②画像のようなスタイルで投稿内で別記事を貼り付けしたい
以上の場合にどのうようにすればよいかご教示いただけますと幸いです。
>林佑樹 さん
新着や人気記事ではなく指定した投稿記事を表示する
→Cocoonの「ナビカード」が便利かと思います
①画像のような画像下にタイトルがあり、クリックで該当記事に飛ぶ
→ナビカードの表示タイプ「大きなサムネイル表示」を選択すると画像下にタイトルが表示されます
②画像のようなスタイルで投稿内で別記事を貼り付けしたい
→投稿内に表示するためには、ナビカードの「ブロック」または「ショートコード」で表示できます。
以下、ナビカードの使い方を詳しく掲載した記事がありますのでご覧いただければ幸いです。
お世話になっております。当投稿を拝見いたしました。
当サイトを参考にブログ作成に励んでいます。
そこで、一点ご質問させていただきます。
投稿下部に記載の「MORE」の表記はどのように作成されているのでしょうか?
参考にさせていただきたく、ご質問をさせていただきました。
お忙しいところ恐縮ですが、ご教示いただけますと幸いです。
> 林 佑樹 さん
こんにちは。
ブログを見てくださりありがとうございます。
お問い合わせの投稿下部の「MORE」はCocoonの関連記事です。
①Cocoon設定
投稿タブ→関連記事設定
関連記事見出し:MORE
補助見出し:こちらの記事もご覧ください
②スタイルをCSSで微調整しています
/* 関連記事見出しスタイル */
.related-entry-heading {
display: flex; /* 子要素をフレックスボックスとして配置 */
flex-direction: column; /* 子要素を縦方向に並べる */
align-items: center; /* 子要素を中央揃えに配置 */
}
/* 関連記事のサブ見出しスタイル */
.related-entry-sub-heading {
font-size: .8rem; /* サブ見出しの文字サイズを小さめに設定 */
}
上記の①②で関連記事の見出しを表示しています。