Cocoonテーマには、特定の記事を目立たせたいときに便利な 「ナビカード」 機能が標準で搭載されています。
新着記事や人気記事のような自動表示とは違い、「読んでほしい記事だけ」 をピンポイントでアピールできるのが大きなメリット。
この記事では、ナビカードの基本的な設定方法からリボンを可愛くアレンジするカスタマイズまで分かりやすく解説します。
- トップページをサイト型にしたい
- 収益記事を目立たせたい
- 新着記事だけでは弱いと感じている
- Cocoonをもっと活かしたい
まだ使ったことがない方も、これを機にぜひナビカードを活用してみてください。
Cocoonナビカードとは?できること・できないこと
ナビカードは「WordPressメニューで選んだ記事だけ」をカード形式で表示できる、手動ピックアップ専用の一覧ブロックです。新着・人気の自動抽出ではなく、自分で登録した記事のみが表示されます。
- 表示する記事を自分で選べる(読ませたい導線に最適)
- カード+リボン(1〜5)で視認性・クリック率UP
- 投稿・固定・サイドバー・フッターに設置OK
- CSSで色やカラムレイアウトを変更できる
- PHPでリボンの文字ラベル変更が可能
- メニュー登録が必須(自動抽出は不可)
- 「おすすめカード」機能で表示するとリボン非対応
- 登録していない記事は表示できない
補足|特定記事のピックアップは new_list でも可能
Cocoonで特定の記事をピックアップ表示する方法として、Cocoonには「new_list」というショートコードも用意されており同じく特定記事をカード型で表示できます。
違いは「管理方法」と「表示方法」にあります。
| 項目 | ナビカード | new_list |
|---|---|---|
| 記事の指定方法 | メニューで管理 | ordered_postsで記事ID指定 |
| メニュー作成 | 必要 | 不要 |
| 説明文(スニペット) | 手動入力 | なし(抜粋利用) |
| リボン表示 | 対応 | 非対応 |
| 表示方法 | ブロック/ウィジェット/ショートコード | ショートコードのみ |
どちらも「特定の記事をピックアップする」機能は同じなので、管理しやすさや設置場所に合わせて使い分けるのがおすすめです。
new_listを使う方法については以下の記事で解説しています。
Cocoonナビカード導入でやること(3ステップ)
ナビカード導入は3ステップで完了します。
- ラベルナビカード用のメニューを作成
- 管理画面の「外観」→「メニュー」から登録
- ナビカードで紹介したい記事を選んで登録
- ラベルナビカードを呼び出す
- ブロック/ショートコード/ウィジェットのいずれかで表示
- 置いた場所がそのままナビカードの表示位置になる
- ラベル必要なら見た目を調整
- リボン(ラベル)や表示列数などを設定
順番に見ていきましょう。
Cocoonナビカード用メニューの作成
WordPress管理画面から「外観 → メニュー」を開き、以下の手順で設定します。
- 新しいメニューを作成
メニュー名(例:pickup-menuなど)を入力 - 表示したい記事を追加
「投稿」または「固定ページ」から選択 →「メニューに追加」 - メニューを保存
この「メニュー」が、ナビカードの表示内容になります。
スニペット(抜粋テキスト)・リボン設定(おすすめ・新着・注目など)
スニペット(抜粋テキスト)はサタイトル下、リボンはカードの左上に表示され、クリック率UPに効果的なラベル装飾です。

設定方法
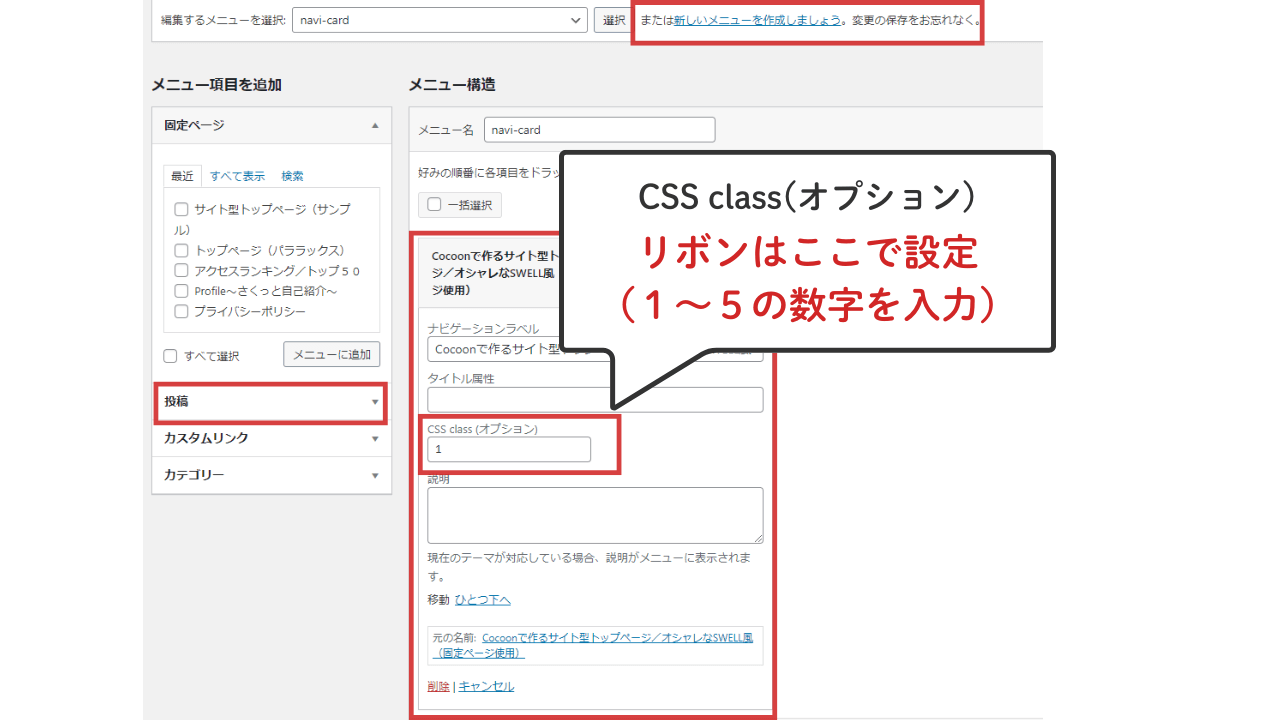
- メニュー内の記事アイテムをクリックして展開
- 「説明」欄にスニペット(抜粋テキスト)」 を入力(任意)
- 「CSS class(CSSクラス)」欄に 1〜5 の番号を入力(リボン種類)
- おすすめ→「1」
- 新着→「2」
- 注目→「3」
- 必見→「4」
- お得→「5」

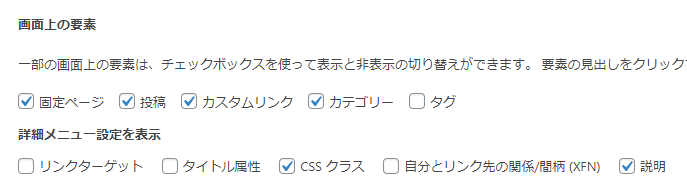
管理画面の右上「表示オプション」を開き、「説明」または「CSSクラス」にチェック✓を入れると表示されます(Cocoon仕様)。

設定方法やオプションの詳細はCocoon公式「ナビカードの使い方」をご覧ください。
Cocoonナビカード|3つの表示方法の違いと使い分け
| 表示方法 | 使える場所 | メリット | 注意点 |
|---|---|---|---|
| ブロック | 投稿 / 固定ページ | 直感操作・プレビュー確認できる | 記事ごとの編集が必要 |
| ショートコード | どこでもOK | 自由な位置に貼るだけで表示 | 見た目確認はプレビューで |
| ウィジェット | サイドバー / フッター / コンテンツ上部など | 1回の設定で全ページ反映 | 記事内の細かい配置は不可 |
注意:Cocoonの「おすすめカード」機能でもカビカード用メニューを表示できますが、リボンは表示されません。リボンを使いたい場合は上記3つの方法で表示してください。
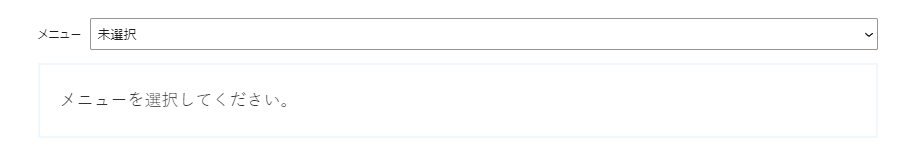
ブロック(初心者向け・位置調整◎)
投稿・または固定ページ内、ブロック機能で簡単にナビカードを表示する方法です。
- ビジュアル操作で挿入位置・カードサイズ・横並びなどを設定できる
- 編集画面でカードの見た目プレビューが確認できる
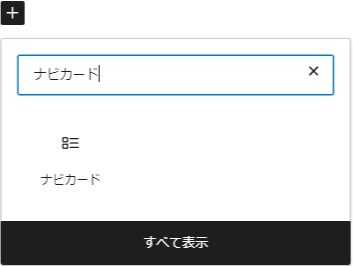
- ブロック追加
ブロックエディターで 「ナビカード」 と検索 → 追加

- 作成したメニューを選択

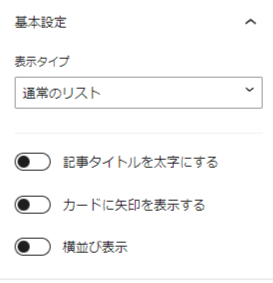
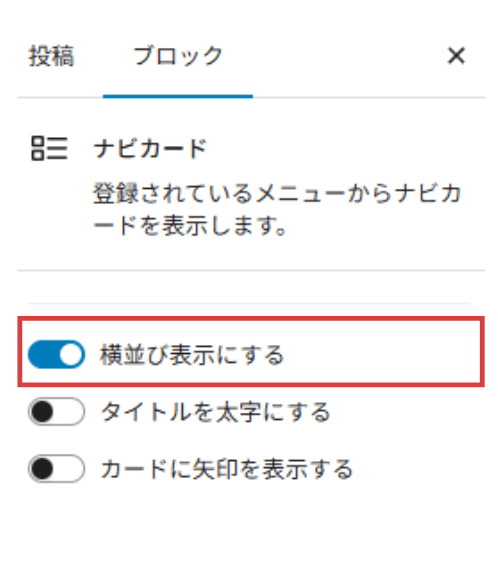
- サイドバーで設定
- 通常のリスト(小さなカード)
- 大きなサムネイル表示(大きなカード)
- 横並びチェック✓(はみ出しは横スクロール=Cocoon標準)

ショートコード(再利用◎)
Cocoonのナビカードは、ショートコード1行で好きな場所に呼び出せるのが強みです。投稿・固定ページ・カスタムHTML・ショートコードブロックなど、どこに貼っても表示できます。
- 基本の書き方
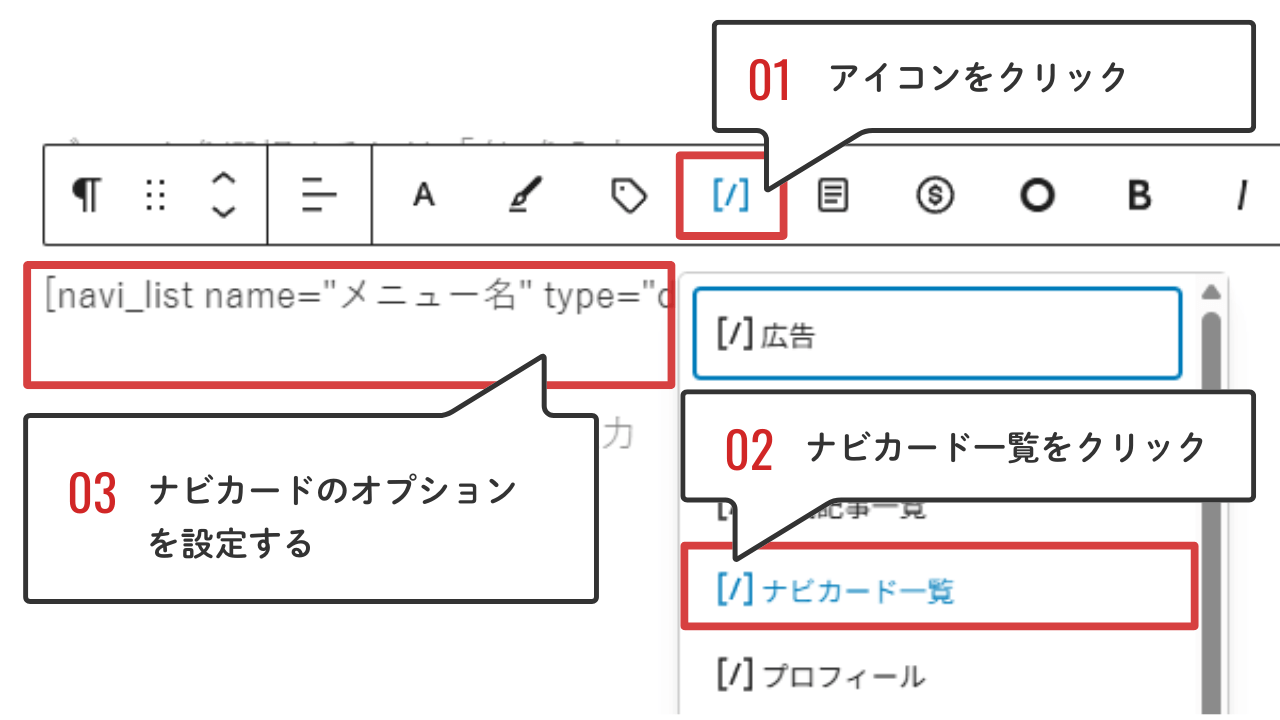
[navi_list name="navi-card"]- ツールバーからの挿入
- ブロックエディター上部の ショートコードアイコン をクリック
- ドロップダウンメニューから「ナビカード一覧」を選択
- サイドパネルでオプションを設定(任意)

- カスタムHTML(またはショートコードブロック)に直接入力でもOK
メニュー名や表示スタイルを指定して使いたい時は、以下のように書きます。
[navi_list name="メニュー名" type="default" bold="0" arrow="0"]| よく使う実用パターン | ショートコード例 |
|---|---|
| 小さめカード(標準) | [ navi_list name="pickup-menu" type="default" ] |
| 大きめカード(訴求強め) | [ navi_list name="pickup-menu" type="large_thumb" ] |
ウィジェット(全ページ共通◎)
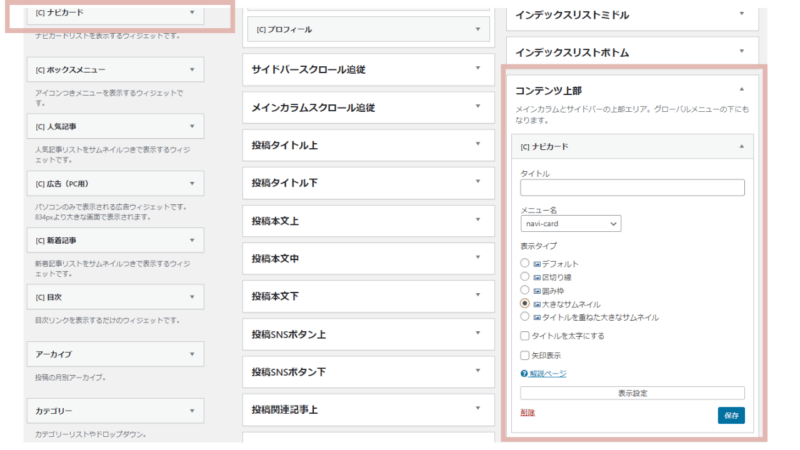
- WordPress「外観 → ウィジェット」
- [C]ナビカード を追加
- ドロップダウンからメニューを選ぶだけで表示
- 太字/矢印はチェックで設定OK

Cocoonナビカード|横並びレイアウトの調整(スライド vs カラム表示)
よりスッキリとしたデザインに仕上げるにはナビカードを横並びにすると効果的です。
Cocoon設定(スライド横並び)
ナビカードを「ブロック」で表示した場合のみ、サイドバーの設定で「横並び表示」設定ができます。矢印が表示されて右にスライドできる仕様になっています。

CSSで調整(スライドなしで表示)

スライドではなく、カラム数を設定してすべての記事を表示したい場合はこちらがおすすめです。
- WordPress管理画面で 「外観」→「テーマファイルエディター」 を開く
- 子テーマ(Cocoon Child)が選択されているか確認
- ファイル一覧から 「Cocoon Child: スタイルシート (style.css)」 を開く
- 既存のコードは消さず、/* 子テーマ用のスタイルを書く */ の下の行に追加

/*ナビカード(大きなカード)を横並びにする*/
.navi-entry-cards.large-thumb{
display: grid; /* グリッドレイアウト */
grid-template-columns: repeat(3, 1fr); /* 3列 */
}
/* 768px以下の画面幅のとき */
@media (max-width: 768px) {
.navi-entry-cards.large-thumb{
grid-template-columns: repeat(2, 1fr); /* 2列 */
}
}カラム数をサイドバーで簡単切り替えるカスタマイズ

ナビカードを横並びにし、カラム数(2~4カラム)をサイドバーからクリックするだけで選べるカスタマイズを紹介しています。とても便利なのでお試しください。
Cocoonナビカード|リボン(リボンラベル)のカスタマイズ
リボンの色をCSSで変更
Cocoonナビカードのリボンは、CSSで色を上書きできます。
子テーマの style.css に追記し、#xxxxxx のカラーコードを好きな色に変更してください。

サイトカラーに合わせると統一感が出て、クリック率UPにも効果的です。
/* ナビカード リボン色変更(番号1〜5)*/
.ribbon-color-1 span { background-color: #ea7e7e; } /* おすすめ */
.ribbon-color-2 span { background-color: #7e95ea; } /* 新着 */
.ribbon-color-3 span { background-color: #f7c114; } /* 注目 */
.ribbon-color-4 span { background-color: #dc669b; } /* 必見 */
.ribbon-color-5 span { background-color: #e9546b; } /* お得 */色コードの検索には「 Web色見本 原色大辞典」などのカラー見本サイトが便利です。
リボンの文字(キャプション)をPHPで変更
「おすすめ」「新着」などのラベル文字はCSSでは変更できないため、PHPフィルターで上書きします。
(※作業前にバックアップ推奨・自己責任でお願いします)
「外観」→「テーマファイルエディター」→「テーマのための関数(functions.php)」

// ナビカード リボンのラベル(キャプション)を変更
add_filter('get_navi_card_ribbon_caption', function ($caption, $ribbon_no) {
$labels = ['おすすめ','新着','注目','必見','お得'];
return $labels[$ribbon_no - 1] ?? $caption;
}, 10, 2);動作の仕組み
class="1"のリボン →おすすめclass="2"→新着3→注目/4→必見/5→お得6以上 → Cocoonの元テキストを維持(エラーになりません)
リボンの形デザイン2選(スッキリ/視認性UP)
色と文字を変更し、形も変えると回遊導線の訴求力がさらにUP。「斜め掛け」から雰囲気を変えたいときに使える、実用的な2スタイルです。
① 右向きリボン(横長・左上配置)
こんなときに◎
- カードを邪魔せずスッキリ見せたい
- 物販リンクやピックアップ記事導線をさりげなく強調したい
② 下向きリボン(タグ風)
こんなときに◎
- かわいさ・視認性をしっかり出したい
- 「必見」「お得」など強い訴求で回遊させたい
まとめ
Cocoonナビカードは、見てほしい記事だけをピックアップしてカード型で紹介できる便利機能です。使い方は自由自在。読み物の案内、まとめページの導線、回遊の強化にも使えます。
この記事を参考に使いこなして、サイトをもっと楽しく充実させましょう!

特に、固定ページを使ったオリジナルトップページにしているサイトにはオススメです。










Comment 記事の感想を書き込んでいただけると幸いです
お世話になっております。先日はご回答いただきありがとうございました。
今後はカラム数変更のショートコードを購入させていただき、参考にしたいと思います。
当投稿を元にナビカードを作成し、記事紹介を行うことができました。
しかし、当投稿と表記のされ方が異なっているため、追加でご質問させていただきます。
①画像のように、カーソルを合わせると該当記事が浮かび上がるようにしたいのですが、css等が必要なのでしょうか
②自サイトでは記事紹介を行う際に、ナビカードに上は画像・下にタイトル↓簡易説明をできればと考えております。このようなことはcocoonで行うことは可能でしょうか。
調べた限り上記疑問が解決できなかったためご質問いたしました。
お忙しいところ恐縮ですがよろしくお願いいたします。
> 林 佑樹 さん
ナビカードが導入できよかったです^^
①画像のように、カーソルを合わせると該当記事が浮かび上がるようにしたいのですが、css等が必要なのでしょうか
はい。デフォルトと異なる部分については全てカスタマイズを追加しています。
記事を浮かせるにはアニメーションを使用します。
アニメーションについては、下記記事で解説しています。
transitionプロパティの基本的な使い方/画像をふわっと浮かせる例
ウィジェット全般の画像だけに適用する例では以下になります。
.widget-entry-card-link.a-wrap .widget-entry-card-thumb img{
transition-duration: 0.5s;
}
.widget-entry-card-link.a-wrap:hover .widget-entry-card-thumb img{
box-shadow: 0 5px 5px rgba(0,0,0,0.3);
transform: translateY(-5px);
}
どの要素にCSSを適用するか(セレクタといいます)を調べる方法については、カスタマイズの特に大切な基礎の基礎となりますのでぜひマスターしてくださいね。
②自サイトでは記事紹介を行う際に、ナビカードに上は画像・下にタイトル↓簡易説明をできれば…
ナビカードの記事に「説明」を表示する方法を掲載しましたのでご覧ください。
メニュー作成時に「説明」欄に入力した内容がスニペット(抜粋)として表示されます。