WordPressテーマCocoon(2.7.3~)に標準搭載された、待望の「タブブロック」。
タブを切り替えるだけで表示内容を入れ替えられるため、「情報をコンパクトにまとめたい」「ページをすっきり見せたい」といった場面でとても役立つブロックです。
さらに、この記事で紹介するカスタマイズを使えば見た目にもこだわったタブデザインを短時間で導入できます。
HTMLやCSSに詳しくなくても基本はコピー&ペーストだけ。Cocoonを使い始めたばかりの方からデザインを一段階レベルアップさせたい方まで、幅広く活用できます。
- タブブロックの基本的な使い方を理解する
- 横スクロール・均等配置など 12種類のタブデザインを追加
- サイドバーからワンクリックでデザインを切り替え可能
- 実装は約5分、PHP+CSSを所定の場所に貼るだけ
- 細かなデザイン調整(色・角丸・中央寄せなど)
有料テーマのような操作性とデザイン性をCocoonのままで実現できるのが大きな魅力です。当サイトでも実際に使用しているカスタマイズなので、ぜひ使ってみてください。
Cocoonタブブロックのおすすめ活用例
まずは、Cocoonタブブロックを実際に使った例をご覧ください。
- 新着・更新記事
- 用途別おすすめ
トップページなどで新着記事・人気記事・更新記事をすべて並べるとゴチャつきますが、タブ化すれば1エリアで複数コンテンツを整理表示できます。
▽ 活用例
- 新着記事
- 更新記事
実装方法は「タブブロック + 記事一覧ブロック」を組み合わせるだけ。この記事のカスタマイズを加えることでタブの中央寄せやデザイン調整ができます。
記事一覧ブロックの横並びついてはこちらの記事で紹介しています。
記事や商品紹介をすべて並べると、読者は「どれを見ればいいか」迷ってしまいますが、タブ化すれば目的別にコンテンツを整理表示できます。
▽ 活用例
- 初心者向け
- コスパ重視
- 本格派
【はじめての◯◯入門|失敗しない道具選び】
【安く揃える◯◯セット|コスパ重視で選ぶおすすめ】
【上級者向け◯◯レビュー|性能・使い勝手を比較】
各タブ内に用途別の記事一覧を配置することで、読者のレベルや目的に合わせた導線を作れます。トップページだけでなく、特集ページや記事下の回遊導線としても活用できます。
選べるデザイン一覧|Cocoonタブブロックのカスタマイズ例
Cocoonのタブブロックはデザインを工夫すると使い勝手と見栄えがぐっと良くなります。ここでは代表的な標準 + 3タイプ(12種類)の表示例を紹介します。
- デフォルト:標準デザイン(横スクロール)
- 横スクロール:タブ数が多いとき
- 均等配置+横スクロール:整列重視
- 均等配置+自動折り返し:一覧性重視

ひとつでも「これいいかも!」と思ったスタイルがあれば、ぜひ試してみてください。
次に、各スタイルの特徴・使用例・実際の表示サンプルを掲載します。
デフォルト
Cocoon標準のシンプルなタブです。
- Tab 1
- Tab 2
- Tab 3
1-横スクロールタイプ
- Tab 1
- Tab 2
- Tab 3
- Tab 4
- Tab 5
- Tab 6
- Tab 7
- Tab 8
- Tab 9
- Tab 10
- Tab 11
- Tab 12
- Tab 13
- Tab 14
- Tab 15
1-1 外枠付き|横スクロール
- Tab 1
- Tab 2
- Tab 3
- コンテンツ部分の外枠付きのスタイルです
- タブ間の余白をなくしてフィットさせています
コンテンツ
コンテンツ
1-2 シンプル|横スクロール
- Tab 1
- Tab 2
- Tab 3
背景色だけのシンプルなスタイルです。
背景色だけのシンプルなスタイルです。
背景色だけのシンプルなスタイルです。
1-3 吹き出し|横スクロール
- Tab 1
- Tab 2
- Tab 3
吹き出しスタイルです。
吹き出しスタイルです。
吹き出しスタイルです。
1-4 下線|横スクロール
- Tab 1
- Tab 2
- Tab 3
下線だけのごくシンプルなスタイルです。
下線だけのごくシンプルなスタイルです。
下線だけのごくシンプルなスタイルです。
2-タブ均等配置+横スクロールタイプ
- 各タブの幅が均等になり整った印象
- 横幅を超える場合はスクロール表示
- 見出しの長さに左右されず、デザインの統一感を重視する場合におすすめ
- Tab 1
- Tab 2
- Tab 3
- 均等幅
- 均等幅
- 均等幅
- Tab 1
- Tab 2
- Tab 3
- Tab 4
- Tab 5
- Tab 6
- Tab 7
- Tab 8
- Tab 9
- Tab 10
- Tab 11
- Tab 12
- Tab 13
- Tab 14
- Tab 15
2-1 外枠付き|均等配置+横スクロール
- Tab 1
- Tab 2
- Tab 3
- コンテンツ部分の外枠付きのスタイルです
- タブ間の余白をなくしてフィットさせています
コンテンツ
2-2 シンプル|均等配置+横スクロール
- Tab 1
- Tab 2
- Tab 3
背景色だけのシンプルなスタイルです。
2-3 吹き出し|均等配置+横スクロール
- Tab 1
- Tab 2
- Tab 3
吹き出しスタイルです。
2-4 下線|均等配置+横スクロール
- Tab 1
- Tab 2
- Tab 3
下線だけのごくシンプルなスタイルです。
3-タブ均等配置+自動折り返しタイプ
- Tab 1
- Tab 2
- Tab 3
- Tab 4
- Tab 5
- Tab 6
- Tab 7
- Tab 8
- Tab 9
- Tab 10
- Tab 11
- Tab 12
- Tab 13
- Tab 14
- Tab 15
3-1 外枠付き|均等配置+自動折り返し
- Tab 1
- Tab 2
- Tab 3
- Tab 4
- Tab 5
- コンテンツ部分の外枠付きのスタイルです
- タブ間の余白をなくしてフィットさせています
コンテンツ
コンテンツ
▽ 当サイト使用ページ
タブ切り替えを使ってレイアウト例の比較をしています。
3-2 シンプル|均等配置+自動折り返し
- Tab 1
- Tab 2
- Tab 3
- Tab 4
- Tab 5
背景色だけのシンプルなスタイルです。
3-3 吹き出し|均等配置+自動折り返し
- Tab 1
- Tab 2
- Tab 3
- Tab 4
- Tab 5
吹き出しスタイルです。
▽ 当サイト使用ページ
タブ切り替えを使ってカテゴリごとの人気記事を表示しています。
3-4 下線|均等配置+自動折り返し
- Tab 1
- Tab 2
- Tab 3
- Tab 4
- Tab 5
下線だけのごくシンプルなスタイルです。
Cocoonタブブロックのカスタマイズ方法|CSSを使った応用
Cocoonのタブブロックは標準でも便利ですが、少し工夫するとブログに合わせたオリジナルデザインに。目的・手順・コード例で解説します。
タブの色を変更する
- ブルー系
- ブルー系
- ブルー系
- ピンク系
- ピンク系
- ピンク系
- 目的:ブランドカラーやサイト配色に合わせたいとき
- 手順:子テーマの
style.cssに以下のCSSを追加 - 参考: WEB色見本 原色大辞典(HTMLカラーコード)
:root {
--cocoon-tab-label-color: #f2f2f2; /* 非アクティブ時の背景色 */
--cocoon-tab-label-active-color: #dbb6a2; /* 選択したタブの背景色 */
}- 設定ポイント
--cocoon-tab-label-color
→ 未選択タブの背景色--cocoon-tab-label-active-color
→ 選択中タブの背景色
CSSカスタムプロパティ(変数)で管理しているので、色を変えるだけで全体に反映されます。
タブの形を丸くする
- 四角
- 四角
- 四角
- 角丸
- 角丸
- 角丸
- 目的:角を丸めて柔らかい印象にしたいとき
- 手順
- 子テーマの style.css に以下のCSSを追加
- 特定のタブだけ適用したい場合 、ブロックエディターの「高度な設定」→ 「追加CSSクラス」に
rounded-tabsを入力
.rounded-tabs .tab-label-group .tab-label {
border-radius: 30px;
}- ポイント
border-radius: 30px→ 値を小さくすると四角に近づきます- 全タブに適用したい場合は
.tab-label-group .tab-labelのみに記述すればOK - 「追加CSSクラス」の使い方はこちらの記事で解説しています
タブを中央寄せにする
- Tab 1
- Tab 2
- Tab 3
- Tab 1
- Tab 2
- Tab 3
- 目的:均等配置ではなく中央寄せで整えたいとき
- 手順:
- 子テーマの
style.cssに以下のCSSを追加 - 特定のタブだけ適用したい場合 、ブロックエディターの「高度な設定」→ 「追加CSSクラス」に
centered-tabsを入力
- 子テーマの
.centered-tabs .tab-label-group {
justify-content: center; /* タブを中央寄せ */
}
.centered-tabs .tab-label-group .tab-label {
flex: none; /* 均等配置を解除 */
}ポイント:
justify-content: center;… 横方向の中央寄せflex: none;… 均等配置を解除し、タブ幅を内容に合わせる- 全体に適用するならクラス指定を外して
.tab-label-groupに直接指定 - 追加CSSクラスを使うことで、特定のタブブロックだけに中央寄せを適用できます
Cocoonタブブロックの基本操作(はじめての方向け)
この記事ではカスタマイズ方法を中心に解説していますが、はじめて使う方でも迷わないように基本操作を簡単にまとめます。
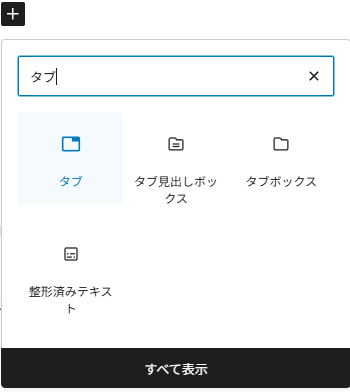
- ラベルタブブロックの追加
「+」→「タブ」で検索→「タブ」ブロックを選択

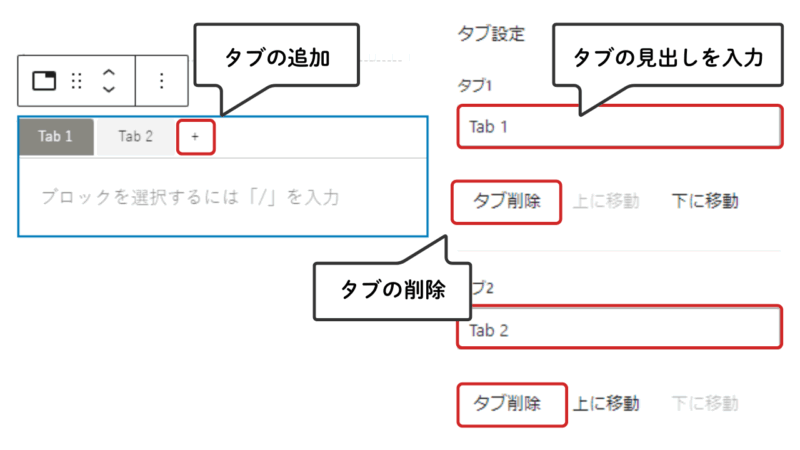
- ラベルタブ名の変更・追加・削除

- ラベルタブコンテンツの入力
- タブブロック内で、編集したいタブをクリックして選択します。
- 選択したタブ内のブロックエリアに、テキスト、画像、リスト、ボタンなど、任意のブロックを追加します。
- ラベルタブデザインの選択(この記事で追加)
タブの見た目を調整します。サイドバーの「スタイル」からを選択(例:「外枠付き」「吹き出し」)。

- 選べるデザイン詳細は以下のカスタマイズ例をご覧ください。
- 設定後、公開前にプレビューでデザインや動作を確認し完成です。
注意点と特徴|Cocoonタブブロックカスタマイズのポイント

このカスタマイズは基本的に コピペで安全に導入でき、Cocoon標準環境で動作確認済み です。ただし、利用しているスキンやサーバー設定によっては挙動が変わる場合があります。作業前に以下のポイントを押さえておくと安心して進められます。
この記事のカスタマイズはスキン「なし」で検証しています。スキン独自のCSSが優先される場合、表示が崩れることがありますが、優先度調整(CSSの追加)でほぼ解決できます。(スキンと併用できるかはお問い合わせください)
CSS・PHP は必ず子テーマへ記述してください。親テーマへ書くとアップデート時に上書きされ、カスタマイズが消えてしまう可能性があります。
特にPHPを編集する場合、記述ミスで大きなエラーが起こることがあります。バックアップがあればすぐに復元できるので作業前にひとつ取っておくと安心です。
関連記事:バックアップ&復元方法
WAF(セキュリティ設定)が有効だと保存エラーが出る場合があります。その場合は作業中だけWAFを一時的に OFFにし、完了後に ON に戻してください。
Cocoonタブブロックの実装手順|完成コードのご案内
ここから先は、完成版コードをまとめた有料パートになります。
これまでの無料パートでは、タブブロックの仕組み・できること・デザイン例までを解説しました。
その内容を踏まえた上で、「あとは迷わず、そのまま使える形で導入したい」方向けに動作確認済みの完成コードを公開しています。
PHPの設定
目的:「スタイル切り替え機能」を追加
記述場所:子テーマの functions.php
(PHPの内容は「スタイル切り替え機能」の追加のみです。既存の表示や投稿内容には影響しません)
CSSの設定
目的:「各スタイルのデザイン」を定義
記述場所:子テーマのスタイルシート (style.css)
- 管理画面で「外観」→「テーマファイルエディター」を開く
- 子テーマ(Cocoon Child)が選択されているか確認
- ファイル一覧から「テーマのための関数 (functions.php)」を開く
- 既存のコードは消さず、//以下に子テーマ用の関数を書く の下の行に追記
エラー防止:不要なスペース等が入らないよう、慎重に編集をおこなってください

- 管理画面で「外観」→「テーマファイルエディター」を開く
- 子テーマ(Cocoon Child)が選択されているか確認
- ファイル一覧から「スタイルシート (style.css)」を開く
- 既存のコードは消さず、/* 子テーマ用のスタイルを書く */ の下の行に追加

functions.phpに PHP コードを貼り付けstyle.cssに CSS を貼り付け- サイドバーで希望のスタイルを選択
- プレビューで表示を確認 → 完成!

■ サイト名
Turicco
■ サイトURL
https://turicco.com/
■ 運営者情報
運営責任者:はるみ
お問い合わせ先:https://turicco.com/contact/
■ 購入方法
コンテンツ販売サービス「codoc(コードク)」を利用しています。
詳しくは codoc購入者向けFAQ をご覧ください。
■ 納品方法
購入完了後、対象の記事が閲覧可能になります。
■ お支払い方法
・クレジットカード ・デビットカード ・プリペイド型クレジットカード ・Apple Pay ・Google Pay ・コンビニ決済
※決済はStripeを利用(SSL暗号化)。運営者はカード情報を保持しません。
■ 返金・キャンセルについて
codoc株式会社の利用規約第10条(返金)に基づき、原則としてご購入後のキャンセル・返金はできません。あらかじめご了承ください。
■ 販売価格
500円(税込)
※導入前に不明点がありましたら、お気軽にお問い合わせください。












Comment 記事の感想を書き込んでいただけると幸いです