WordPressのブロックエディタで、特定のブロックだけにデザインを追加できることをご存知ですか?
- 「ボタンの色を変えたい」
- 「箇条書きリストに下線を引きたい」
- 「特定の段落だけ強調したい」
こんなときに便利なのが、追加CSSクラス機能です。
HTMLやテーマのコードを直接編集しなくても、ブロック単位で自由にデザインを追加できます。
この記事では、初心者でも理解できるように追加CSSクラスの基本・設定方法・注意点・具体的なカスタマイズ例をわかりやすく解説します。
- 追加CSSクラスとは?
- 設定手順と注意点
- クラス設定を使う際のメリットとデメリット
- 追加CSSクラスを使った具体的なカスタマイズ例
WordPress「追加CSSクラス」とは?基本と必要性
追加CSSクラスは、特定のブロックだけにスタイルを追加できる機能です。たとえば次のようなことができます。
- 文字色や背景色の変更
- ブロック単位のアニメーション追加
- マージンやフォントサイズの微調整
テーマ「Cocoon」や有料テーマを使う場合でも、既存デザインを壊さず自分だけのスタイルを追加できるため、テーマカスタマイズ時に非常に役立ちます。
- 例:段落を赤文字にする
<p class="font-red">この段落全体を赤字にします。</p>.font-red {
color: #ff0000; /* 文字色を赤にする */
}特定の段落だけが目立つスタイルに早変わりします。
「追加CSSクラス」の設定方法|初心者向け
ブロックエディタ(Gutenberg)での設定手順は簡単です。

「高度な設定」と書いてあるけど難しくないので大丈夫。
- Step1ブロック選択
投稿画面で対象のブロックをクリック。
- Step2ブロックタブを開く
サイドメニューの「ブロック」タブを選択。

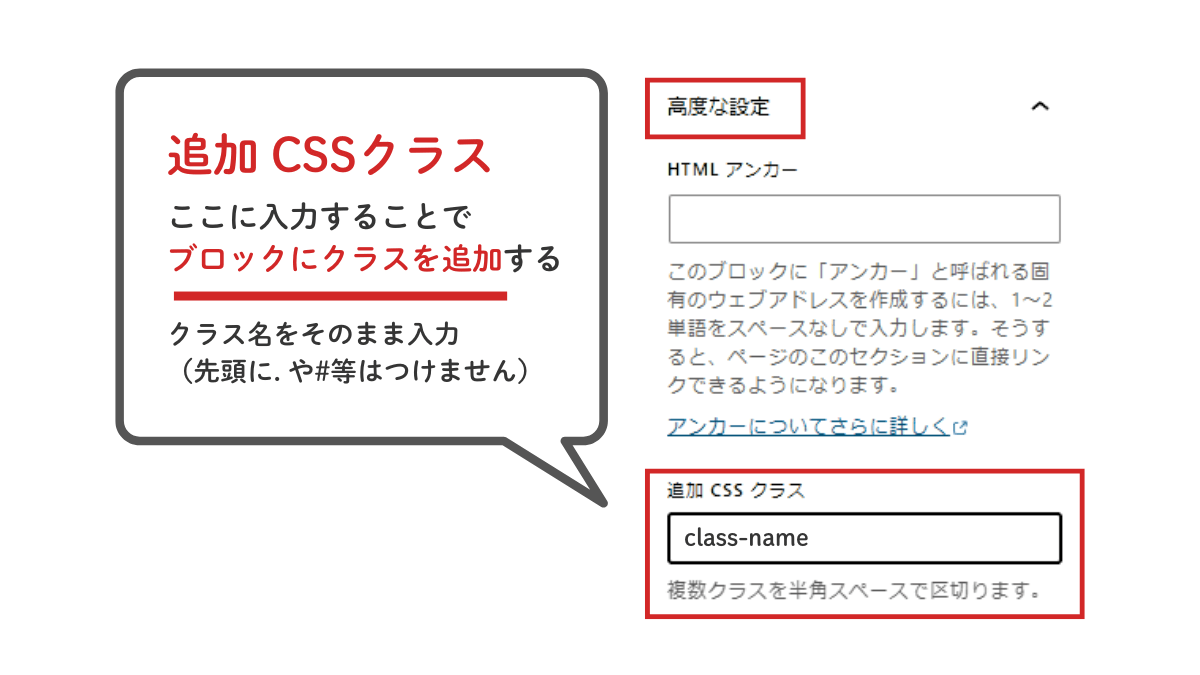
- Step3クラスを入力
「高度な設定」→「追加CSSクラス」にクラスを入力。

自動的にHTMLにクラスが追加されます。
<p class="class-name">クラスを追加した段落です</p>- 半角英数字、ハイフン(-)、アンダーバー(_)が使用可能
- 先頭はアルファベット
- 古いブラウザではアンダーバーの認識に注意(例:古いIE)
「追加CSSクラス」を使うメリットとデメリット
CSSの基礎さえあれば、自由にデザインを反映できる便利な機能です。
「追加CSSクラス」を使った具体的カスタマイズ
「追加CSSクラス」を使ったカスタマイズ例をご紹介します。
実践例:箇条書きリストに下線を引く
特定の箇条書きリストだけ下線を付ける例です。
- Step1スタイルシートにCSSを記述
まずは、子テーマのスタイルシートに以下のCSSを記述します。
/* .under-lineクラスのリストに下線を付ける */ .under-line li { border-bottom: 1px dashed #ccc; }このコードでは、
.under-lineクラスが付与されたリスト(<ul>や<ol>)内のli要素に下線を適用します。 - Step2HTMLにクラスを追加
次に、ブロックエディタでクラスを追加します。
- 箇条書き全体の親ブロックを選択
- サイドバー「追加CSSクラス」に
under-lineを入力
- 完成
クラスが反映されたリストに指定した下線が追加されます
表示例:クラス追加なし
- リスト1
- リスト2
- リスト3
表示例:クラス追加あり
- 下線あり|リスト1
- 下線あり|リスト2
- 下線あり|リスト3
この例ように、特定のブロックだけにピンポイントに下線をひきたい、文字色を変えたい、線の太さを変えたい、アニメーションを入れたい等もすべて高度な設定「追加CSSクラス」で叶います。
他のカスタマイズ例
当サイトでは「追加CSSクラス」を使ったカスタマイズ例を紹介しています。
以下は同様に「追加CSSクラス」を活用し複数スタイルからクリックひとつで切り替え可能。使い勝手が抜群です。
まとめ|CSSクラスの活用でWordPressサイトを自由にデザインしよう
追加CSSクラスを活用すれば、WordPressサイトをブロック単位で自由にデザインできます。
初心者でも簡単に始められ、CSSに慣れればサイトの個性を大幅にアップできます。ぜひ挑戦してみてください。






Comment 記事の感想を書き込んでいただけると幸いです