
Cocoonでオリジナルのトップページを作りたいけど、どこから始めればいいの?
そんなふうに迷っている方も多いですよね。
そこでこの記事では、WordPressテーマ「Cocoon」とブロックエディタを使って、初心者でも無理なく「サイト型トップページ」を作る方法を解説します。
コードは最小限。基本はブロック操作だけで進められるのでHTMLやCSSが苦手な方でも安心です。
- コード最小限&ブロック操作中心の作成手順
- 新着記事・人気記事・プロフィールなどの配置方法
- 完成形をイメージできるデモページ&実例サイト
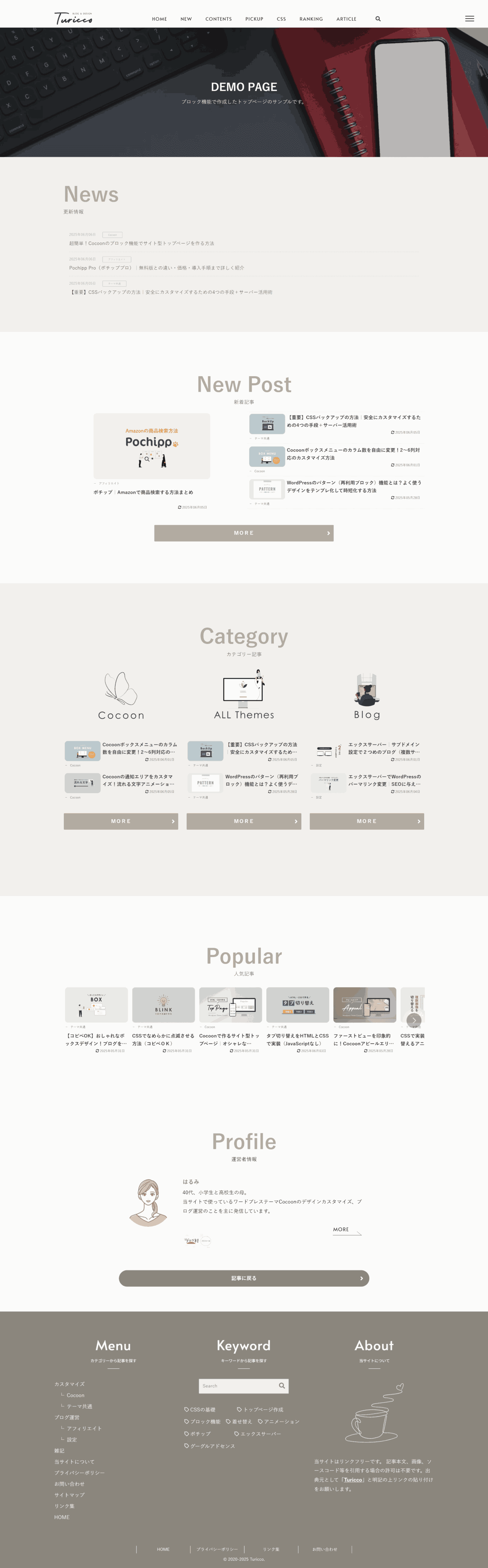
デモページを見る
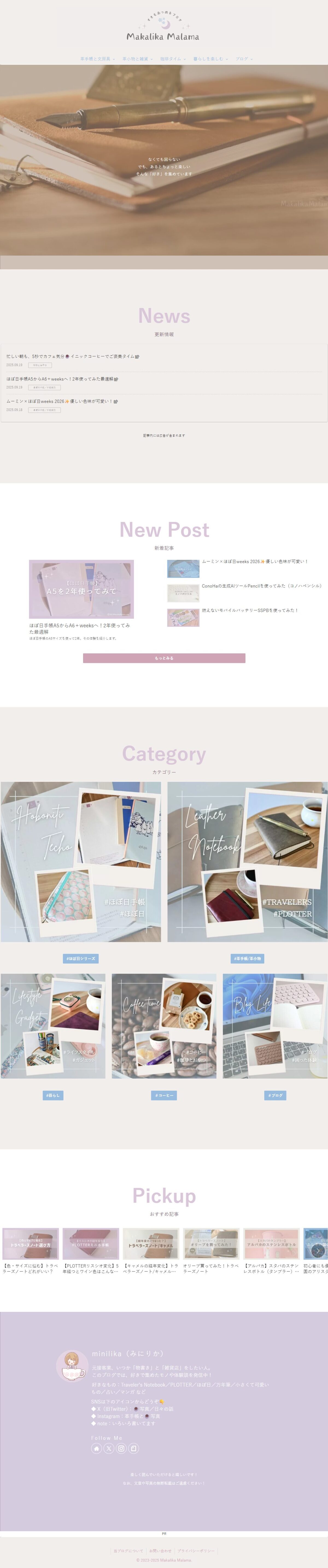
読者が作成した実例サイトを見る - フルワイドや背景色変更など、デザインの微調整方法
「ブログ型」から「Webサイト型」へデザインをアップデートしたい方、オリジナル感のあるトップページを作りたい方は試してみてください!
一緒に、Cocoonで理想のオリジナルトップページを作っていきましょう。
概要|ブロックで作るCocoonサイト型トップページとは

「Cocoonってコードを書かないとデザイン調整が難しいのでは?」そう思っている方も多いかもしれません。しかし、Cocoon 2.6.8以降ではブロックエディタと最小限のCSSで有料テーマ並みのデザインが可能です。
- 新着記事・人気記事のブロック表示に対応
- ブロックごとの余白調整機能が追加
- カラムブロックやカバーブロックとの組み合わせで柔軟なレイアウトが可能
使用する画像やカテゴリーを事前に決めておけば作業時間の目安は60~90分ほど。Cocoonのカスタマイズが初めての方でもブロック操作の基本さえ分かれば十分対応できます。
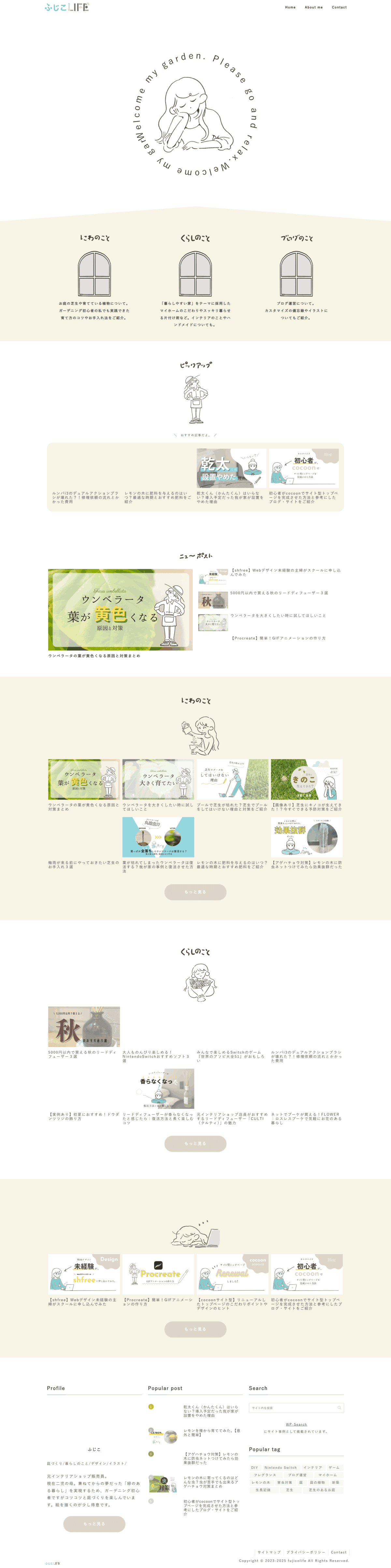
完成イメージ
「本当にCocoon?」と思える仕上がりをご覧ください。

作業の流れ

- セクション構成を作る
WordPressの「カラム」や「カバー」ブロックでレイアウトの土台を作成。 - 背景色を追加する
各セクションに色をつけ、情報の区切りをわかりやすく。CSS不要。 - フルワイドで横幅を広げる
画面いっぱいに広がるスタイリッシュなデザインに。 - 不要な余白を調整
セクションごとの余白を調整し、バランスの良いレイアウトに。
コードを最小限に抑える工夫
| 要素 | 従来 | 今回の方法 |
|---|---|---|
| セクション構成 | HTML+CSS | カラム&カバーブロック |
| 背景色 | HTML+CSS | エディタ設定 |
| 記事表示 | HTML+CSS | Cocoon独自ブロック |
| ボタン装飾 | HTML+CSS | ボタンブロック |
| 横幅フルワイド | CSS | ブロック設定+補助CSS |
| 余白調整 | CSS | 一部のみCSS |
| 不要要素非表示 | CSS | 最小限CSS |
後半でCSSも少し使いますが、まずは「ブロックだけでどこまで作れるか」を体験してください。
実例|読者が作ったトップページ
この記事を参考に作成された読者様の実例サイトを紹介します。(掲載許可をいただいた方のみ)
実例を見ることで完成後のイメージがより具体的になります。
- サイト名:MakalikaMalama
- 運営:みにりか さん
- 素敵な素材と優しい配色で「好き」を発信。

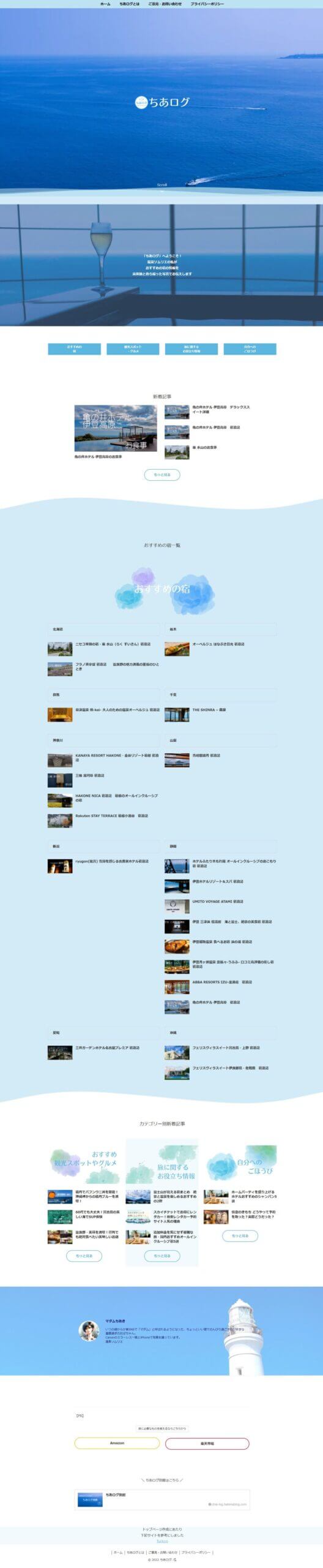
- サイト名:ちあログ
- 運営: ちあき さん
- ちょっと良い宿で癒しと潤いを…ご自身で撮影された素敵な画像も見どころのサイトです。

- サイト名:手帳とiPadで、好きを綴る。
- 運営: まにっき さん
- 優しい配色で工夫されたデザイン、可愛い自作イラストがトップページを彩ります。

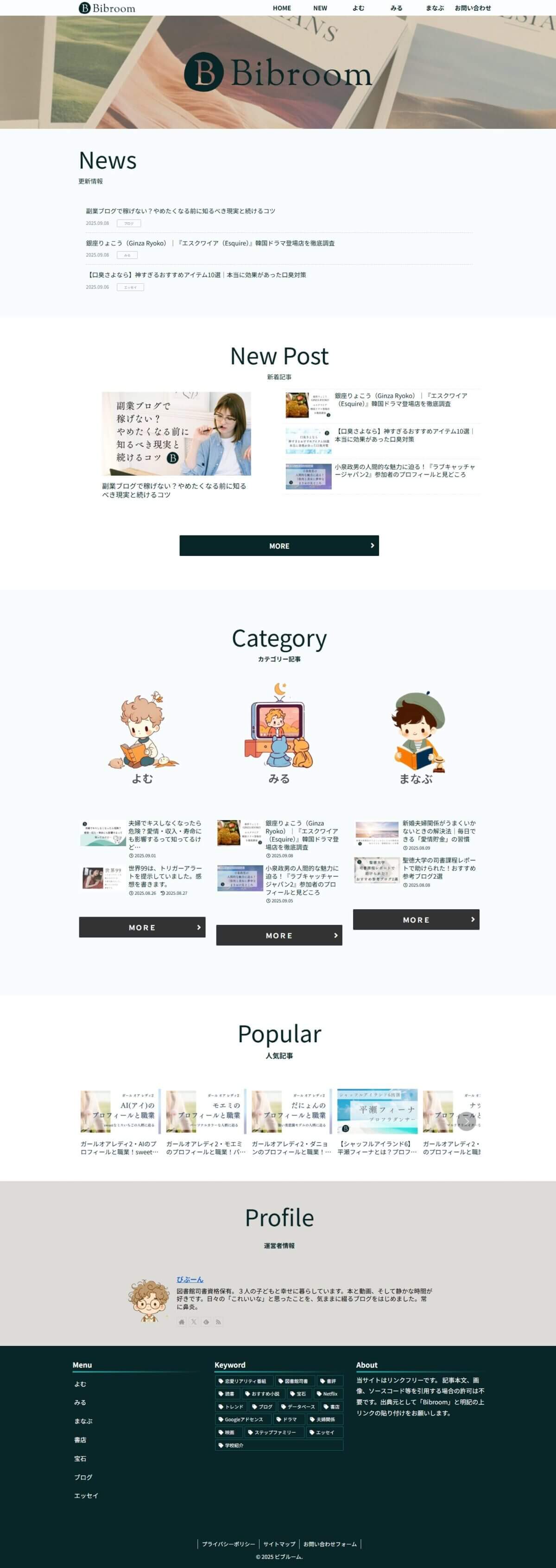
- サイト名:Bibroom-ビブルーム
- 運営: びぶーん さん
- トップページだけなく、記事の隅々まで綺麗に整ったとても見やすいサイトです。

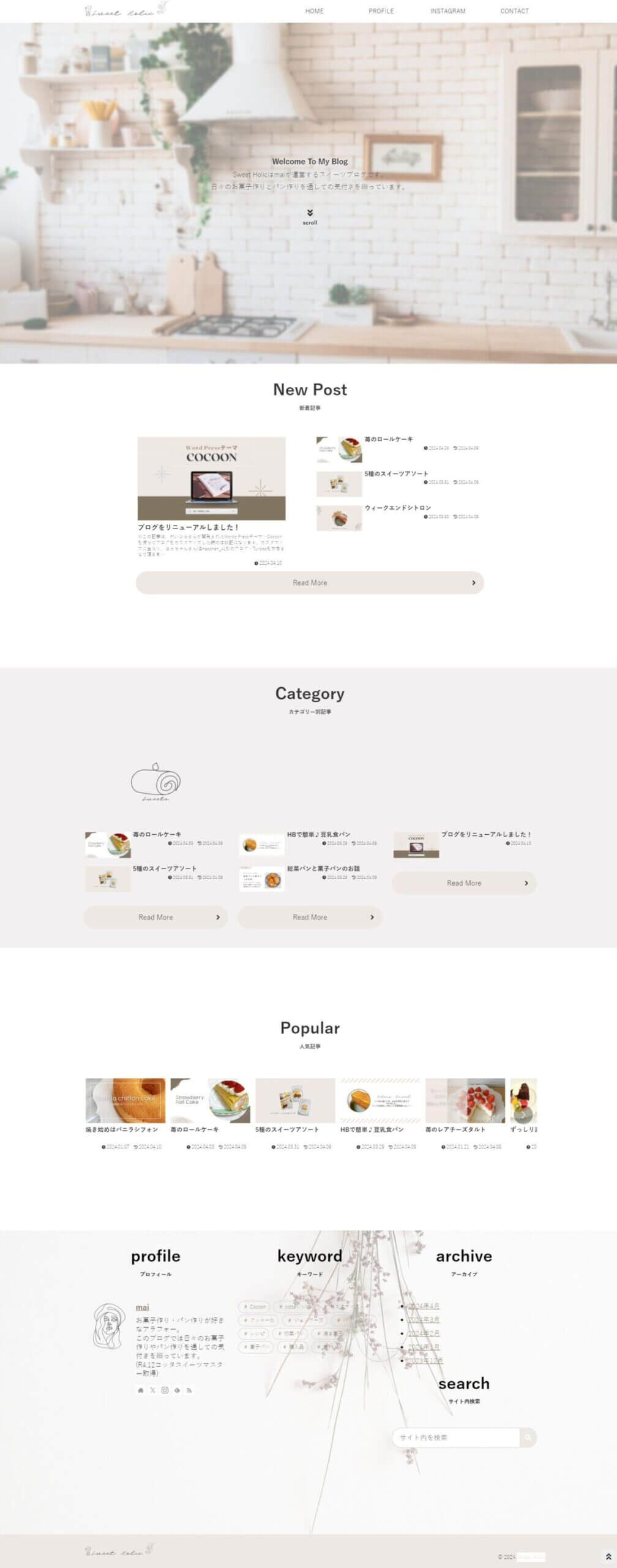
- サイト名:Chaleur
- 運営:maiさん
- 余白の使い方や配色バランスが絶妙。Cocoonでも洗練されたフルスクリーンデザインに。

「HTML/CSSを使ったサイト型トップページ」の事例集については、カスタマイズ記事内に掲載しております。
作成前の準備|スムーズに作成するためのチェックリスト
トップページ作成をスムーズにするための準備を以下にまとめました。
トップページ構成の検討
- 表示したいカテゴリー(例:新着記事、カテゴリー記事、人気記事)
- 見せたい順番(例:メインビジュアル→新着記事→プロフィール→フッター)
- セクション分け(カラム構成)を計画
素材の準備
| 用途 | 推奨サイズ | 形式 |
|---|---|---|
| プロフィール背景画像 | 横長 1200px以上 | JPEG / PNG |
| 各カテゴリーのイメージ画像 | 正方形〜横長 | JPEG / PNG |
| メインビジュアル用画像 | 横長 1920px程度 | JPEG 推奨 |
- 画像は軽量化(TinyPNGなどを使用)で表示速度を改善。
基本設定の確認
プロフィール
- 表示名、説明文、プロフィール画像(300x300px推奨)を登録
- 管理画面 → ユーザー → プロフィール
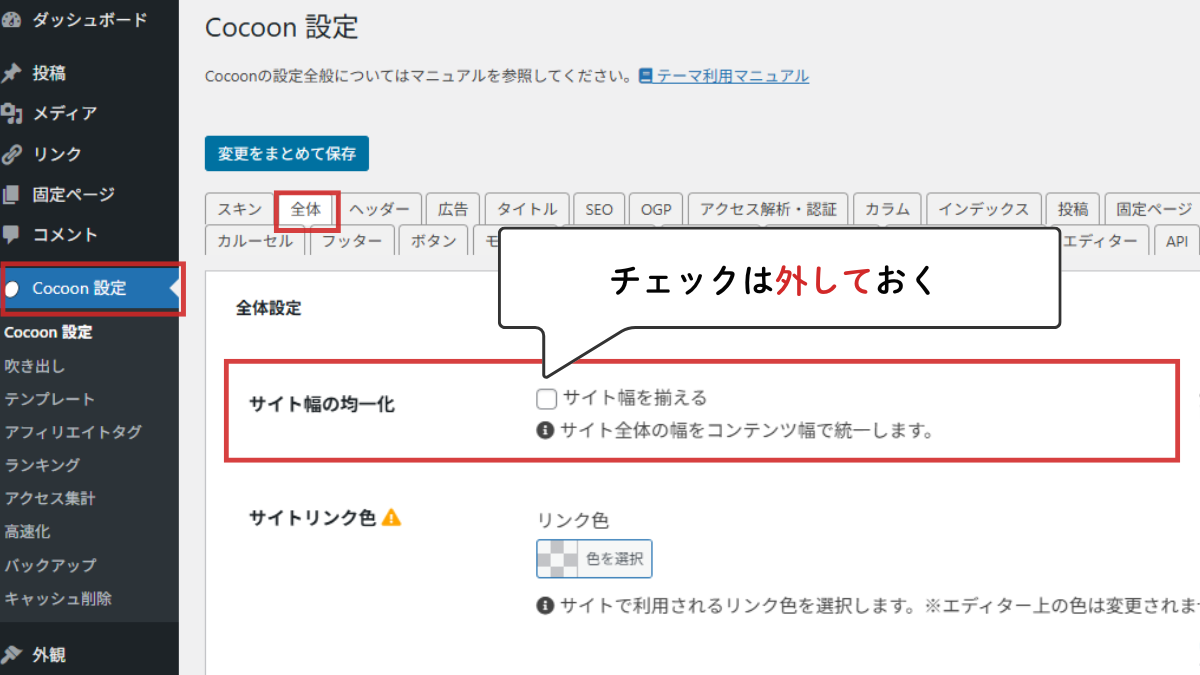
サイト幅(Cocoon設定)
Cocoonの設定を変更して、サイト幅の制限を解除します。
Cocoon設定 > 全体 > サイト幅の均一化 で「サイト幅を揃える」→このチェックは外しておきます。

「サイト幅を揃える」がONだと、サイト全体幅を1256px(デフォルト)に固定します。この設定はコンテンツを中央に揃えるために便利ですが、ヘッダーやフッターまで制限してしまうため大きな画面では左右に余白が目立ってしまいます。

トップページ用固定ページの作成
サイト型トップページは、固定ページとして作成&カスタマイズしていきます。
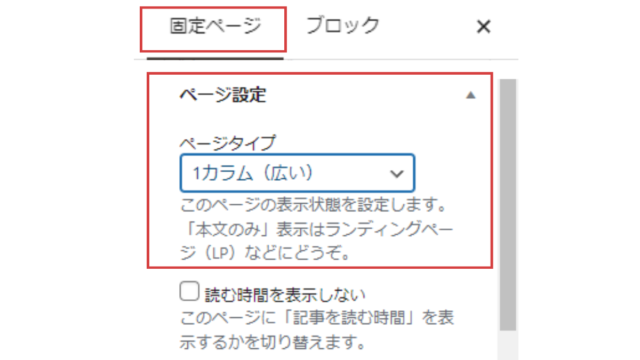
- 管理画面 →「固定ページ」→「新規追加」
- タイトルを「トップページ」等に設定
- ページ設定 → ページタイプ:1カラム(広い)を選択
- 一旦「下書き保存」しておく

補足:知っておくと便利
作成手順の前に、トップページ作成の際に知っておくと便利な機能です。
- 新着記事・人気記事・ナビカードを横並び表示
- PC/スマホのカラム数をワンクリックで調整
- 「読んでほしい記事」を目立たせて導線を強化
- 背景色やボタン色をCSS不要で設定
豊富な無料素材サイト
- Cocoonのアピールエリアを活用したメインビジュアルの作り方を紹介
作成手順|ブロックで作るCocoonサイト型トップページ
ここまでで「全体像」と「準備の流れ」が分かったと思います。実際にブロックを組み立てていく具体的な手順(スクリーンショット付き)は、有料パートで詳しく解説しています。
※ ここから先は実践編です
この有料パートは、
- 1セクションずつ完成させる構成
- 途中で止めても問題ない設計
になっています。今日は1つ作るだけでもOKです。
作業を進める上でもし疑問点がありましたら、お問い合わせページからお気軽にご連絡ください。(記事の範囲内で対応いたします)

■ サイト名
Turicco
■ サイトURL
https://turicco.com/
■ 運営者情報
運営責任者:はるみ
お問い合わせ先:https://turicco.com/contact/
■ 購入方法
コンテンツ販売サービス「codoc(コードク)」を利用しています。
詳しくは codoc購入者向けFAQ をご覧ください。
■ 納品方法
購入完了後、対象の記事が閲覧可能になります。
■ お支払い方法
・クレジットカード ・デビットカード ・プリペイド型クレジットカード ・Apple Pay ・Google Pay ・コンビニ決済
※決済はStripeを利用(SSL暗号化)。運営者はカード情報を保持しません。
■ 返金・キャンセルについて
codoc株式会社の利用規約第10条(返金)に基づき、原則としてご購入後のキャンセル・返金はできません。あらかじめご了承ください。
■ 販売価格
980円(税込)











Comment 記事の感想を書き込んでいただけると幸いです
はじめまして、きみこと申します。教えていただきたいです。
見出しを例えば1段目に「Category」2段目に「カテゴリー」と作るとどうしても1段目と2段目に余白ができてしまします。Newsのように外枠となるカラムブロックの外に2段目のサブ見出しを入れると余白はないのですが、それは間違っていますよね?
外枠となるカラムブロックの中で余白がにように作るにはどうしたらいいのか教えてください。
> きみこさん
はじめまして。
見出しの1行目と2行目については、「行の高さ」で調整できます。
・1行目「Category」を選択
サイドバーの「タイポグラフィ」→「行の高さ」をクリック
→1.2くらいにするとバランスはどうでしょうか?
さっそくの回答ありがとうございました。調節してみようと思います。
昨日の問題は解決しました。
ありがとうございます。
もう一点ですが、佐々木様の問い合わせと同様です。
New Post(新着記事)の2カラムの余白が全くない状態です。
カスタムCSSを入力していますが、解決しません。
よろしくお願いいたします。
> 筋トレ太郎 さん
原因:
New Post(新着記事)を囲むカラムの余白調整
左右の内側余白(パディング)が0に設定されているため
修正:
サイドバーにて、New Post(新着記事)を囲むカラムを選択
パディングの右と左をリセットしてみてください(画像参照)
サイドバーで設定しているパディングをすべて削除して、再度上下のみ設定をおこなうとうまくいくかと思います。
左右の内側余白(パディング)はCSSで調整しているため、サイドバーで0と設定してしまうとHTMLが優先されてCSSが効かなくなってしまいます。
よろしくお願いします。
こんにちは、はじめまして!
こちらの記事でサイト型トップページを作りましたが、ヘッダー画像が残ってしまいます。
どのように対処したらよろしいでしょうか?
よろしくお願いいたします。
> 筋トレ太郎 さん
初めまして。
ヘッダー画像について。
Cocoon設定→ヘッダー→ヘッダーレイアウト
「トップメニュー」にするとどうでしょうか?(画像参照)
お忙しいところ、すみません。DEMOサイトのProfileのブロックにあります、記事に戻るボタンの背景を透明にされていますが、どのようにすればできますでしょうか?
> ガッキーさん
DEMOサイトの「記事に戻るボタン」は自分でカスタムして作っています。
作り方は「テキストリンクをおしゃれに装飾」の記事。矢印風の4に近い形です。
https://turicco.com/link-button/
カテゴリーごとの記事を表示するブロックを3カラム構成の左右の余白の入れ方についてどのようにされていますでしょうか。
1カラムの左側と3カラムの右側に余白を入れないと、カテゴリーのブロックが横幅いっぱいに表示されてしまいます。こちらを解消したいと思っています。
こちらは余白用に5カラムにして1カラムと5カラムを余白用のブロックとして10%づつ割り当て、2カラムから4カラムを26%づつにすることで、新着記事と同じ余白を割り当てることができますでしょうか。
> 佐々木 さん
こんにちは。
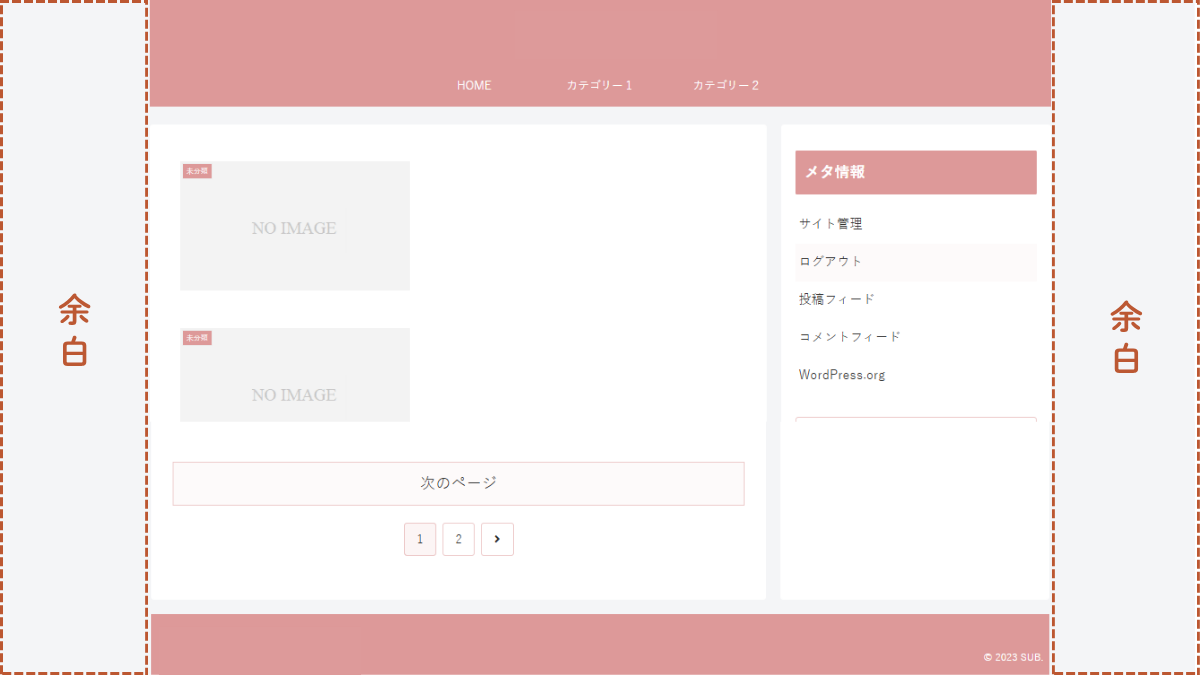
フルワイドブロック/セクションを画面幅いっぱいにする方法
をご覧いただければと思います。
【具体的な手順】
①ひとつのセクションの外側のカラムを選択
②サイドバー:高度な設定→追加CSSクラスに「full-wide」と入力
③記載のCSSをコピペ(記事編集画面下方にある「カスタムCSS」)
marginで幅をいっぱいに、
paddingで左右の余白をあけるように調整しています。
paddingを入れているため、カテゴリーのセクションも横幅いっぱいに表示されることはありません。現在、HTMLに直接入力されているスタイル(padding:0)は影響が出るので削除お願いします。
お試しくださいね。
> 佐々木 さん
こんにちは。
サイトを拝見しましたところ、full-wideの設定はきちんとされております。
あとはHTMLのstyleに直接指定されている余白(padding:0)が優先度が高くCSSが効いていないため、HTMLで設定しているスタイルをすべて削除いただければと思います。
結果、削除しただけで画面左右にはCSSで設定した余白(padding)が反映され検証上は綺麗に表示されました^^
参考画像を添付いたします。