WordPressテーマ「Cocoon」のアコーディオン、使っていますか?情報量が多いページでも、クリックひとつで内容を折りたためるとても便利なブロックです。
ただし、デフォルトのデザインは1種類のみ。
「もっとバリエーションが欲しい」「左寄せで使いたい」など、用途ごとに見た目を変えたいときは少し物足りないところがあります。
そこでこの記事では、Cocoonのアコーディオンを10種類のデザインからワンクリックで切り替えられるカスタマイズ方法をご紹介します。
記事後半でそのまま使える形で完成コードを公開しています。
10種類のデザインを手軽に導入でき、操作性もデザイン性も大幅アップ。

このサイトでも実際に愛用しているカスタマイズです。
選べるデザイン一覧|Cocoonアコーディオンボックスのカスタマイズ例
このカスタマイズでは、10種類のスタイルをサイドバーからワンクリックで切り替え可能です。
- 見出し・ボーダー・背景色は自由に変更できます
- アコーディオンの開閉アイコンはスタイルごとに変更しています
- 左寄せデザイン … 開閉方向を示す「」「」に変更
- FAQデザイン … Q/A形式に馴染む「」「」に変更

以下では、各スタイルの特徴・使用例・サンプルをまとめて紹介します。

「これ使いたい!」と思ったデザインがあれば、ぜひ導入してみてください。
Cocoonデフォルト
- 標準のシンプルなアコーディオン
ここにコンテンツを入力
シンプル
- 枠で囲われたスタンダードなデザイン
- 薄いグレー背景(色変更OK)
- 汎用性が高く、説明文や補足に最適
ここにコンテンツを入力
ここにコンテンツを入力
ここに回答を入力する
- リスト追加例
- リスト追加例
白抜き(破線見出し)
- 背景なしで軽やかな印象
- 開いたときに破線で区切る
- スッキリ読みやすく、FAQにも相性◎
ここにコンテンツを入力
ここにコンテンツを入力
ここに回答を入力する
- リスト追加例
- リスト追加例
下線
- 外枠なし、見出しにだけ下線
- 極限まで装飾を削ったミニマルデザイン
- テキスト主体の記事を邪魔しない
ここにコンテンツを入力
ここにコンテンツを入力
ここに回答を入力する
- リスト追加例
- リスト追加例
ここにコンテンツを入力
ここにコンテンツを入力
ここにコンテンツを入力
ボタン風デザイン
- 角丸でボタンのような形状
- 枠線・余白がしっかりして視認性が高い
Cocoonアコーディオン(トグル)ブロックの基本操作
この記事ではカスタマイズ方法を中心に解説していますが、はじめて使う方でも迷わないように基本操作を簡単にまとめておきます。
- Step1アコーディオンブロックを追加する
- 「+」→「アコーディオン(トグル)」を選択

- Step2スタイルを選択
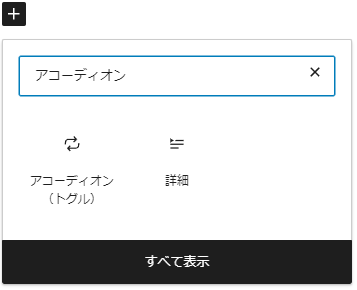
- サイドバー「ブロック」タブ →「スタイル」
- この記事のカスタマイズで追加した 10 種類のデザインから選択可能

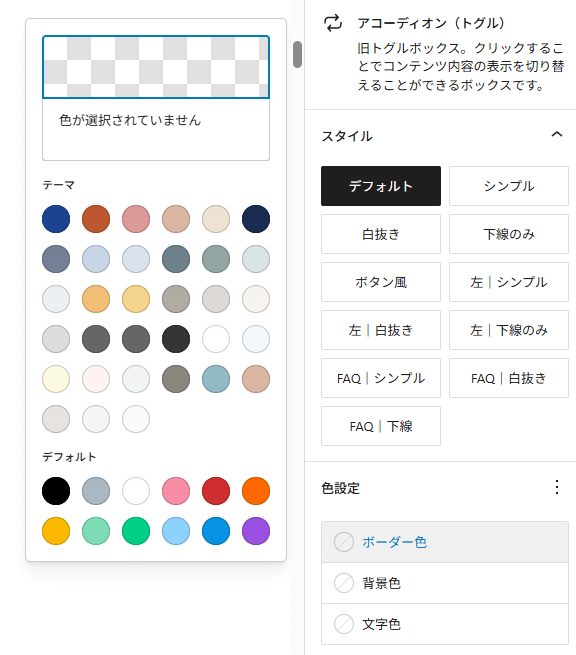
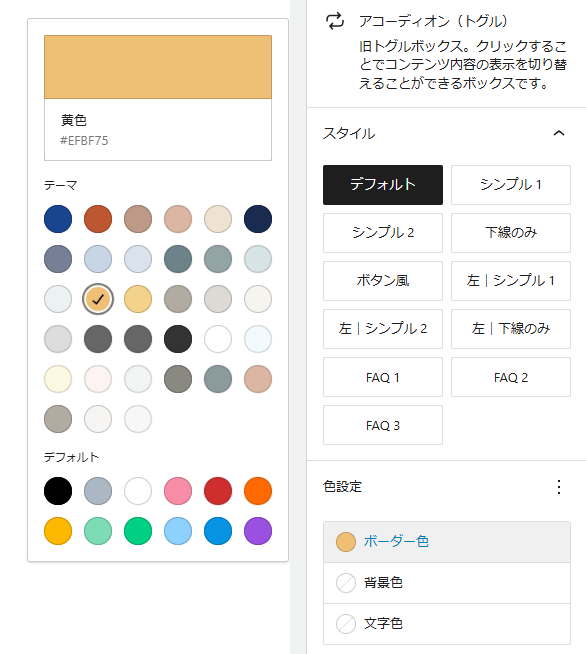
- Step3色を設定する(任意)
- サイドバー「色設定」からボーダー色等を変更可能
- カラーパレットも編集できます
- Atep4コンテンツを入力する
- 見出し部分:開閉ボタンとして表示されるタイトル
- 本文部分:クリック後に展開されるテキスト・画像など
Cocoonアコーディオン(トグル)ブロック|カスタマイズの注意点と特徴

このカスタマイズは基本的に コピペで安全に導入でき、Cocoon標準環境で動作確認済み です。ただし、利用しているスキンやサーバー設定によっては挙動が変わる場合があります。作業前に以下のポイントを押さえておくと安心して進められます。
この記事のカスタマイズはスキン「なし」で検証しています。スキン独自のCSSが優先される場合、表示が崩れることがありますが、優先度調整(CSSの追加)でほぼ解決できます。(スキンと併用できるかはお問い合わせください)
CSS・PHP は必ず子テーマへ記述してください。親テーマへ書くとアップデート時に上書きされ、カスタマイズが消えてしまう可能性があります。
特にPHPを編集する場合、記述ミスで画面が一時的に真っ白になることがあります。バックアップがあればすぐに復元できるので作業前にひとつ取っておくと安心です。
関連記事:バックアップ&復元方法
WAF(セキュリティ設定)が有効だと保存エラーが出る場合があります。その場合は作業中だけWAFを一時的に OFFにし、完了後に ON に戻してください。
Cocoonアコーディオンブロックの実装手順|完成コードのご案内
ここから先は、紹介してきたデザインをそのまま使える 「完成版コード」 をまとめた有料パートです。
「設定に迷わず、確実に動く形で導入したい」方向けに、動作確認済み・コピペで使えるコードを整理して公開しています。
PHPの設定
目的:「スタイル切り替え機能」を追加
記述場所:子テーマの functions.php
(PHPの内容は「スタイル切り替え機能」の追加のみです。既存の表示や投稿内容には影響しません)
CSSの設定
目的:「各スタイルのデザイン」を定義
記述場所:子テーマのスタイルシート (style.css)
- WordPress管理画面で 「外観」→「テーマファイルエディター」 を開く
- 子テーマ(Cocoon Child) が選択されているか確認
- ファイル一覧から 「Cocoon Child: テーマのための関数 (functions.php)」 を開く
- 既存のコードは消さず、//以下に子テーマ用の関数を書く の下の行に追記
エラー防止:不要なスペース等が入らないよう、慎重に編集をおこなってください

- WordPress管理画面で 「外観」→「テーマファイルエディター」 を開く
- 子テーマ(Cocoon Child)が選択されているか確認
- ファイル一覧から 「Cocoon Child: スタイルシート (style.css)」 を開く
- 既存のコードは消さず、/* 子テーマ用のスタイルを書く */ の下の行に追加

functions.phpに PHP コードを貼り付けstyle.cssに CSS を貼り付け- サイドバーで希望のスタイルを選択
- プレビューで表示を確認 → 完成!

■ サイト名
Turicco
■ サイトURL
https://turicco.com/
■ 運営者情報
運営責任者:はるみ
お問い合わせ先:https://turicco.com/contact/
■ 購入方法
コンテンツ販売サービス「codoc(コードク)」を利用しています。
詳しくは codoc購入者向けFAQ をご覧ください。
■ 納品方法
購入完了後、対象の記事が閲覧可能になります。
■ お支払い方法
・クレジットカード
・デビットカード
・プリペイド型クレジットカード
・Apple Pay
・Google Pay
・コンビニ決済
※決済はStripeを利用(SSL暗号化)。運営者はカード情報を保持しません。
■ 返金・キャンセルについて
codoc株式会社の利用規約第10条(返金)に基づき、原則としてご購入後のキャンセル・返金はできません。あらかじめご了承ください。
■ 販売価格
500円(税込)






Comment 記事の感想を書き込んでいただけると幸いです