Cocoonのタイムラインブロックについて。
タイムラインはテーマ独自のブロック機能の一つで、手順や流れを視覚的に表すために便利です。

そんな方におすすめのカスタマイズをご紹介します。
この記事では、有料テーマ「SWELL」風のシンプル&おしゃれなタイムラインデザインをCocoonで手軽に再現する方法をまとめました。
このサイトでも愛用中のカスタマイズなので、使い心地はお墨付きです♪
手軽におしゃれをプラスしたい方は、ぜひ試してみてくださいね。
- クリックだけで切り替え可能
- 3種類のデザインをサイドバーから選んでポチッと切り替えできます
- ページ内で異なるスタイルを自由に使い分ける
- 異なるデザインを同じページ内で自由に組み合わせできます。
- 簡単な実装手順
- 設定はたった2か所にコードを貼るだけ(作業時間の目安:5分)
- 一度の設定で、サイト全体で繰り返し使えます。
- 設定はたった2か所にコードを貼るだけ(作業時間の目安:5分)
実装イメージ|Cocoonタイムラインブロック
デザインは全3種+標準の4パターン
それぞれのデザインは、Cocoonの「タイムラインブロック」でサイドバーから選ぶだけで切り替え可能。
ページ内でも、異なるデザインを自由に組み合わせて使うことができます。
見た目のバリエーションが増えるだけで、タイムラインの表現力は格段にアップ。デザインや配色も柔軟にカスタマイズできるので、サイト全体の雰囲気に合わせて自由に調整してみてくださいね。

以下は、今回紹介するカスタマイズを適用したタイムラインの表示イメージです。
- デフォルト
- シンプルスタイル
- ステップ式(丸型デザイン)
- ステップ式(縦型デザイン)
デフォルト(Cocoon標準)
Cocoonテーマに最初から備わっているベーシックなタイムライン。シンプルで使いやすいですが、少し物足りなさを感じる方もいるかもしれません。
- ラベル見出し
ここに内容を入力。ここに内容を入力。ここに内容を入力。ここに内容を入力。
- ラベル見出し
ここに内容を入力。ここに内容を入力。ここに内容を入力。ここに内容を入力。ここに内容を入力。ここに内容を入力。
- ラベル見出し
ここに内容を入力。ここに内容を入力。ここに内容を入力。ここに内容を入力。ここに内容を入力。ここに内容を入力。ここに内容を入力。
シンプルスタイル
余計な装飾を省いたミニマルなスタイル。
ブログ記事の進行や履歴表示などにも使いやすく、落ち着いた印象に仕上がります。
- サイドバーの色設定で「ポイント色」の色が変更可能
- デザインを邪魔せず、どんなテーマ配色にもなじみやすいのが魅力です
- ラベル見出し
ここに内容を入力。ここに内容を入力。ここに内容を入力。ここに内容を入力。
- ラベル見出し
ここに内容を入力。ここに内容を入力。ここに内容を入力。ここに内容を入力。ここに内容を入力。ここに内容を入力。
- ラベル見出し
ここに内容を入力。ここに内容を入力。ここに内容を入力。ここに内容を入力。ここに内容を入力。ここに内容を入力。ここに内容を入力。
ステップ式(丸型デザイン)
タイムラインに「ステップ感」や「順番」を持たせたいときに便利なデザイン。丸型ラベルで手順や流れを視覚的にわかりやすく表現できます。
- 吹き出しのような丸型の「STEPラベル」が付いた可視性の高いレイアウト
- モバイルでは左の線は表示されず、コンテンツが全幅表示されます
- サービス説明、申し込みの流れ、マニュアル記事などにおすすめ
- ラベル見出し
ここに内容を入力。ここに内容を入力。ここに内容を入力。ここに内容を入力。
- ラベル見出し
ここに内容を入力。ここに内容を入力。ここに内容を入力。ここに内容を入力。ここに内容を入力。ここに内容を入力。
- ラベル見出し
ここに内容を入力。ここに内容を入力。ここに内容を入力。ここに内容を入力。ここに内容を入力。ここに内容を入力。ここに内容を入力。
カラーカスタマイズ(STEP部分)
.timeline {
--my-custom-color: #efbf75; /* STEPラベルや矢印の色設定はここ */
}※ --my-custom-color の値を変更するだけで、サイト全体のSTEPカラーが一括反映されます。
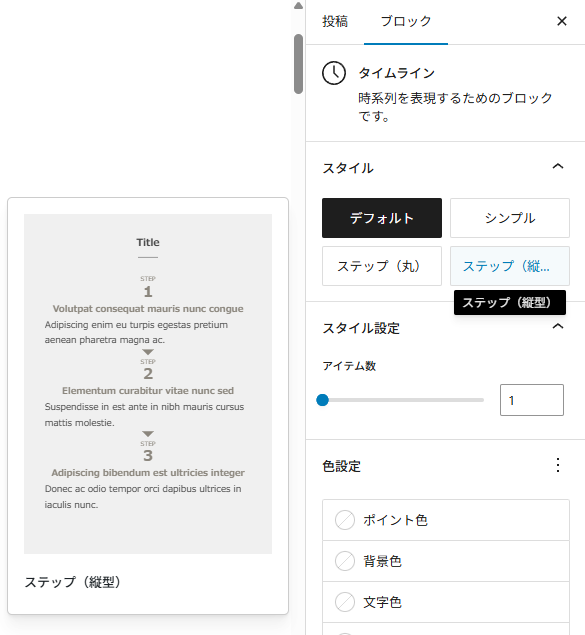
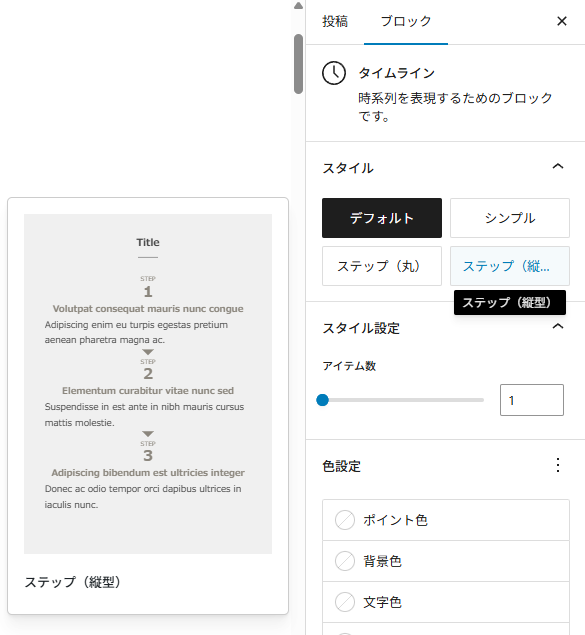
ステップ式(縦型デザイン)
縦のラインでしっかりと流れを見せるダイナミックなタイムラインスタイル。見た目にもインパクトがあり、コンテンツの印象をぐっと引き締めてくれます。
- 中央にラインを通し、上から下へ進む流れが直感的に伝わる構造
- セミナーやイベントのスケジュール、ストーリーテリング型の構成に最適
- ラベル見出し
ここに内容を入力。ここに内容を入力。ここに内容を入力。ここに内容を入力。
- ラベル見出し
ここに内容を入力。ここに内容を入力。ここに内容を入力。ここに内容を入力。ここに内容を入力。ここに内容を入力。
- ラベル見出し
ここに内容を入力。ここに内容を入力。ここに内容を入力。ここに内容を入力。ここに内容を入力。ここに内容を入力。ここに内容を入力。
カラー設定は共通
.timeline {
--my-custom-color: #efbf75; /* カラー名やカラーコードで指定 */
}ステップ式(丸型デザイン)と共通設定です。この変数を使えば、2スタイルのラベルや矢印のカラーを自由に調整できます。
Cocoonタイムラインブロックの使い方
Cocoonでは標準で「タイムラインブロック」が搭載されており、手順通りに進めるだけで簡単にタイムラインを作成できます。
ここでは、基本的な使い方を4ステップでご紹介します。
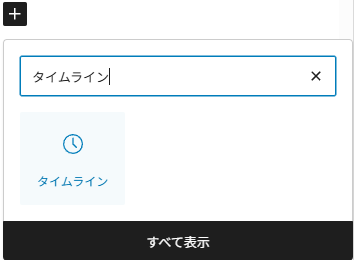
- Step1ブロックメニューから「タイムライン」を選択
投稿や固定ページの編集画面を開いたら、ブロック追加(+)ボタンをクリックし、検索バーに「タイムライン」と入力します。

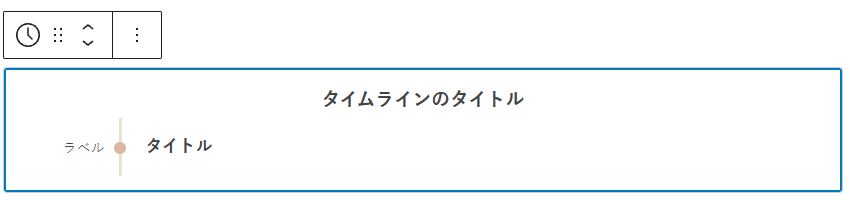
- Step2各項目(タイムラインのli要素)に内容を入力

タイムラインブロックが追加されると、「ラベル」「見出し」「本文」など、必要なフィールドが表示されます。ステップやイベントの流れに合わせて、それぞれの項目に文章や見出しを入力していきます。
- 内容は後からいつでも編集可能
- 画像やリスト、アイコンなどを組み合わせると、よりわかりやすくなります
- Step3お好みのスタイルを選択
タイムラインの外観は、サイドバーの「ブロック」タブにある「スタイル」から簡単に切り替え可能。選択したスタイルはリアルタイムでプレビューに反映されます。
- デフォルト(Cocoon標準)
- シンプル
- ステップ式(ラベル丸型)
- ステップ式(縦型)

- Step4完成
記事をプレビューで確認し、問題がなければ作業完了です。
カスタマイズの注意点と特徴

カスタマイズはスキンやサーバー環境の影響を受けることがあるため、以下の注意点を確認しながら進めてください。
- WAF設定
サーバーのWAF(Web Application Firewall)設定を確認してください。ONになっている場合は必要に応じて一時的に設定を解除し、作業完了後に元に戻すことで対応可能です。 - ベーシック認証
- サーバー側でアクセス制限(ベーシック認証)を設定していませんか。設定が有効な場合、エラーで編集できない可能性があります。

この記事ではコピペのみで完成しますが、万一のためにバックアップ&復元方法を確認しておくことを強くおすすめします。
実装手順
実装手順は以下の2ステップ。
それぞれのコードを子テーマに貼り付けるだけでOKです。
「スタイル切り替え機能」を追加
PHPを貼り付ける場所は、ダッシュボード→「外観」→「テーマファイルエディター」→Cocoon Child: テーマのための関数 (functions.php)です。
「各スタイルのデザイン」を定義
CSSを貼り付ける場所は、ダッシュボード→「外観」→「テーマファイルエディター」→Cocoon Child: スタイルシート (style.css)です。
ここから先は有料公開です。コピペで実装できる具体的なコードを掲載します。

■ サイト名
Turicco
■ サイトURL
https://turicco.com/
■ 運営者情報
運営責任者:はるみ
お問い合わせ先:https://turicco.com/contact/
■ 購入方法
コンテンツ販売サービス「codoc(コードク)」を利用しています。
詳しくは codoc購入者向けFAQ をご覧ください。
■ 納品方法
購入完了後、対象の記事が閲覧可能になります。
■ お支払い方法
・クレジットカード
・デビットカード
・プリペイド型クレジットカード
・Apple Pay
・Google Pay
・コンビニ決済
※クレジットカード情報はSSLで暗号化され、決済サービス「Stripe」に直接送信されます。管理人がカード情報を取得・保管することはありません。
■ 返金・キャンセルについて
codoc株式会社の利用規約第10条(返金)に基づき、原則としてご購入後のキャンセル・返金はできません。あらかじめご了承ください。
■ 販売価格
500円(税込)




Comment コメントはこちらへお願いします