Cocoonのボックスメニューは、アイコン付きのメニューを簡単に設置できる便利な機能。サイトの回遊性を高め、読者を目的のページへスムーズに導く効果があります。
しかし、
と感じても、標準ではカラム数(横の列数)を自由に変更できません。
この記事では、そんな悩みを解決するカラム数を自由に変更できるカスタマイズを紹介します。
- カラム数を 2〜6列までクリックだけで変更
※ ブロックで表示したボックスメニューが対象です(固定ページ、記事ページ) - スマホ表示も 2〜3列に最適化して見やすさUP
- コピペで導入できるので、初心者でも安心
カテゴリーまとめなどの見やすさを最小限のカスタマイズで改善。デザインを大きく変えずに、見やすさだけを改善したい方に最適です。
このカスタマイズの完成コードを記事後半で公開しています。
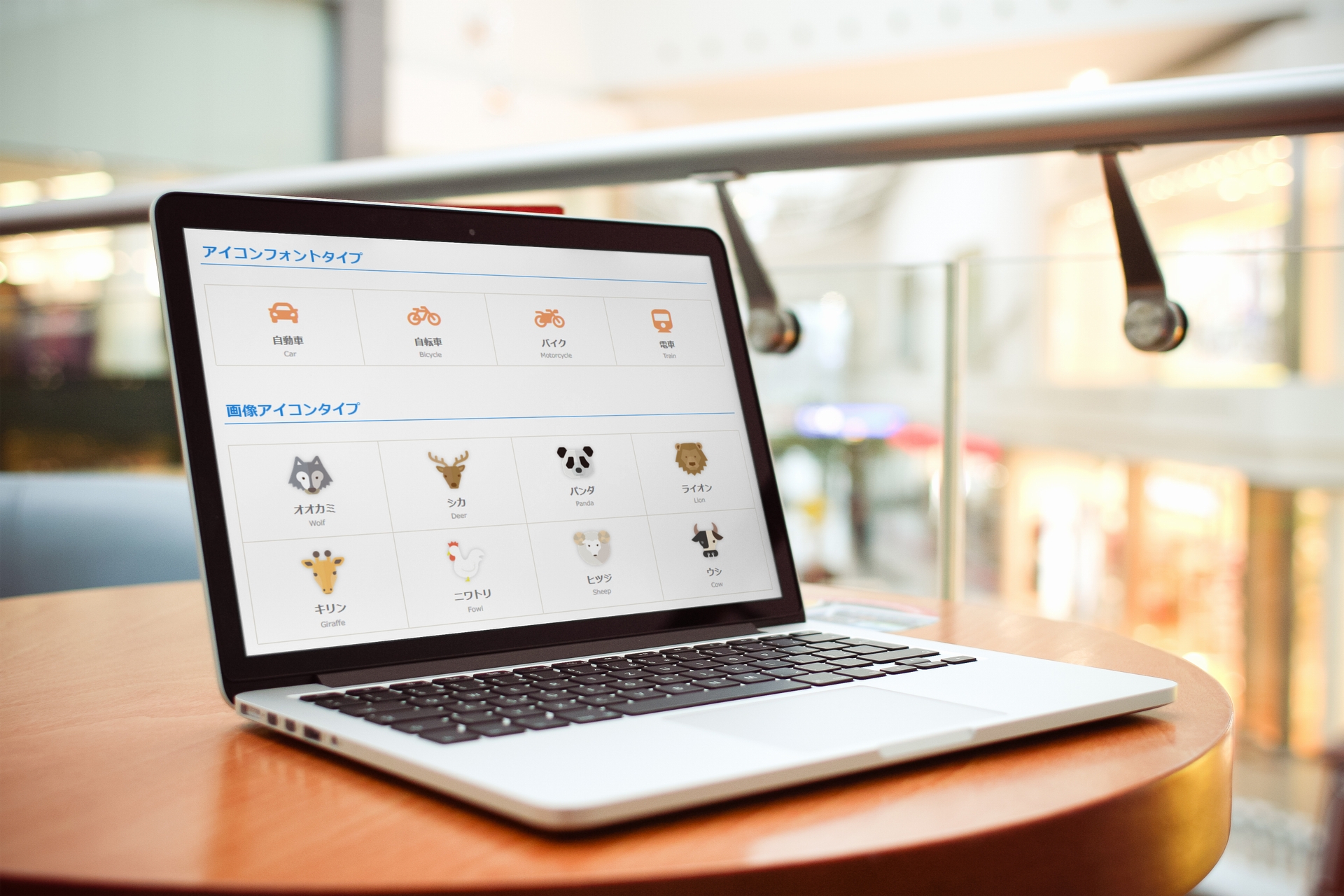
Cocoonボックスメニュー|カラム数変更レイアウト完成イメージ(2〜6列/スマホ2〜3列)
Cocoon標準ではカラム数が固定ですが、ボックスメニューの列数を自由に変更できるCSSカスタマイズを導入すると、PC・スマホどちらも見やすいレイアウトにワンクリックで切り替えできます。
| PCカラム数 | スマホ表示 |
|---|---|
| 2列 | 2列 |
| 3列 | 2列 or 3列 |
| 4列 | 2列 |
| 5列 | 2列 or 3列 |
| 6列 | 2列 or 3列 |

レイアウト例
以下、各レイアウトの実際の表示サンプルを掲載しますので導入の参考にしてください。
- 以下では、2〜6カラムのレイアウト例をタブ切り替えで確認できます。
- 余白あり版・余白なし版の違いを比較しやすいよう、それぞれに同じカラム例を表示しています。
- 余白なし
- 余白あり
ボックスが均等に並んだレイアウトです。
▼ 2カラム(モバイル:2列)
▼ 3カラム(モバイル:2列・3列)
▼ 4カラム(モバイル:2列)
▼ 5カラム(モバイル:2列・3列)
▼ 6カラム(モバイル:2列・3列)
余白を追加、見やすさを重視したレイアウトです。
▼ 2カラム(モバイル:2列)
▼ 3カラム(モバイル:2列・3列)
▼ 4カラム(モバイル:2列)
▼ 5カラム(モバイル:2列・3列)
▼ 6カラム(モバイル:2列・3列)
■ 補足|当サイトでの活用例
このサイトでは、同じカテゴリーの記事を一覧できるよう、このボックスメニューを 3カラム(モバイル2列) で作成しています。デザインの色・装飾は別途CSSで調整しています。
例:ポチップ関連記事まとめ
Cocoonボックスメニューの基本操作(はじめての方向け)
カスタマイズを始める前に、ボックスメニューの基本操作を簡単にまとめておきます。
ボックスメニューは次の3つの方法で設置できます。
- ブロック機能(記事・固定ページに設置)
- ウィジェット(サイドバー/フッター等に設置)
- ショートコード(任意の位置に呼び出し)
この記事では ブロック機能を使ったボックスメニューが対象です。
- ラベルメニューを作成する
- 管理画面:外観 → メニュー
- 「新しいメニューを作成」
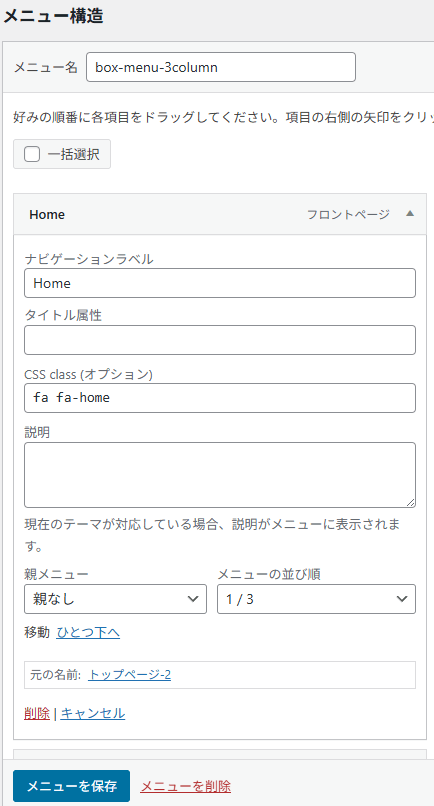
- URL・表示名・アイコン(Font Awesome クラス)を入力して追加
- メニューを保存
アイコン設定各メニューの「CSS class(オプション)」欄に Font Awesomeのクラス名 を入力
- 例:
fa fa-home(ホームアイコン)

- ラベル記事にボックスメニューを追加する
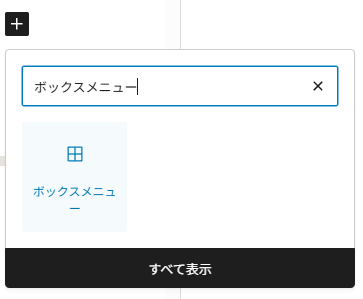
- 編集画面で「+」→「ボックスメニュー」を検索して選択
- プルダウンから作成済みメニューを選択するだけで表示


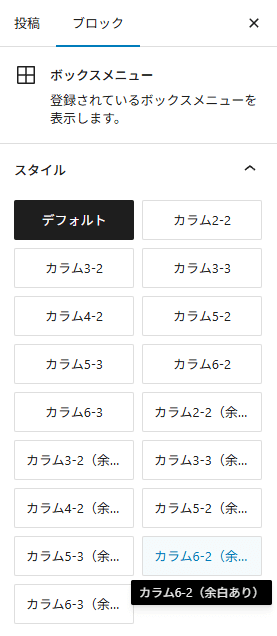
- ラベルカラム数やレイアウトを調整する
- サイドバー「ブロック」タブでカラム数を変更
より詳細な使い方は Cocoon公式の解説も参考にできます。
Cocoonのボックスメニューカスタマイズの注意点と対応ポイント

このカスタマイズは基本的に コピペで安全に導入でき、Cocoon標準環境で動作確認済み です。ただし、利用しているスキンやサーバー設定によっては挙動が変わる場合があります。作業前に以下のポイントを押さえておくと安心して進められます。
この記事のカスタマイズはスキン「なし」で検証しています。スキン独自のCSSが優先される場合、表示が崩れることがありますが、優先度調整(CSSの追加)でほぼ解決できます。(スキンと併用できるかはお問い合わせください)
CSS・PHP は必ず子テーマへ記述してください。親テーマへ書くとアップデート時に上書きされ、カスタマイズが消えてしまう可能性があります。
特にPHPを編集する場合、記述ミスで画面が一時的に真っ白になることがあります。バックアップがあればすぐに復元できるので作業前にひとつ取っておくと安心です。
関連記事:バックアップ&復元方法
WAF(セキュリティ設定)が有効だと保存エラーが出る場合があります。その場合は作業中だけWAFを一時的に OFFにし、完了後に ON に戻してください。
Cocoonボックスメニューの実装手順|完成コードのご案内
ここから先は、紹介してきたデザインをそのまま使える 「完成版コード」 をまとめた有料パートです。
「設定に迷わず、確実に動く形で導入したい」方向けに、動作確認済み・コピペで使えるコードを整理して公開しています。
PHPの設定
目的:「スタイル切り替え機能」を追加
記述場所:子テーマの functions.php
(PHPの内容は「スタイル切り替え機能」の追加のみです。既存の表示や投稿内容には影響しません)
CSSの設定
目的:「各スタイルのデザイン」を定義
記述場所:子テーマのスタイルシート (style.css)
- WordPress管理画面で 「外観」→「テーマファイルエディター」 を開く
- 子テーマ(Cocoon Child) が選択されているか確認
- ファイル一覧から 「Cocoon Child: テーマのための関数 (functions.php)」 を開く
- 既存のコードは消さず、//以下に子テーマ用の関数を書く の下の行に追記
エラー防止:不要なスペース等が入らないよう、慎重に編集をおこなってください

- WordPress管理画面で 「外観」→「テーマファイルエディター」 を開く
- 子テーマ(Cocoon Child)が選択されているか確認
- ファイル一覧から 「Cocoon Child: スタイルシート (style.css)」 を開く
- 既存のコードは消さず、/* 子テーマ用のスタイルを書く */ の下の行に追加

functions.phpに PHP コードを貼り付けstyle.cssに CSS を貼り付け- サイドバーで希望のスタイルを選択
- プレビューで表示を確認 → 完成!

■ サイト名
Turicco
■ サイトURL
https://turicco.com/
■ 運営者情報
運営責任者:はるみ
お問い合わせ先:https://turicco.com/contact/
■ 購入方法
コンテンツ販売サービス「codoc(コードク)」を利用しています。
詳しくは codoc購入者向けFAQ をご覧ください。
■ 納品方法
購入完了後、対象の記事が閲覧可能になります。
■ お支払い方法
・クレジットカード
・デビットカード
・プリペイド型クレジットカード
・Apple Pay
・Google Pay
・コンビニ決済
※決済はStripeを利用(SSL暗号化)。運営者はカード情報を保持しません。
■ 返金・キャンセルについて
codoc株式会社の利用規約第10条(返金)に基づき、原則としてご購入後のキャンセル・返金はできません。あらかじめご了承ください。
■ 販売価格
500円(税込)





Comment 記事の感想を書き込んでいただけると幸いです