Cocoonアイコンボックスは、アイコンとテキストを組み合わせた魅力的なボックスデザインを簡単に作成できます。補足情報に便利ですが、デフォルトではデザインが固定され1パターンのみ。
この記事では、初心者でも5分で導入できる方法で、ワンクリックで8種類のスタイリッシュなデザインを切り替えるカスタマイズを紹介します。
- ワンクリックでスタイル切り替え
サイドバーから簡単に、8種類のデザインを自由に選べます。 - 複数スタイルを同ページ内で活用
情報の種類や重要度に応じて、枠あり・枠なし・丸アイコンなどを使い分け。おしゃれで読みやすいページになります。 - 簡単導入、作業時間わずか5分
PHPとCSSをコピペするだけで設定完了。サイト全体で繰り返し使えます。
このカスタマイズの完成コードは記事後半で公開しています。
当サイトでも愛用中のアイコンボックスカスタマイズで、有料テーマ並みのデザインを簡単に実現します。
選べるデザイン一覧|Cocoonアイコンボックスのカスタマイズ例
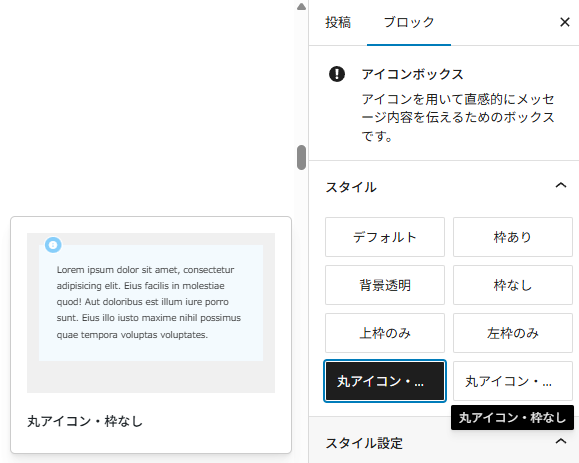
カスタムスタイルを追加し、サイドバーからクリック操作だけで簡単に切り替え可能。これにより、ブロック単位で異なるデザインを自由に組み合わせられます。

Cocoon標準
Cocoonには標準で「アイコンボックス」が用意されており、10種類のアイコンが選べます。
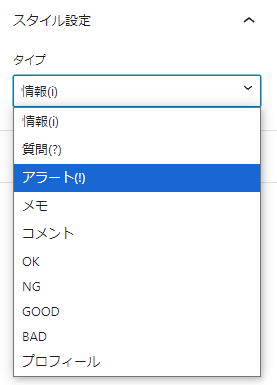
- 情報 (i)
- 質問 (?)
- アラート (!)
- メモ
- コメント
- OK
- NG
- GOOD
- BAD
- プロフィール

背景色やアイコン色はテーマ設定に準拠します(固定)。標準デザインはシンプルで使いやすいですが、CSSを少し編集するだけでサイトの雰囲気に合わせたおしゃれなデザインに変身。
カスタムスタイル一覧
どのスタイルも、Cocoonの標準色設定(アイコン色・背景色)を活かしつつ、レイアウトと装飾を最適化しています。以下、実際の表示サンプルを掲載しますので導入の参考にしてください。

ひとつでも「これいいかも!」と思ったスタイルがあれば、ぜひ試してみてください。
枠あり
- 四角いボックスでスッキリした印象
- アイコンサイズを小さくし、モバイルでもボックス左側に表示
背景透明
- 外枠はあるが背景色なしでミニマルな印象
- 情報をさりげなく伝えたいときに最適
枠なし
- 外枠がなく柔らかい印象
- 補足情報や注釈に向いている
上枠のみ
- 付箋風のデザインで、上枠だけを強調
- シンプルながらアイコンが目立つ
左枠のみ
- 左枠だけを強調した付箋風デザイン
- 内容をしっかり目立たせたいときに有効
丸アイコン・枠あり
- ボックス背景色なし、アイコンが左上に表示
- スッキリ洗練された印象で落ち着きのあるデザイン
丸アイコン・枠なし
- 背景色あり(外枠なし)、アイコンが左上に表示
- 文章中で目立たせたいコメントや注意書きに最適
タブ見出しでも活用可能
丸アイコン・枠ありのスタイルは、カスタマイズしたタブ見出しボックスでも使えます。
タブ見出しのカスタマイズ方法は別記事で紹介しています
モバイル表示・アイコン変更・Font Awesome設定
モバイル表示の改善
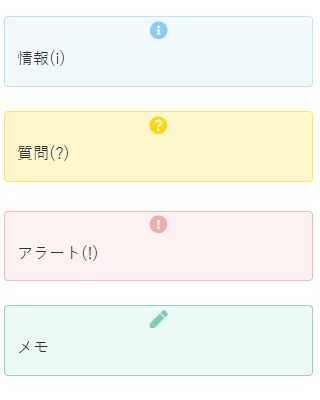
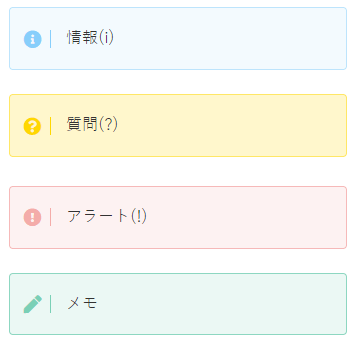
デフォルトではスマホ表示でアイコンがテキストの上に表示されますが、カスタマイズでPCと同じ横並びに調整。スマホでも違和感なく見やすくなります。
BEFORE

AFTER

アイコン変更
標準の「メモ」アイコンを、よりシンプルで親しみやすいデザインに変更。
BEFORE
AFTER
カスタムアイコンを使用する場合は、Cocoon設定 → 全体 → 「サイトアイコンフォント」 → Font Awesome 5 にチェックを入れてください。

Cocoonアイコンボックスの基本操作(はじめての方向け)
この記事ではカスタマイズ方法を中心に解説していますが、はじめて使う方でも迷わないように基本操作を簡単にまとめておきます。
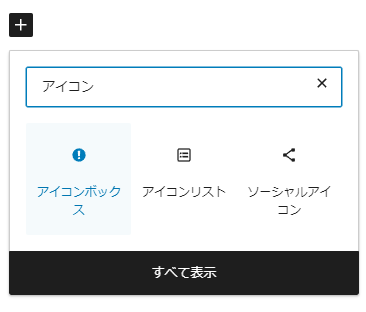
- Step1ブロックを追加
ブロックエディタで「+」ボタンをクリックし、「アイコンボックス」と検索して追加します。アイコン付きのボックスがページ内に挿入されます。

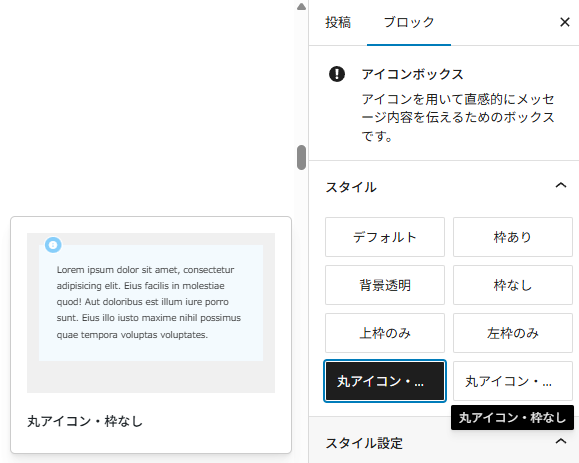
- Step2スタイルを選ぶ
サイドバーの「ブロック」タブ → 「スタイル」からお好みのデザインをクリック。
- 枠ありで情報を強調
- 背景透明でミニマルに
- 丸アイコンで柔らかい印象に
といったように、用途に応じて即座に切り替えられます。

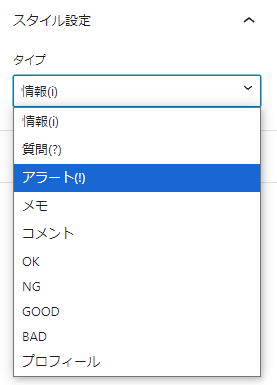
- Step3アイコンタイプを設定
「情報」「注意」「質問」「OK」など10種類以上のアイコンが用意されているので、内容に合ったものを選びましょう。(例:ヒントには💡、注意事項には⚠️を設定)

- Step4コンテンツを入力
ボックス内にテキストを入力すれば完成です。改行やリスト、リンクなども利用できるため、簡単な説明から詳細な解説まで柔軟に対応できます。
Cocoonアイコンボックス|カスタマイズの注意点と特徴

このカスタマイズは基本的に コピペで安全に導入でき、Cocoon標準環境で動作確認済み です。ただし、利用しているスキンやサーバー設定によっては挙動が変わる場合があります。作業前に以下のポイントを押さえておくと安心して進められます。
この記事のカスタマイズはスキン「なし」で検証しています。スキン独自のCSSが優先される場合、表示が崩れることがありますが、優先度調整(CSSの追加)でほぼ解決できます。(スキンと併用できるかはお問い合わせください)
CSS・PHP は必ず子テーマへ記述してください。親テーマへ書くとアップデート時に上書きされ、カスタマイズが消えてしまう可能性があります。
特にPHPを編集する場合、記述ミスで画面が一時的に真っ白になることがあります。バックアップがあればすぐに復元できるので作業前にひとつ取っておくと安心です。
関連記事:バックアップ&復元方法
WAF(セキュリティ設定)が有効だと保存エラーが出る場合があります。その場合は作業中だけWAFを一時的に OFFにし、完了後に ON に戻してください。
Cocoonアイコンボックスの実装手順|完成コードのご案内
ここから先は、紹介してきたデザインをそのまま使える 「完成版コード」 をまとめた有料パートです。
「設定に迷わず、確実に動く形で導入したい」方向けに、動作確認済み・コピペで使えるコードを整理して公開しています。
PHPの設定
目的:「スタイル切り替え機能」を追加
記述場所:子テーマの functions.php
CSSの設定
目的:「各スタイルのデザイン」を定義
記述場所:子テーマのスタイルシート (style.css)
- WordPress管理画面で 「外観」→「テーマファイルエディター」 を開く
- 子テーマ(Cocoon Child) が選択されているか確認
- ファイル一覧から 「Cocoon Child: テーマのための関数 (functions.php)」 を開く
- 既存のコードは消さず、//以下に子テーマ用の関数を書く の下の行に追記

- WordPress管理画面で 「外観」→「テーマファイルエディター」 を開く
- 子テーマ(Cocoon Child)が選択されているか確認
- ファイル一覧から 「Cocoon Child: スタイルシート (style.css)」 を開く
- 既存のコードは消さず、/* 子テーマ用のスタイルを書く */ の下の行に追加

functions.phpに PHP コードを貼り付けstyle.cssに CSS を貼り付け- サイドバーで希望のスタイルを選択
- プレビューで表示を確認 → 完成!
最短で導入したい方はぜひご活用ください。

■ サイト名
Turicco
■ サイトURL
https://turicco.com/
■ 運営者情報
運営責任者:はるみ
お問い合わせ先:https://turicco.com/contact/
■ 購入方法
コンテンツ販売サービス「codoc(コードク)」を利用しています。
詳しくは codoc購入者向けFAQ をご覧ください。
■ 納品方法
購入完了後、対象の記事が閲覧可能になります。
■ お支払い方法
・クレジットカード
・デビットカード
・プリペイド型クレジットカード
・Apple Pay
・Google Pay
・コンビニ決済
※クレジットカード情報はSSLで暗号化され、決済サービス「Stripe」に直接送信されます。管理人がカード情報を取得・保管することはありません。
■ 返金・キャンセルについて
codoc株式会社の利用規約第10条(返金)に基づき、原則としてご購入後のキャンセル・返金はできません。あらかじめご了承ください。
■ 販売価格
500円(税込)






Comment 記事の感想を書き込んでいただけると幸いです