 CSSの基礎
CSSの基礎 【初心者向け】CSSカスタマイズの基本|WEBデザインを自由に変える方法
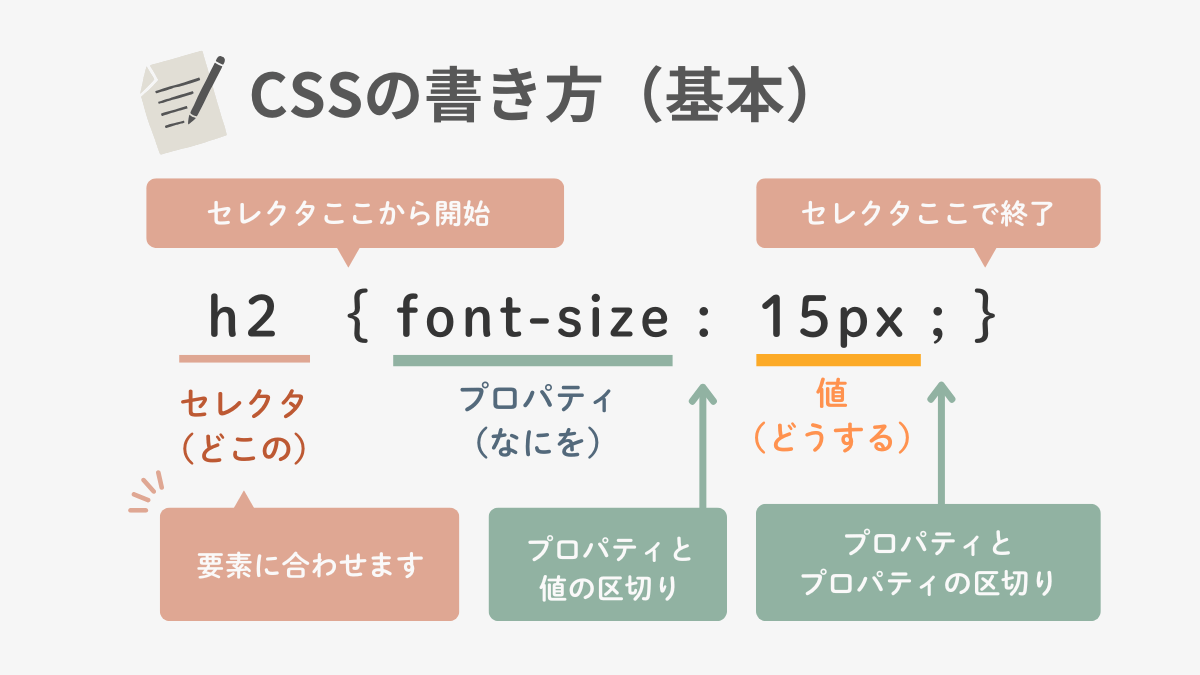
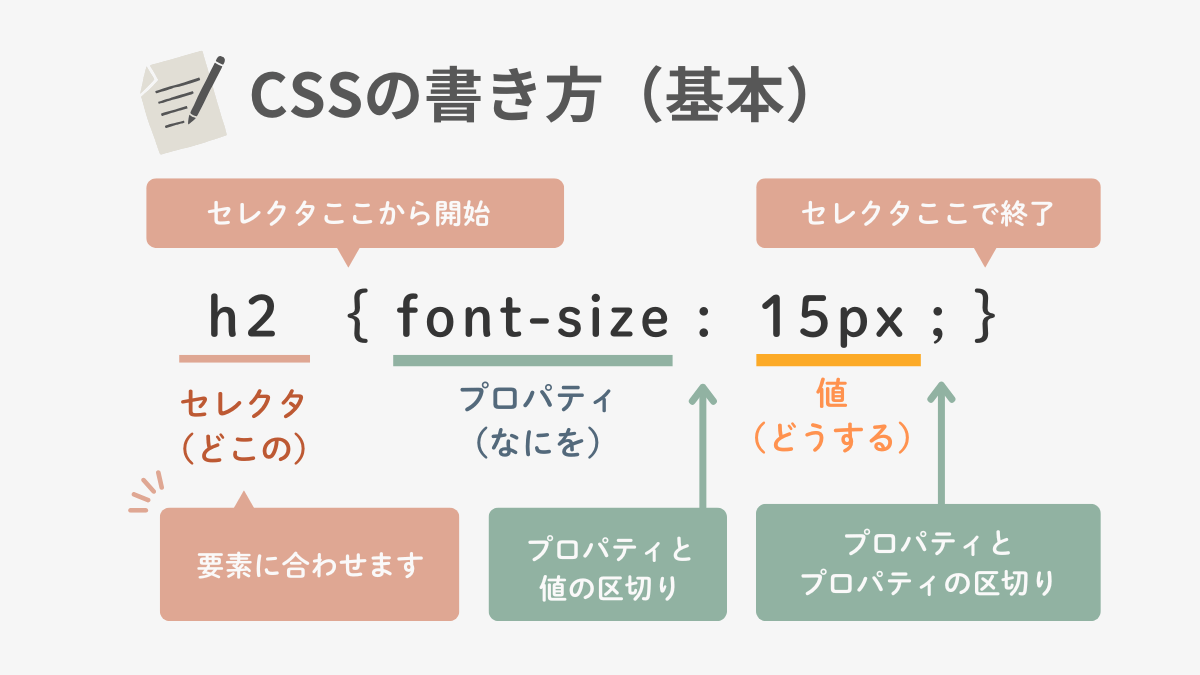
ブログデザインをもっと自分らしく作りたいと感じたことはありませんか?自分好みにカスタマイズするためには、テーマ独自の設定を使う以外には基本的にCSS(Casca...
 CSSの基礎
CSSの基礎  CSSの基礎
CSSの基礎  Cocoon
Cocoon  Cocoon
Cocoon  Cocoon
Cocoon  アフィリエイト
アフィリエイト  サイト設定
サイト設定  アフィリエイト
アフィリエイト  サイト設定
サイト設定  サイト設定
サイト設定  Cocoon
Cocoon  Cocoon
Cocoon  アフィリエイト
アフィリエイト  アフィリエイト
アフィリエイト  アフィリエイト
アフィリエイト  テーマ共通
テーマ共通  CSSの基礎
CSSの基礎  Cocoon
Cocoon  Cocoon
Cocoon  テーマ共通
テーマ共通