2026/02/05
- レイアウト、スクロール矢印のCSSを修正
- デモページ公開
Cocoonの「アピールエリア」はサイトの第一印象を決める重要なパーツ。ここを整えるだけでトップページの見栄え・ブランド感・読者の滞在率がぐっと変わります。
この記事では、人気テーマSWELL のようなインパクトのあるフルスクリーン表示+スクロール矢印+背景ズーム演出をCocoonで実現する方法を、初心者でも迷わず導入できるように解説します。
前半ではCocoon側の基本設定、後半ではコピペで使えるCSS実装コードまで網羅。
「Cocoonでトップページをおしゃれにしたい」「ファーストビューが弱い」と感じている方におすすめの内容です。
トップページ全体を「サイト型レイアウト」に整える方法をご紹介。
アピールエリアの魅力・SWELL風デザインのポイント

Cocoonのアピールエリアは、ページを開いた瞬間に「伝えたい世界観」を一発で伝えられるファーストビュー領域です。
トップページの印象づけ・ブランド感の演出・読者導線づくりに大きな効果があります。
▼ こんな場面で特に効果的
- ブログをブランドサイトのように見せたい
- 写真・ビジュアルを大きく美しく見せたい(旅行/カメラ/アウトドア系)
- 特定の記事・サービスを強く訴求したい
- トップページをLP(ランディングページ)風に構成したい
SWELL風デザインの設計ポイント

押さえるべきポイントはシンプルです。
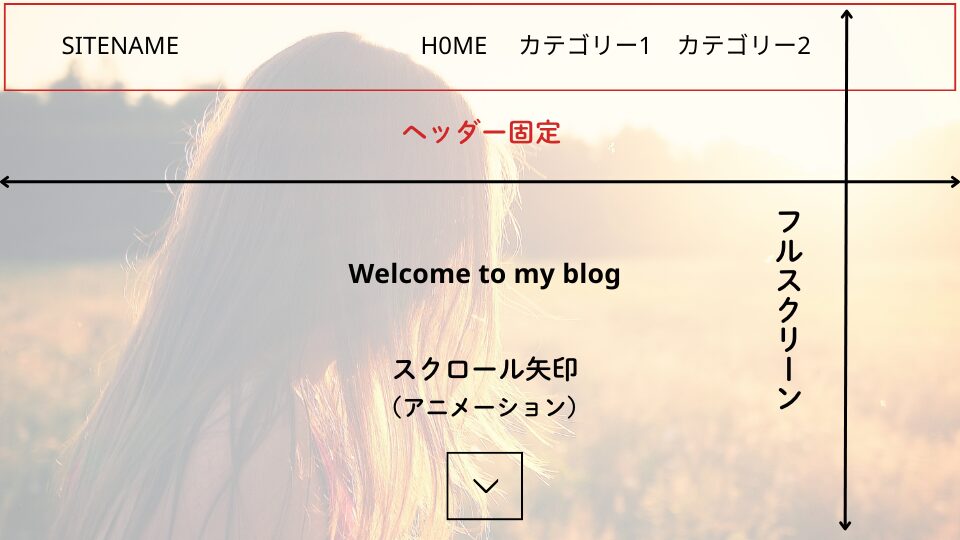
- フルスクリーン背景
- 画面いっぱいに広がる背景で、世界観をダイレクトに伝える
- PC・スマホ両方で最適化され、画像の見え方が改善
- スクロール誘導矢印
- ふわっとしたアニメーションで下方向へ自然に誘導
- 読者の離脱を防ぎ、続きを読みやすくする導線設計
- 追加演出(アピール力アップ)
- 背景のズームイン/ズームアウトアニメーション
- 明るさ・ぼかしの調整で印象を強化
これらを組み合わせることで、単なるヘッダー下画像が視線をコントロールできる強力なファーストビューに変わります。
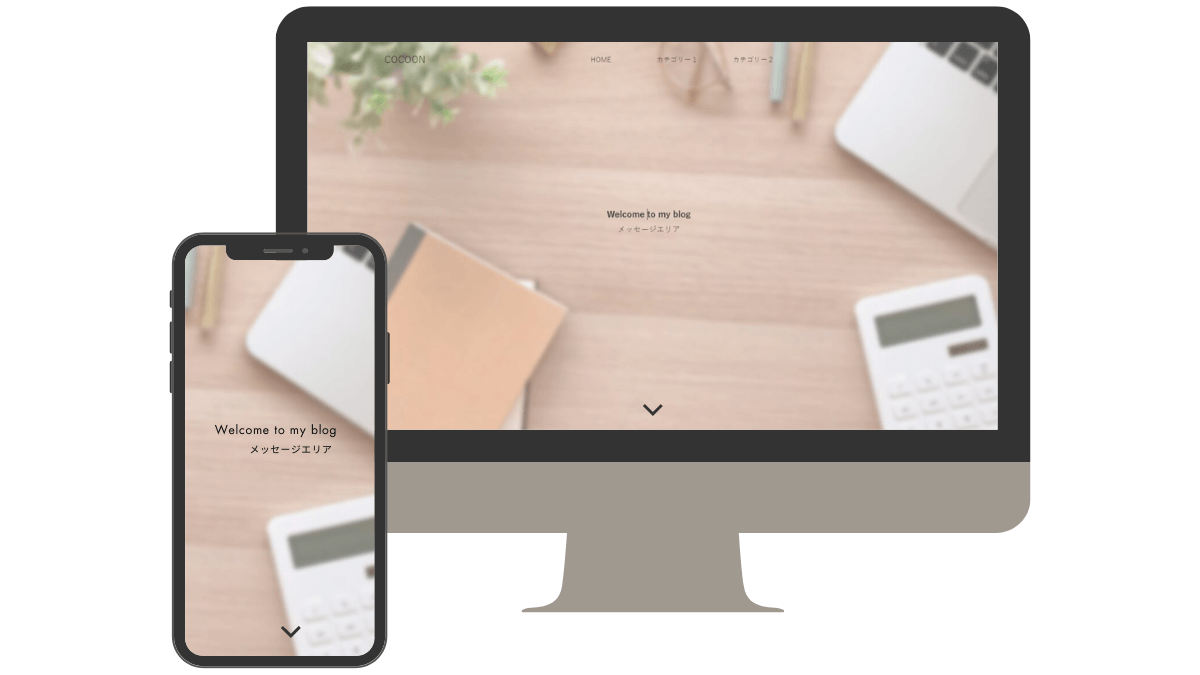
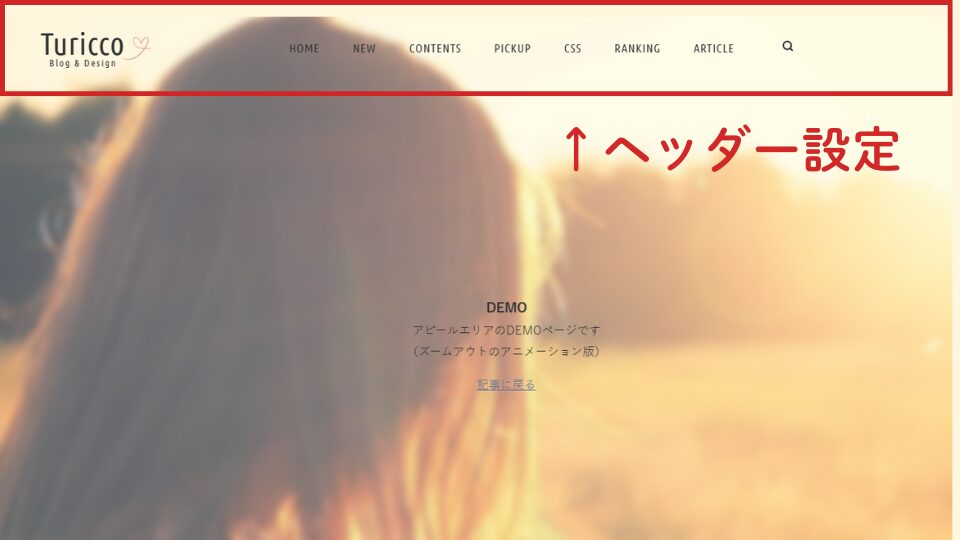
完成イメージ(デモ)
実際の完成イメージです。
固定ヘッダー、scroll矢印やズームアニメーションの動きもご確認いただけます。

事前設定|アピールエリアカスタマイズ前のCocoon基本設定
まず、カスタマイズする前に必ず確認しておくべきCocoon側の基本設定を整理します。
ここを整えておくことで、
- 表示崩れ
- 余白トラブル
- CSSが効かない問題
を事前に防げます。
サイト幅の設定
【目的】フルスクリーン表示を正しく機能させる
【設定】
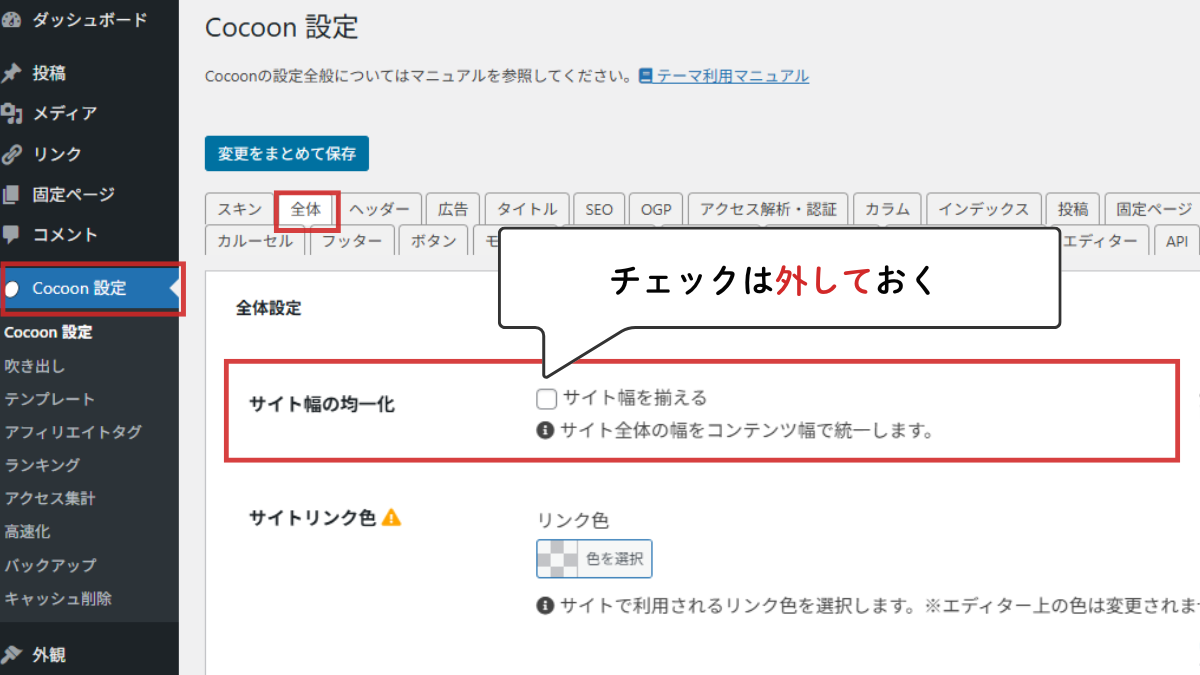
- Cocoon設定 > 全体 > サイト幅の均一化
- 「サイト幅を揃える」のチェックを外す
【注意】ONの場合:1256px固定表示で左右に余白が発生します

ヘッダーとロゴの設定
ファーストビューの主役は「背景」であり、ロゴは補助要素として考えます。

ロゴデザイン
- シンプルな単色ロゴ推奨(黒 or 白)
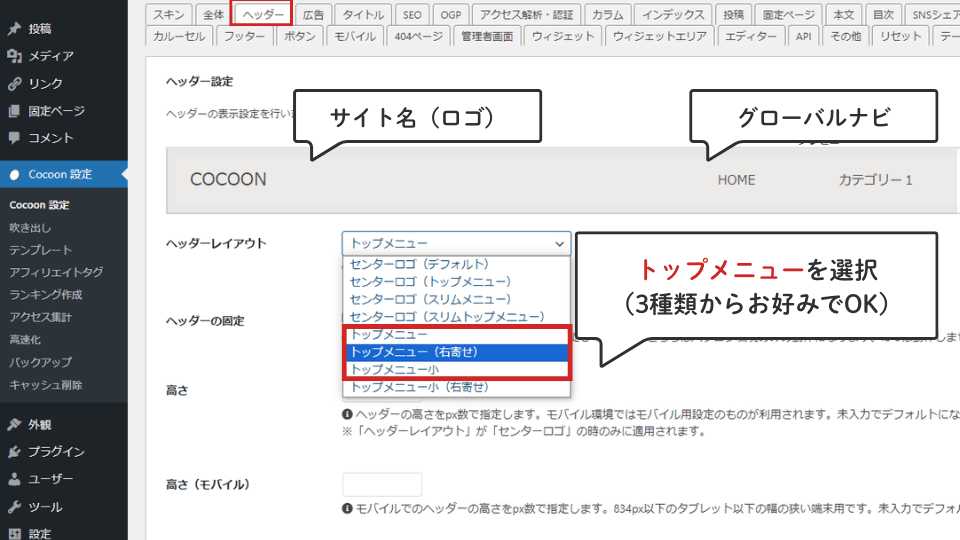
ヘッダー設定(PC表示)
- ラベルヘッダーレイアウトを選択
Cocoon設定 → ヘッダー → トップメニュー
(トップメニューには3種類あり、どれでもOK) - ラベル構成
- サイト名(ロゴ)+グローバルメニューは横並び
- ヘッダー固定:無効(CSSで制御します)
補足:グローバルナビのメニュー設定方法はCocoon公式サイトを参照してください。

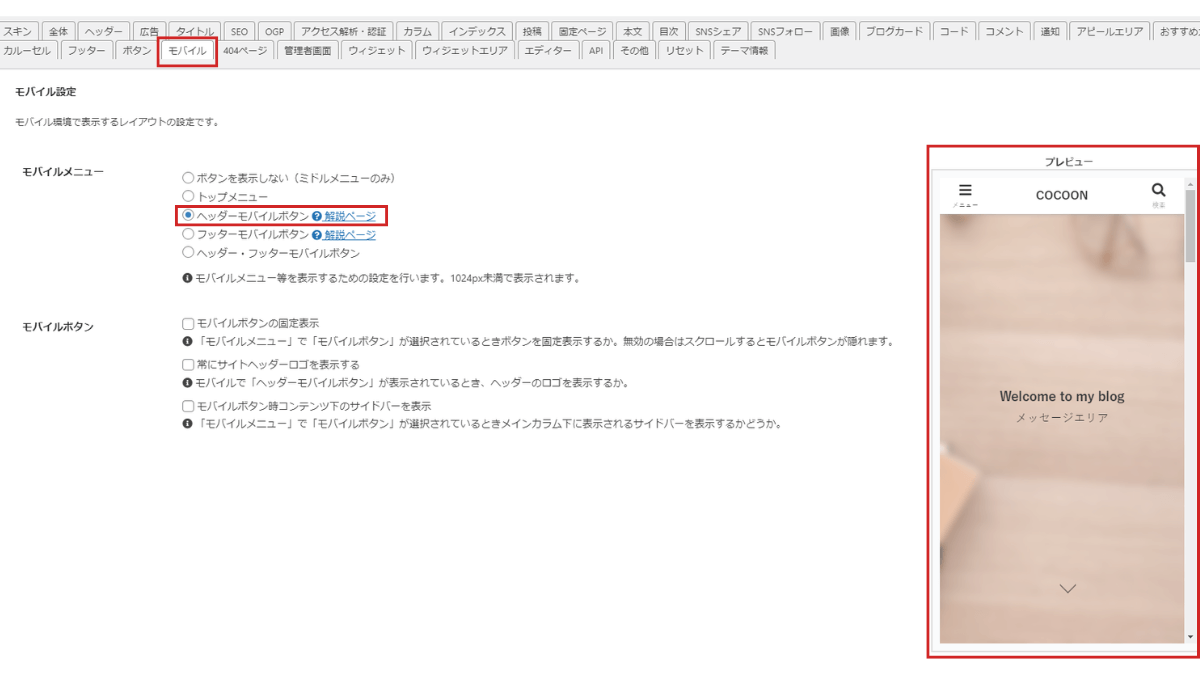
モバイルボタン表示設定
- ボタンを表示しない(ミドルメニューのみ)
- トップメニュー表示
- ヘッダーモバイルボタンのみ
- フッターモバイルボタンのみ
- ヘッダー・フッターモバイルボタン両方
補足:下のプレビューは「ヘッダーモバイルボタン」のみ表示例です。

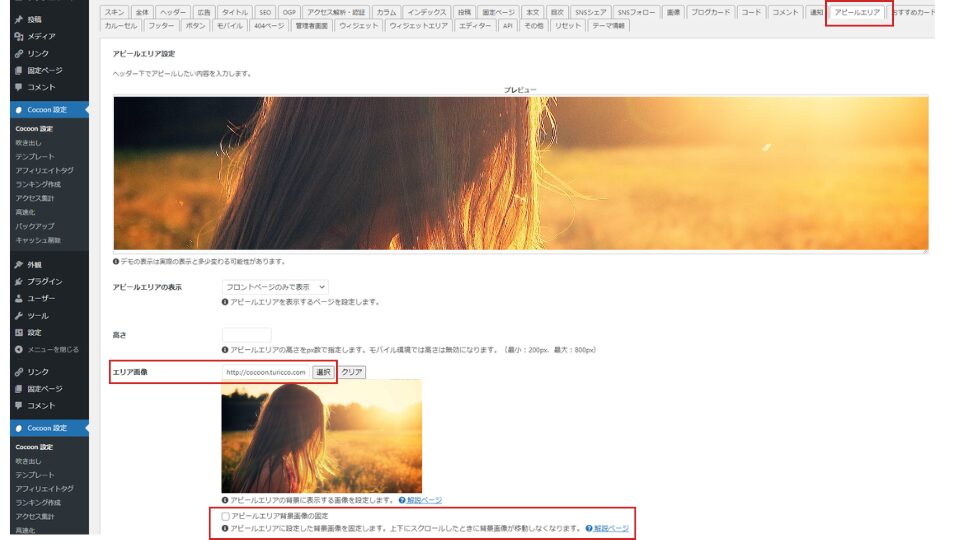
アピールエリアの基本設定
Cocoon設定 > アピールエリアで設定をおこないます。


必須設定
- ラベルアピールエリアの表示
- 「フロントページのみ」を選択
- ラベルエリア画像
- 表示したい背景画像を選択またはアップロード
- 背景画像:1920px程度(推奨)
注意 背景画像の固定ON × ズームアニメーション → 併用できません
- ラベルテキストエリア表示
- タイトル・メッセージ・ボタンを任意で設定可能
- HTMLも使用できるので、リンクや装飾も自由
- 画像のみ表示する場合→チェックを外す
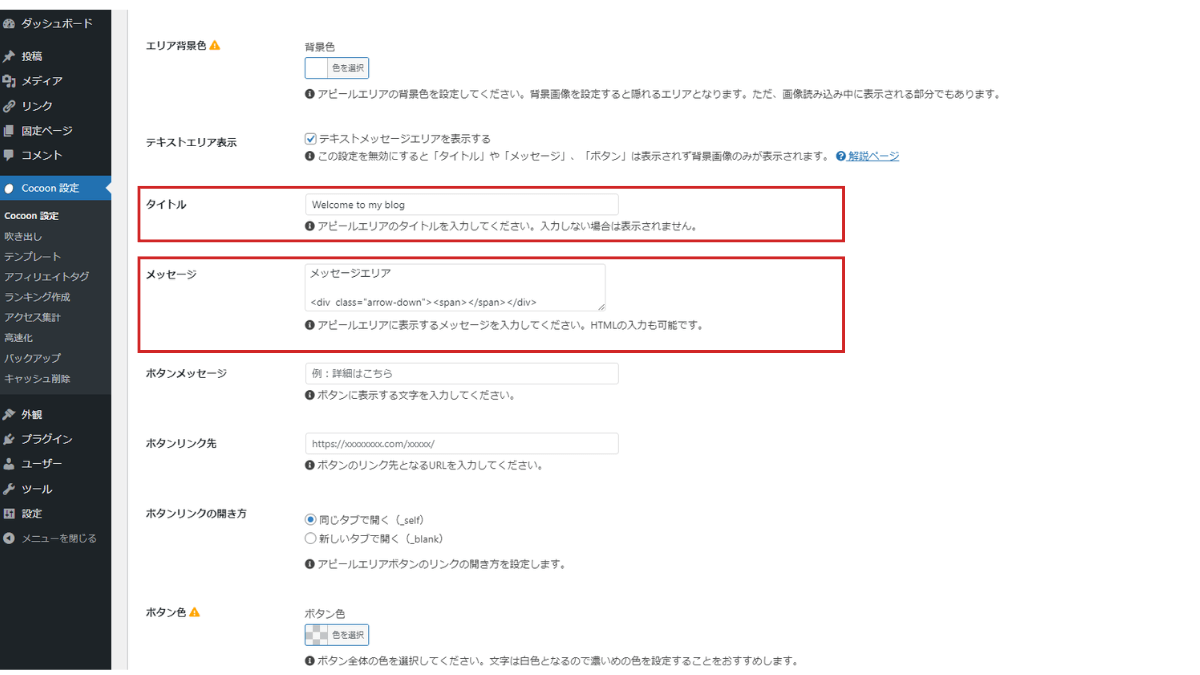
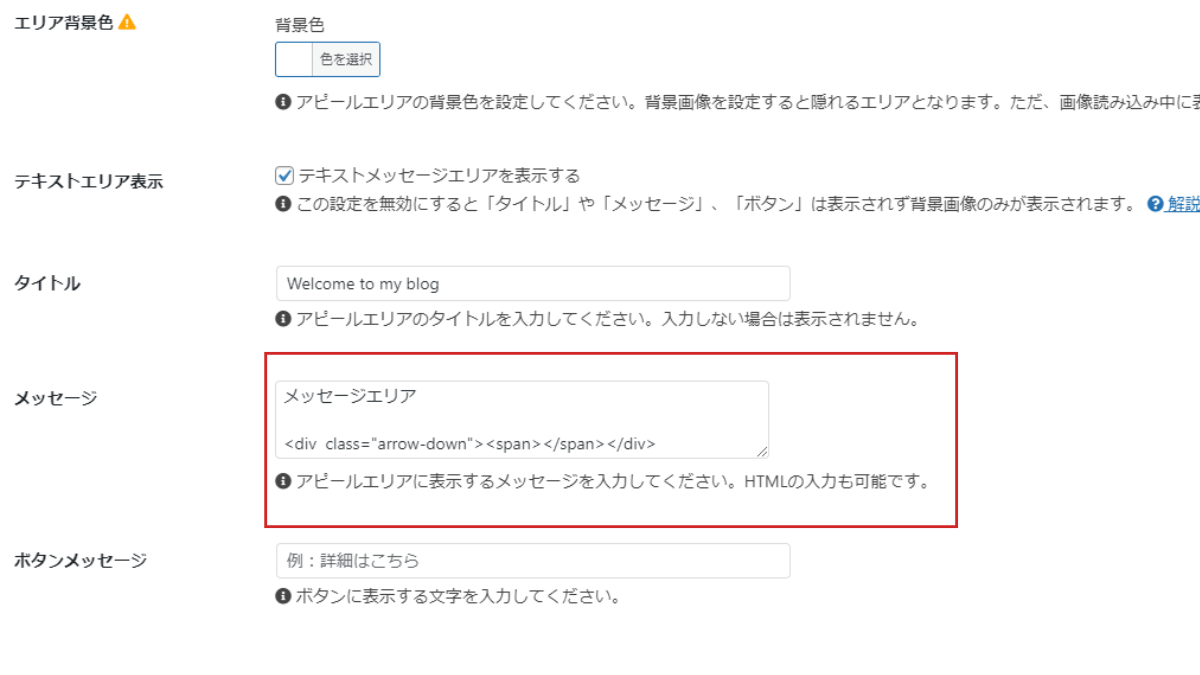
スクロール誘導の矢印を追加(HTML)
【役割】訪問者のスクロール誘導
See the Pen スクロール矢印|::before by Turicco (@Turicco) on CodePen.
【HTMLの設定】
- メッセージエリアに以下を追加します
- スタイル、アニメーションはCSSで設定します
<div class="scroll-down"><span>Scroll</span></div>
- メッセージエリアにはHTMLが入力できるので、サイトロゴや検索ボックスなども配置できます。工夫次第で使い方はいろいろ。
- 入力エリアが狭いためWordPressのパターン機能を活用すると便利です。
- ブロックをパターン登録 → ショートコードで呼び出し → 簡単再利用◎
- 設定後は「変更をまとめて保存」 をクリック
ここまでで必要な基本設定は完了です。
CSS実装編|アピールエリアをフルスクリーン化する
基本設定が整ったら、いよいよCSSでアピールエリアをフルスクリーン表示+演出付きファーストビューへと仕上げていきます。
ここからは、実際の見た目が変わる実装ステップです。
すべてコピペで導入できるCSSコードを使いながら、SWELL風のインパクトあるファーストビューを完成させていきましょう。
このパートでは、設定だけでは実現できないデザイン演出をCSSで実装します。
- フルスクリーン表示CSS(PC / スマホ完全対応)
- 読み込み時の背景ズームアニメーション
- スクロール矢印のデザインカスタマイズ
- モバイル表示最適化CSS
- ファーストビュー全体のレイアウト安定化
「表示される」だけでなく、「美しく・自然に・印象的に見せる」ための構成です。
▼ 進め方について
他ページのデザインには影響しません。
- 管理画面で「外観」→「テーマファイルエディター」を開く
- 子テーマ(Cocoon Child)が選択されているか確認
- ファイル一覧から「スタイルシート (style.css)」を開く
- 既存のコードは消さず、/* 子テーマ用のスタイルを書く */ の下の行に追加

以下から、環境に合わせてコードを選んで導入してください。

■ サイト名
Turicco
■ サイトURL
https://turicco.com/
■ 運営者情報
運営責任者:はるみ
お問い合わせ先:https://turicco.com/contact/
■ 購入方法
コンテンツ販売サービス「codoc(コードク)」を利用しています。
詳しくは codoc購入者向けFAQ をご覧ください。
■ 納品方法
購入完了後、対象の記事が閲覧可能になります。
■ お支払い方法
・クレジットカード ・デビットカード ・プリペイド型クレジットカード ・Apple Pay ・Google Pay ・コンビニ決済
※決済はStripeを利用(SSL暗号化)。運営者はカード情報を保持しません。
■ 返金・キャンセルについて
codoc株式会社の利用規約第10条(返金)に基づき、原則としてご購入後のキャンセル・返金はできません。あらかじめご了承ください。
■ 販売価格
600円(税込)






Comment 記事の感想を書き込んでいただけると幸いです
はじめまして!はっちゃんさんのturicco.comのトップデザインが完璧すぎて感動したのでこちらの記事を購入させていただきました
やりたいことはほぼ出来たので大満足です( ´∀`)
私はサイト制作は初めてでコードのことはさっぱりわかってないのですが独学でどうにか作りたいと悪戦苦闘しています。
ご質問なのですがturicco.comのようにトップ画像をアニメーションにする場合、アピールエリアではなく固定ページで作成する必要があるのでしょうか?
別記事のアニメーション作成の内容とこちらのアピールエリアの記事で行けると思ったのですが、アニメーション作成記事内で書いていただいたHTMLや CSSのコードをアピールエリアの画像に反映させるやり方が理解できていません。
ただ、本記事を元に作成したやり方でスクロール矢印や検索フォームなどはとてもバランスが良く、あとは画像をスライドできれば。。。と言う状況で、逆に固定ページにて作り直すとなると今度はスライドの上にテキストや検索フォームを置くやり方を再調査しなければなので、可能ならアピールエリアの画像をアニメーション化したいと思っています。
ご教示頂けないでしょうか
> TOSHIさん
はじめまして。
記事を見てくださりありがとうございます。
アピールエリアで複数画像を切り替えたいという認識で合っていますか?
Cocoonのアピールエリアは
< div id="appeal" class="appeal">< div class="appeal-in wrap">
< div class="appeal-content">…< /div >
< /div >
< /div >
という1枚の背景(.appeal)を前提とした設計で画像は1枚しか指定できません。
複数画像を使いたい場合は「応用」になります。
方法として以下の3通りです。
①アピールエリアのメッセージ欄にHTML(画像)を入れる
コンテンツ等を入れる場合はHTMLで追加する必要があります
②疑似要素を活用する
疑似要素::beforeと::afterを使えば2枚までなら交互に画像を表示することはできそうです。
/* ———————————
アピールエリア背景スライダー
——————————— */
.appeal {
position: relative;
overflow: hidden;
}
/* 背景レイヤー共通設定 */
.appeal::before,
.appeal::after {
content: “”;
position: absolute;
inset: 0;
background-size: cover;
background-position: center;
opacity: 0;
animation: appealSlide 4s infinite;
z-index: 0;
}
/* 背景画像ごとにレイヤー追加 */
.appeal::before {
background-image: url(‘https://画像①.jpg’);
animation-delay: 0s;
}
.appeal::after {
background-image: url(‘https://画像②.jpg’);
animation-delay: 2s;
}
/* フェード切り替えアニメーション */
@keyframes appealSlide {
0%, 75%, 100% { opacity: 0; }
25%, 50% { opacity: 1; }
}
/* 背景より上にコンテンツを表示 */
.appeal-in {
position: relative;
z-index: 1;
}
アニメーションの切り替えタイミング等は以下の記事を参考に記載しています。
③やはり固定ページを使っての作成が一番実用的だと思います。(このサイトも固定ページを使っています)
いずれの方法も標準機能ではないため、自分でHTMLとCSSの追加が必要です。
早速のお返事ありがとうございます。
とてもわかりやすく教えていただけて助かりました!!
思っていた方向性ではあったので、どうにか理解が出来る回答で安心しました笑
固定ページにてアニメーション画像の挿入は理解できそうなので、あとはそこに検索フォームやテキストを乗せる仕組みがわかればどうにかなりそうです( ´∀`)
今はまだコピペでコードを貼り付けているだけで何も理解してないので、まずはコードの意味の理解を深める必要がありそうです
一度自分で消化してみますので、どうにもならなくなったらまたご相談させてくださいm(_ _)m
画像の中にテキスト等を入れる際は上下中央寄せも必要かと思います。
慣れないと大変ですけど頑張ってくださいね。
早速のご返信ありがとうございます!
追加していただいたCSSで追尾されなくなりました。
ありがとうございました^^
お世話になります。
とてもためになる記事をありがとうございます^^
ひとつ質問させていただきたいのですが、画面を下にスクロールした時にロゴとヘッダーメニューが追尾してきます。
追尾しても背景が透明で読みづらいので、追尾時のみの背景色を設定する方法、もしくは追尾させない方法を教えていただけますでしょうか。
よろしくお願いいたします。
あいこ さん
記事を見ていただきありがとうございます。
このカスタマイズはヘッダー(ロゴとヘッダーナビ)を固定することで、少ないCSS記述でのフルスクリーンを実現しています。
.header-containerのposition: fixed;/*固定*/の行を削除すれば固定は解除されますが、アピールエリアの起点がヘッダー下となります。(画像参照)
対応として、CSSを記事の最後に追加しましたのでお試しください。
ヘッダーを固定しない別の方法になります。
よろしくお願いします。
初めまして。
yukimiと申します。
Cocoonのカスタマイズがとても分かりやすく、TOPページを参考にさせていただきました。(以前はブログ形式だったのですが、サイト形式にしたく探しているとこちらのサイトにたどり着きました。)
一つお尋ねしたいのですが、はっちゃんさんのTOPページのアピールエリアにて検索ウィンドウがあるかと思いますが、そちらの方法はどこか記事で掲載されているのでしょうか。
その方法を掲載されているページを教えていただけますと助かります。
私もサイトを運用している上で、TOPページで検索できるようにしたくコメントをさせていただきました。
yuumikiさん、初めまして。
ブログを参考にしていただきコメントありがとうございます。
アピールエリア内の検索フォームについては下記記事で公開しています。
Cocoonアピールエリアに検索窓(フォーム)を設置する方法/ショートコード利用
はっちゃんさん
ご丁寧に対応いただき、ありがとうございました。
解決しました!
今後も参考にさせていただき、サイト作りに励んでいこうと思います。
はっちゃんさん
初心者のため、簡単なカスタマイズにつまづいていました。教えていただき、ありがとうございます!無事、反映できました。
ただ、これまでスマホ表示では、アピールエリア部分にあるエリア画像が画面いっぱいに広がって見栄えが良かったのですが、Smart Slider3を設定した上で、教えていただいたCSS設定を行ったところ、エリア画像が小さくなってしまいました。
これは、どんな設定が影響しているのでしょうか?
ご教示いただけますと、助かります。
Smart Slider3は縦横比率を保ったまま表示されるからですね。
Smart Slider3のダッシュボードで設定する(min-height)か、CSSでメディアクエリ部分の高さを調整されてみてください。
/*834px以下*/
@media screen and (max-width: 834px){
.n2-ss-slider .n2-ss-slide{
min-height:ここに高さを入力!important;/*スマホでの高さ調整*/
}
参考として100vhで画面いっぱいの高さとなります。
初めまして。
初めてのWordpress、そしてCocoonでのサイト制作にこちらのページを参考にして、TOPページを作ってみました。
しかし、やはり複数画像のスライドを実現したく、Smart Slider3でTOP画像をスライド表示にしました。
なのですが・・・、このページで設定されている
◉背景色は白を透過させる
◉背景画像にぼかしを入れる
◉画像の高さ設定(PC/スマホと別々に)
*こちらで用意していた画像と、上記の設定の相性が良かったので。
を残したいのです。
Smart Slider3でのスライドショーを生かしたまま、上記の3項目を反映させるためのCSSの書き方など、設定方法があれば教えていただけると助かります。
宜しくお願い致します。
マークさん
初めまして。
Smart Slider3で作成したスライダーにも反映できますよ。
セレクタ部分(どの部分にCSSを反映させるか。このカスタマイズではappealやappeal-inなど)をSmart Slider3で作成したスライダーに合わせるだけでよいかと思います。
具体的には、
/*Smart Slider3***********************/
div#n2-ss-2 .n2-ss-slide {
background-color:rgba(255,255,255,.2);/*背景色、白を透過させる*/
backdrop-filter: blur(3px);/*ぼかし*/
}
/*834px以下*/
@media screen and (max-width: 834px){
.n2-ss-slider .n2-ss-slide{
min-height:calc(100svh – 46px)!important;/*スマホでの高さ調整*/
}
}
で反映しましたが、ご自身のサイトで検証されてみてください。
【参考ページ】
『釣りっこ』 https://fishing.turicco.com/
(実際にSmart Slider3プラグインを入れてみました。後日スライダーは削除する予定です)
検証するには?
『デベロッパーツールを使ったセレクタの調べ方とCSSコードの書き方/初心者向け』
とてもわかりやすいカスタマイズ解説、ありがとうございました!
やりたかったことができて、とても嬉しいです。
> 千柳亭春宵さん
初めまして。
お役に立てて嬉しいです。
サイトを拝見させていただき、綺麗にアピールエリアができあがって良い感じですね!
ご丁寧にコメントありがとうございました^^
はっちゃんさん
できました!!
いただいたCSSを追加しつつ、アピールエリアに使っている画像のサイズが小さかったので、その大きさに合わせて、「パソコンでの高さ調整」を小さくしたら綺麗になりました!
何度も教えてくださり、本当にありがとうございました!
はっちゃんさん
ありがとうございます!
CSS追加したところ、Scrollボタンは下方配置できました。
アピールエリア下の余白はなくならなかったのですが、以前追加したCSSが邪魔してしまっているのかもしれません…知識がなく自分でも解読不能です(^^;
はっちゃんさんの他の記事も参考にさせていただきますね!
あたるさん
Scrollボタン位置調整できてよかったです。
アピールエリア下に配置しているコンテンツを指定して余白を0にすればいいので、ご自身のサイトを確認してみてください。
コンテンツエリア上部余白を0にするCSSではどうでしょうか?
.content {
margin-top: 0;
}
はっちゃんさん、はじめまして。
ずっと悩んでいたトップページ、この記事にたどり着いて、まさにイメージ通りに仕上がりました!ありがとうございました。
ただ、2つ問題があったので、質問させてください。
①PCで見るとアピールエリアの画像とフロントページの間に余白ができてしまいます。設定で余白をなくすことはできますか?
②スマホで見るとScrollの文字が中央あたりにきてしまいます。画像の下方に配置することはできますか?テキストとボタンを画像の少し下の方に配置する方法などあれば、教えていただきたいです。
> あたるさん
はじめまして!
年末年始しばらく帰省していたためお返事が遅くなりすみません。
お問い合わせの件について。
実際のサイトを拝見していませんので一般的に考えられる範囲でとなりますが…
①アピールエリア下の余白
.main{
margin-top:0;
}
②アピールボタンの位置調整
/*アイコンを下に配置*/
.appeal{
position:relative;
}
.appeal-button{
position: absolute;
bottom:30px;
left: 50%;
transform: translateX(-50%);
-webkit-transform: translateX(-50%);
-ms-transform: translateX(-50%);
}
のCSS追加で下方配置できるかと思います。
参考になさってください^^
初めまして。アピールエリアの「背景色は白を透過させる」のところをswellのように網網にする場合ってどこをいじればいいんでしょうか?
>cocoonユーザーさん
初めまして!
私も網掛けはやったことがなかったのですが、試しにアピールエリアに疑似要素を置いてみました。
なんとなくSWELLっぽいかな?とは思います。
こなきあさん
Twitterではいつもリプ、いいねありがとうございます。
こちらのカスタマイズはアピールエリアを使うので、既にアピールエリアのCSSを入れている、またはCocoonのスキンを使っているとレイアウトに影響があるかもしれません。
リセットしてからが理想ですけど、一度この記事のCSSをコピペしてみておかしいところを手直ししていく方法でもよいかと思います。
上手くいかないとき、お答えできる範囲でサポートしますのでこちらでもTwitterのDMでも大丈夫なのでご連絡ください^^
はっちゃんさん、ご丁寧にありがとうございます。
こちらこそいつもありがとうございます。
アピールエリアを使用していたことがあるのですが、CSSは追加していない気がします。
アイコンを丸くするとか、ヘッダーのロゴが出ないようにするとかその辺をいじった気がします。
Cocoonのスキンはなしにしているので、リセットしてからが理想ですが、アピールエリアをコピペさせていただいてやってみようと思います。
また質問すると思いますのでよろしくお願いしますm(__)m
はっちゃんさん、こんばんは。
Twitterでお聞きしようか迷ったのですが、こちらにしました。
Turiccoブログのようにカスタマイズしたいと思ったのですが、
これまでに何度もCSSを追加してきているのですが、リセットしてからの方が良いのでしょうか?初歩的な質問ですみません。
これからブログ書きたいなと思っています。
このブログCocoonで作っているのですか?
可愛くてすごくいいなと思いました。
こんな素敵なブログを作れるようになりたいです。
ありがとうございます!参考にさせて下さい!
> ほんちょういくみさん
ありがとうございます♪Cocoonでちょこちょこカスタマイズして使っています。これからブログを始められるのですね!他の方のブログを見るのが好きなので開設された際にはお邪魔させてください^^