WordPressテーマ「Cocoon」のタブ見出しボックスは、記事内で見出しやコンテンツを整理できる便利な装飾ブロックです。
シンプルで使いやすいのが魅力ですが、
と感じる方も多いはず。(私はそう思っていました)
そこで今回は、タブ見出しボックスにデフォルト+8種類のオリジナルデザインを追加しワンクリックでスタイル切り替えできるようにするカスタマイズを紹介します。
- ワンクリックでスタイル切り替え
サイドバーからデフォルト + 8つのデザインを簡単選択 - リストマーカー(点)の色を自動調整
ボーダーと統一され、記事全体の統一感アップ。 - 簡単導入、作業時間わずか5分
PHPとCSSをコピペするだけで、サイト全体に反映可能。
このカスタマイズの完成コードは記事後半で公開しています。
有料テーマのような操作性とデザイン性をCocoonで手に入れられるのが大きな魅力です。
Cocoonには、この記事のほかにも便利な装飾ボックスがあります。
- 見出しボックス — 見出しとボーダーの色をそろえて統一感あるデザインに。
- ラベルボックス — シンプル&アクセントに使いやすいラベルスタイル。
- アイコンボックス — アイコンで直感的に内容を伝えられる人気ボックス。
組み合わせて使えば、記事全体の印象をぐっと引き締められます。

すべて、当サイトで実際に愛用しているカスタマイズです。
選べるデザイン一覧|Cocoonタブ見出しボックスのカスタマイズ例
このカスタマイズでは、Cocoon標準の「タブ見出しボックス」1種類に加えて、オリジナルデザイン8種類を追加します。
WordPressの編集画面(ブロック設定)から、ワンクリックでスタイルを切り替え可能です。

以下では、各スタイルの特徴・向いている使い方・表示イメージをまとめています。

ひとつでも「これいいかも」と思えるデザインがあれば、ぜひ試してみてください。
デフォルト(Cocoon標準)
- スタイル:シンプルでCocoon標準の見た目
- 特徴:余白が狭く、やや重たい印象になりやすい
このカスタマイズでの改善ポイント
この記事のカスタマイズでは、標準デザインをベースに次の点を改善しています。
窮屈さを解消し、読みやすく整った印象に。
長文は三点リーダー「…」で省略し、スマホ表示でも崩れません。
ボーダー色とマーカー色を統一し、柔らかく可愛い印象に。
※リストマーカーの色変更には ::marker 疑似要素を使用しており、主要ブラウザ(Chrome・Edge・Firefox・Safariなど)で対応済みです。古いブラウザでは反映されない場合があります。

リストマーカー(点)の色を自動調整できるのがポイント。
見出しボックス以外も含めて調整したい方は、以下の記事も参考にしてください。
枠外タイプ
- スタイル:見出しを枠の外(左上)に配置
- 特徴:モダンで目立つ
使用例:注意書き・重要ポイント・警告表示
- リスト
- リスト
枠内タイプ
- スタイル:見出しを枠内(左上)に配置
- 特徴:一体感があり落ち着いた印象
使用例:補足説明・お知らせ・注意点
- リスト
- リスト
枠上タイプ(枠に重ねる)
- スタイル:見出しを枠に重ねて配置
- 特徴:立体感があり情報の区切りに最適
使用例:記事内容の説明・章の導入
- リスト
- リスト
丸吹き出しタイプ
- スタイル:枠に重ねた丸い吹き出し
- 特徴:親しみやすく可愛らしい
使用例:おすすめ・補足・ワンポイント解説
- リスト
- リスト
マスキングテープ風 – NEW!
- スタイル:マスキングテープを貼ったような見出し
- 特徴:控えめな斜めストライプ+柔らかい影
使用例:キャンペーン・ピックアップ・注目情報
- リスト
- リスト
幅広タイプ
- スタイル:幅いっぱいに広がる見出し
- 特徴:存在感が強く目を引く
使用例:強調したい注意点・重要な見出し
- リスト
- リスト
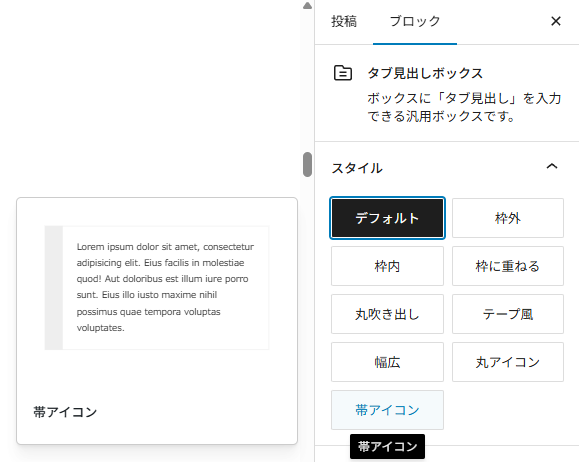
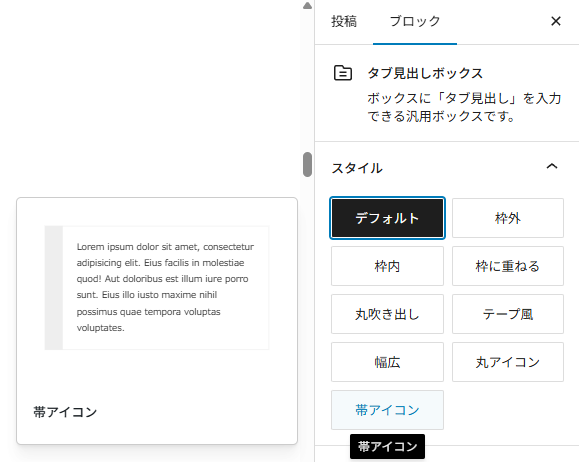
丸アイコン
使用例:簡単な補足・短いポイント説明
左アイコン(帯付き)タイプ
使用例:メリット・デメリットの整理
Cocoonタブ見出しボックスの基本操作(はじめての方向け)
この記事ではカスタマイズ方法を中心に解説していますが、はじめて使う方でも迷わないように基本操作を簡単にまとめておきます。
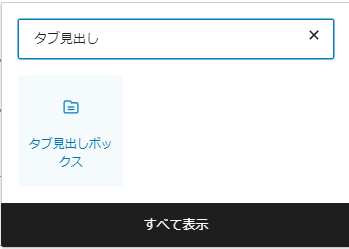
- Step1ブロックを挿入する
ブロックエディタ内のブロック追加メニューから「タブ見出しボックス」を選択します。

- Step2スタイルを選ぶ
サイドバー「ブロック」タブ→「スタイル」からお好みのスタイルを選んでクリック。
選択したスタイルは、すぐにボックスに反映されます。

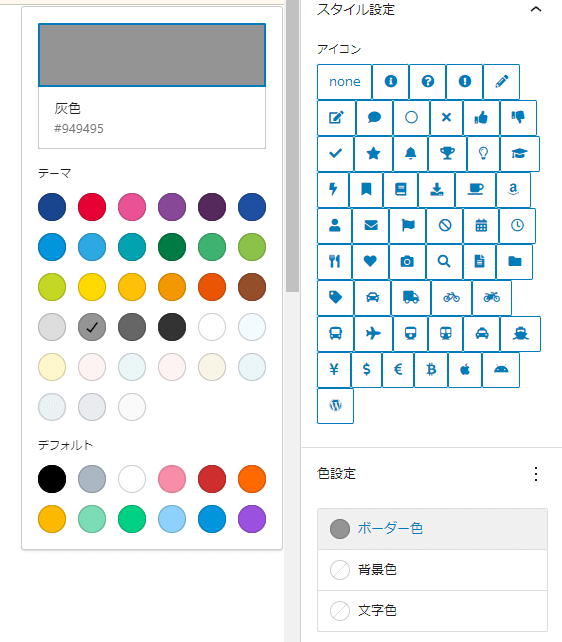
- Step3色・アイコン設定
お好みでアイコン設定、色設定を行ってください。
- 色(ボーダー色・背景色など)
- アイコン(種類)

カラーパレットのカスタマイズもできます。
「Cocoon設定」を使えば使いやすい配色を自分好みに調整できます。 - Step4ボックスの内容を編集
ボックス内にコンテンツ(テキストや画像など)を入力して完成です。
Cocoonタブ見出しボックス|カスタマイズの注意点と特徴

このカスタマイズは基本的に コピペで安全に導入でき、Cocoon標準環境で動作確認済み です。ただし、利用しているスキンやサーバー設定によっては挙動が変わる場合があります。作業前に以下のポイントを押さえておくと安心して進められます。
この記事のカスタマイズはスキン「なし」で検証しています。スキン独自のCSSが優先される場合、表示が崩れることがありますが、優先度調整(CSSの追加)でほぼ解決できます。(スキンと併用できるかはお問い合わせください)
CSS・PHP は必ず子テーマへ記述してください。親テーマへ書くとアップデート時に上書きされ、カスタマイズが消えてしまう可能性があります。
特にPHPを編集する場合、記述ミスで画面が一時的に真っ白になることがあります。バックアップがあればすぐに復元できるので作業前にひとつ取っておくと安心です。
関連記事:バックアップ&復元方法
WAF(セキュリティ設定)が有効だと保存エラーが出る場合があります。その場合は作業中だけWAFを一時的に OFFにし、完了後に ON に戻してください。
Cocoonタブ見出しボックスの実装手順|完成コードのご案内
ここから先は、紹介してきたデザインをそのまま使える 「完成版コード」 をまとめた有料パートです。
「設定に迷わず、確実に動く形で導入したい」方向けに、動作確認済み・コピペで使えるコードを整理して公開しています。
PHPの設定
目的:「スタイル切り替え機能」を追加
記述場所:子テーマの functions.php
(PHPの内容は「スタイル切り替え機能」の追加のみです。既存の表示や投稿内容には影響しません)
CSSの設定
目的:「各スタイルのデザイン」を定義
記述場所:子テーマのスタイルシート (style.css)
- WordPress管理画面で 「外観」→「テーマファイルエディター」 を開く
- 子テーマ(Cocoon Child) が選択されているか確認
- ファイル一覧から 「Cocoon Child: テーマのための関数 (functions.php)」 を開く
- 既存のコードは消さず、//以下に子テーマ用の関数を書く の下の行に追記
エラー防止:不要なスペース等が入らないよう、慎重に編集をおこなってください

- WordPress管理画面で 「外観」→「テーマファイルエディター」 を開く
- 子テーマ(Cocoon Child)が選択されているか確認
- ファイル一覧から 「Cocoon Child: スタイルシート (style.css)」 を開く
- 既存のコードは消さず、/* 子テーマ用のスタイルを書く */ の下の行に追加

functions.phpに PHP コードを貼り付けstyle.cssに CSS を貼り付け- サイドバーで希望のスタイルを選択
- プレビューで表示を確認 → 完成!

■ サイト名
Turicco
■ サイトURL
https://turicco.com/
■ 運営者情報
運営責任者:はるみ
お問い合わせ先:https://turicco.com/contact/
■ 購入方法
コンテンツ販売サービス「codoc(コードク)」を利用しています。
詳しくは codoc購入者向けFAQ をご覧ください。
■ 納品方法
購入完了後、対象の記事が閲覧可能になります。
■ お支払い方法
・クレジットカード
・デビットカード
・プリペイド型クレジットカード
・Apple Pay
・Google Pay
・コンビニ決済
※決済はStripeを利用(SSL暗号化)。運営者はカード情報を保持しません。
■ 返金・キャンセルについて
codoc株式会社の利用規約第10条(返金)に基づき、原則としてご購入後のキャンセル・返金はできません。あらかじめご了承ください。
■ 販売価格
500円(税込)
※導入前に不明点があれば、お気軽にお問い合わせください。





Comment 記事の感想を書き込んでいただけると幸いです