Cocoonの「ラベルボックス」は、注意書きや補足情報をシンプルに強調できる便利な装飾ブロックです。
一方で、
- 余白の窮屈さが気になる
- ラベルの後ろに線が少し残ってしまう
- もう少しおしゃれにしたい
と感じる方も多いのが正直なところ。
この記事では、Cocoon標準のラベルボックスをベースに、シンプルさを保ったままおしゃれで使いやすいデザインへカスタマイズする方法をまとめました。
デフォルトとの違いが一目で分かるデザイン例から、ラベルを枠の外・内に配置するスタイル、アイコンを活かしたおすすめデザインまで、用途別に使い分けできるカスタマイズ例を紹介します。
このカスタマイズの完成コードは、記事後半で公開しています。
「難しい設定は避けたいけれど、見た目にはこだわりたい」そんな方でも取り入れやすい内容になっていますので、ぜひ最後までチェックしてみてください。
Cocoonには、この記事のほかにも便利な装飾ボックスがあります。
- タブ見出しボックス — 見出し部分をタブ風デザインにして、情報を整理。
- 見出しボックス — 見出しとボーダーの色をそろえて統一感あるデザインに。
- アイコンボックス — アイコンで直感的に内容を伝えられる人気ボックス。
併用すれば、記事の印象をぐっと引き締められます。

すべて、当サイトで愛用中のカスタマイズです。
選べるデザイン一覧|Cocoonラベルボックスのカスタマイズ例
このカスタマイズでは、Cocoon標準のラベルボックスをベースに、用途別に使い分けできる複数のデザインスタイルを追加しています。

以下では、各デザインの特徴・向いている使い方・表示イメージをまとめて紹介します。ぜひ「これなら使いやすそう」と感じるスタイルを見つけてください。
デフォルト(Cocoon標準)
- スタイル:シンプルな標準デザイン
- 特徴
- ボックス内の余白がやや狭く、窮屈に見える
- ラベル背後に線が残る場合がある(文字に影が付いているため)
- ラベル文字が長いと折り返され、レイアウトが崩れやすい
カスタマイズで改善できるポイント
この記事のカスタマイズでは、以下の点を調整しています。
ラベルアウト(枠の上に重ねて配置)
- スタイル:ラベルが枠の上に重なるデザイン
- 特徴
- スッキリした直線的デザイン
- 情報を整理して見せたい場面に最適
- 特徴
- 角を丸めたやわらかい印象
- ブログ全体を優しい雰囲気にしたい場合におすすめ
▶ 補足ポイント
- ラベル・ボックス内は白背景固定(CSSで変更可能)
- ボーダー色、文字色は設定から変更できます
使用例(アイコン併用)
アイコンと組み合わせると、内容が直感的に伝わります。
例:吹き出しアイコン+「POINT」、チェックマークアイコン+「Check」、など
ここにボックス内容を入力
ここにボックス内容を入力
ラベルイン(枠内に配置)
- スタイル:ラベルが枠内に配置されたデザイン
- 特徴
- ラベルと内容が一体化
- 落ち着いた、情報重視の印象
特徴:角丸で柔らかく親しみやすいデザイン
使用例(アイコン併用)
補足説明・注意書き・リンク案内に使いやすいスタイルです。
四角・ボーダーあり
角丸・ボーダーあり
四角・ボーダーなし
角丸・ボーダーなし
アイコンボックス風デザイン(おすすめ)
補足ポイント
- ラベル部分のテキストは表示されません
- アイコンを設定して使うデザインです
- アイコンと組み合わせることで、情報の意味を直感的に伝えられます
使用例
Cocoonアイコンボックス風のデザイン。
カスタマイズ方法をこちらの記事で紹介しています。
Cocoonラベルボックスの基本操作(はじめての方向け)
この記事ではカスタマイズ方法を中心に解説していますが、はじめて使う方でも迷わないように基本操作を簡単にまとめておきます。
- Step1ブロックを追加
編集画面で+ → ラベルボックスを検索して選択。

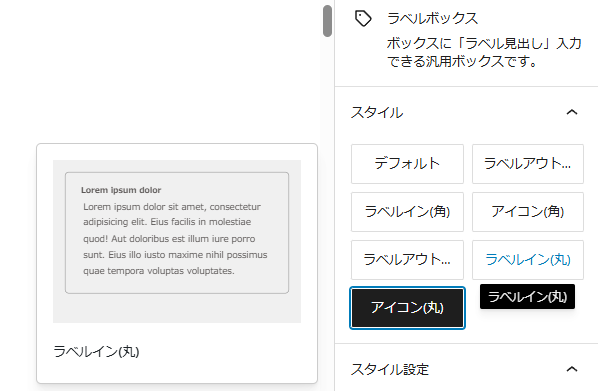
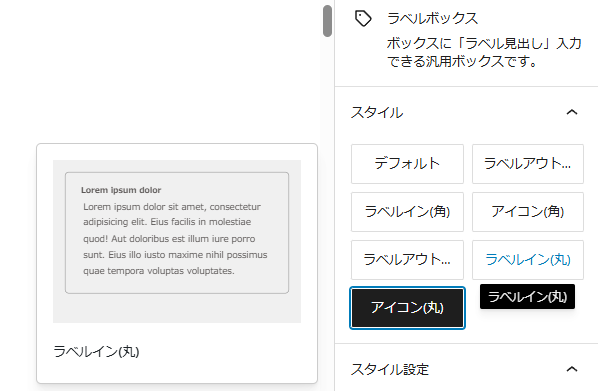
- Step2お好みのスタイルを選択
サイドバー「ブロック」タブ→「スタイル」からお好みのスタイルを選んでクリック。
選んだスタイルがすぐに反映されます。

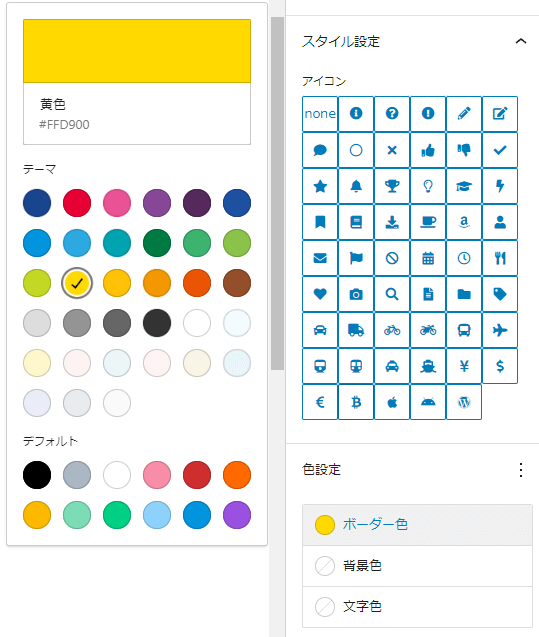
- Step3色・アイコン設定
- サイドバーからボーダー色・背景色・見出し色を自由に変更できます
- 必要に応じてアイコンの種類も選択しましょう

Cocoonのカラーパレットもカスタマイズできます。
- Step4ボックスの内容を編集
ボックス内にコンテンツを入力したら完成です。
Cocoonラベルボックス|カスタマイズの注意点と特徴

このカスタマイズは基本的に コピペで安全に導入でき、Cocoon標準環境で動作確認済み です。ただし、利用しているスキンやサーバー設定によっては挙動が変わる場合があります。作業前に以下のポイントを押さえておくと安心して進められます。
この記事のカスタマイズはスキン「なし」で検証しています。スキン独自のCSSが優先される場合、表示が崩れることがありますが、優先度調整(CSSの追加)でほぼ解決できます。(スキンと併用できるかはお問い合わせください)
CSS・PHP は必ず子テーマへ記述してください。親テーマへ書くとアップデート時に上書きされ、カスタマイズが消えてしまう可能性があります。
特にPHPを編集する場合、記述ミスで大きなエラーが起こることがあります。バックアップがあればすぐに復元できるので作業前にひとつ取っておくと安心です。
関連記事:バックアップ&復元方法
WAF(セキュリティ設定)が有効だと保存エラーが出る場合があります。その場合は作業中だけWAFを一時的に OFFにし、完了後に ON に戻してください。
Cocoonラベルボックスの実装手順|完成コードのご案内
ここから先は、この記事で紹介した全デザインをそのまま再現できる 「完成版コード」 をまとめた有料パートです。
「設定に迷わず、確実に動く形で導入したい」方向けに、動作確認済み・コピペで使えるコードを整理して公開しています。
PHPの設定
目的:「スタイル切り替え機能」を追加
記述場所:子テーマの functions.php
(PHPの内容は「スタイル切り替え機能」の追加のみです。既存の表示や投稿内容には影響しません)
CSSの設定
目的:「各スタイルのデザイン」を定義
記述場所:子テーマのスタイルシート (style.css)
- 管理画面で「外観」→「テーマファイルエディター」を開く
- 子テーマ(Cocoon Child)が選択されているか確認
- ファイル一覧から「テーマのための関数 (functions.php)」を開く
- 既存のコードは消さず、//以下に子テーマ用の関数を書く の下の行に追記
エラー防止:不要なスペース等が入らないよう、慎重に編集をおこなってください

- 管理画面で「外観」→「テーマファイルエディター」を開く
- 子テーマ(Cocoon Child)が選択されているか確認
- ファイル一覧から「スタイルシート (style.css)」を開く
- 既存のコードは消さず、/* 子テーマ用のスタイルを書く */ の下の行に追加

functions.phpに PHP コードを貼り付けstyle.cssに CSS を貼り付け- サイドバーで希望のスタイルを選択
- プレビューで表示を確認 → 完成!

■ サイト名
Turicco
■ サイトURL
https://turicco.com/
■ 運営者情報
運営責任者:はるみ
お問い合わせ先:https://turicco.com/contact/
■ 購入方法
コンテンツ販売サービス「codoc(コードク)」を利用しています。
詳しくは codoc購入者向けFAQ をご覧ください。
■ 納品方法
購入完了後、対象の記事が閲覧可能になります。
■ お支払い方法
・クレジットカード ・デビットカード ・プリペイド型クレジットカード ・Apple Pay ・Google Pay ・コンビニ決済
※決済はStripeを利用(SSL暗号化)。運営者はカード情報を保持しません。
■ 返金・キャンセルについて
codoc株式会社の利用規約第10条(返金)に基づき、原則としてご購入後のキャンセル・返金はできません。あらかじめご了承ください。
■ 販売価格
500円(税込)





Comment 記事の感想を書き込んでいただけると幸いです